Windows10(WSL使用)でVue.jsアプリを作成するまでの手順

はじめに
Windows10のWSL(Windows Subsystem Linux)上でVue.jsアプリを構築して立ち上げるところまでの手順をメモします。
できるようになること
以下のように、Vue.jsのデフォルト状態のアプリを作成して、ブラウザからアクセスして表示させます。
前提と環境
以降の作業は、Windows10のWSL(Windows Subsystem for Linux)のUbuntu上で行いました。
- Windows10 + WSL + Ubuntu
- Node.js(ver 10.3.0)、npm(ver 6.1.0)はインストール済 UbuntuにNode.jsをインストールする手順はnvmを使ってNode.jsをUbuntuにインストールする手順を見てみてください。(npmも一緒にインストールされます。)
Vue CLIをインストールする
Vue.jsアプリを作成するにあたって、手っ取り早くかつ便利に開発を進めるためにVue CLIというツールを先にインストールします。コマンドプロンプトやPowerShellからWSL上のUbuntuにログインし、Ubuntu内で適当なフォルダに移動して以下のコマンドを実行します。なお、Vue CLIのインストールには、Node.jsのバージョンが8.9以上である必要があります。また、以降はすべてWSLのUbuntu上での作業になりますが、MacOSやLinux、仮想マシン上など他の環境でも同じ作業になると思います。
以下のようにバージョンを確認することができます。2018年10月時点では、バージョン3系が最新になります。
なお、以下のようにvue-cliというパッケージ名でもインストールすることができますが、これは古いバージョンである2.9.6がインストールされ、deprecated(廃止予定)となっています。これについては公式サイトにおいてもアナウンスされています。
もし間違ったバージョンをインストールした場合は、以下のようにアンインストールすることができます。
npmコマンドについては以下が参考になりました。 npmコマンドの使い方- Qiita
関連パッケージのインストール
さらに、今後vue serveやvue buildのような、便利なコマンドを使えるようにするために必要なcli-service-globalというパッケージもインストールしておきます。
以上でVue.jsアプリ作成に必要な準備は完了です。次に実際にVue CLIを利用してVue.jsアプリを作成していきます。
Vue CLIでプロジェクトを作成する
以下のVue CLIのcreateコマンドを使って対話形式で設定を行いながらVue.jsアプリを構築していきます。ここでは作成するアプリの名前をfirstappとしています。このアプリ名と同じフォルダ名が現在のフォルダ直下に作成され、その中に必要なファイルが用意されていきます。
createコマンドを実行すると、まずはじめにあらかじめ用意された設定を使う(default(babel, eslint))か、設定項目を1つづつ選択していく(Manually select features)かを選択します。ここでは、後者のManually select featuresで進めて行きます。なお、Manually select featuresの設定内容は、次回でも同様の設定をすぐに行えるように最後に任意の名前で保存しておくことができます。
最初の設定項目は、作成するVue.jsアプリの機能についてです。以下のように、必要な機能を選択して進めます。矢印キーで必要な機能にカーソルをあわせてスペースキーで選択できます。複数選択可能です。選択したらEnterキーで次に進みます。以下ではBabel、Router、CSS Pre-processorsを選択しています。これらの選択肢についての説明は省略します。
上記でRouterを選択した場合は、Vue Routerのhisotryモードを使用するか確認されます。
historyモードについての説明はここでは省略します。以下が公式サイトの説明になります。
次はCss pre-processorの設定です。
Linterの設定です。Linterとは、構文チェックを自動で行ってミスや推奨の書き方などを提示してくれるツールです。そこにスペースは入れるべきではないなども指摘してくれます。どこまで指摘するか、どういうルールに則って指摘するかは色々とあるためここで好みのLinterを選択します。
Linterの実行タイミングの指定です。ファイル保存時かコミットした時かの選択です。
Babelなどの設定ファイルをどこに保存するかの設定です。ここでは、package.jsonに保存します。
これまでに行った設定を次回使えるよう保存しておくのかの確認です。
yを選択した場合は、任意の名前をつけてEnterします。次回createコマンドを使用した時に選択できるようになります。
また、環境にもよりますが、以下のような確認がでる場合があります。これは、「オリジナルのnpmリポジトリだとダウンロードに時間かかりそうなので、より早いリポジトリからダウンロードするか?」という質問になります。なお、より早いリポジトリというのは、以下のURLを見て分かるようにリポジトリの場所がtaobao.orgとなっています。taobao.comは中国のAlibaba系列のWebショッピング会社のようですが、taobao.orgも同じ会社の管理下なのかについては未確認です。特に急ぎでもなければNoで拒否してオリジナルのリポジトリを使用してもOKと思います。
完了すると、以下のようにVue.jsのプロジェクトの作成がはじまります。数分ほどかかります。
作成が完了すると、最終的に以下のようにターミナルに表示されます。
上記に指示が書いてある通り、以下のコマンドを実行します。
npm run serveがVue.jsアプリの起動コマンドになり、まずはVue.jsアプリをビルドして起動します。実行すると、以下のように表示されます。あとは実際にブラウザからアクセスしてみます。
あとはhttp://localhost:8080/でブラウザからアクセスできます。もし仮想マシン上でVue.jsアプリを作成して起動した場合は、localhostではアクセスできないため、仮想マシンのIPアドレスでアクセスします。アクセスすると以下のような画面が表示されると思います。これでVue.jsアプリの作成が完了です。
関連記事
 公開日:2019/09/11 更新日:2019/09/11
公開日:2019/09/11 更新日:2019/09/11Nuxt.jsで使っているBuefyのスタイルをカスタマイズする
Nuxt.jsでBuefyを使っており、部分的にスタイルをカスタマイズしたい場面がありました。この記事では、Nuxt.jsで使っているBuefyのスタイルをカスタマイズする方法をまとめます。
 公開日:2019/06/15 更新日:2019/06/15
公開日:2019/06/15 更新日:2019/06/15Electron + Vue.js アプリでSQLite3を使う手順
Electron + Vue.jsで構築したデスクトップアプリでSQLite3を使うための手順をまとめます。
 公開日:2019/06/13 更新日:2019/06/13
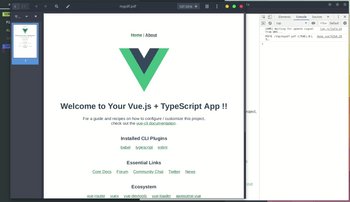
公開日:2019/06/13 更新日:2019/06/13Electron + Vue.jsで画面をPDF化する手順
Electron + Vue.jsで構築したデスクトップアプリで画面をPDF化するための手順をまとめます。
 公開日:2018/11/30 更新日:2018/11/30
公開日:2018/11/30 更新日:2018/11/30Vue.jsアプリをNow(zeit.co)にデプロイするまでの手順と使い方
Nowは非常にシンプルなPaaSです。他のPaaSと比較しても必要な設定やデプロイまでの作業が非常に簡単になっています。この記事では、ローカルにあるVue.jsアプリをNow上にデプロイし、実際にブラウザからアクセスしてみるところまでの手順をメモします。
 公開日:2018/11/27 更新日:2018/11/27
公開日:2018/11/27 更新日:2018/11/27Vue.jsからFirestoreを使うための準備とFirestoreへのデータ書き込み手順
FirebaseのCloud Firestore(以降、Firestore)とVue.jsを組み合わせると、データ書き込みや読み込みが非常に簡単に実行できます。ここでは、Vue.jsで簡素なフォームを作成し、そのフォームからFirestoreにデータを書き込むところまでをメモします。