Google Apps Scriptをウェブアプリケーションとして公開する手順

はじめに
Google Apps Scriptで作成したコードをウェブアプリケーションとして公開する手順をメモします。
前提
ここでは、doGet、doPost関数の違いや動作については説明を載せていません。これらについてはすでに理解済みであることを前提とし、作成したGoogle Apps Scriptをウェブアプリケーションとして公開する手順のみを載せます。
ウェブアプリケーションとして公開する手順
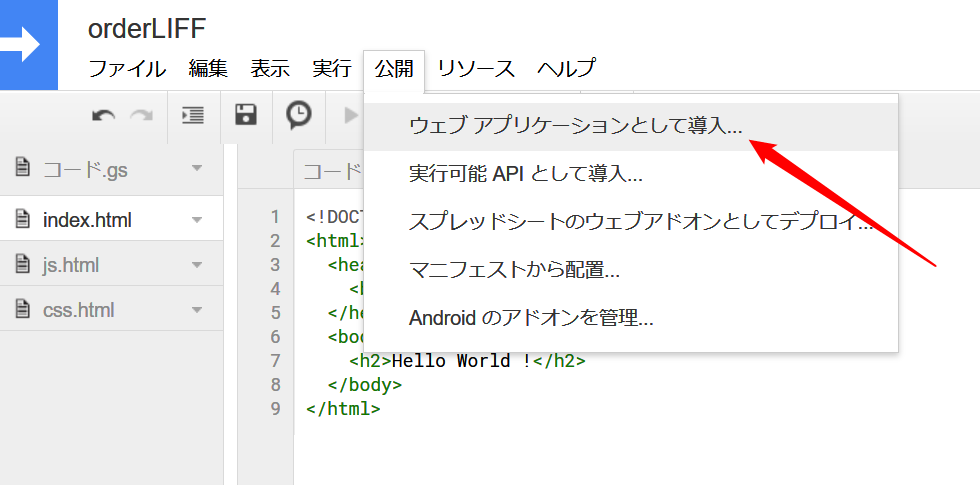
まず、作成したGoogle Apps Scriptの画面で以下のようにメニューの「公開」→「ウェブアプリケーションとして導入...」 をクリックします。
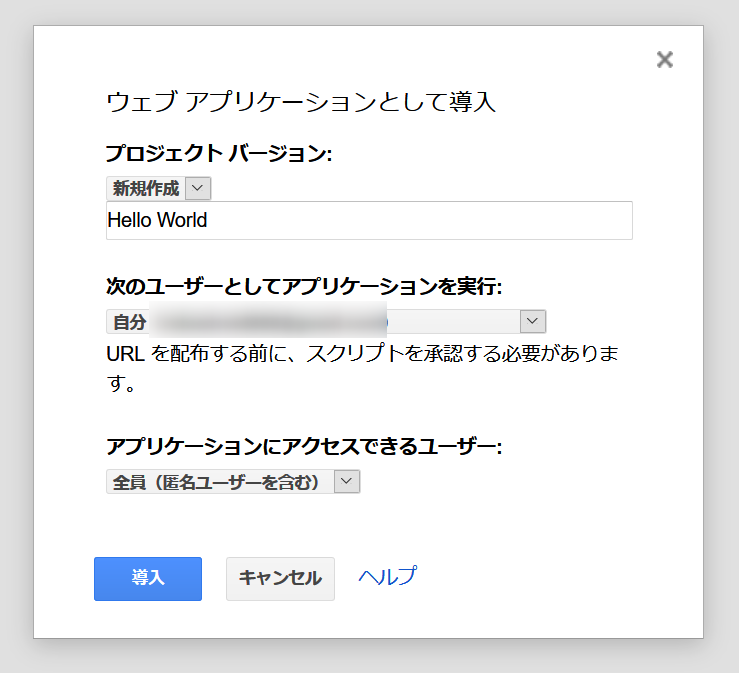
「ウェブアプリケーションとして導入...」 をクリックすると、以下のように設定画面が開きます。ここでは、適当なプロジェクト名だけを入力します。また、「アプリケーションにアクセスできるユーザー」という項目がありますが、これを「全員(匿名ユーザを含む)」を選択しています。他の選択肢については後述します。最後に「導入」ボタンをクリックします。
メモ
「アプリケーションにアクセスできるユーザー」について
「アプリケーションにアクセスできるユーザー」の各選択肢が許可するアクセス範囲は以下のようになります。
- 自分:自分のGoogleアカウントでログインしている場合のみアクセス可
- 全員:Googleアカウントでログインしているユーザ全員がアクセス可。Googleアカウントにログインしていないユーザはアクセス不可。
- 全員(匿名ユーザを含む):どんなユーザでもアクセス可。Googleアカウントにログインしていなくてもアクセス可。一般のWebサイトと同様な状態。
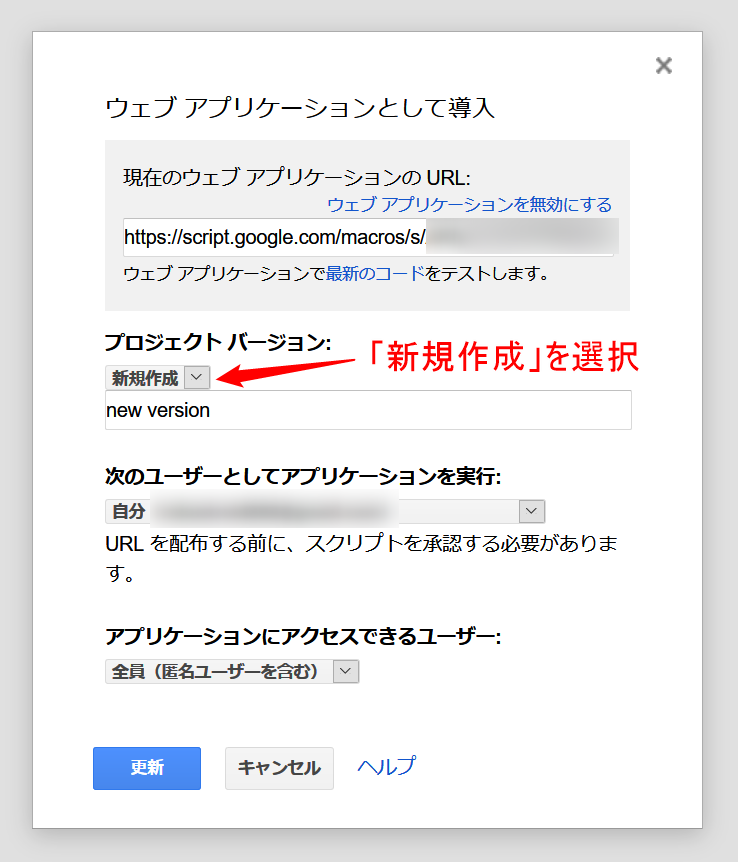
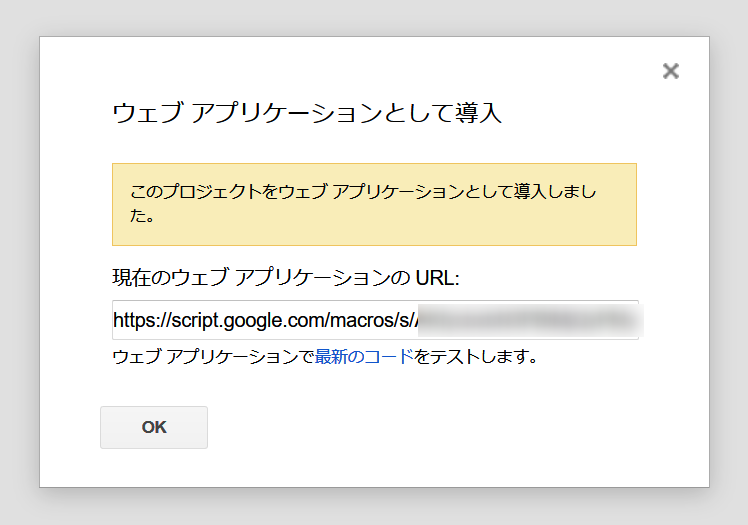
「導入」をクリックすると、以下のように「現在のウェブアプリケーションのURL」に公開したウェブアプリケーションのURLが表示されます。このURLにアクセスすれば作成したウェブアプリケーションが表示されます。もしくは、以下の画面内にある「最新のコード」というリンクをクリックすれば、公開したウェブアプリケーションが別タブで開きます。
 なお、「現在のウェブアプリケーションのURL」は公開用のURL、「最新のコード」というリンクはテスト用のURLになっており、それぞれ別のもので役割も異なります。詳しくは後述します。
なお、「現在のウェブアプリケーションのURL」は公開用のURL、「最新のコード」というリンクはテスト用のURLになっており、それぞれ別のもので役割も異なります。詳しくは後述します。
ウェブアプリケーションの公開用URLとテスト用URLについて
Google Apps Scriptで公開したウェブアプリケーションは、以下の2種類のURLからアクセスできます。公開用URLとテスト用URLです。
見て分かるとおり、URLの末尾がexecであるか、devであるかの違いのみです。それぞれ以下のようになっています。
- 公開用URL:プロジェクトの最新のバージョンの内容が表示される。よって、ファイルに変更を加えても最新のバージョンとして保存されていなければ変更は反映されない。
- テスト用URL:ファイルに変更を加えた時点で変更が反映されて表示される。このURLにアクセスできるのは作成者のGoogleアカウントでログインしている場合のみ。
上記のように、テスト用ではきっちり動いているのに公開用では変更が反映されていない、といった嵌り方もする可能性があるので注意が必要です。よって、使い分けとしては、動作確認用にテスト用URLを使用し、問題なければ新しいプロジェクトとしてバージョンを新規作成する、という形になると思います。
ウェブアプリケーションのバージョンを新規作成、削除する
前述したように、ウェブアプリケーションとして公開しているGoogle Apps Scriptのファイルを変更しただけでは、ウェブアプリケーションを再読み込みしても変更は反映されません。ファイルに変更を加えた場合は、新しいプロジェクトバージョンを作成して公開する必要があります。
具体的には、ウェブアプリケーションを導入した手順と同じで、メニューから「ウェブアプリケーションを導入する...」をクリックして開いた画面で「プロジェクトバージョン」で「新規作成」を選択して、適当なプロジェクト名を入れます。この状態で下部にある「更新」をクリックすれば公開しているウェブアプリケーションが最新の状態となり、変更が反映されます。
なお、過去のプロジェクトを削除したい場合は、以下のようにメニューの「ファイル」→「版を管理...」をクリックします。
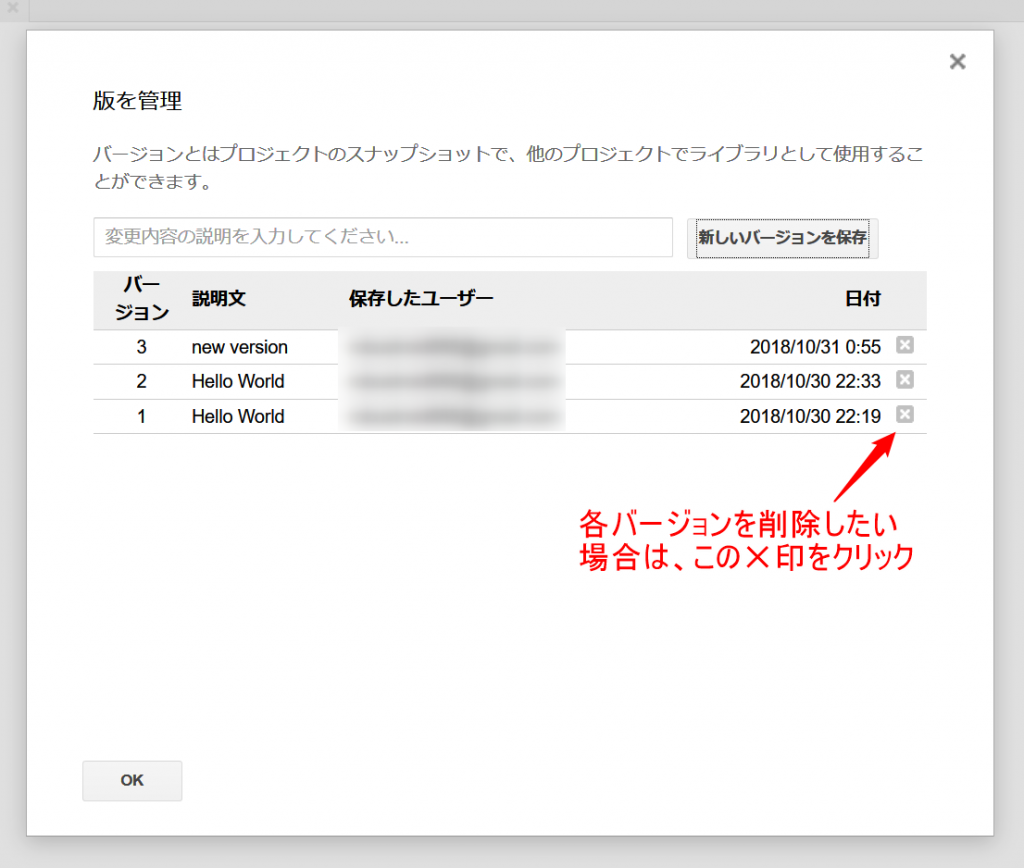
以下のようにこれまでのバージョン一覧が表示されるので、削除したいバージョンの✕印をクリックして削除します。削除したら最後に「OK」をクリックして完了です。なお、この画面から新しいバージョンを新規作成して保存することもできます。
まとめ
Google Apps Scriptはできることが本当に豊富で面白いです。Vue.jsと組み合わせてかなり本格的なウェブアプリケーションを公開し、社内システムとして使用するなど色々な応用が可能です。
関連記事
 公開日:2019/09/28 更新日:2019/09/28
公開日:2019/09/28 更新日:2019/09/28Google Apps Scriptと連携してAmazon Alexaに次のバスの時間を教えてもらう
この記事では、ユーザーの呼びかけに応答してAlexaからGoogle Apps Scriptで公開しているスクリプトにPOSTリクエストを送信し、その応答をもとにユーザーに返答させる手順をまとめます。実際の例として、Alexaに直近のバス時間を教えてもらうシステムを構築しました。
 公開日:2019/09/27 更新日:2019/09/27
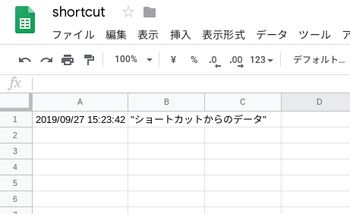
公開日:2019/09/27 更新日:2019/09/27iOSのショートカットでGoogle Apps ScriptにPOSTリクエストを送信する
iOSのショートカット機能を使って指定したGoogle Apps Scriptに任意のデータをPOSTさせたのでその手順をまとめます。
 公開日:2019/06/02 更新日:2019/06/02
公開日:2019/06/02 更新日:2019/06/02Google Apps Scriptを使って翻訳作業を自動化する手順
Google Apps Scriptは様々な便利な関数が使用可能であり、その中の1つにLanguageAppというクラスがあります。LanguageAppは、自動翻訳を提供するクラスです。この記事では、Google Apps ScriptとLanguageAppを使用して翻訳作業を自動化する手順をまとめます。
 公開日:2018/10/08 更新日:2018/10/08
公開日:2018/10/08 更新日:2018/10/08ユーザの投稿メッセージに応答するSkypeボットをGoogle Apps Scriptで作成する手順
Skypeにてユーザからボットのへの投稿メッセージに応じて適当なメッセージを送り返すボットをGoogle Apps Scriptで作成します。ここではあらかじめ決めたメッセージを返すだけですが、この記事での内容を元に色々な応用に使えると思います。