Vue.jsのv-forでの並び順を指定したキーの値順にしたり、昇順、降順を切り替えたりする

はじめに
Vue.jsで使用できるv-forは簡単にリストレンダリングできとても便利です。ただ、レンダリングの順番を指定したキーで並べ替えたり、昇順と降順を切り替えるにはcomputedやmethodを用意する必要があります。ここではアルファベット順や数値順で並べ替えるためのフィルターやメソッドをについてメモします。
前提と環境
ここでのVue.jsアプリは、Vue CLIのcreateコマンドによって作成したデフォルトの状態です。Vue.jsアプリの作成手順は、Windows10(WSL使用)でVue.jsアプリを作成するまでの手順にまとめています。
- Vue.jsアプリはWindows10 + WSL + Ubuntu上で動作
- Node.js、Vue CLI(3系)はインストール済とする
- Vue.jsアプリはVue CLIで作成済。(router、scssなどの機能を指定して作成)
Vue.jsアプリフォルダのツリー構造は以下のようになっています。以降の説明では以下のHome.vueだけをいじって説明します。
また、ここでは以下のオブジェクトをv-forでリストレンダリングする想定で説明します。
要素の順番通りにレンダリングする
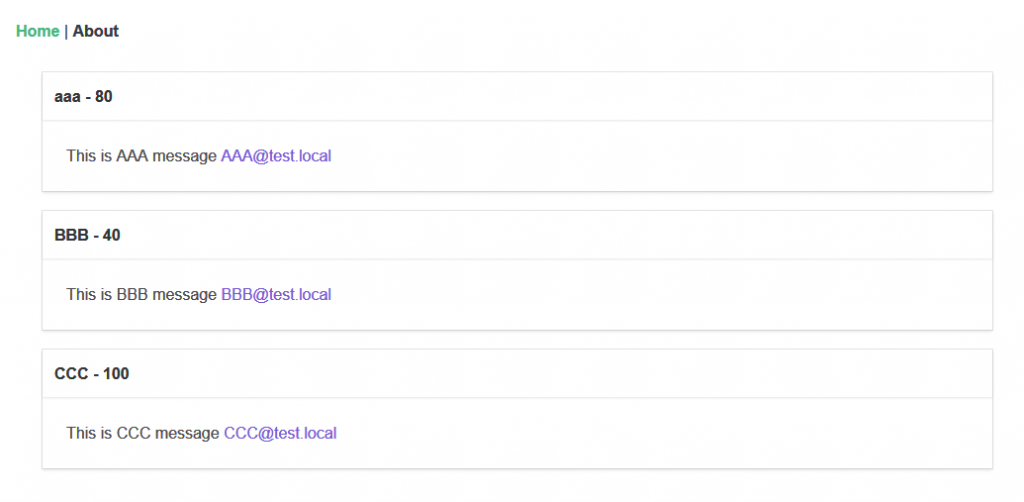
まずはデフォルトの状態でレンダリングするために以下のようなコードを使います。以下は、Home.vueです。
ブラウザからアクセスしてみると、以下のような表示になります。
続いて、これを配列の要素を逆順から並べてみます。
要素の後ろからリストレンダリングする
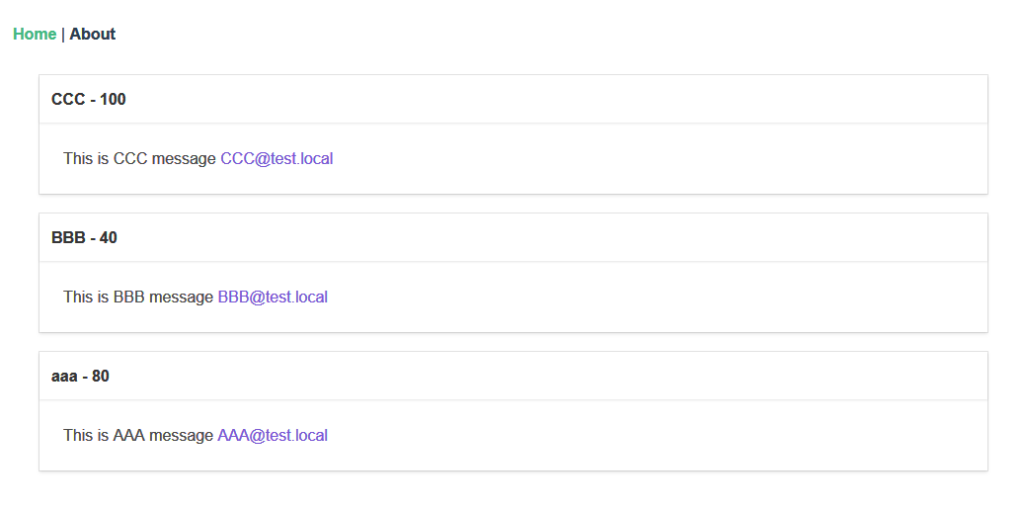
配列の後ろからリストレンダリングするには、computedで配列をの順番を入れ替えて、その配列をreverseItems()という関数をcomputedに用意し、それをv-forに渡します。他は全く一緒です。
なお、上記のreverseItems()の中のitemsはdataの中のitemsです。もし各自で使う場合は、ここをそれぞれのオブジェクト名に置き換えてください。
以下のような表示になります。配列の後ろから順番に表示されていることがわかります。
次はitemsの中のamountの昇順、降順で表示します。
指定したキーの数値でリストレンダリングする
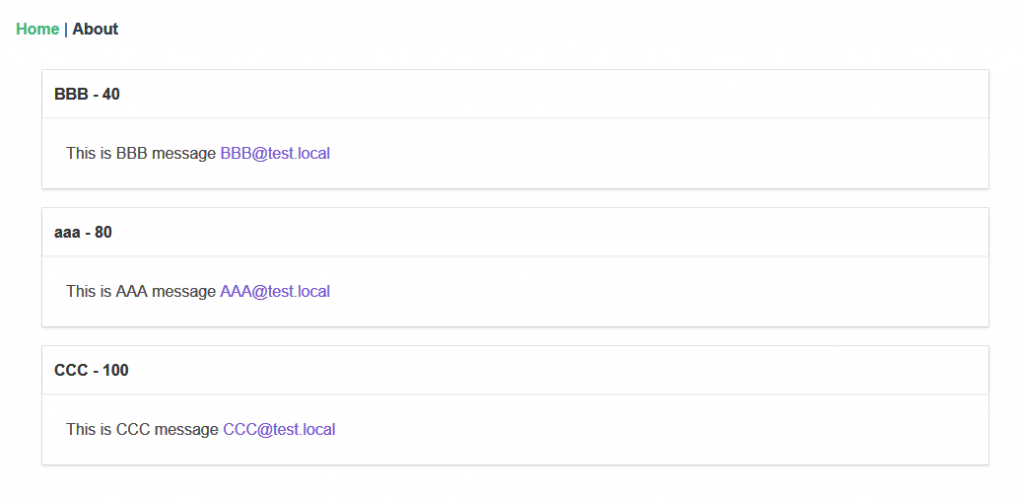
例としてitemsの中のamountで並べ替えて表示してみます。同じくcomputedで以下のようにsortedItemsByAmount()という関数を用意し、それをv-forに渡します。
上記のsortedItemsByAmount()の中のitemsはdataの中のitems、amountもitemsのキーです。各自で使う場合は、それぞれのオブジェクト名、キー名に置き換えてください。
以下のような表示になります。amountの昇順で表示されます。
もしamountの降順で表示したい場合は、以下のようにsortedItemsByAmount()の中の数値の-1と1を入れ替えます。
なぜこれで昇順、降順が入れ替わるか、sort関数については以下の参考サイト様がわかりやすいです。
次はアルファベット順番に並べる場合について説明します。
アルファベット順でリストレンダリングする
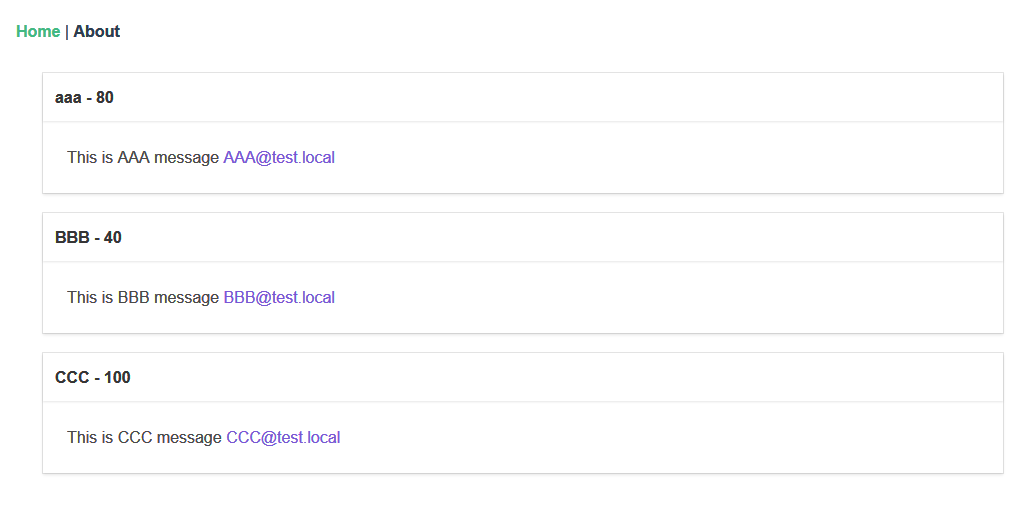
例としてitemsの中のnameで並べ替えて表示してみます。computedにsortedItemsByName()という関数を用意し、それをv-forに渡します。なお、以下は大文字、小文字を区別せずに並べ替える場合です。
上記のsortedItemsByAmount()の中のitemsはdataの中のitems、nameもitemsのキーです。各自で使う場合は、それぞれのオブジェクト名、キー名に置き換えてください。
ここの例では、表示は冒頭に載せた場合の配列の要素順と同じになるので省略します。もしアルファベットで降順にしたい場合(Z→A)は、前節と同じようにsortedItemsByName()の中の数値の-1と1を入れ替えます。
もし大文字と小文字を区別して並べ替えたい場合は、すでに述べた指定したキーの数値で並べ替える方法をそのまま使えば実現できます。昇順では小文字から大文字、降順では大文字から小文字で並べ替えされます。具体的には、以下のようにsortedItemsByAmount()のキー名をamountからnameに変更するだけでOKです。
最後に、昇順と降順を切り替えるためのボタンを実装してみます。
昇順、降順を切り替えるためのボタンを実装する
すでに述べたように、昇順と降順を切り替えるには、単純にcomputedに用意した各関数内にあるsort内の1と-1を切り替えればOKです。したがって、例えば、sortOrderという値と以下のようなメソッドを用意します。
さらに、これまでに説明したsortedItemsByAmount()、 sortedItemsByName()の中の数値の1をthis.sortOrderに変更します。例えばsortedItemsByAmount()の場合は以下のようになります。
あとはクリックすることで上記のchangeOrderを呼び出すボタンを例えば以下のように用意します。
ボタンをクリックしてみると、昇順と降順が入れ替わることを確認できると思います。もちろん、ボタンではなくリンクをクリックした場合などにchangeOrderを呼び出しても同じです。
まとめ
Vue.jsのv-forでのリストレンダリングの順番を操作する方法をまとめました。
関連記事
 公開日:2019/09/11 更新日:2019/09/11
公開日:2019/09/11 更新日:2019/09/11Nuxt.jsで使っているBuefyのスタイルをカスタマイズする
Nuxt.jsでBuefyを使っており、部分的にスタイルをカスタマイズしたい場面がありました。この記事では、Nuxt.jsで使っているBuefyのスタイルをカスタマイズする方法をまとめます。
 公開日:2019/06/15 更新日:2019/06/15
公開日:2019/06/15 更新日:2019/06/15Electron + Vue.js アプリでSQLite3を使う手順
Electron + Vue.jsで構築したデスクトップアプリでSQLite3を使うための手順をまとめます。
 公開日:2019/06/13 更新日:2019/06/13
公開日:2019/06/13 更新日:2019/06/13Electron + Vue.jsで画面をPDF化する手順
Electron + Vue.jsで構築したデスクトップアプリで画面をPDF化するための手順をまとめます。
 公開日:2018/11/30 更新日:2018/11/30
公開日:2018/11/30 更新日:2018/11/30Vue.jsアプリをNow(zeit.co)にデプロイするまでの手順と使い方
Nowは非常にシンプルなPaaSです。他のPaaSと比較しても必要な設定やデプロイまでの作業が非常に簡単になっています。この記事では、ローカルにあるVue.jsアプリをNow上にデプロイし、実際にブラウザからアクセスしてみるところまでの手順をメモします。
 公開日:2018/11/27 更新日:2018/11/27
公開日:2018/11/27 更新日:2018/11/27Vue.jsからFirestoreを使うための準備とFirestoreへのデータ書き込み手順
FirebaseのCloud Firestore(以降、Firestore)とVue.jsを組み合わせると、データ書き込みや読み込みが非常に簡単に実行できます。ここでは、Vue.jsで簡素なフォームを作成し、そのフォームからFirestoreにデータを書き込むところまでをメモします。