Vue.jsアプリをNow(zeit.co)にデプロイするまでの手順と使い方

はじめに
Nowは非常にシンプルなPaaSです。他のPaaSと比較しても必要な設定やデプロイまでの作業が非常に簡単になっています。Nowには以下のような特徴があります。
- 事前にNowのアカウント作成する必要はなく、デプロイ時にメールアドレスを認証するのみ。クレジットカードの事前登録なども不要。
- `now.json`という設定ファイル1つでデプロイできる。
- デプロイされたアプリのURLは`now.sh`というドメインを使って自動生成される。
- CDN、SSL、独自ドメインの利用も可能。
- リソースの制限が緩い有料プランも用意されている。
2018年11月時点では無料プランと有料プランの2つがあり、リソースの使用量に対する制限が異なります。料金プランについては以下の公式ページに載っていますが、個人利用の用途であれば無料プランで十分だと思います。
・公式サイト
Now makes serverless application deployment easy. Don’t spend time configuring the cloud. Just push your code.
・料金プラン
Now makes serverless application deployment easy. Don’t spend time configuring the cloud. Just push your code.
この記事では、ローカルにあるVue.jsアプリをNow上にデプロイし、実際にブラウザからアクセスしてみるところまでの手順をメモします。
前提と環境
デプロイするVue.jsアプリは作成済とします。なお、以降の説明のうち、「デプロイに必要となるファイルの準備」の章のみがVue.jsアプリが前提となった内容です。
- Windows10 + WSL + Ubuntu上にVue.jsアプリ作成済
- Node.jsはインストール済とする
- この記事で説明のために使用するVue.jsアプリはVue CLI3を使って作成したデフォルトの状態。
もしまだVue.jsアプリを作成していない場合は、以下の記事に作成手順をまとめていますので見てみてください。
Windows10のWSL(Windows Subsystem Linux)上でVue.jsアプリを構築して立ち上げるところまでの手順をメモします。
Now CLIのインストール
はじめにNowへのデプロイや起動中のインスタンスの確認、削除等を行うツールであるNow CLIをインストールします。Now CLIの使用にはNode.jsがインストールされていることが前提となります。以下のようにnpmコマンドでパッケージをインストールします。
デプロイに必要となるファイルの準備
now.jsonの準備
Now CLIを使ってNowへデプロイするためには、デプロイするアプリの設定情報を記述するnow.jsonというファイルが必要になります。
now.jsonに記述する内容は、デプロイするアプリに使用したプログラミング言語やフレームワークに合わせて作成する必要があり、公式ドキュメントに色々な例が載っています。
ここでは、Vue.jsアプリ用に、now.jsonを以下のようにします。なお、now.jsonはVue.jsアプリのルートディレクトリに作成します。
| name | 自身のアプリ名。指定しない場合は、デプロイするアプリのルートディレクトリ名が使用される。後述する`alias`を指定しない場合は、この`name`がデプロイしたアプリのURLの一部として使用されます。 |
|---|---|
| version | Nowにはバージョン1と最新のバージョン2があり、その指定。1と2で`now.json`の書き方が結構変わっているため、明示的に指定することが推奨されている。 |
| alias | デプロイ時に自動生成される`now.sh`を任意の文字列に指定するためのオプション。詳しくは後述。 |
| builds | ビルドに関する設定。`src`でビルド対象のファイルを指定し、`use`でビルドに使うBuilder(ビルダー)を指定する。`use`で指定されている`@now/static-build`がBuilderで、デプロイしようとしているアプリの使用言語やフレームワークに応じて選択する必要あり。(公式に用意されているBuilderはこちらの公式ドキュメントに記載あり) |
| routes | ルーティングの設定。`src`でアクセス元(アクセスされたURL)、`dest`で行き先となるパスを指定する。 |
package.jsonへの追記
また、自身のVue.jsアプリのルートディレクトリにあるpackage.jsonに少しだけ追記が必要になります。具体的には、scripts部分に以下のような追記が必要になります。なお、scriptsの中身は以下と全く同じとは限らず各自のアプリの設定等によって異なり、以下はscripts部分のみを抜粋しています。
以上で必要な準備は完了です。後はコマンド1つでビルドからデプロイまであっという間に完了します。
Nowへデプロイする
now.jsonとpackage.jsonがあるVue.jsのルートディレクトリにて、以下のようにnowコマンドを実行します。
nowコマンドを実行すると、初回実行時はまず以下のようにメールアドレス認証のためにメールアドレスを聞かれます。
メールアドレスを入力してEnterを押すと以下のように、メールを送ったので確認するようメッセージが表示されます。
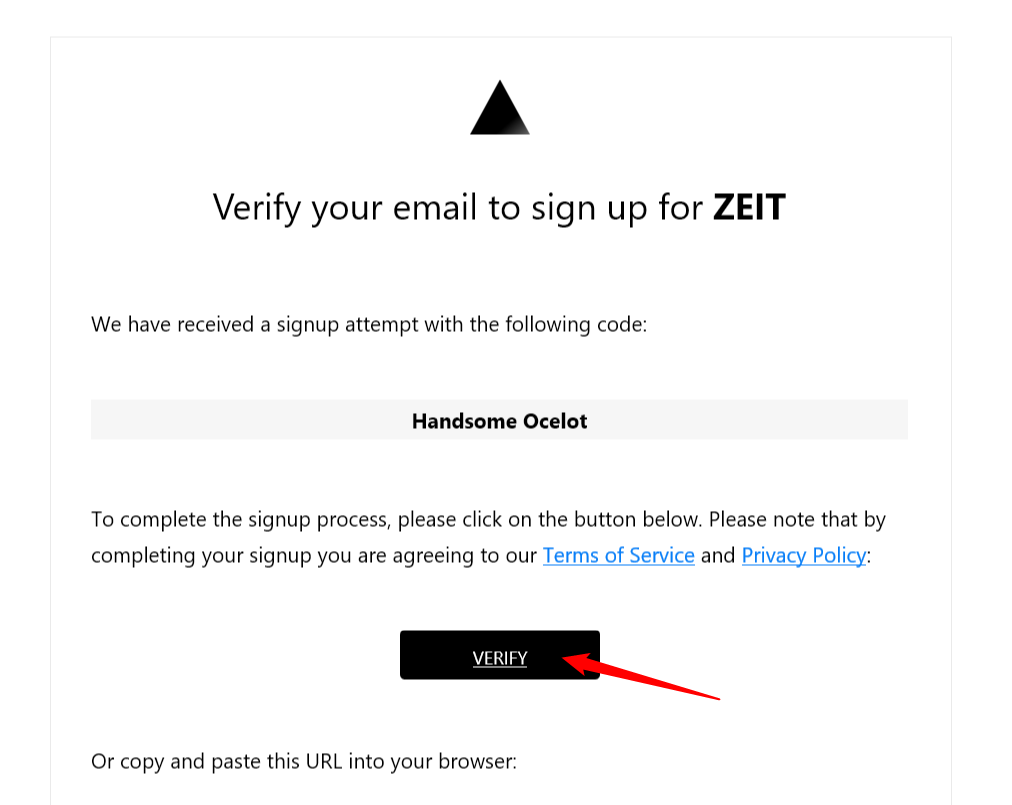
指定したメールアドレスには、以下のようなメールが届きます。この中の「VERIFY」をクリックします。
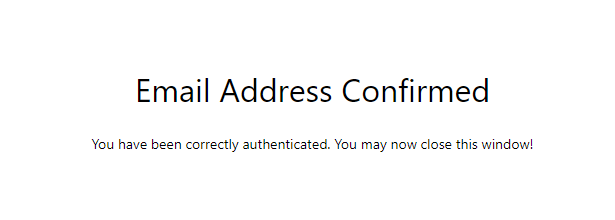
クリックすると、ブラウザが開き以下のように「Email Address Confirmed」と表示されメールアドレスの確認が完了します。同時にターミナル上でも処理が進みます。

後は少し待機すると、以下のようにメッセージが表示されます。これで準備は完了です。
改めてnowコマンドを実行すると、以下のようにメッセージが表示されデプロイされます。
上記のメッセージの中に、https://itsmyfirstapp-idksddmd.now.shというURLがあり、これがデプロイしたアプリのURLになります。実際にブラウザからこのURLにアクセスすれば、自分のアプリにアクセスすることができます。
aliasについて
通常デプロイ時に割当られるURLは、`now.json`の`name`の値とランダムなID+`now.sh`で作成されます。例えば、上に載せた`now.json`の場合は、`name`が`itsmyfirstapp`なので`itsmyfirstapp-doirjtwoute.now.sh`というような形になります。しかし、ランダムな文字列を含むと覚えにくいため、この`alias`で任意の文字列を指定し、それを持つ`now.sh`ドメインのURLを作成することができます。 例えば、`now.json`の`alias`で`virmentapp`を指定すれば、デプロイしたアプリのURLは`virmentapp.now.sh`となります。すでにデプロイしている状態でかつnow.jsonにaliasを指定していれば、以下のコマンドによってaliasを有効化できます。aliasを使うことで、デプロイしたアプリのURLが覚えやすくなり色々と便利です。
なお、aliasは早いもの勝ちのようで、すでに他のユーザによって取得されている場合は以下のようにError!というメッセージが表示されますので、aliasを別の値に変更する必要があります。
登録したメールアドレスを変更したい場合
`now`コマンドを実行すると、ホームディレクトリに`.now`というディレクトリが作成されその中に認証情報が保存されます。具体的には、`auth.json`、`config.json`という2つのファイルが生成されています。アプリのルートディレクトリではなく、ホームディレクトリです。 この`.now`ディレクトリを削除すると認証情報が参照できなくなり、削除後に`now`コマンドを実行すると、改めてメールアドレス認証を求められます。 また、`logout`コマンドでログアウトし、ログインすることでも違うメールアドレスを登録できます。
デプロイしたアプリの確認と削除方法
デプロイ済のアプリは以下の`ls`コマンドで確認できます。stateがREADYとなっていれば起動しています。
デプロイしたアプリを削除する場合は、rmコマンドでアプリ名を指定してrmを実行します。
注意点
2018年11月9日にNow 2.0がリリースされ、それに伴い無料プラント有料プランの内容も変更があったようです。これまでは、無料プランではデプロイしたコードの中身に加えて、ログも全て公開状態となっていたようですが、Now 2.0からは無料プランでもコードとログは公開されないようです。詳しくはこちらの公式ブログ記事に書いてあります。しかし、まだあまり情報もないため、コードやログが公開状態になるのがまずいような場合は、必ず調査した上で無料プランを使用するのが良さそうです。参考サイト様
最後に、とても参考になった記事を以下にまとめておきます。 Now でクラウドの複雑さから解放されよう、今すぐに - Qiita zeit/now-cli を使ってpublicなhttps環境へNode.jsアプリケーションを高速デプロイしてドメインまで取得する(タダで) - Qiitaまとめ
予想以上に簡単に自分のVue.jsアプリをデプロイすることができました。また無料枠も十分な印象です。試しに作成したアプリをトライアルで公開して確認してもらうなども簡単にできるので非常に便利です。関連記事
 公開日:2019/09/11 更新日:2019/09/11
公開日:2019/09/11 更新日:2019/09/11Nuxt.jsで使っているBuefyのスタイルをカスタマイズする
Nuxt.jsでBuefyを使っており、部分的にスタイルをカスタマイズしたい場面がありました。この記事では、Nuxt.jsで使っているBuefyのスタイルをカスタマイズする方法をまとめます。
 公開日:2019/06/15 更新日:2019/06/15
公開日:2019/06/15 更新日:2019/06/15Electron + Vue.js アプリでSQLite3を使う手順
Electron + Vue.jsで構築したデスクトップアプリでSQLite3を使うための手順をまとめます。
 公開日:2019/06/13 更新日:2019/06/13
公開日:2019/06/13 更新日:2019/06/13Electron + Vue.jsで画面をPDF化する手順
Electron + Vue.jsで構築したデスクトップアプリで画面をPDF化するための手順をまとめます。
 公開日:2018/11/27 更新日:2018/11/27
公開日:2018/11/27 更新日:2018/11/27Vue.jsからFirestoreを使うための準備とFirestoreへのデータ書き込み手順
FirebaseのCloud Firestore(以降、Firestore)とVue.jsを組み合わせると、データ書き込みや読み込みが非常に簡単に実行できます。ここでは、Vue.jsで簡素なフォームを作成し、そのフォームからFirestoreにデータを書き込むところまでをメモします。