コードなしでボットを作成できるフレームワークBotfront

はじめに
Botfrontは、GUIのエディタでボットに発言させたい内容やユーザのメッセージに対してどのような応答を返すかを編集してボットを作成できるフレームワークです。ボットの作成自体はコードを書かずにできるようになっています。また、作成したボットをWebサイトやSlack上で動作させることも可能です。ただ、Botfrontをデプロイするのはそれなりに作業が必要な感じです。この記事では、Botfrontをローカル環境にインストールしてボットを作成してみるところまでをまとめます。
Botfrontについて
Botfrontはオープンソースのボット作成フレームワークです。Rasaというテキストや音声ベースのコミュニケーション処理を機械学習で自動化するためのフレームワークを使って動いています。Botfrontは英語や日本語以外にも多くの言語に対応しています。以下がBotfrontの公式サイトです。
Open source platform for context-aware chatbots
また、リポジトリは以下になります。
できるようになること
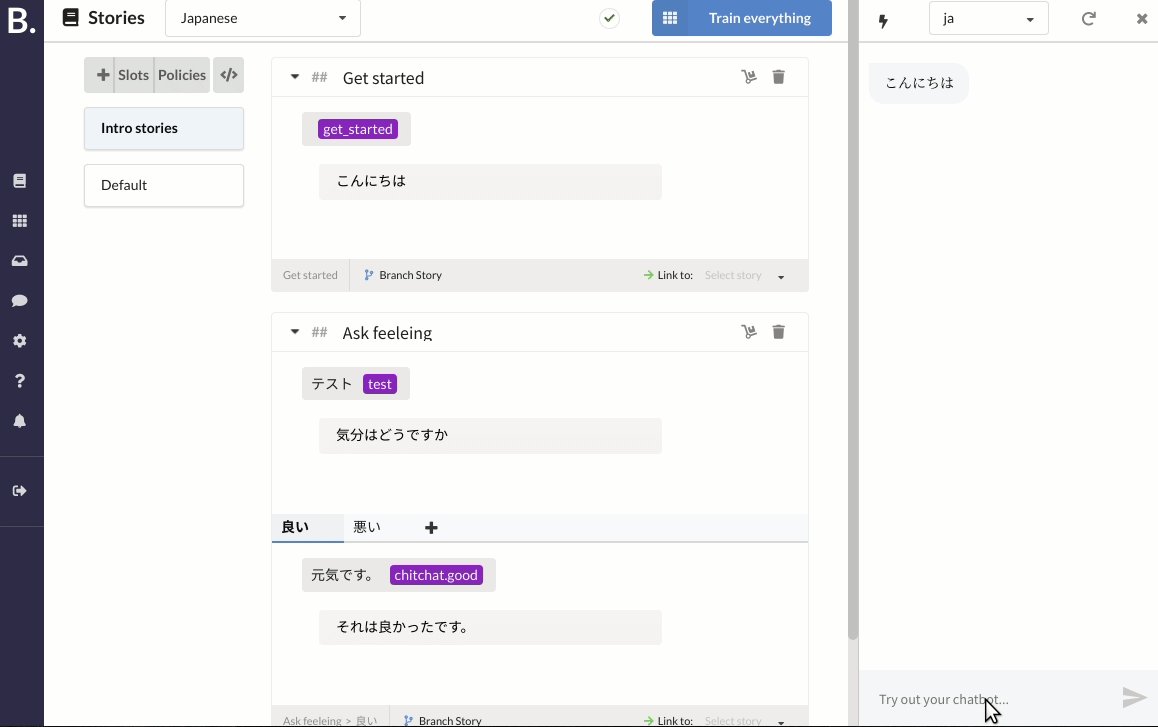
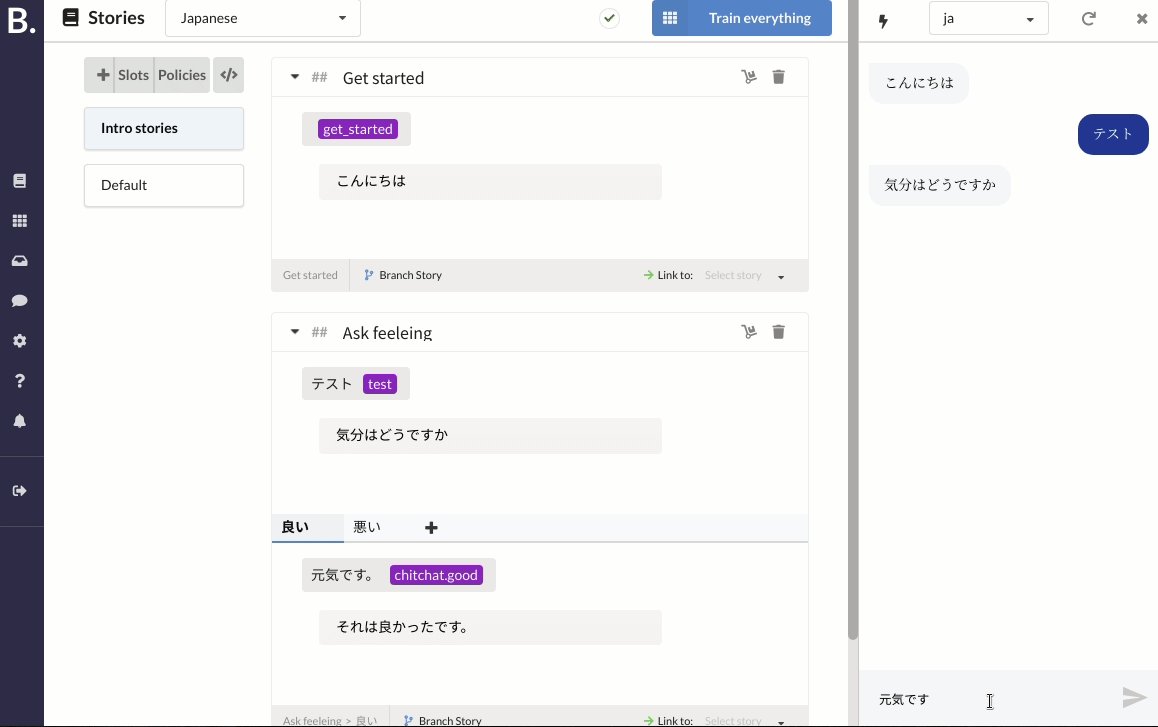
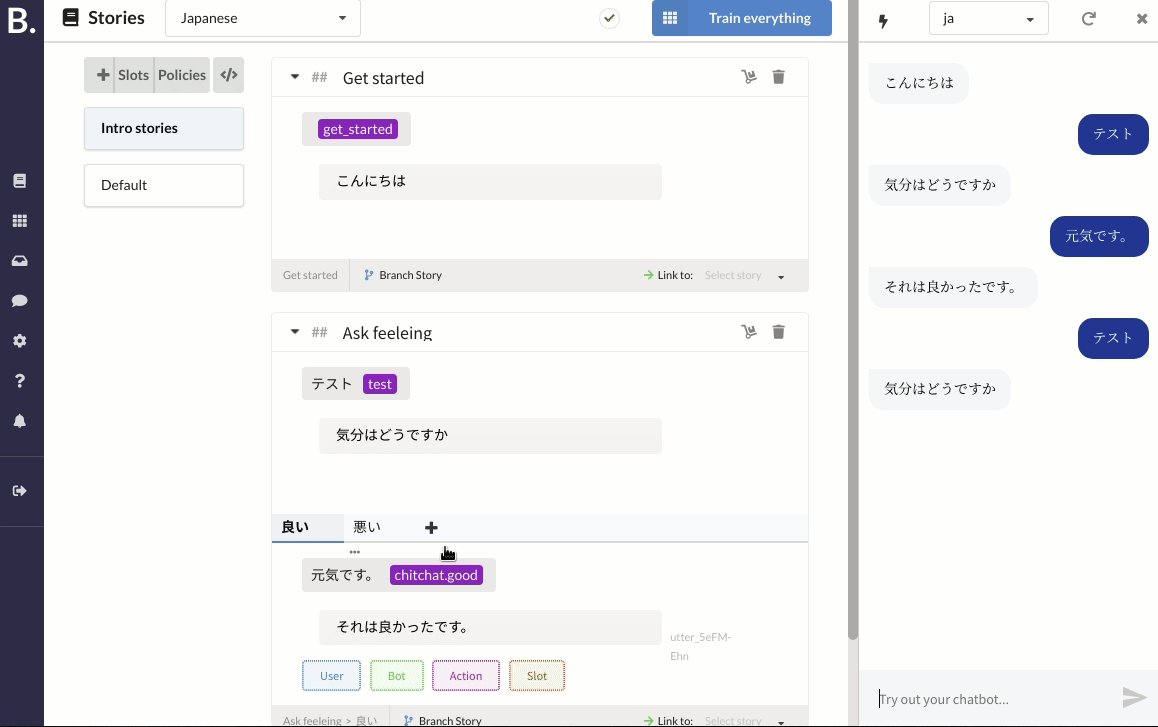
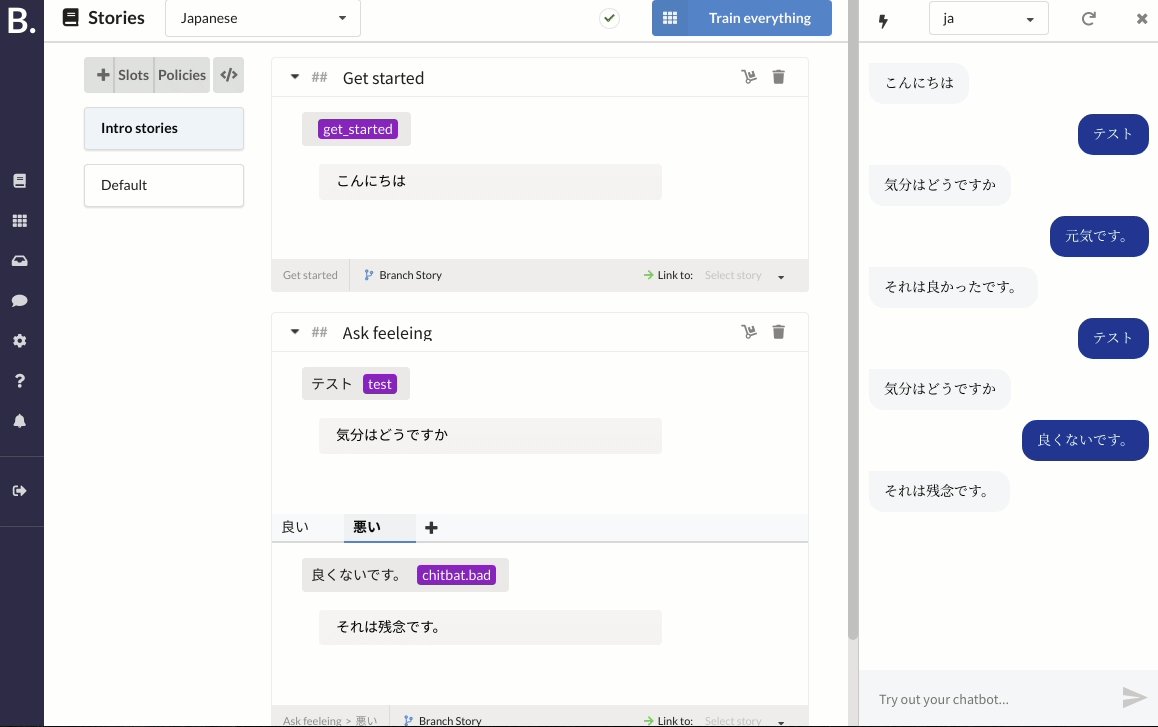
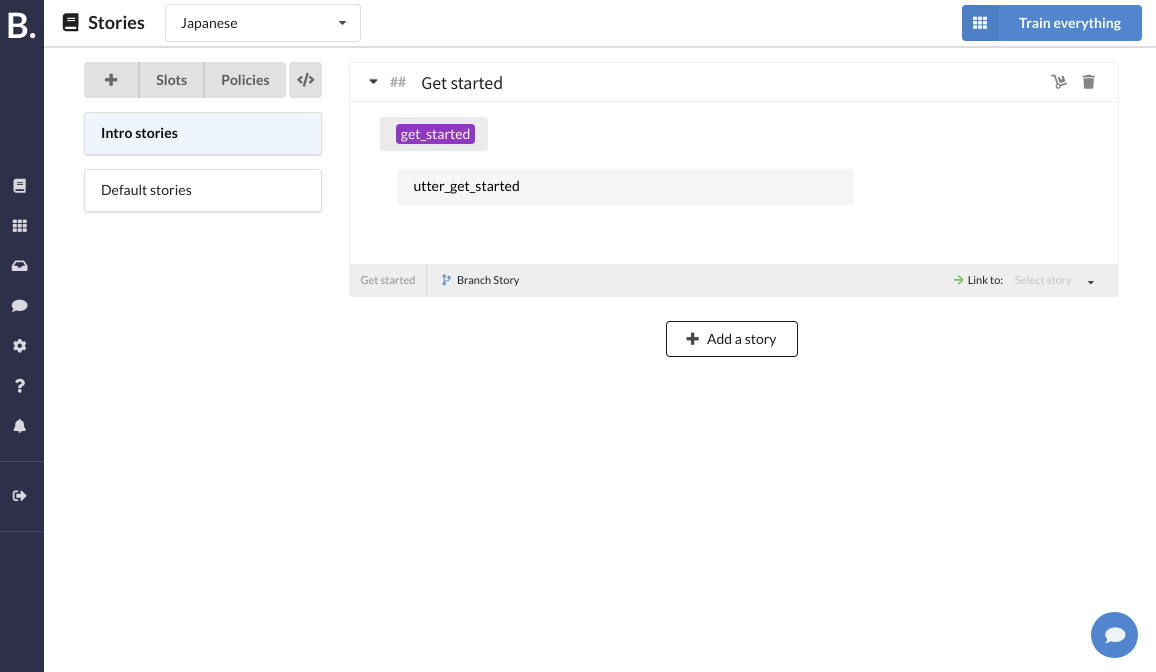
非常に簡単な例になりますが、以下のようにユーザのメッセージに応答するボットをBotfrontを使って作成します。なお、以下のダッシュボードはGoogle Chromeからアクセスできます。
なお、作成したBotfrontを実際にWebサイトやSlack等に繋げるところまではこの記事では書いていません。これらについては以下の公式ドキュメントを見てみてください。この記事はBotfrontの紹介程度になります。
Botfront comes as a collection of services delivered as Docker images that you need to orchestrate so they can work together. You have different options.
前提と環境
Botfrontは、Node.jsとDockerを使って動作します。公式ドキュメントにはNode.jsとDockerのバージョンについて具体的なバージョン番号は記載されていませんが、なるべく最新のバージョンが良さそうです。以下は私の環境でのバージョンになります。
- OS : Ubuntu18.04
- Node.js : 10.16.0
- Docker : 19.03.5
- ブラウザはGoogle Chromeを推奨
Botfrontをインストールする
Botfront用に適当なディレクトリを作成しておきます。ここでは、ホームディレクトリにbotfrontというディレクトリを作成します。
$ mkdir botfront
$ cd botfront
npmでBotfrontをインストールします。以下はグローバルにインストールします。
$ npm install -g botfront
以上でインストールが完了です。
インストール後、以下でBotfrontのプロジェクトを作成します。
$ botfront init
? Create a new project in the current directory? Yes
┌────────────────────────────────────┐
│ │
│ Your project has been created. │
│ │
│ Run botfront up to start it. │
│ │
└────────────────────────────────────┘
以上で準備が完了です。
Botfrontを起動する
以下でBotfrontを起動します。
$ botfront up
Dockerイメージのダウンロードなどが開始され少々時間がかかるので待機します。 最終的に以下のように端末に表示されます。
$ botfront up
✔ Docker images ready.
⠴ Starting Botfront...
🎉 🎈 Botfront is UP! 🎉 🎈
┌──────────────────────────────────────────────────────────────────────┐
│Useful commands: │
│ │
│• Run botfront logs to see logs and debug │
│• Run botfront to a service │
│• Run botfront down to stop Botfront │
│• Run botfront --help to get help with the CLI │
│• Run botfront docs to browse the online documentation │
│ │
└──────────────────────────────────────────────────────────────────────┘
⠋ Opening Botfront (http://localhost:8888) in your browser...
同時にブラウザで以下のように「Welcome to Botfront」と表示されます。ここでBotfrontの設定を行っていきます。「Let's get started」をクリックします。
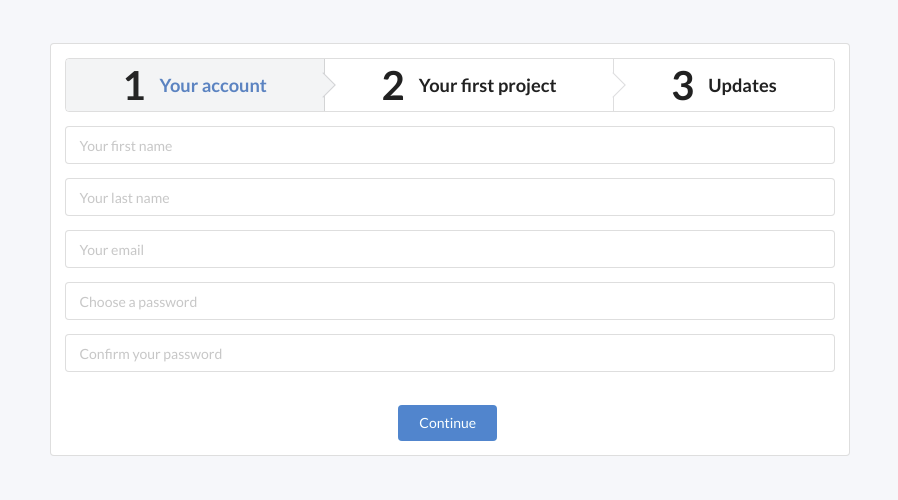
以下のように、ユーザ名とメールアドレス、パスワードの入力フォームが表示されるのでそれぞれ入力して「Continue」をクリックして進みます。
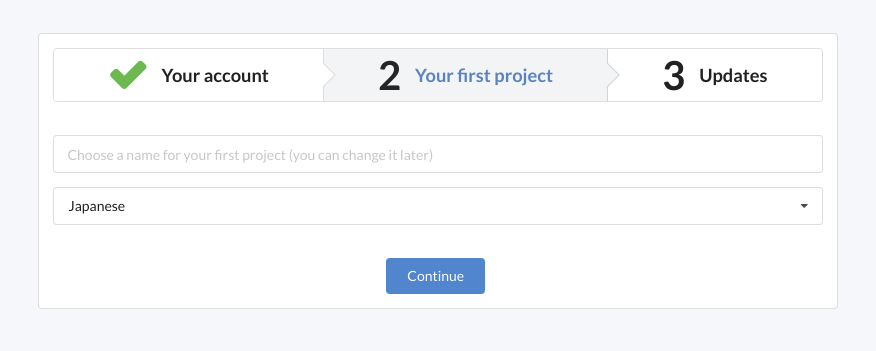
続いてプロジェクト名とボットで使用する言語を設定します。使用する言語は「Japanese」を選択しました。
最後に登録したメールアドレスにニュースレターなどを送信してよいかの確認です。送信をOKする場合は「Yes, Finish」、送信を希望しない場合は「Maybe later」をクリックします。
以下のようにダッシュボードが表示されます。ここから自分のボットを作っていきます。
Botfrontでボットを作成する
ボットの作成手順ですが、これはBotfront公式のYouTubeの動画を見るとおおよそ分かると思います。以下の動画を先に見てみてください。
Botfront lets you author and automate contextual conversations from an intuitive UI. It’s open source, easy to install, and based on the most popular open so...
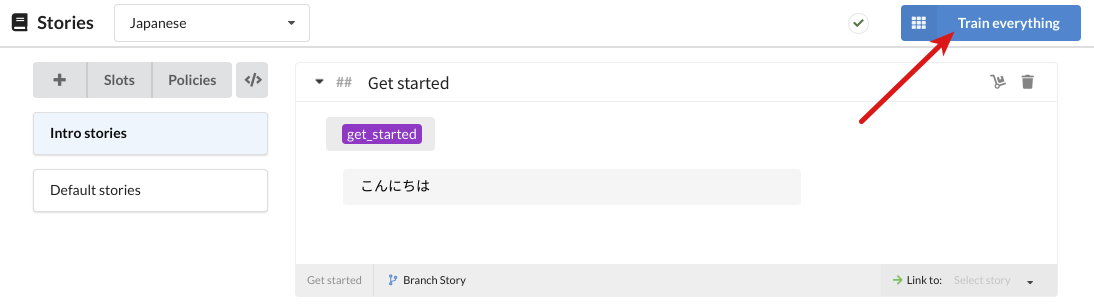
Botfrontでユーザとボットの会話を作成したら、以下のように画面右上にある「Train everything」をクリックします。すると設定したボットが作成されます。
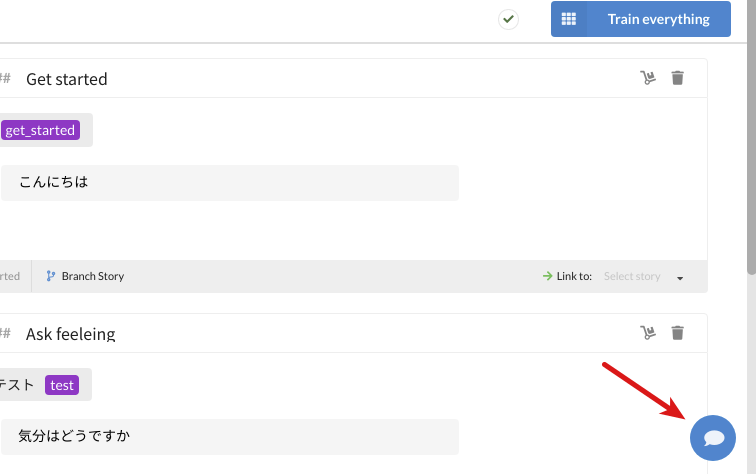
作成したボットをテストするには、以下のように吹き出しマークをクリックします。
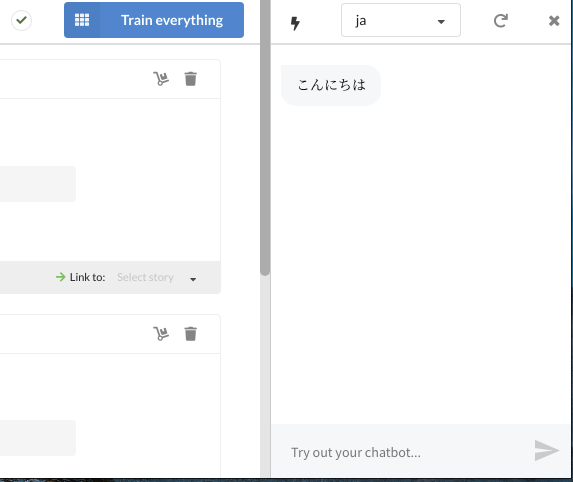
以下のようにチャットが開くので、ここでユーザとしてテキストを入力してボットの動作を確認できます。
Botfrontではボタン付きの応答をさせることもでき、色々なことができます。より詳しくは以下の公式ドキュメントを見てみてください。
まとめ
Botfrontはブラウザからアクセスできるダッシュボードからボットを直感的に作成でき、別途作業は必要ですがWebサイトに埋め込んだりSlackと連携させたりできます。この記事では導入までしか書いていませんが、興味のある方はぜひ触ってみてください。
関連記事
 公開日:2019/08/07 更新日:2019/08/07
公開日:2019/08/07 更新日:2019/08/07Hubotを使ってSlackに投稿されたメッセージに応答してシェルスクリプトを実行させる
HubotをSlack上で常駐させることで色々なことができます。ここでは、Hubotをインストールして実際にSlack上に常駐させ、メッセージに応答してHubotが動作するパソコン上でシェルスクリプトを実行させるまでの手順をメモします。
 公開日:2018/10/31 更新日:2018/10/31
公開日:2018/10/31 更新日:2018/10/31LINEのLIFFアプリを登録する手順と簡単な実例
LIFF(LINE Front-end Framework)はLINEのトークルーム上でWebアプリを呼び出してLINEと連携して動作するアプリのプラットフォームです。ここでは、このLIFFアプリを登録して実際に動作させるまでの手順をメモします。
 公開日:2018/10/08 更新日:2018/10/08
公開日:2018/10/08 更新日:2018/10/08ユーザの投稿メッセージに応答するSkypeボットをGoogle Apps Scriptで作成する手順
Skypeにてユーザからボットのへの投稿メッセージに応じて適当なメッセージを送り返すボットをGoogle Apps Scriptで作成します。ここではあらかじめ決めたメッセージを返すだけですが、この記事での内容を元に色々な応用に使えると思います。
 公開日:2018/10/05 更新日:2018/10/05
公開日:2018/10/05 更新日:2018/10/05Skypeにメッセージを投稿するSkypeボットをGoogle Apps Scriptで作成する手順
なユーザの投稿に応答する形ではなく、ボットが主体となって投稿するメッセージをプロアクティブメッセージと呼びます。この記事では、プロアクティブメッセージを任意のSkypeチャットに送信するSkypeボットをGoogle Apps Scriptで作成します。