ローカル環境のwordpressに複数のテストサイトを構築して管理する方法

ローカル環境のwordpress上に複数のテストサイトを構築して管理する方法をメモします。ただし、wordpressのマルチサイト機能は使用しません。というか最初は何も考えずにマルチサイトという言葉につられて使おうとしましたが、うまくいかなかった上に、そもそも私の目的では使う必要がないことに苦労した後で気づいたので私の目的にあった単純な方法にしました。その方法と手順をメモします。
経緯
最初は、ローカル環境で複数のテストサイトを構築して管理する方法として、wordpressのマルチサイト機能を利用しました。しかし、この機能を動作させるまでに結構手間が掛かったことと、また、動作させてもwordpressの管理画面でテストサイトを編集中に頻繁にフリーズするようになってしまいました。これは、マルチサイト機能の有効化に伴う.htaccessの修正が不完全であることが原因だと考えています。しかも、.htaccessの修正箇所と内容はwordpressが表示したものであるにもかかわらずです。なので、早々にwordpressのマルチサイト機能の使用をあきらめ、別の方法を試すに至りました。
ローカル環境に複数サイトを構築する目的
ローカル環境に複数のテストサイトを構築して、各テストサイトのデザインや構成を確認することが目的です。あくまでデザインと構成を確認するためのテストサイトを構築したいだけであり、テストサイトを本番環境にそのまま移す場合のことは考慮していません。
実行環境
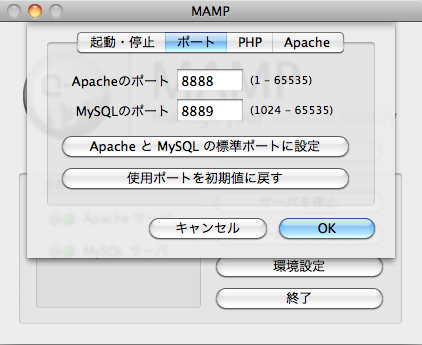
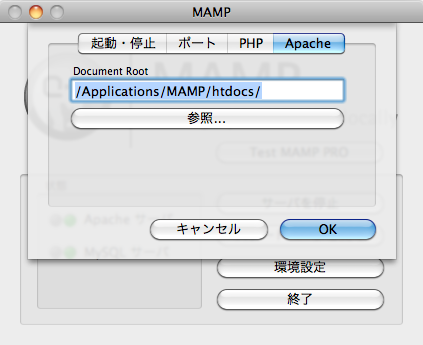
Macbookpro, Mac OS X ver10.6.8、MAMP + wordpressという環境です。すでにローカル環境でMAMPとwordpressのインストールは終わっており、1つのテストサイトを構築済みです。MAMPの設定は以下のようにデフォルトのままです。
方法概要
まず、wordpressがサイトを構築するのに必要なファイルは大きく分けて以下の2つです。
- サイトの構成やデザインを決めるファイル(.php, .cssなどの拡張子 を持つファイル)、画像、プラグイン関連、テーマ関連などのファイル。これらはwordpressフォルダ(wp-admin、wp-content、wp-includesが置いてあるフォルダのことです。)内に保存されています。
- 書いた記事やプラグインのデータが保存されたデータベースファイル(.sqlの拡張子を持つファイル)。これはデータベース(MySQL)内に保存されていてます。このファイルはphpMyAdminで管理できます。
- ステップ1:ローカル環境のphpMyAdminで新しいデータベースを作成
- ステップ2:ローカル環境に構築する新テストサイト用にwordpressフォルダを用意しwordpressをインストール
手順
ステップ1:ローカル環境のphpMyAdminで新しいデータベースを作成
まず、ローカル環境に新しく構築するテストサイト用のデータベースを作成します。そのために、以下のMAMPの画面の「スタートページを開く」をクリックします。
 するとブラウザに以下のページが開くので、以下のページの上にある「phpMyAdmin」をクリックします。
するとブラウザに以下のページが開くので、以下のページの上にある「phpMyAdmin」をクリックします。
 すると、以下のログイン画面に移動するので、ユーザ名とパスワードを入力してログインして下さい。ユーザ名とパスワードに心当たりが無い場合は、どちらとも「root」である可能性が高いです。ログイン画面に移動しない場合は、ブラウザのURLに「http://localhost:8888/phpMyAdmin/」と入力して移動して下さい。
すると、以下のログイン画面に移動するので、ユーザ名とパスワードを入力してログインして下さい。ユーザ名とパスワードに心当たりが無い場合は、どちらとも「root」である可能性が高いです。ログイン画面に移動しない場合は、ブラウザのURLに「http://localhost:8888/phpMyAdmin/」と入力して移動して下さい。
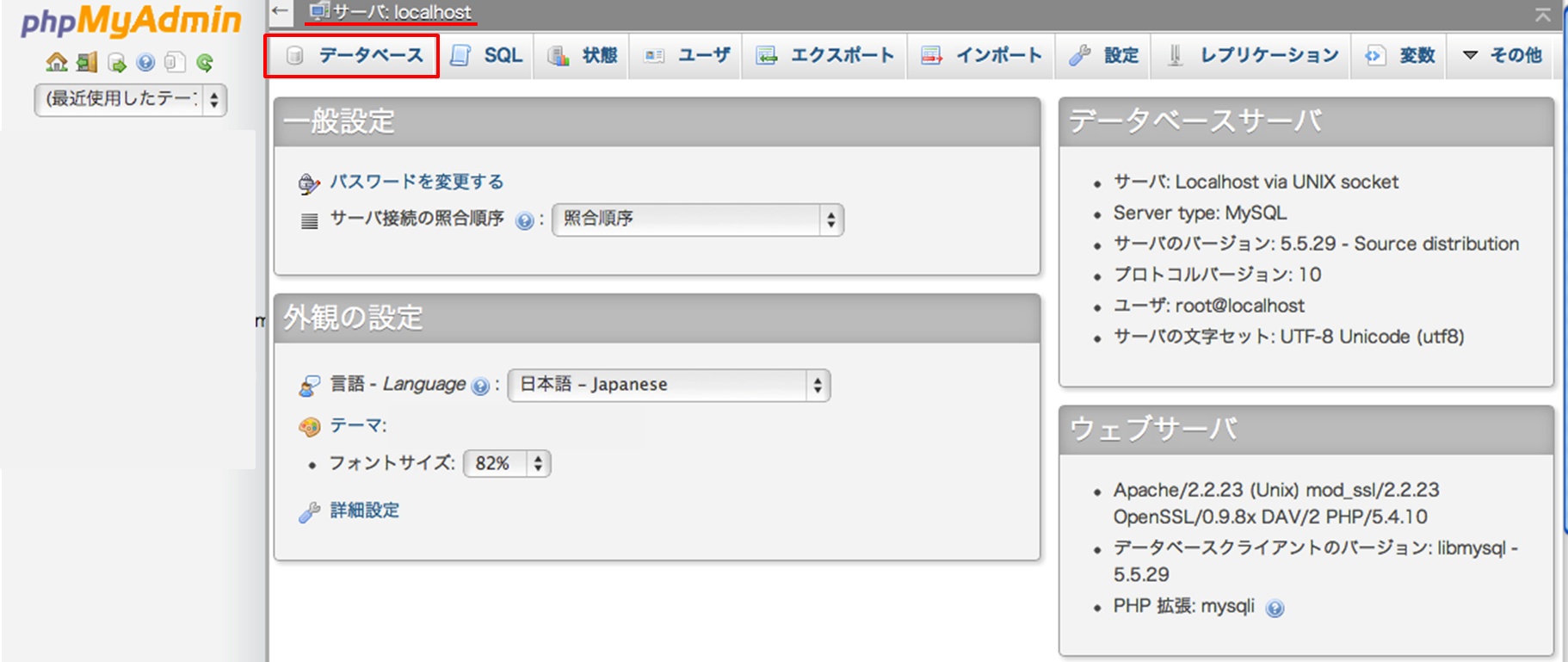
phpMyAdminにログインすると以下のような画面になります。この画面の赤線枠部分の「データベース」をクリックします。
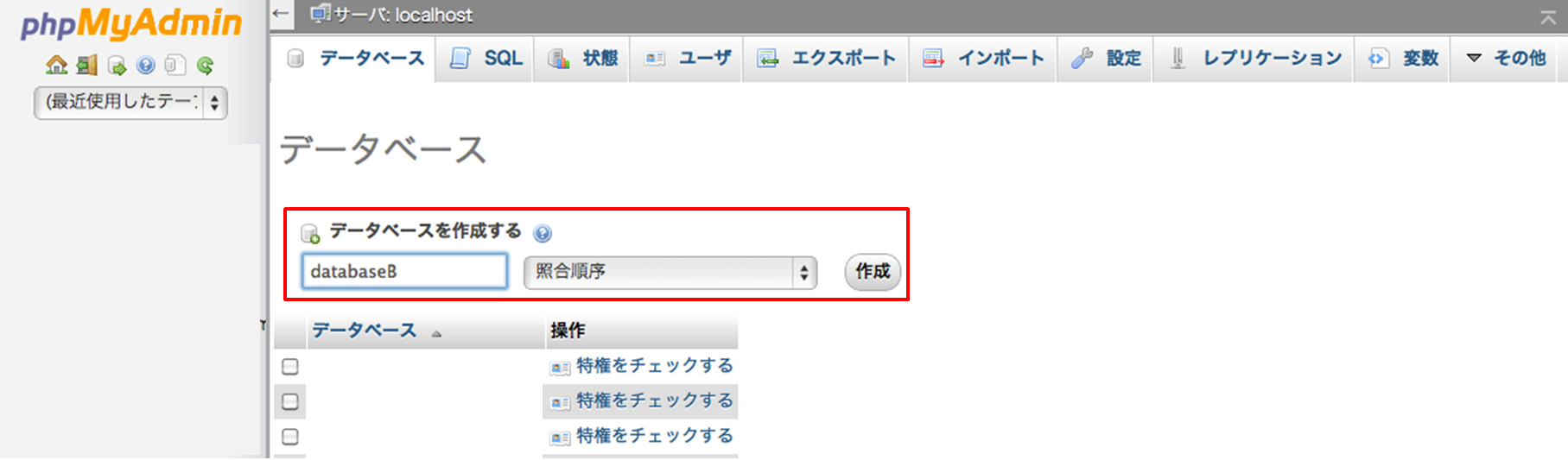
すると、以下の画面のように「データベースを作成する」とう項目があるので、そこに適当な名前を入力して「作成」をクリックします。以下の場合は「databaseB」が新しく作成されます。
 以上でローカル環境のテストサイト用データベース作成は完了です。ここで新しく作成した「databaseB」を新しく構築するテストサイトで使用します。
以上でローカル環境のテストサイト用データベース作成は完了です。ここで新しく作成した「databaseB」を新しく構築するテストサイトで使用します。
ステップ2:ローカル環境に構築する新テストサイト用にwordpressフォルダを用意しwordpressをインストール
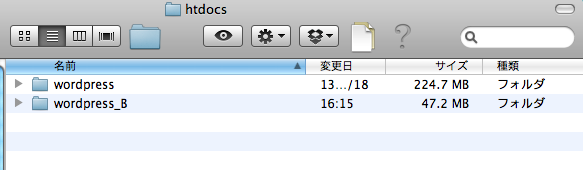
まず、以下のようにhtdocsにはwordpressフォルダが置いてあり、すでにwordpressがインストールされています。
そしてローカル環境に新しくテストサイトを構築するために、以下のようにwordpress_Bという名前の新しいwordpressフォルダ(wordpress.orgからダウンロードしたままの状態のもの)をhtdocsに置いて、
改めてwordpressをインストールします。そのために、ブラウザのURLに「http://localhost:8888/wordpress_B/」と入力してアクセスします。すると、以下のような画面が出てきますので、「設定ファイルを作成する」をクリックします。
すると、今度は以下の画面が表示されるので、「さあ、始めましょう!」をクリックします。
 そして、次は以下の画面で各項目を入力し、「送信」をクリックします。ちなみに、以下の画面内のデータベース名には、先ほど作成したデータベースであるdatabaseBを入力します。
そして、次は以下の画面で各項目を入力し、「送信」をクリックします。ちなみに、以下の画面内のデータベース名には、先ほど作成したデータベースであるdatabaseBを入力します。
すると、以下の画面が出てくるので、「インストール実行」をクリックします。
後は、以下の画面内の各項目を入力して、最後に「WordPressをインストール」をクリックすれば完了です。
インストールが終わると以下の画面が表示されます。
これで新しいテストサイトがローカル環境に構築されました。実際に、ブラウザのURLに「http://localhost:8888/wordpress_B」と入力すると、wordpressのいつものログイン画面が出てきます。後はいつも通り管理画面で記事を書いたり設定を変更したりします。 そして、すでに作成済みであったwordpressフォルダのサイトの管理画面に行くには、ブラウザのURLに「http://localhost:8888/wordpress」と入力するだけです。 つまり、htdocs以下にサイト毎のフォルダを置いて、後はURLだけを切り替えて管理する環境になります。私の目的においては十分な環境を構築できました。
2013/9/26 追記
ここでは、すでにローカル環境にあるwordpressサイトとは別に新しくテストサイトを追加しましたが、本番サイトの複製サイトを追加したい場合があると思います。その場合の手順についてはwordpressの本番サイトをローカル環境に再構築するための6ステップにまとめたので参考にして頂ければと思います。
関連記事
 公開日:2020/01/03 更新日:2020/01/03
公開日:2020/01/03 更新日:2020/01/03WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ
この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/23 更新日:2019/05/23
公開日:2019/05/23 更新日:2019/05/23WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
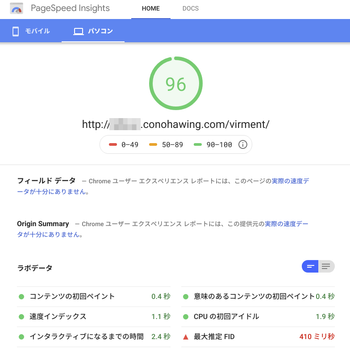
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。