FlutterでFirebaseのGoogle認証を使用する

 Image Credit : firebase.google.com
Image Credit : firebase.google.com
はじめに
Flutterで認証機能を実装するためにFirebaseのGoogle認証を使用してみました。Firebaseを使うことで非常に簡単に実装することができました。この記事ではFlutterからFirebaseのGoogle認証を使用する手順をまとめます。
できるようになること
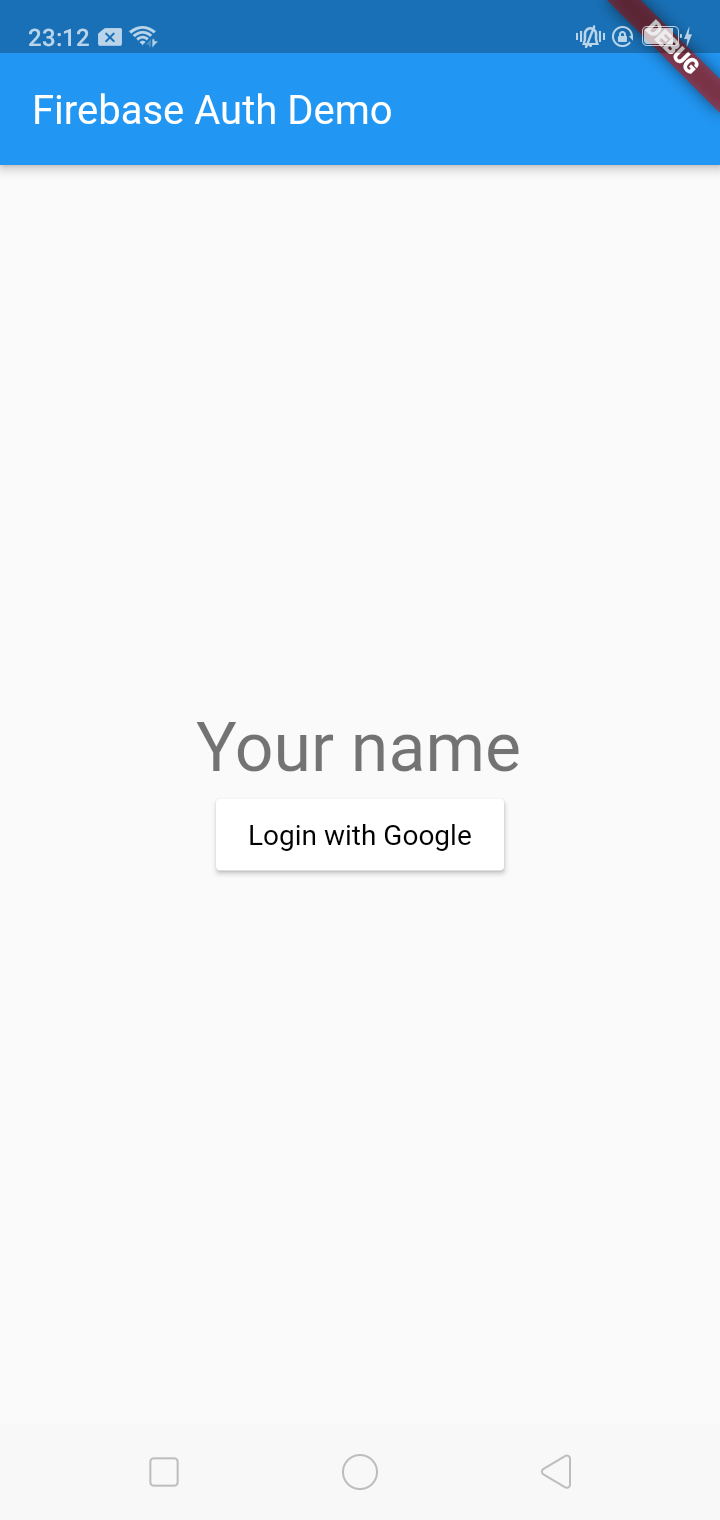
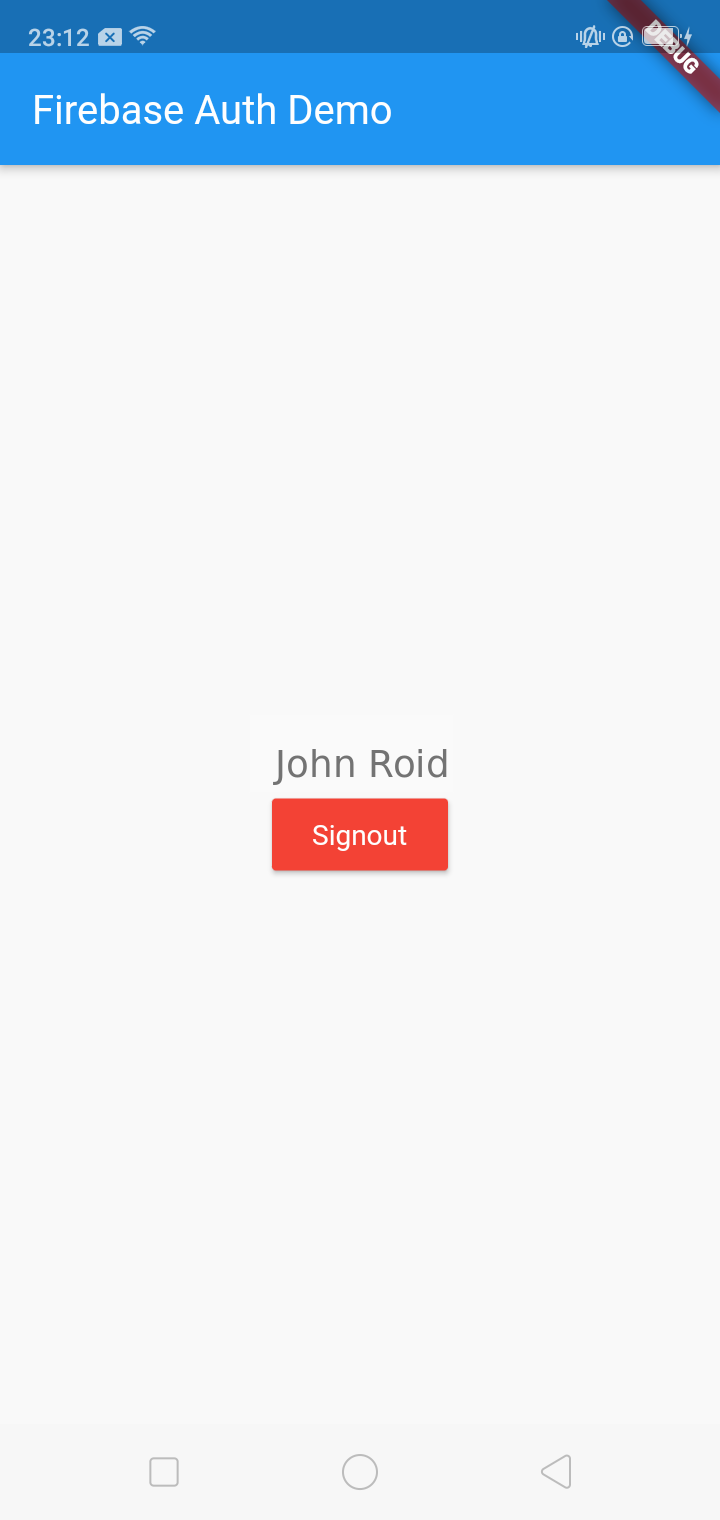
以下の画像のように、サインインボタンをクリックすることでGoogleアカウントでサインインできるようになります。
このデモのコードは以下のGitHubにあげてあります。
前提と環境
以下の通りです。
- Flutter 1.5.4-hotfix.2
- Dart 2.3.0
- Firebaseの設定は完了しているとする。
このガイドの手順に沿って、Flutter アプリに Firebase プロダクトを追加してください。
使用するパッケージについて
Google認証を使用するために、pubspec.yamlのdependenciesに3つのパッケージを追加します。
また、Google認証を使用したいコードの冒頭に以下を記載して必要なパッケージをインポートします。
Flutterで使用できるFirebase関連のパッケージは、以下の公式ドキュメントにリストが記載されています。
FlutterからFirebaseのGoogle認証を使用するコード
以下は冒頭に記載したデモのコードです。Flutterプロジェクト作成時にデフォルトで生成されるコードをベースにしています。
上記のコードを見てわかるとおり、サインインボタンをクリックしてサインインが完了すると、usernameにサインインしたユーザの名前が格納されて画面に表示されます。なお、サインインしたユーザの名前以外の情報も取得可能です。以下はFirebase Authenticationの公式ドキュメントでFlutterの記述方法はありませんが、その他のユーザ情報へのアクセスについて記載されています。
ユーザーが正常にサインインした場合は、getCurrentUser メソッドでいつでもアカウント データを取得できます。
他にも例えば以下があります。以下のuserはFirebaseUser userです。
上記のコードで重要となるのは、以下になります。
- _handleSignIn() : Googleアカウントでのサインインを処理。この関数をボタンの`onPressed`に結びつける。
- _handleSignOut() : Googleアカウントでのサインアウトを処理。この関数をボタンの`onPressed`に結びつける。
- StreamBuilder() : StreamBuilderでサインイン状態(コード内の`_auth.onAuthStateChanged`)に応じてサインインボタンとサインアウトボタンの表示、非表示を切り替える。
まとめ
Firebaseでは他にもFacebookやTwitter、メールアドレスとパスワードの組み合わせによる認証を行うこともできます。
関連記事
 公開日:2022/08/30 更新日:2022/08/30
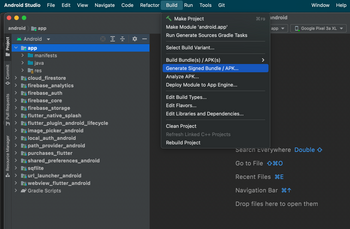
公開日:2022/08/30 更新日:2022/08/30FlutterアプリでAndroid StudioのGenerate Signed Bundle/APKが表示されない時の対処法
FlutterアプリをGoogle Play Storeに公開するためにAndroid Studioを使ってアップロード鍵を生成しようとしたところ、公式ドキュメントに書かれている「Build」→「Generate Signed Bundle/APK」というメニューが見つかりませんでした。この解決法をメモします。
 公開日:2022/08/15 更新日:2022/08/15
公開日:2022/08/15 更新日:2022/08/15webview_flutterを使ってFlutterアプリ内でWebページを開く
FlutterでURLをタップした時にアプリ内でそのURLのWebページを開く方法についてまとめます。この記事では、Flutter公式のプラグインであるwebview_flutterを使用した実装例をメモします。
 公開日:2022/08/14 更新日:2022/08/14
公開日:2022/08/14 更新日:2022/08/14FlutterでURLへのリンクを作成してアプリ外でWebページを開く
FlutterでURLをタップしたらブラウザが開いてそこでURL先を表示したい場合があります。この記事では、Flutter公式のプラグインを使用した実装例をメモします。
 公開日:2019/12/03 更新日:2019/12/03
公開日:2019/12/03 更新日:2019/12/03Android App Bundleを実機にインストールして試すために使うbundletoolの使い方
Flutterなどで開発したAndroidアプリを自分の手元にある実機にインストールして試したい場合はbundletoolを使用するよう公式ドキュメントに記載されています。ただ、常識であるためなのか詳しい使い方が書かれておらず戸惑ったのでメモしておきます。
 公開日:2019/12/02 更新日:2019/12/02
公開日:2019/12/02 更新日:2019/12/02Flutterでアプリの復帰やサスペンドを検出して処理を実行する
Flutterで開発したアプリが復帰した時やサスペンドした時を検出して任意の処理を実行するための手順をまとめます。