FlutterでURLへのリンクを作成してアプリ外でWebページを開く

はじめに
FlutterでURLをタップしたらブラウザが開いてそこでURL先を表示したい場合があります。この記事では、Flutter公式のプラグインを使用した実装例をメモします。
できるようになること
この記事で説明する内容によって出来上がるのは以下のGIF画像のように、Flutterで作成するアプリ内にて、指定したURLのリンクをタップしたらスマートフォンのブラウザを開いてWebページを開きます。
上記の実装を以降に記載します。
なお、もしFlutterアプリ内でリンクをクリックしたらアプリの中でそのWebページを表示したい場合については以下にまとめました。
FlutterでURLをタップした時にアプリ内でそのURLのWebページを開く方法についてまとめます。この記事では、Flutter公式のプラグインであるwebview_flutterを使用した実装例をメモします。
前提と環境
以降に記載するコードを実行した環境は以下になります。
- iOS 15.5
- Xcode 13.4.1
- Flutter 3.0.5 (Dart 2.17.6)
必要なパッケージ
必要なパッケージは以下になります。
該当する部分のコード
該当する部分のコードは以下になります。
ButtonStyleの中身についてはリンク文字の周りにある余白の指定になります。コメント化/解除して確認してみてください。
targetについて
上記のコードでは、target: LinkTarget.blankと指定しており、この場合はブラウザの新しいタブで指定したURLのWebページを開きます。この記事の冒頭のGIF画像が該当します。
もう1つオプションがあり、target: LinkTarget.selfと指定すると、以下のようにブラウザの1つのタブとしてではなく、一時的に独立したブラウザを開く形になります。

上記はiOSの場合ですが、target: LinkTarget.blankとは異なり、左上に「完了」というボタンがあり、さらに右下にはSafariで開き直すためのSafariアイコンボタンもあります。
アイコンも表示したい場合
以下のようにTextButton.iconを使えばアイコンを一緒に表示できます。
まとめ
Flutterで作成したアプリ外でスマートフォンのブラウザを開いてWebページを開くための実装についてまとめました。
関連記事
 公開日:2022/08/30 更新日:2022/08/30
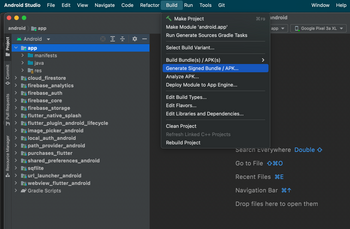
公開日:2022/08/30 更新日:2022/08/30FlutterアプリでAndroid StudioのGenerate Signed Bundle/APKが表示されない時の対処法
FlutterアプリをGoogle Play Storeに公開するためにAndroid Studioを使ってアップロード鍵を生成しようとしたところ、公式ドキュメントに書かれている「Build」→「Generate Signed Bundle/APK」というメニューが見つかりませんでした。この解決法をメモします。
 公開日:2022/08/15 更新日:2022/08/15
公開日:2022/08/15 更新日:2022/08/15webview_flutterを使ってFlutterアプリ内でWebページを開く
FlutterでURLをタップした時にアプリ内でそのURLのWebページを開く方法についてまとめます。この記事では、Flutter公式のプラグインであるwebview_flutterを使用した実装例をメモします。
 公開日:2019/12/03 更新日:2019/12/03
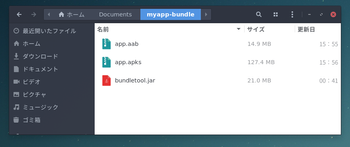
公開日:2019/12/03 更新日:2019/12/03Android App Bundleを実機にインストールして試すために使うbundletoolの使い方
Flutterなどで開発したAndroidアプリを自分の手元にある実機にインストールして試したい場合はbundletoolを使用するよう公式ドキュメントに記載されています。ただ、常識であるためなのか詳しい使い方が書かれておらず戸惑ったのでメモしておきます。
 公開日:2019/12/02 更新日:2019/12/02
公開日:2019/12/02 更新日:2019/12/02Flutterでアプリの復帰やサスペンドを検出して処理を実行する
Flutterで開発したアプリが復帰した時やサスペンドした時を検出して任意の処理を実行するための手順をまとめます。