ボット作成入門として最適なエコーボットをGoogle Apps ScriptとLINEを使って無料で構築する手順

はじめに
今ではSlackやLINE、Facebookメッセンジャー、その他色々なチャットアプリでボットが使えるようになりました。またボットの構築に必要な情報も積極的に公開されている印象で、ボット構築のハードルもかなり低くなっていると思います。そこで今回日常的に使っていて身近なLINE用のボットをGoogle Apps Scriptを使って構築してみたのでその手順をメモします。なお、この記事ではEcho(エコー)ボット、すなわちオウム返しボットの作成手順をメモします。Echoとは、こだま、反響という意味の英単語です。Linuxを使用していると良くechoコマンドを使用すると思いますが、同じ意味です。このEchoボットを構築して基本を理解できれば、色々な応用ができ簡易予約システムを担うようなボットの構築もできると思います。
できるようになること
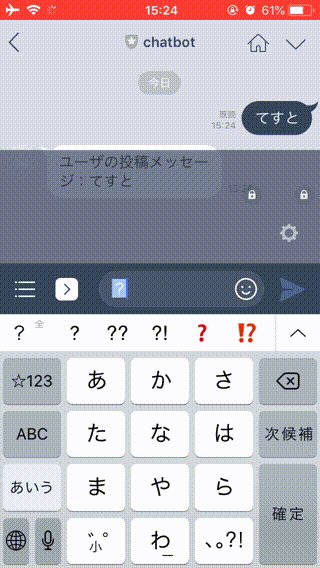
まずはじめに、構築するEchoボットの動作を以下のGIF画像で説明します。見てわかるとおり、LINEでボットに対し適当なメッセージを送信すると、投稿した内容をそのまま返してきます。
前提
以下が前提となります。
- LINEアカウントは取得済とする
- Gmailアカウントも取得済とする
基本的な流れ
- LINE Developersでの準備(LINE Developersへの登録、アクセストークンの取得など)
- GoogleスプレッドシートでGoogle Apps Scriptをウェブアプリケーションとして公開する
- LINE DevelopersでウェブアプリケーションのURLをWebhook URLとして登録する LINEのDeveloper画面で、作成したボットアカウントの実体となるサーバのURLを登録する。ここでは、Google Apps Scriptを使用します。
LINE Developersでの準備
LINEのボットを作成するためには、LINE Developersにて開発者として登録し、各種設定を行う必要があります。この作業自体は難しくなく簡単です。以下に作業手順をまとめているのでまだ済んでいない方はよければ参考にして頂ければと思います。ここでは以下のまとめの内容がすでに完了済であるとします。
GoogleスプレッドシートでGoogle Apps Scriptをウェブアプリケーションとして公開する
Googleスプレッドシートを準備する
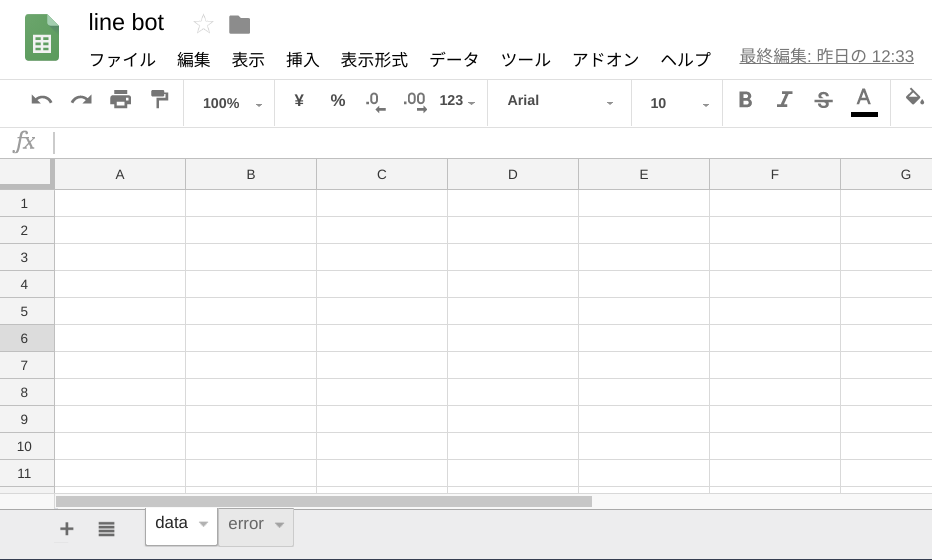
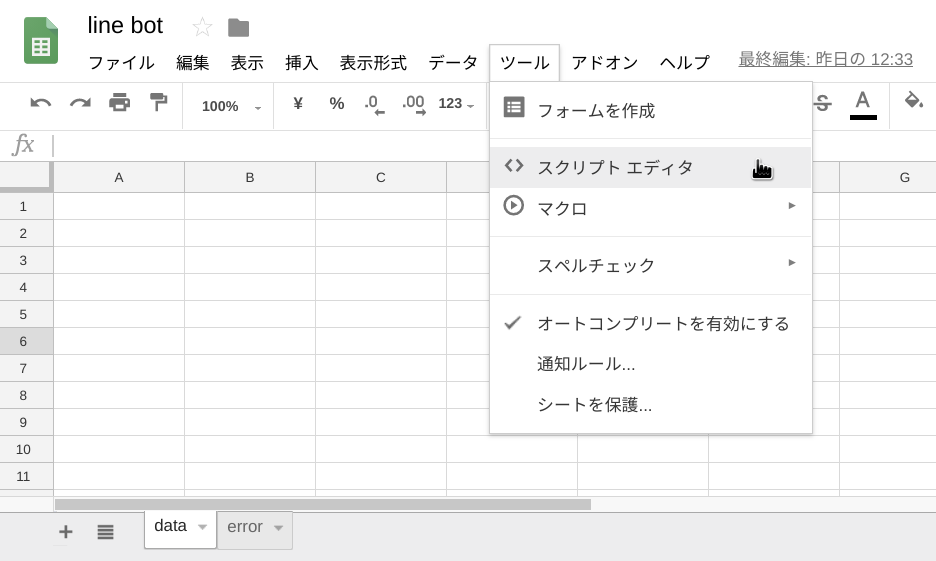
自身のGmailアカウントでGoogle Driveにログインし、Googleスプレッドシートを新規作成します。ここでは、適当にline botという名前のスプレッドシートを作成します。また、さらにdataとerrorという名前のシートを作成します。つまり以下のようなスプレッドシートを作成します。
作成したGoogleスプレッドシートのメニュー上の「ツール」→「スクリプトエディタ」をクリックしてエディタを開きます。

ここからボットの実体となるコードを書いていきます。冒頭に載せたGIF画像のように、ユーザの投稿メッセージと全く同じ内容をそのまま返信するボットを作成します。Echoボットを作成することでボットを構築する基本的な流れが理解できると思います。
EchoボットのGoogle Apps Scriptコード
以下がEchoボットのGoogle Apps Scriptのコードになります。以下のコードを、スクリプトエディタに貼り付けて保存します。なお、スクリプトエディタを開いた時すでに`function myFunction() { }`というコードがあると思いますが、これも全て消して以下のコードを貼り付けて大丈夫です。なお、以下はボットを友達登録しているユーザが1人しかいない想定であくまでテスト用です。詳しくは後述します。上記のうち、各自で変更が必要となる箇所は1行目のvar CHANNEL_ACCESS_TOKEN = "YOUR ACCESS TOKEN";と、var spreadsheetId = "YOUR SPREADSHEET ID";の2箇所のみです。LINEのアクセストークンは実際には以下のようになります。以下はダミーのトークンですが、かなり長いトークンです。これはLINE Developersで発行されるトークンです。
また、スプレッドシートのIDは、デバッグや記録用に使います。スプレッドシートのIDの確認方法は以下に載せているので必要な方は見てみてください。
スプレッドシートID、シートIDの確認方法
上記コードをメニューにある「ファイル」→「保存」で保存します。保存したら、後はこのコードをウェブアプリケーションとして導入して公開します。
スクリプトをウェブアプリケーションとして導入、公開する手順
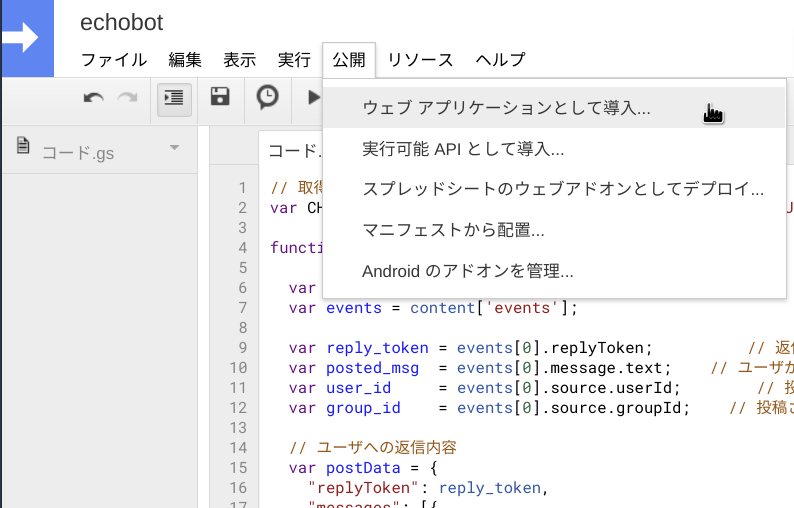
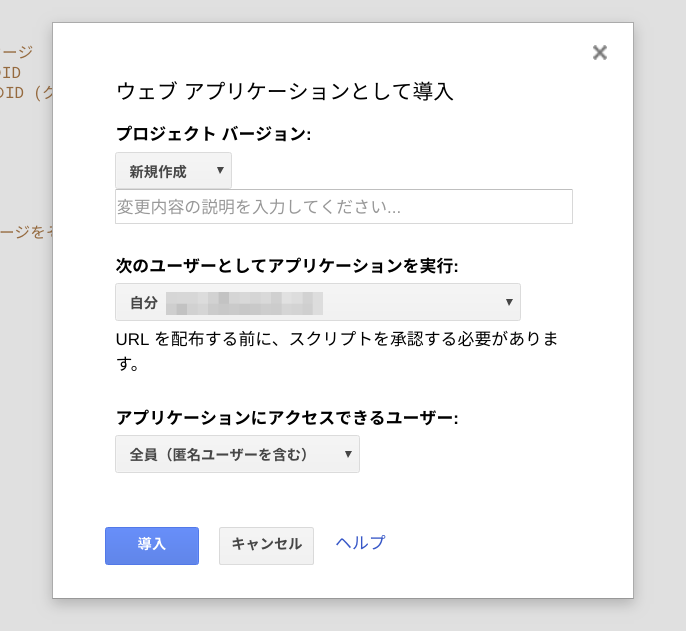
導入と公開する方法は簡単で、以下のように「公開」→「ウェブアプリケーションとして導入...」をクリックします。「ウェブアプリケーションとして導入...」をクリックすると、以下のようにいくつか設定項目が表示されます。ここで変更が必要となるのは、最後の「アプリケーションにアクセスできるユーザー」の項目です。ボットがアクセスできるようにここを以下のように「全員(匿名ユーザを含む)」に変更しておきます。変更後に「導入」ボタンをクリックします。

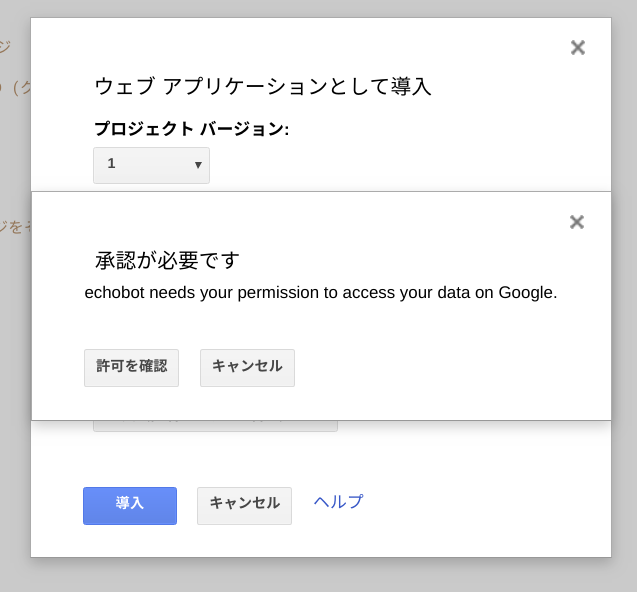
すると、以下のように「承認が必要です」と表示されるので、「許可を確認」をクリックします。

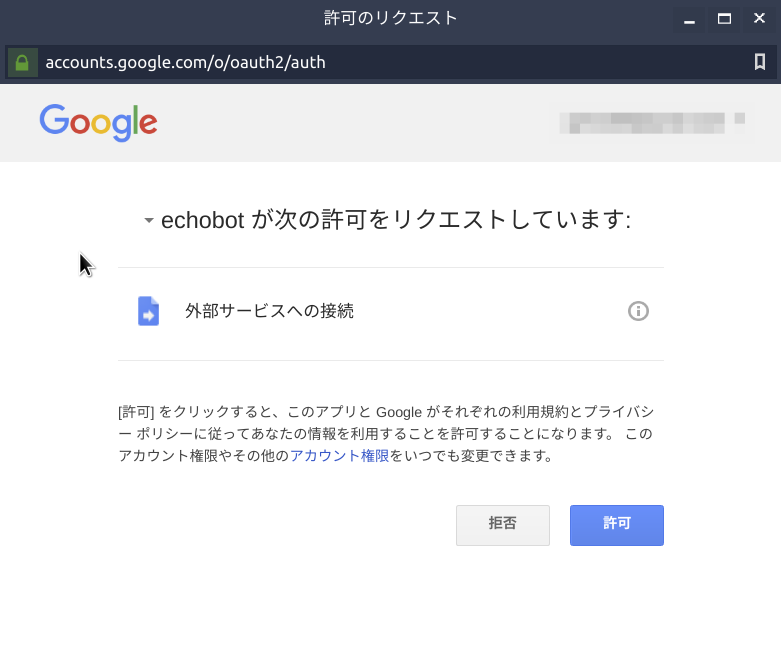
「次の許可をリクエストしています」と表示されるので、「許可」をクリックします。

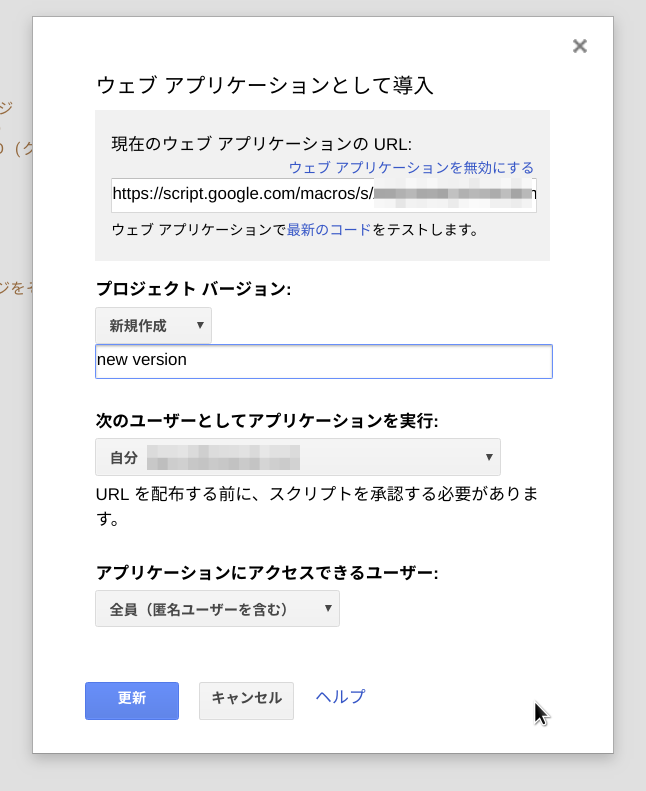
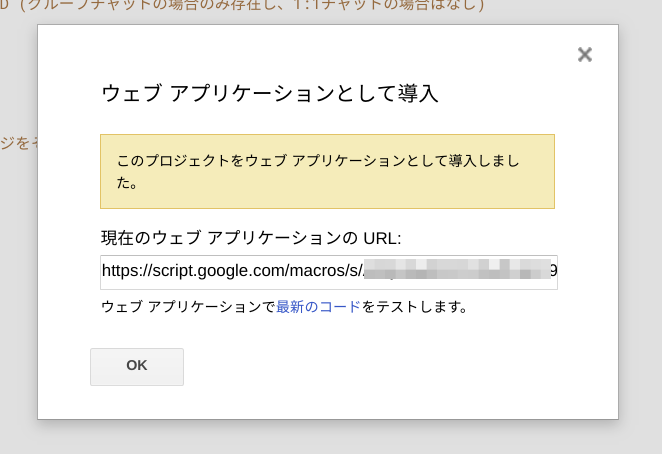
以下のように「このプロジェクトをウェブアプリケーションとして導入しました」と表示され、「現在のウェブアプリケーションのURL」という項目があります。このURLをLINE Developersの設定画面内のWebhook URLに指定します。

以上でGoogle Apps Scriptの作業は完了です。最後にコピーした「現在のウェブアプリケーションのURL」をLINE DevelopersでウェブアプリケーションのURLをWehhook URLとして登録します。
LINE DevelopersでウェブアプリケーションのURLをWebhook URLとして登録する
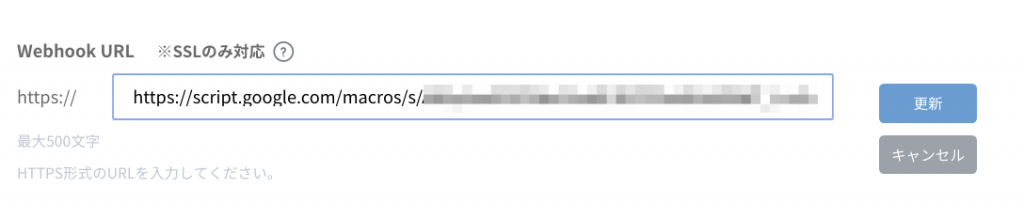
LINE Developersにログインして設定画面から以下のようにWebhook URLにコピーした「ウェブアプリケーションのURL」を貼り付けて、「更新」をクリックします。これで完了です。LINE Developersの設定については以下にまとめているので必要な方は見てみて下さい。
LINEボット作成に必要な準備まとめ(アクセストークン取得、Webhook設定)
LINEボットを作成するには、はじめにLINE Developersという開発者向けページで準備をする必要があります。ここではLINEボットを作成するために最低限必要となるアクセストークンの取得と、Webhookの設定までをメモします。
LINEからdoPost関数で受け取るデータの中身について
LINEでユーザがテキストメッセージを投稿すると、Google Apps Scriptには以下のようなJSON形式のデータが届き、これを`doPost(e)`で受け取ります。以下のデータは全て`e`に格納されています。ここから必要なデータを適宜取り出して使用します。以下はユーザが「てすと」と投稿した場合の内容です。例えば、今回のEchoボットでは、以下のようにe.postData.conetnsでcontentsを取り出し、さらにその中にあるeventsを取り出しています。
そして後はeventsの中に含まれるreplyTokenとmessage.textを以下で変数に保存しています。なお、eventsは配列となっており、以下ではevents[0]で最初の要素を取得しています。通常はボットを使用するユーザは1人ではなく、複数いるはずなのでevents配列には、実際には複数ユーザからのイベントがまとめて格納されます。よって、ここでevents[0]としているのはあくまでもテストとしてユーザが自分1人しかいない場合用です。もしボットを一般公開して使う場合など複数のユーザが想定される時は、events配列の全要素に対して繰り返し処理を実行する必要があります。
注意点
Google Apps Scriptを更新したのに反映されない
Google Apps Scriptをウェブアプリケーションとして導入公開後にコードを編集した場合、そのままでは編集後のコードが反映されません。編集したコードをウェブアプリケーションとして使うよう指定しなければなりません。この方法は簡単で、スクリプトエディタで「ウェブアプリケーションとして導入する」を使って公開したのと同じように、この「ウェブアプリケーションとして導入する」をまたクリックします。すると、以下のように「プロジェクトバージョン」という項目があるので、ここで「新規作成」を選択し、適当なプロジェクト名(以下ではプロジェクト名として new version)をいれます。その後、「更新」で完了です。この作業を行わない限り、いくらスクリプトを編集しても全く反映されないので注意が必要です。
ボットのメッセージとして自動応答メッセージも一緒に返ってくる
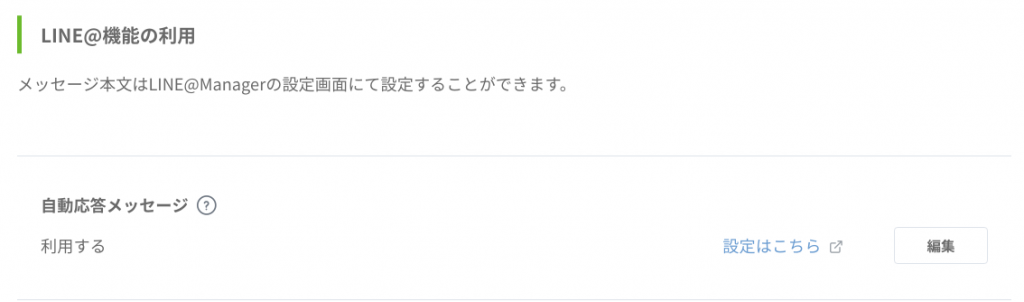
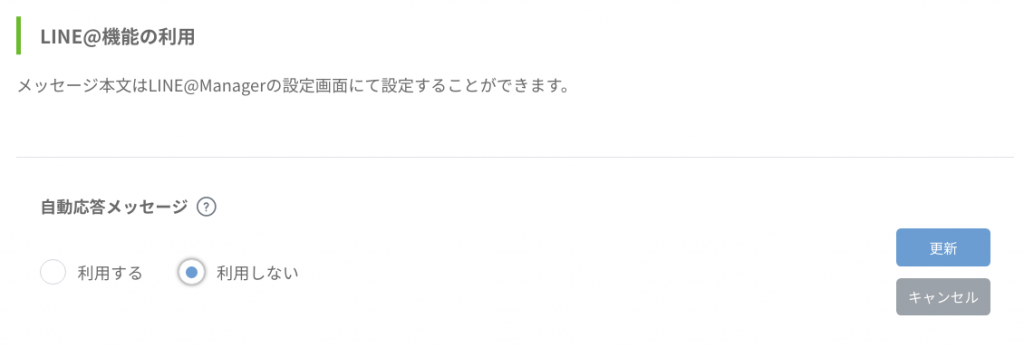
LINE Developersの設定画面で、自動応答メッセージが以下のように「利用する」になっている場合はユーザの投稿に対して自動応答メッセージが返ってきてしまいます。これを無効化したい場合は、「編集」から以下のように「利用しない」にチェックを入れて「更新」をクリックします。

ちなみに、自動応答メッセージや友達追加時あいさつの内容は変更可能で、これはLINE@Mangaerから変更できます。以下がLINE@Mangaerのログイン画面になります。
LINE@で販促・ファンを獲得!無料アプリで簡単に始めるビジネス向けLINE
LINE@は無料アプリをダウンロードするだけで誰でも簡単に始められるLINEのビジネス向け広告宣伝サービスです。メッセージ配信によるメルマガのような使い方から、ホームページ作成、クーポンの配信、1対1のトークなど様々な機能をご用意
まとめ
ここで紹介したEchoボットは実用性はありませんが、これさえできれば後は色々なことに応用することができます。例えば、ボットの機能としてメニューを用意し、そのメニューからユーザに日時を選択してもらい、その選択された日時をスプレッドシートに書き込むなど何かしらの予約システムを担うボットを構築することも簡単にできてしまいます。応用編としてまた別にまとめます。関連記事
 公開日:2019/12/19 更新日:2019/12/19
公開日:2019/12/19 更新日:2019/12/19コードなしでボットを作成できるフレームワークBotfront
Botfrontは、GUIのエディタでボットに発言させたい内容やユーザのメッセージに対してどのような応答を返すかを編集してボットを作成できるフレームワークです。また、作成したボットをWebサイトやSlack上で動作させることも可能です。この記事では、Botfrontをインストールしてボットを作成するまでをまとめます。
 公開日:2019/09/28 更新日:2019/09/28
公開日:2019/09/28 更新日:2019/09/28Google Apps Scriptと連携してAmazon Alexaに次のバスの時間を教えてもらう
この記事では、ユーザーの呼びかけに応答してAlexaからGoogle Apps Scriptで公開しているスクリプトにPOSTリクエストを送信し、その応答をもとにユーザーに返答させる手順をまとめます。実際の例として、Alexaに直近のバス時間を教えてもらうシステムを構築しました。
 公開日:2019/09/27 更新日:2019/09/27
公開日:2019/09/27 更新日:2019/09/27iOSのショートカットでGoogle Apps ScriptにPOSTリクエストを送信する
iOSのショートカット機能を使って指定したGoogle Apps Scriptに任意のデータをPOSTさせたのでその手順をまとめます。
 公開日:2019/08/07 更新日:2019/08/07
公開日:2019/08/07 更新日:2019/08/07Hubotを使ってSlackに投稿されたメッセージに応答してシェルスクリプトを実行させる
HubotをSlack上で常駐させることで色々なことができます。ここでは、Hubotをインストールして実際にSlack上に常駐させ、メッセージに応答してHubotが動作するパソコン上でシェルスクリプトを実行させるまでの手順をメモします。
 公開日:2019/06/02 更新日:2019/06/02
公開日:2019/06/02 更新日:2019/06/02Google Apps Scriptを使って翻訳作業を自動化する手順
Google Apps Scriptは様々な便利な関数が使用可能であり、その中の1つにLanguageAppというクラスがあります。LanguageAppは、自動翻訳を提供するクラスです。この記事では、Google Apps ScriptとLanguageAppを使用して翻訳作業を自動化する手順をまとめます。