Googleフォームの回答をGoogle Apps ScriptでSlackに通知するための作業手順

はじめに
Google Apps ScriptでSlackに通知するためのコードをメモします。ここでは、Googleフォームからの回答を受け取った時にSlackに通知するための作業手順を載せますが、ここのSlackへの通知を行う関数を好きなタイミングで呼び出すことで色々な場面で使えると思います。例えば、特定のメールがGmailに届いた時に呼び出せばそのメールの内容をSlackに通知できます。
できるようになることと前提
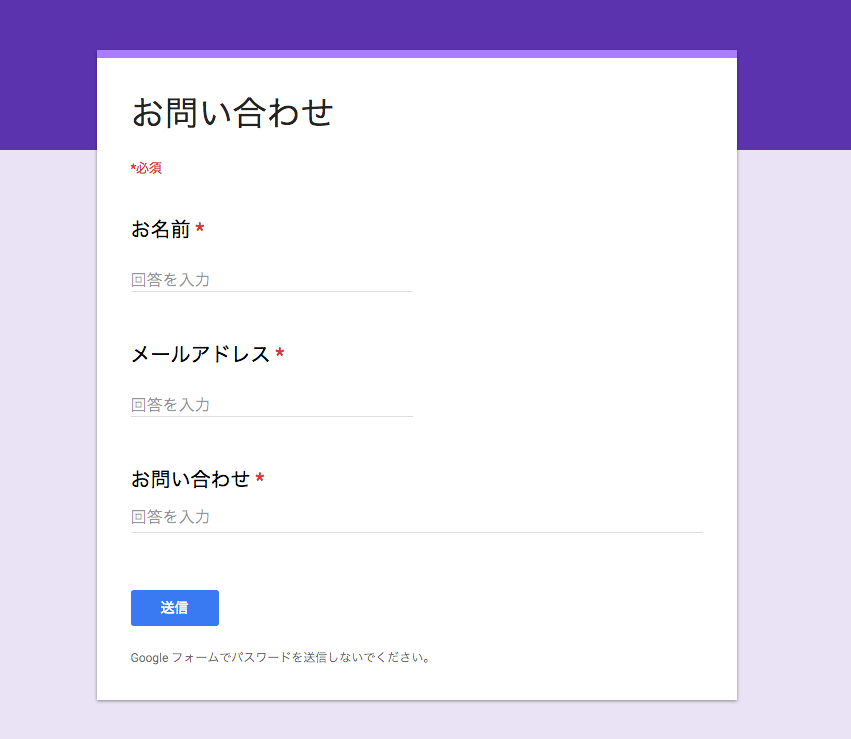
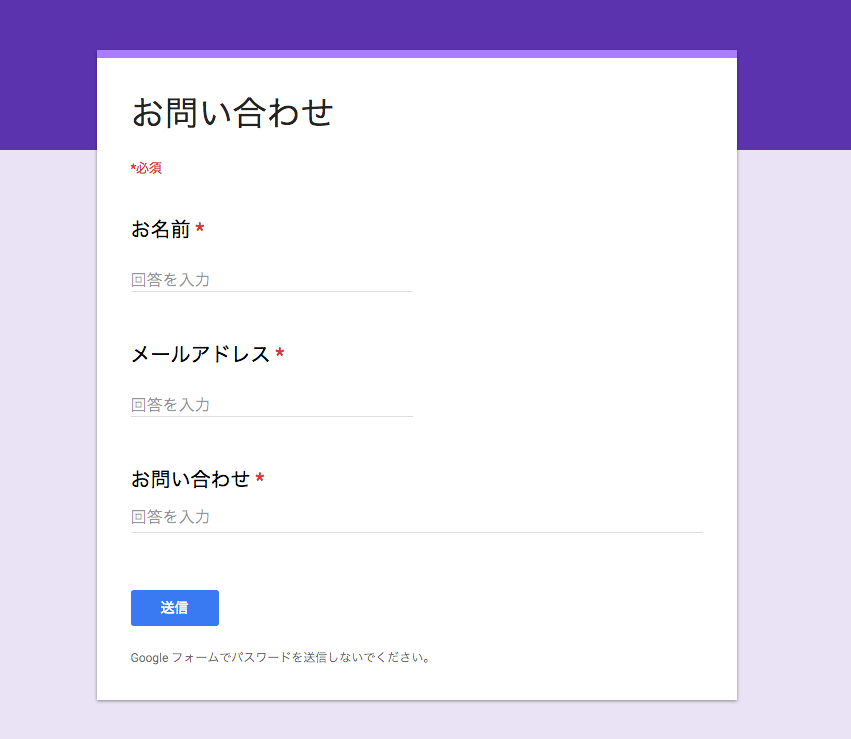
Googleフォームでの回答を受け取った時にSlackにその内容を通知できるようになります。 なお、今回は以下のように単純なGoogleフォームを用意しているとします。
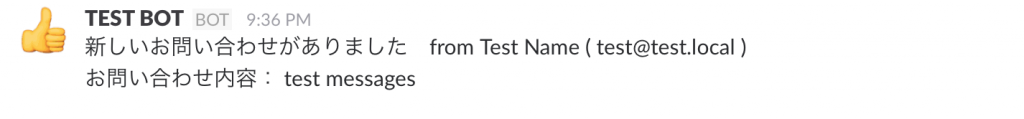
このフォームがユーザによって送信された時に、以下のようにSlackにもこのフォームでユーザが入力した内容(お名前、メールアドレス、お問い合わせ)を通知するようにします。
作業の流れ
- Slackのトークンを取得
- スクリプト作成
- Googleフォームの回答受付時にスクリプトが起動するようトリガを設定
Slackのトークンを取得
まずはじめにGoogle Apps ScriptからSlackへメッセージを投稿できるように、Slack API用のトークンを取得します。といっても非常に簡単です。WebブラウザでSlackにサインインした状態で、以下のURLにアクセスします。
Tokens for Testing and Development | Slack API
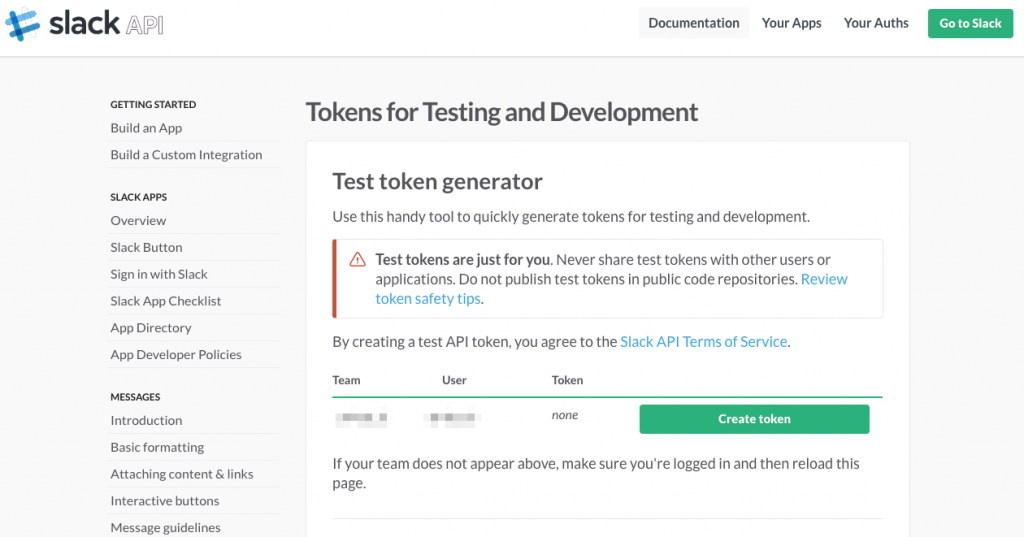
アクセスすると以下のような画面が表示されると思います。
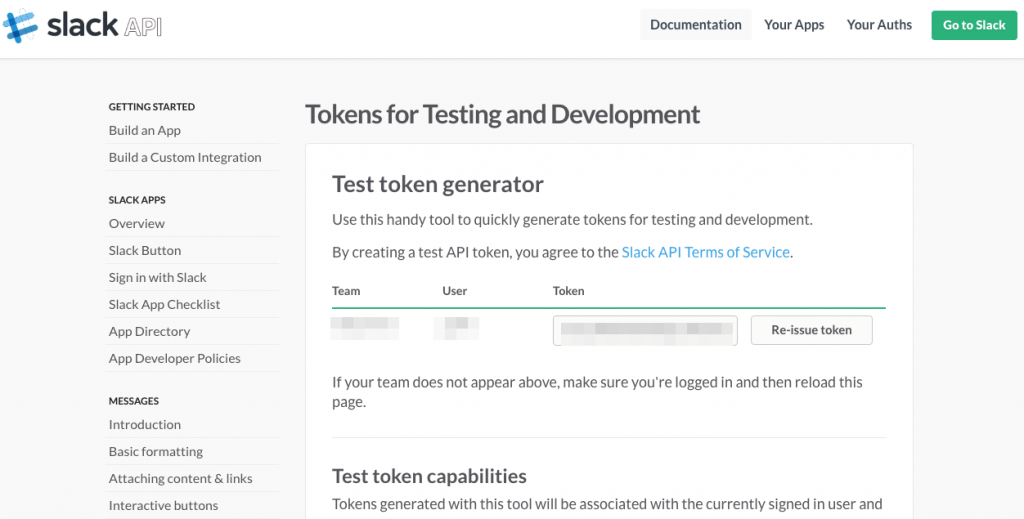
上記のように、Team, Userが表示されていると思います。トークンを作成するには、上記の「Create token」をクリックするだけです。クリックすると以下のようにトークンが表示されます。
このトークンをGoogle Apps Script側で使用します。
スクリプト作成
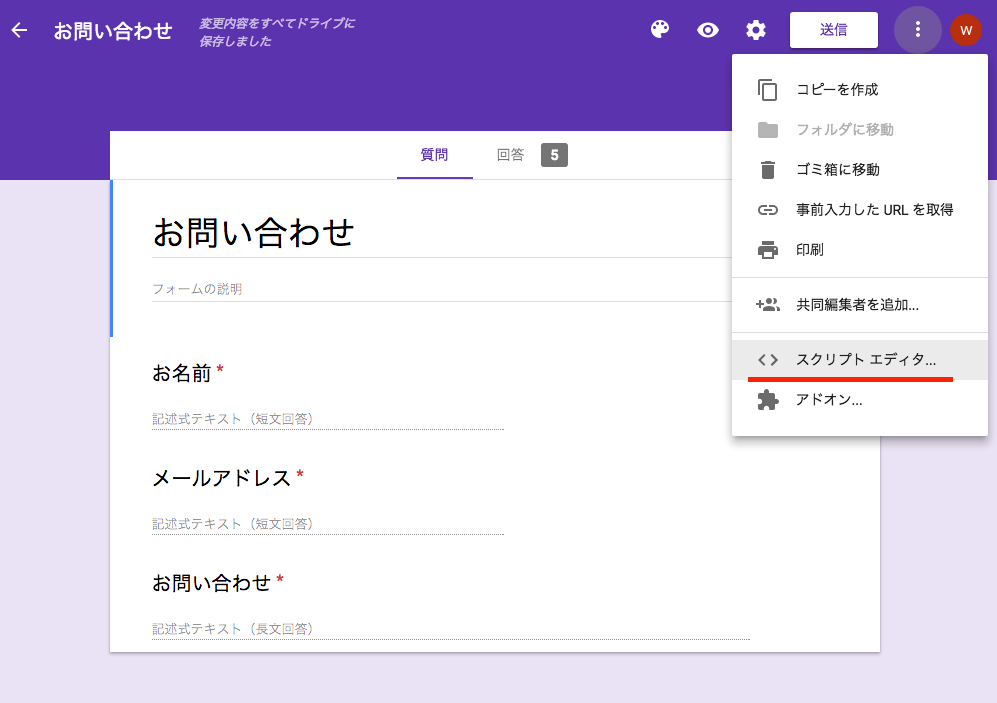
以下のようにGoogleフォームの編集画面のメニューからスクリプトエディタを開き、そこにスクリプトを書きます。
スクリプトは以下のようになります。
FormAppによるフォームの集計と作成 (2/5) | Google Apps Scriptプログラミング [中級編]
Googleフォームの回答受付時にスクリプトが起動するようトリガを設定
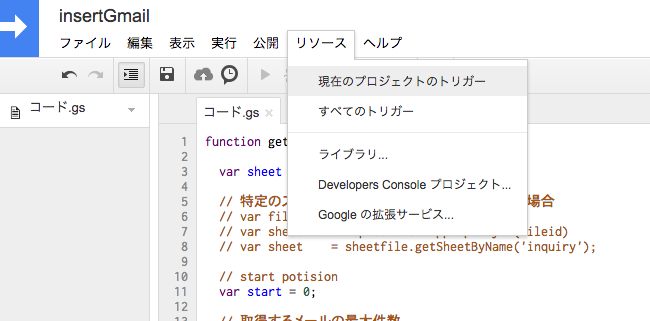
あとは上記のスクリプトをGoogleフォームで回答を受け付けた時に起動するようトリガを設定します。 スクリプトエディタのメニューにある「リソース」→「現在のプロジェクトのトリガー」をクリックします。
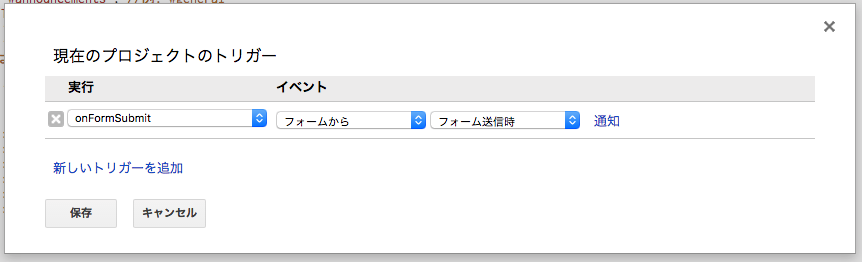
後は以下のように、上記で作成したスクリプトである「onFormSubmit」、「フォームから」、「フォーム送信時」を選択して、「保存」します。
試しに適当にフォームを埋めて送信してみてSlackに通知されるか確認してみましょう。以上で完了です。
まとめ
Slackに通知できるようになることで、メールの見落としを減らしたりするだけでなく、メールを見る権限がない人にもこちらで指定した情報だけを共有できたりします。
関連記事
 公開日:2022/08/16 更新日:2022/08/16
公開日:2022/08/16 更新日:2022/08/16Googleスプレッドシートを操作するためにGoogle Sheets APIを有効化する手順
外部のプログラムからGoogleスプレッドシートをAPI経由で操作するために、Google Sheets APIを有効化しました。Google Sheets APIを使うことで任意のプログラムからスプレッドシートを操作できます。この記事では、Google Sheets APIを有効化する手順をメモします。
 公開日:2018/09/30 更新日:2018/09/30
公開日:2018/09/30 更新日:2018/09/30Google Apps Script からTrello API を使ってTrelloを操作する
Google Apps ScriptからTrello APIを使ってTrello上のリストやタスクに対して基本的な操作を行うところまでをメモします。
 公開日:2016/10/09 更新日:2016/10/09
公開日:2016/10/09 更新日:2016/10/09Google Apps Script で指定したシートをPDF化するスクリプト
Googleスプレッドシートで請求書や納品書などのテンプレートを作成しておいて、データを他のシートから取得して埋め込んでPDF化などすると便利です。ここでは、指定したスプレッドシートのPDF化を行うスクリプトをメモします。
 公開日:2016/09/26 更新日:2016/09/26
公開日:2016/09/26 更新日:2016/09/26Google Apps ScriptでGmailのメール内容を解析してスプレッドシートに書き込むための手順
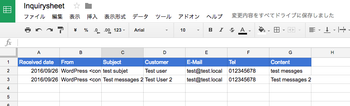
Webサイトのお問い合わせフォームから送信されたメールを蓄積して傾向などを調べることは多くの人にとって重要だと思います。ここでは、お問い合わせメールの管理の一歩として、お問い合わせメールの内容をGoogleスプレッドシートに自動で保存するシステムの構築手順をメモします。