LINEボット作成に必要な準備まとめ(アクセストークン取得、Webhook設定)

はじめに
LINEボットを作成するには、はじめにLINE Developersという開発者向けページで準備をする必要があります。ここではLINEボットを作成するために最低限必要となるアクセストークンの取得と、Webhookの設定までをメモします。
前提
以降の作業では、個人のLINEアカウントをすでに持っていることが前提となります。それ以外は不要です。
LINE Developersで開発者登録を行う
はじめに、LINE Developersという開発者向けの管理画面があるので、そこにアクセスして開発者として登録します。 LINE Developers
アクセスすると、はじめに以下の画面が表示されますので「ログイン」をクリックします。
すると、自身の個人LINEアカウントでのログインを求められます。自分のアカウント情報を入力してログインします。
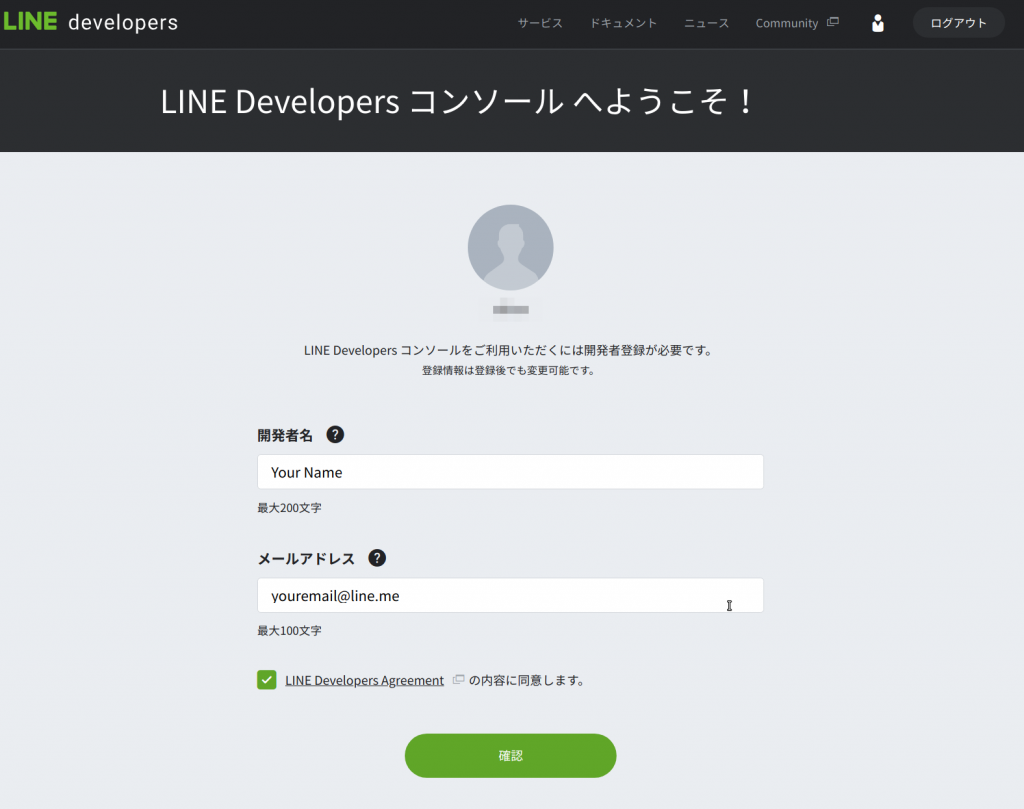
はじめてログインすると、以下のように開発者名とメールアドレスの入力を求められます。メールアドレスは、個人LINEで使っているメールアドレスと同一である必要はないです。逆に同じでも大丈夫です。同意にチェックして「登録」をクリックします。 なお、LINE Developersの画面が2018年7月4日よりリニューアルされたため、以下の画面だけは以前のものになります。おそらく入力内容は同じだと思いますが、もし変わっている場合は教えて頂けると助かります。
これで開発者登録は完了です。
新規プロバイダーを作成する
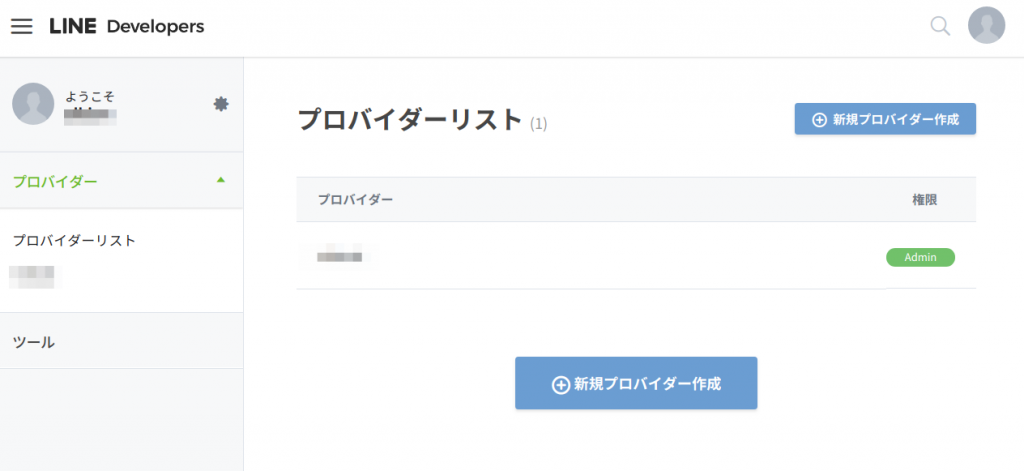
開発者登録完了後、またはログイン後、以下のようにダッシュボードが表示されます。私の場合はすでにプロバイダーを作成済だったため、作成済のプロバイダーが表示されていますが、作成したことがない場合は何も表示されません。このダッシュボードで「新規プロバイダー作成」というボタンをクリックします。
続いて、プロバイダー名を入力します。なお、プロバイダーとはサービスやアプリ提供者のことです。個人の場合はご自身の名前やその他適用なサービス名でOKです。以下では、resvbotとしています。プロバイダー名を入力したら「確認する」をクリックします。
入力したプロバイダー名が表示されるので確認します。良ければ「作成する」をクリックして進みます。
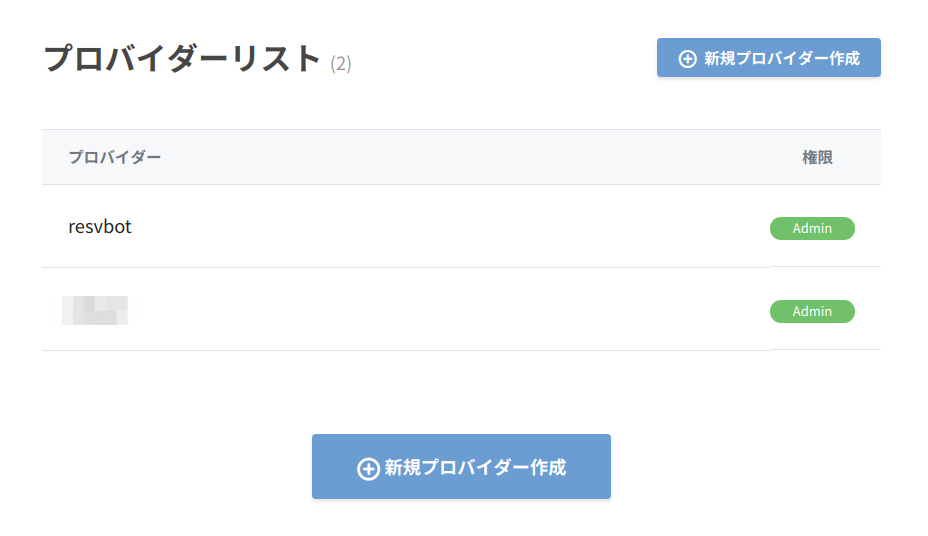
プロバイダーが作成され、ダッシュボードに戻ります。ダッシュボードに作成したプロバイダーが追加されています。新規作成したプロバイダー名をクリックすると、そのプロバイダーの設定を行うことができます。
新規チャネルを追加する
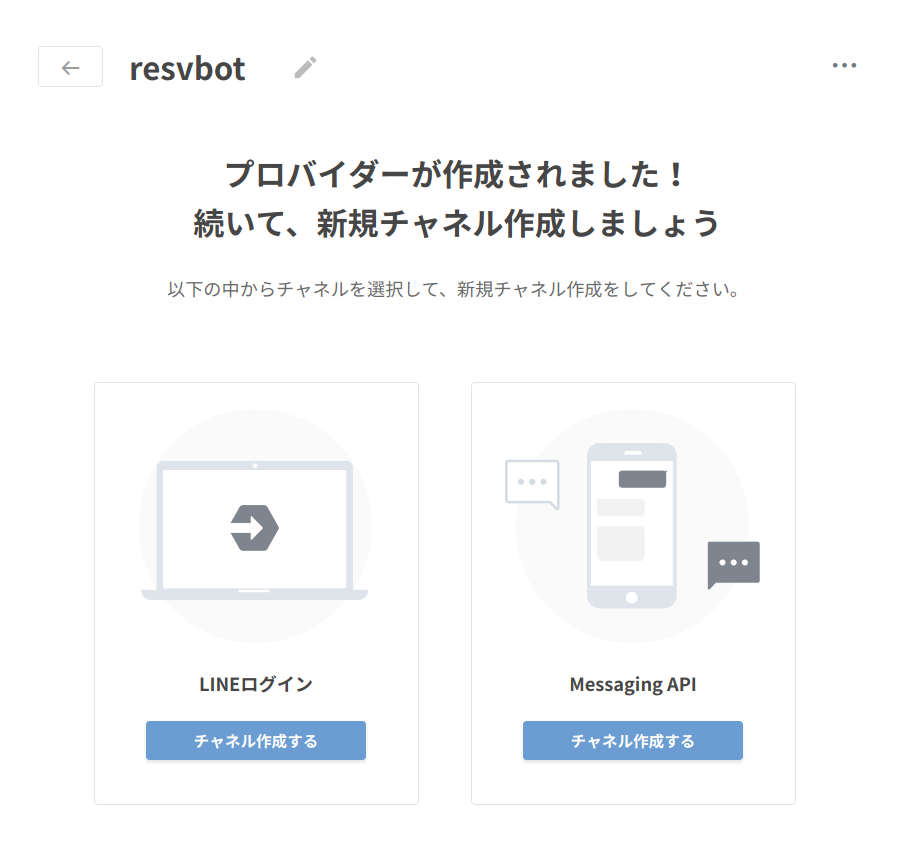
新規作成したプロバイダー名をクリックすると、以下のように「プロバイダーが作成されました!続いて、新規チャネルを作成しましょう」というメッセージを含むページが表示されます。ボット構築のために、ここでは「Messaging API」の「チャネルを作成する」をクリックします。
新規作成するチャネルの情報を入力するページに移るので、ここで各情報を入力していきます。
私の場合は以下のように入力しました。なお、「メールアドレス」は自信のLINEアカウントのメールアドレスと同一である必要はないです。もちろん同一でも大丈夫です。このメールアドレスは、重要なお知らせと最新ニュース受信用になります。入力したらページ最下部にある「入力内容を確認する」というボタンをクリックします。
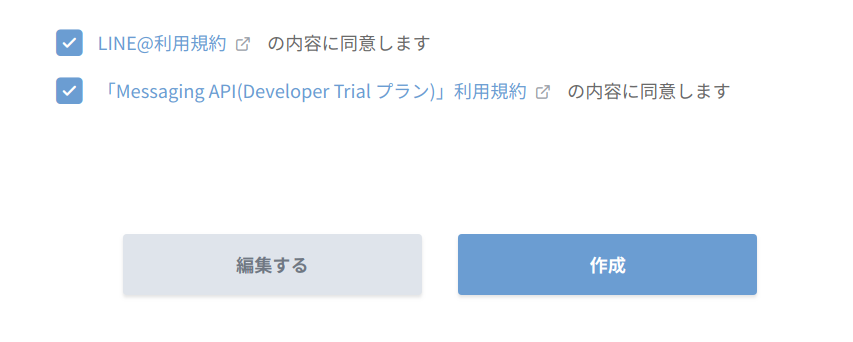
入力した情報が表示されるので、内容を確認して良ければページ最下部にある「LINE@利用規約」、「Messaging API(Developer Trial プラン)利用規約」の両方を確認の上、同意のチェックを入れて「作成」をクリックします。
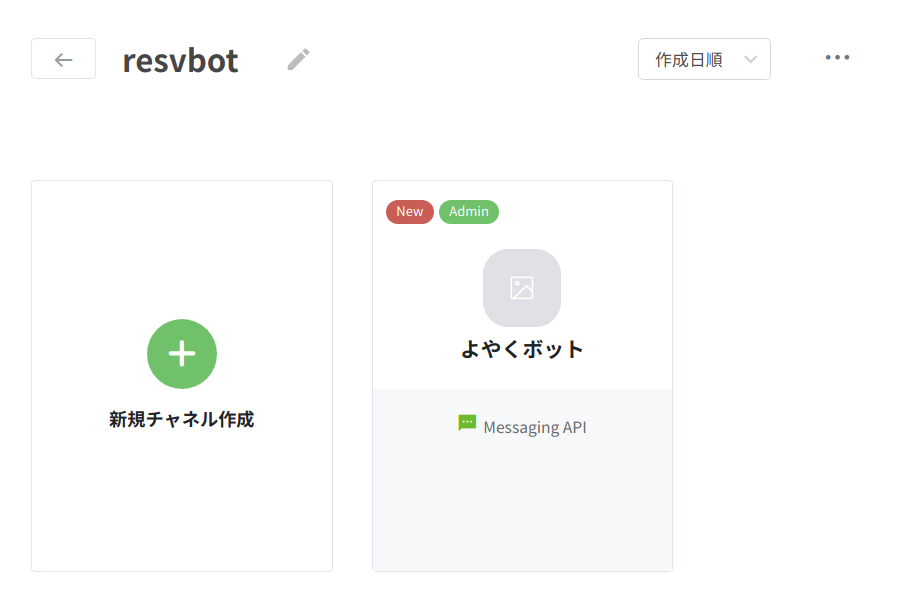
ダッシュボードに戻るので、改めてプロバイダー名をクリックします。すると、以下のように作成したチャネルが追加されていることが分かります。作成したチャネルをクリックして次に進みます。
アクセストークンを取得し、Webhookの設定を行う
作成したチャネルをクリックすると、以下のようにチャネルの設定ページに移ります。ここで色々と設定していきます。まずは、アクセストークンを取得するために、「チャネル基本設定」タブが選択されたままの状態で下にスクロールしていきます。
下にスクロールしていくと、以下のように「メッセージ送受信設定」という項目を見つけられると思います。ここにある「アクセストークン」の「再発行」ボタンをクリックします。
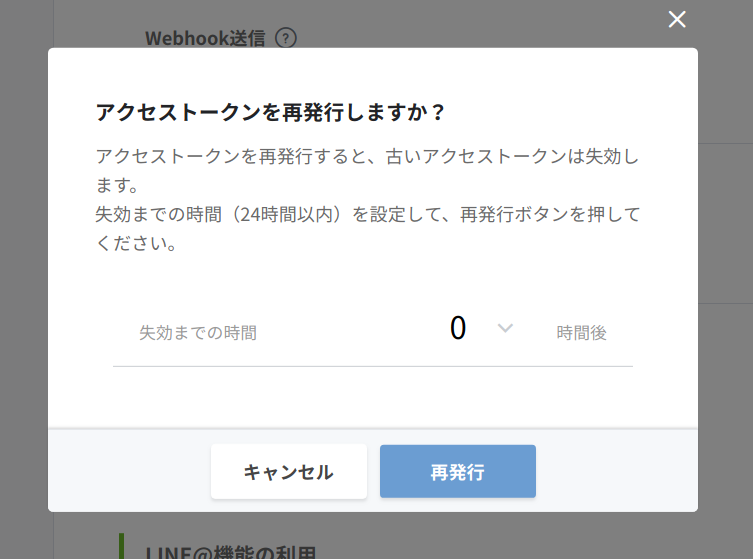
「再発行」ボタンをクリックすると以下のように、再発行までの時間を確認されます。初めてアクセストークンを発行する場合は、古いアクセストークンの失効時間を気にする必要はないため、0のままで「再発行」をクリックします。
再発行されると以下のようにアクセストークンが表示されます。後ほどこちらを使用します。
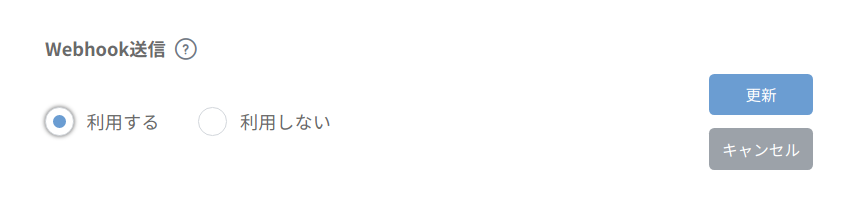
「アクセストークン(ロングターム)」の下に「Webhook送信」という項目があり、これが「利用しない」になっています。ここの「Webhook送信」というのは、友だち追加やユーザからのメッセージ送信などのイベントが発生した際に、任意に指定したURL(すなわち何かしらのサーバ。Google Apps Script、Heroku等など)でリクエストを受信する機能を利用するかどうかを設定する項目になります。 そして今回はユーザからの投稿をサーバで受け取って処理したいので、このWebhook送信を利用します。よってWebhook送信のところにある「編集」をクリックし、以下のように「利用する」「利用しない」を選択できるようになるので「利用する」にチェックを入れて「更新」をクリックします。
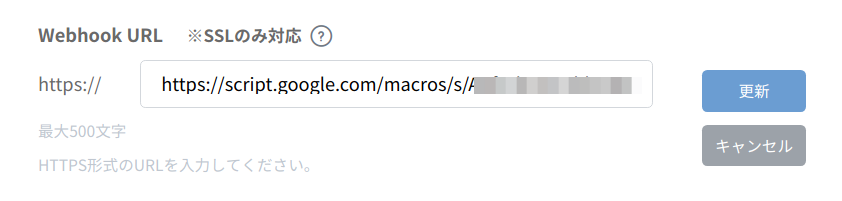
続いて、「Webhook送信」の下にある「Webhook URL」にWebhook送信に利用するURLを指定します。このURLは、使用するサーバによって当然ながら異なります。例えば、Google Apps Scriptをサーバとして使用する場合には、Google Apps Scriptをウェブアプリケーションとして公開した時に得られるURLを入力します。Google Apps ScriptのURLの取得方法はこちらに載せています。 同じく「編集」をクリックすると、以下のようにWebhook URLの入力欄が出てくるのでそこにボットの実体がおいてある自身のサーバのURLを貼り付けて「更新」をクリックします。以下ではGoogle Apps ScriptのURLを入力しています。
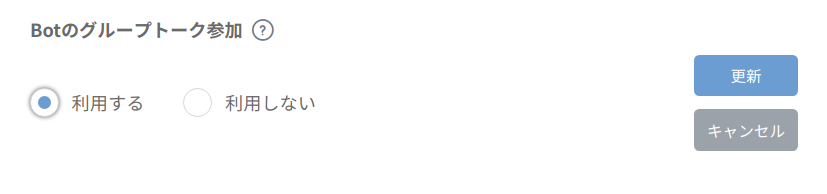
また、作成するボットのグループトーク参加を許可したい場合は、「Botのグループトーク参加」の「編集」をクリックして、以下のように「利用する」にチェックを入れて「更新」をクリックします。
最後に、「LINEアプリへのQRコード」という項目にQRコードが載っているので、これを自身のスマホのLINEで読み取れば、作成したボットが友達として追加されます。これで後は登録したボットにメッセージを送ったりして検証することができます。
これでアクセストークンの取得、LINEボット用のWebhookURLの設定が完了しました。あとは、上記で指定したWebhook URLのサーバにて、ボットがLINEでユーザから受け取ったメッセージなどに応じて処理をするコードをおけばLINEボットが動作します。
関連記事
 公開日:2019/12/19 更新日:2019/12/19
公開日:2019/12/19 更新日:2019/12/19コードなしでボットを作成できるフレームワークBotfront
Botfrontは、GUIのエディタでボットに発言させたい内容やユーザのメッセージに対してどのような応答を返すかを編集してボットを作成できるフレームワークです。また、作成したボットをWebサイトやSlack上で動作させることも可能です。この記事では、Botfrontをインストールしてボットを作成するまでをまとめます。
 公開日:2019/09/28 更新日:2019/09/28
公開日:2019/09/28 更新日:2019/09/28Google Apps Scriptと連携してAmazon Alexaに次のバスの時間を教えてもらう
この記事では、ユーザーの呼びかけに応答してAlexaからGoogle Apps Scriptで公開しているスクリプトにPOSTリクエストを送信し、その応答をもとにユーザーに返答させる手順をまとめます。実際の例として、Alexaに直近のバス時間を教えてもらうシステムを構築しました。
 公開日:2019/09/27 更新日:2019/09/27
公開日:2019/09/27 更新日:2019/09/27iOSのショートカットでGoogle Apps ScriptにPOSTリクエストを送信する
iOSのショートカット機能を使って指定したGoogle Apps Scriptに任意のデータをPOSTさせたのでその手順をまとめます。
 公開日:2019/08/07 更新日:2019/08/07
公開日:2019/08/07 更新日:2019/08/07Hubotを使ってSlackに投稿されたメッセージに応答してシェルスクリプトを実行させる
HubotをSlack上で常駐させることで色々なことができます。ここでは、Hubotをインストールして実際にSlack上に常駐させ、メッセージに応答してHubotが動作するパソコン上でシェルスクリプトを実行させるまでの手順をメモします。
 公開日:2019/06/02 更新日:2019/06/02
公開日:2019/06/02 更新日:2019/06/02Google Apps Scriptを使って翻訳作業を自動化する手順
Google Apps Scriptは様々な便利な関数が使用可能であり、その中の1つにLanguageAppというクラスがあります。LanguageAppは、自動翻訳を提供するクラスです。この記事では、Google Apps ScriptとLanguageAppを使用して翻訳作業を自動化する手順をまとめます。