wordpressでプラグインを使わずに人気記事をサイドバーに表示する

はじめに
wordpressで人気記事をサイドバーなどに表示する際に、「WordPress Popular Posts」などのプラグインを使う場合が多いと思います。ただ、どうしてもカスタマイズがしにくい場面もあり、そういう場面ではプラグインを使わない方法が欲しくなります。 ここではプラグインを使わずにサイドバーに上位何件かの人気記事を表示するための作業手順をメモします。 なお、記事の表示回数を取得するために部分的にプラグインを使用しています。
やりたいこと
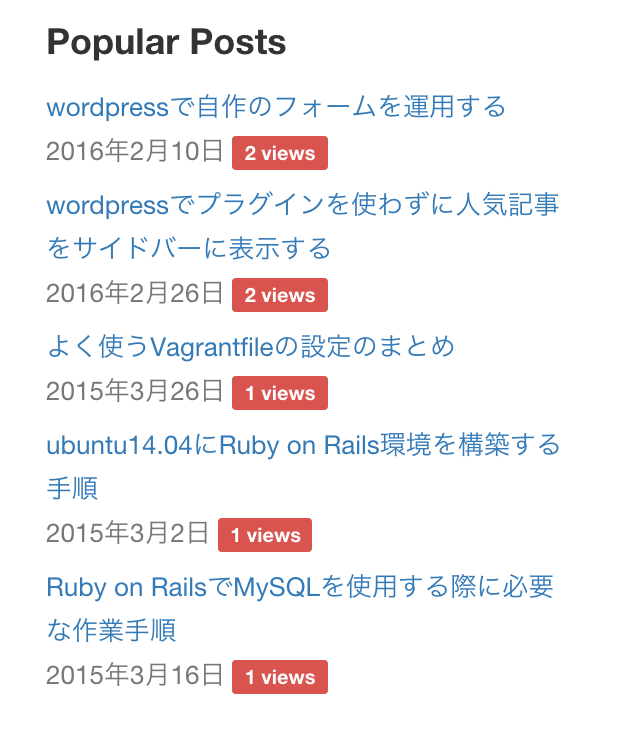
ここでは表示回数(閲覧回数)が多い記事を人気記事とし、以下の画像のようにサイドバーに人気記事何件かをリスト表示するのがゴールです。このサイトの右側サイドバーの「Popular Posts」部分を作ります。また、各人気記事の表示回数やコメント数、はてなブックマーク数も表示できるようにします。
環境
- WordPress 4.4.2
手順概要
人気記事を表示する部分はプラグインを使用しませんが、各記事の表示回数(閲覧回数)の保存と取得には「WP-PostViews」というプラグインを使用します。そしてこのプラグインによって保存される各記事の表示回数を基に人気記事を抽出し、後は人気上位何件かをリストさせます。主な処理部分はfunction.phpに追記するショートコードによって行います。以降では以下の順番でメモします。
- WP-PostViewsの導入と設定
- ショートコードをfunction.phpに追記
- wordpress管理画面からウィジェットにショートコード登録
WP-PostViewsの導入と設定
wordpress管理画面のプラグイン新規追加から、「WP-PostViews」を検索して以下のように目玉?っぽいサムネイルのプラグインをインストールします。
続いてwordpress管理画面左側の「設定」→「PostViews」からWP-PostViewsの設定画面に移動します。 すると、以下の様な画面が表示されるので、この画面内の設定を以下と同じように変更します。
上記の中でCount Views Fromは表示回数のカウント対象を誰にするかの選択になります。
- Everyone : wordpress管理者を含む全てのユーザを対象とする
- Guest Only : wordpress管理者、投稿者などwordpressのユーザ以外の一般ユーザを対象とする
- Registerd Users Only : wordpress管理者、投稿者などwordpressのユーザのみを対象とする
Exclude Bot Viewsはボットによるクロールを表示回数にカウントするかの選択になります。Yesならばボットなどによるクロールを表示回数にカウントしないです。ここではYesにします。
その他の設定はそのままでOKです。もし他の設定についても知りたい方は以下のサイト様が参考になると思います。ここでは割愛します。
[WP]記事の閲覧数を表示できるWordPressプラグイン「WP-PostViews」の基本的な使い方 | ウェブアンテナ
WP-PostViewsの導入と設定は以上で完了です。WP-PostViewsの導入によって、以下のようにwordpress管理画面の投稿記事一覧で各記事の表示回数(以下画像内のViews)がカスタムフィールドとして保存されるようになります。
以降ではこのviewsの値を利用します。
ショートコードをfunction.phpに追記
WP-PostViewsで各記事の表示回数が保存されるようになったので、この表示回数を利用して人気上記5件の記事をリスト表示するショートコードをfunciton.phpに追記します。追記箇所はfunction.php冒頭の<?php以降ならばどこでも大丈夫です。
追記する内容は以下です。
function most_viewed_posts() {
ob_start(); // Buffer output
?>
<ul>
<?php
// 以下のWP_Queryで表示回数上位5件の記事を取得
$query = new WP_Query(array(
'meta_key' => 'views',
'orderby' => 'meta_value_num',
'order' => 'DESC',
'posts_per_page' => 5
));
// 以下のwhileループで上記で取得した人気上位5件の記事をhtml含めて出力
while ($query->have_posts()) : $query->the_post();
?>
<li>
<!-- the_permalink() で記事のURL、the_title() で記事のタイトルを取得 -->
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></br>
<!-- the_date() で投稿記事の公開日時を取得 -->
<span class="date"><?php the_date(); ?></span>
<!-- WP-PostViewsの導入により以下の the_views() で表示回数を取得可能 -->
<span class="label label-danger"><?php echo the_views(); ?></span>
</li>
<?php
endwhile;
?>
</ul>
<?php
$output = ob_get_clean(); // clear buffer
return $output;
}
// most_viewd_posts()のショートコードを作成
add_shortcode('most_viewed', 'most_viewed_posts');
// ショートコードをテキストウィジェットで使用できるようにするためのフィルタ
add_filter('widget_text', 'do_shortcode');
上記により、ショートコード[most_viewed]をウィジェットで使用できるようになります。下のボタンで上記ショートコードの解説が展開しますので必要な方は参考にして頂ければと思います。
ob_start();、ob_get_clean();がありますが、これはhtml出力をバッファしています。詳しくは下記サイトが参考になると思いますのでここでは省略します。
PHPの出力バッファリング機能 | バシャログ
続いて以下の部分で各記事の表示回数の上位5件を取得しています。
// 以下のWP_Queryで表示回数上位5件の記事を取得
$query = new WP_Query(array(
'meta_key' => 'views',
'orderby' => 'meta_value_num',
'order' => 'DESC',
'posts_per_page' => 5
));
WP_Queryで指定した条件を満たす投稿記事を取得しています。arrayの中身が条件になります。上記で指定している条件の意味はそれぞれ以下です。
meta_key: カスタムフィールドのキーを指定します。WP-PostViewsで導入されたカスタムフィールドviewsをここで指定しています。orderby: 並び替え基準とする値の指定です。ここでは、meta_value_numを指定しています。meta_value_numはmeta_keyの値そのものを意味します。すなわちviewsでの並び替えを指定しています。order: 並び替え順です。DESC→降順、ASC→昇順。ASCを指定すれば、viewが少ない順、すなわち表示回数が少ない記事順に取得できます。posts_per_page: 1ページあたりに表示する件数です。今回はサイドバーに表示するだけですが、もし上記のWP_Queryの結果をサイドバーではなく固定ページなどに表示した場合は、1ページ以降も表示できます。
あとはWP_Queryで条件指定して取得した記事をwhileループで処理するだけになります。whileループの中身についてはコメントにある通りです。
なお、見て分かる通りhtmlタグも自由に変更できるので適当にcssを作って指定すれば自由に見た目をカスタマイズ可能です。
上記では表示回数の表示部分のcssクラスとしてlabel label-dangerを指定していますが、これはBootstrapを使っているためにそのまま使用しています。もちろん自由にcssクラス作成して指定すれば自由に見た目変更可能です。
なお、上記のショートコードは下記の英語サイト様を参考にさせて頂きました。ありがとうございました。
How to Display Popular Posts Without a WordPress Plugin | websitetips4u WP-PostViews | WordPress.org
wordpress管理画面からウィジェットにショートコード登録
あとはwordpress管理画面の「外観」→「ウィジェット」からサイドバーにテキストウィジェットを追加して、その内容を以下のようにショートコード[most_viewed]を書いて保存します。
すると、以下の様に表示回数に基づいた人気上位5件の記事タイトルとその日付、表示回数が表示されます。
以上で作業は完了です。なお、上記では人気記事の投稿日と表示回数を表示していますが、日付や表示回数以外にも、コメント数、はてなブックマークの数なども表示可能です。これらの方法と、今月の人気記事、今週の人気記事などの表示方法について次ページにメモします。
人気記事のコメント数、はてなブックマーク数を表示する
表示回数以外にもコメント数やはてなブックマーク数を表示できるのでそれぞれについて以下にメモします。
コメント数を表示する
コメント数を表示するには、1ページに記載したショートコードの中の下記
<span class="label label-danger"><?php echo the_views(); ?></span>
を以下に置き換えればOKです。もちろん両方書けば表示回数とコメント数の両方を表示可能です。
<span class="label label-danger"><?php echo get_comments_number( get_the_ID() ); ?> comments</span>
get_comments_numberで各記事のコメント数を取得しています。
ちなみに、コメント数の多い順に表示したい場合は、WP_Queryの部分でorderbyにcomment_countを指定することにより可能です。以下のようにすればOKです。
$query = new WP_Query(array(
'orderby' => 'comment_count',
'order' => 'DESC',
'posts_per_page' => 10
));
上記によりコメント数が多い上位10件の記事を取得することができます。
はてなブックマーク数を表示
ショートコードを以下のようにします。1ページ目でのせたショートコードとほぼおなじなのでコメントは省略しています。
function wpb_most_viewed_posts() {
ob_start();
?>
<ul class="ppst">
<?php
$query = new WP_Query(array(
'meta_key' => 'views',
'orderby' => 'meta_value_num',
'order' => 'DESC',
'posts_per_page' => 5
));
while ($query->have_posts()) : $query->the_post();
$hatena = file_get_contents("https://api.b.st-hatena.com/entry.count?url=" . rawurlencode( get_permalink( get_the_ID() ) )) ?: 0;
?>
<li>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></br>
<span class="ppst-date"><?php the_date(); ?></span>
<span class="label label-danger"><?php echo $hatena; ?> users</span>
</li>
<?php
endwhile;
?>
</ul>
<?php
$output = ob_get_clean();
return $output;
}
add_shortcode('wpb_most_viewed', 'wpb_most_viewed_posts');
add_filter('widget_text', 'do_shortcode');
上記の$hatenaという変数に各記事のはてなブックマーク数を格納しています。file_get_contentsではてなブックマーク数を取得するAPIを使っています。
はてなブックマークAPIについては以下の記事が大変参考になると思います。
はてなブックマークのAPIで指定したURLのはてブ数を取得してPHPで出力する | Ad A Type Inc. urlencode
また、はてなブックマーク数が0の場合は$hatenaに0を格納しています。エルビス演算子という書き方のようです。下記が参考になります。なお、エルビス演算子はPHP5.3以降でないと使用できないので、使う場合はまず使用しているレンタルサーバの管理画面などでPHPのバージョンを確認したほうがいいです
エルビス演算子でスマートに変数を初期化 by do7be | Qiita
なお、残念ながら自作のショートコードではてなブックマーク数が多い順番に記事を表示する方法は知らないのでどなたか良い方法があれば教えて頂ければと思います。
今月の人気記事、今週の人気記事を表示する
まず、投稿日が今月である記事のうち表示回数上位5件を表示したい場合は以下のようにします。1ページ目のショートコード内WP_Queryの条件にdate_queryという条件を新しく追加するだけです。
// 投稿日が今月である記事のうち表示回数上位5件を取得
$query = new WP_Query(array(
'meta_key' => 'views',
'orderby' => 'meta_value_num',
'order' => 'DESC',
'date_query' => array(
array(
'year' => date( 'Y' ),
'month' => date( 'M' ),
),
),
'posts_per_page' => 5
));
もし投稿日が今週である記事という条件にしたい場合は、上記の'month' => date( 'M' )を'week' => date( 'W' )にすればOKです。なぜこうなるかについては、以下のサイトに詳しく書いてあるので参考になると思います。
関数リファレンス/WP Query | WordPress Codex 日本語版
まとめ
ここでメモしたショートコードを使えば、人気記事だけでなく、色々な条件での記事取得と表示ができます。他の便利な方法があればまたメモしたいと思います。
関連記事
 公開日:2020/01/03 更新日:2020/01/03
公開日:2020/01/03 更新日:2020/01/03WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ
この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/23 更新日:2019/05/23
公開日:2019/05/23 更新日:2019/05/23WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
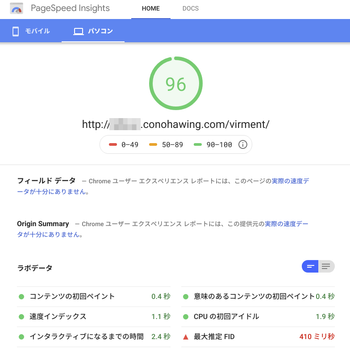
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。





