iOSのショートカットでGoogle Apps ScriptにPOSTリクエストを送信する

はじめに
iOSのショートカット機能を使って指定したGoogle Apps Scriptに任意のデータをPOSTさせたのでその手順をまとめます。
できるようになること
以下のような内容のiOSのショートカットを作成し、
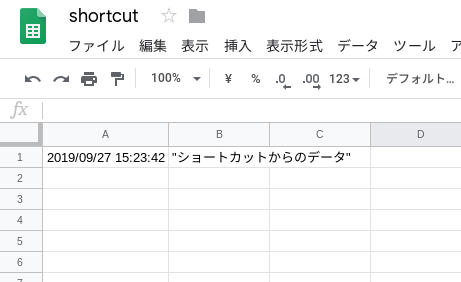
このショートカットをタップすると以下のようにショートカットから送信したデータをGoogleスプレッドシートに書き込めるようになります。
ショートカットから送信するデータは適当な固定値やショートカットを実行した時点での現在地など変数ももちろん指定できます。 この記事で紹介するショートカット自体は実用性がありませんが、ショートカットから任意のデータをGoogle Apps ScriptにPOSTリクエストを送信できると、色々な応用に使用できると思います。
前提と環境
以下の通りです。
- iOS : 12.0 以降
手順概要
以下の2つが必要になります。
- Google Apps ScriptでPOSTデータを受け付けるスクリプトを公開する
- POSTリクエストを送信するショートカットを作成する
Google Apps ScriptでPOSTリクエストを受信できるようにするための手順などはこの記事には記載していません。Googleスプレッドシートなどでスクリプトエディタを開き、適当にスクリプトを記述した後にPOSTリクエストを受信できるよう設定が必要です。この手順については以下にまとめているので必要な方は見てみてください。
Google Apps Scriptで作成したコードをウェブアプリケーションとして公開する手順をメモします。
Google Apps ScriptでPOSTデータを受け付けるスクリプトを公開する
まずは適当なスプレッドシートを作成し、スクリプトエディタでPOSTデータを受け付けるGoogle Apps Scriptを作成します。スクリプトの内容を以下のようにします。
上記のコードでポイントとなるのは、Google Apps Script内で以下のようにしてショートカットから送られてくるデータを取得しています。
これは、ショートカットからGoogle Apps Scriptに対して送るPOSTデータを以下のようにしているためです。
上記は私が勝手に決めたものです。重要なのは、ショートカットからGoogle Apps ScriptにPOSTするデータと、Google Apps Scriptが受信時の処理でオブジェクトのキー名等は当然ながら合わせる必要があります。 合わせていればネストしているような少々複雑なデータでも問題なくPOSTしてGoogle Apps Scriptで受け取ることができます。例えば、もしショートカットから以下のようなデータをGoogle Apps ScriptにPOSTする場合は、
Google Apps Script側では以下のようにしてデータを取得できます。
実際に上記のような任意のデータをPOSTリクエストを送信するショートカットの作成手順を次にまとめます。
POSTリクエストを送信するショートカットを作成する
POSTリクエストを送信するショートカットの作成方法自体は、以下のApple公式ドキュメントを参考にしました。
「ショートカット」で最初のAPIをリクエストするため、通信先にしたいAPI「エンドポイント」を指すURLを作成してから、そのURLを「URLの内容を取得」アクションに渡します。
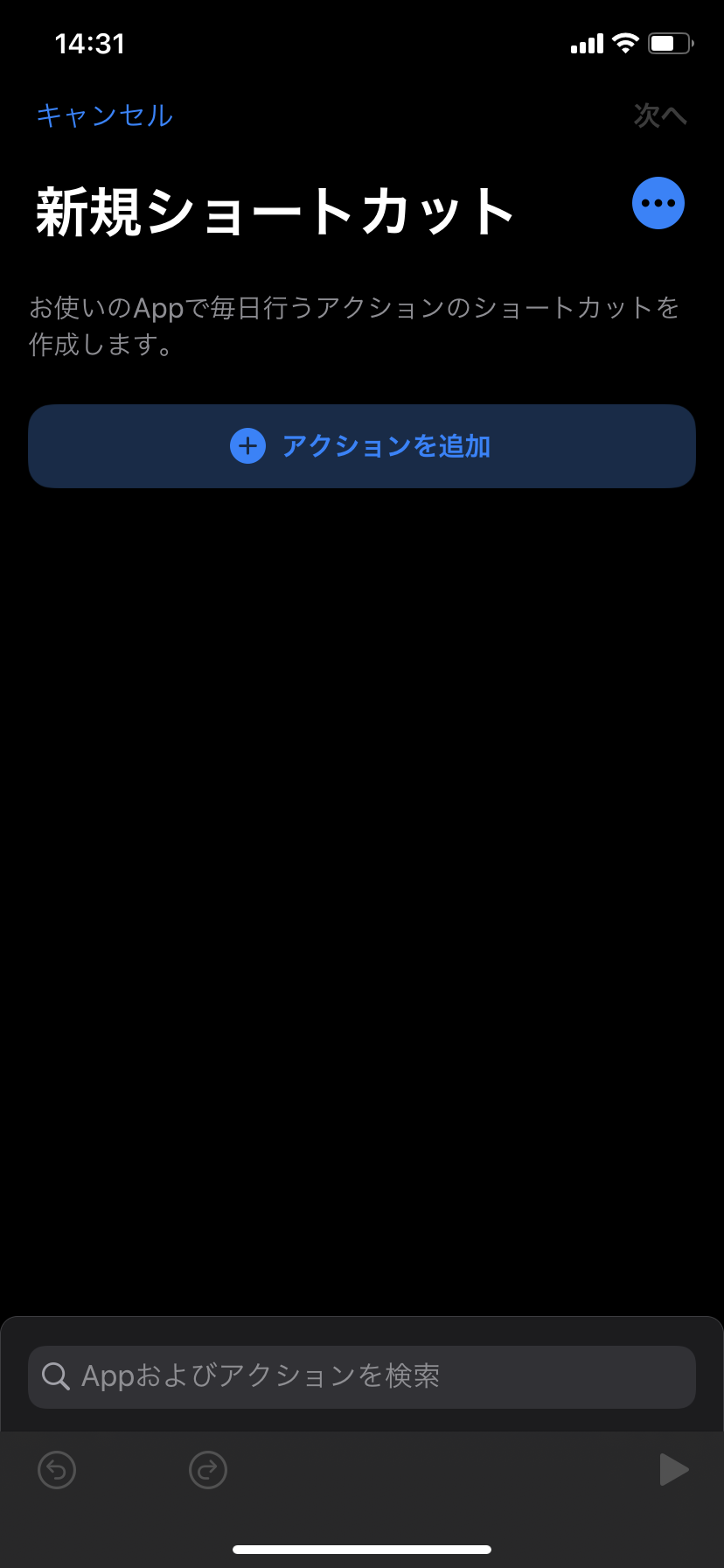
まずは、iOSでショートカットを開き、右上の「+」ボタンをタップします。すると以下のように「新規ショートカット」と表示されるので画面下部にある「Appおよびアクションを検索」をタップします。
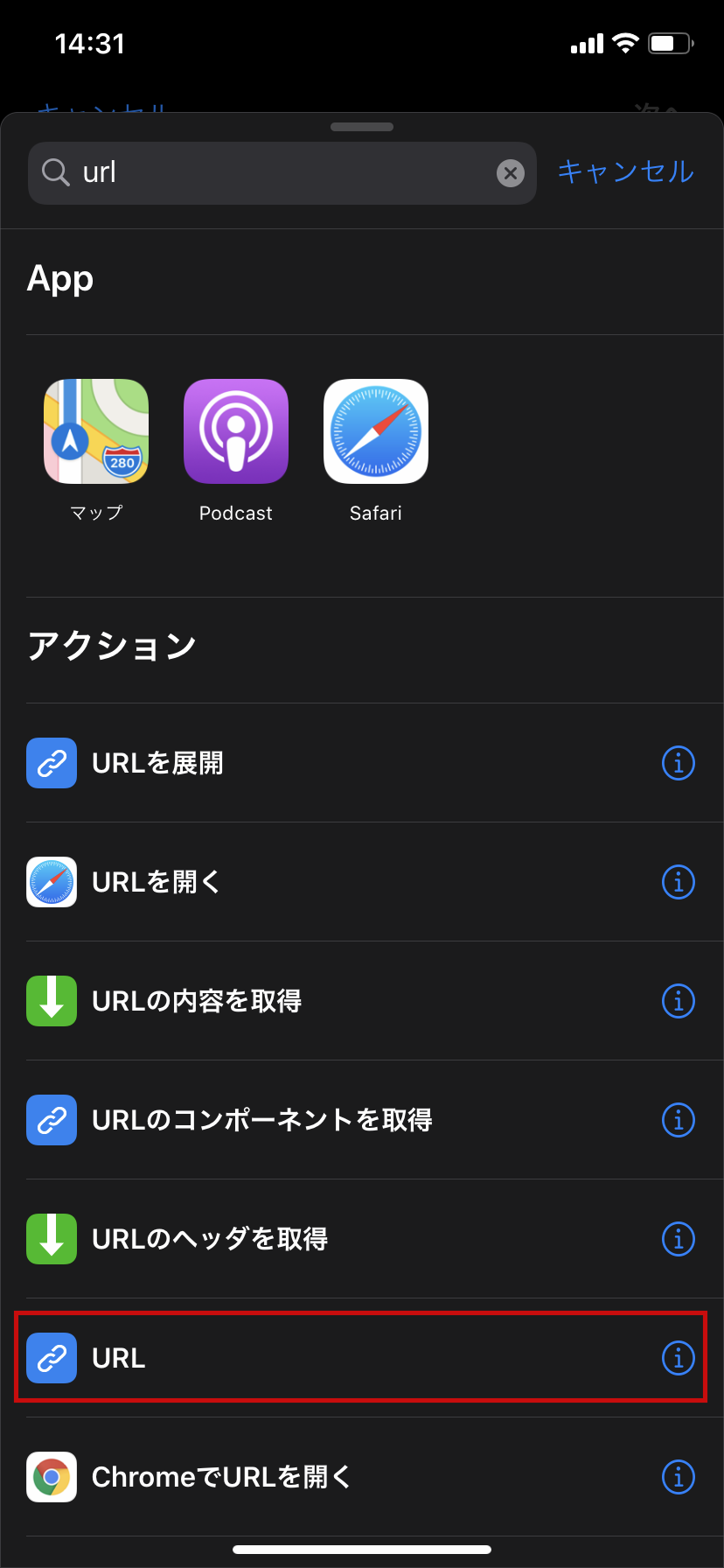
以下のように「url」と入力して検索すると、URLに関連するアクションが表示されるので、この中にある「URL」をタップします。
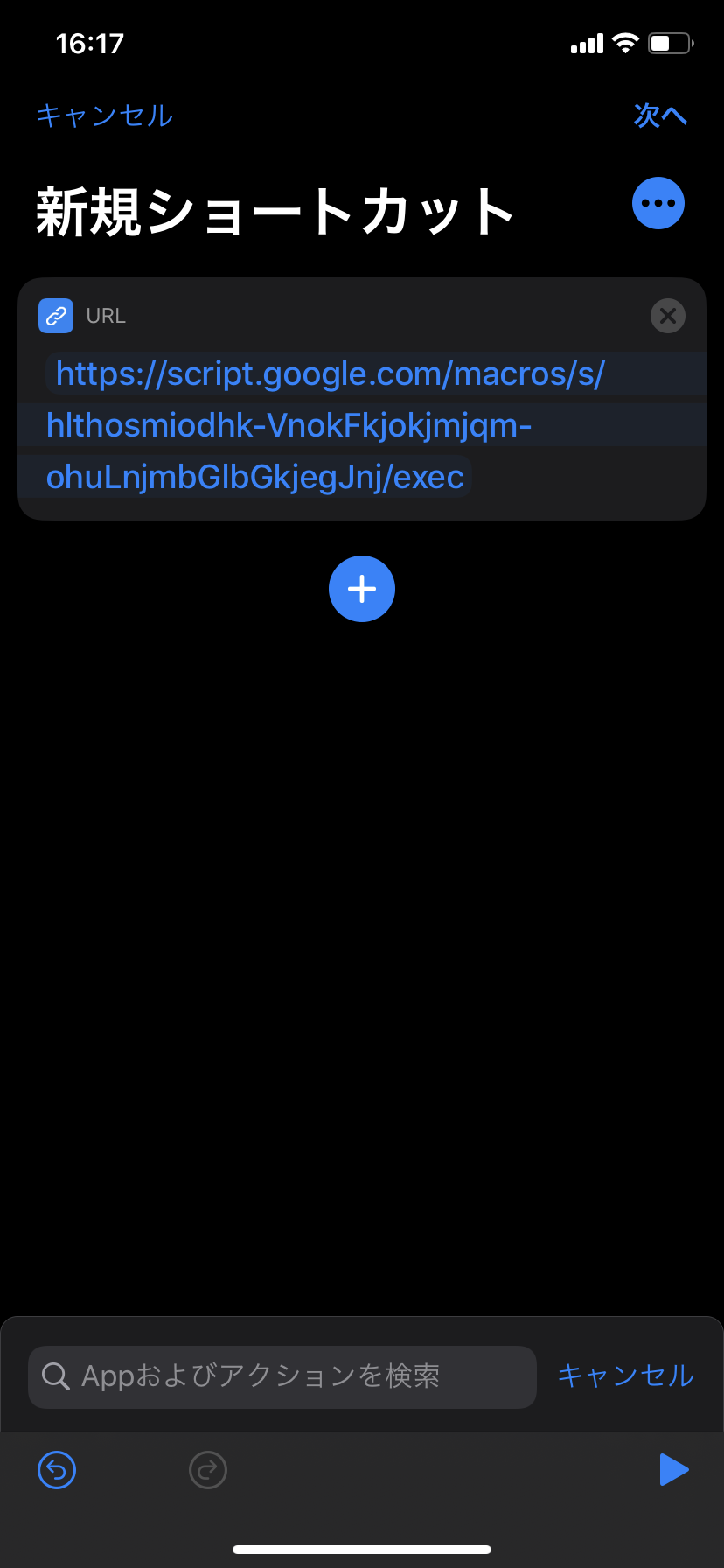
以下のように「URL」アクションが追加されます。このURLの中に、Google Apps Scriptで公開しているURLを貼り付けます。
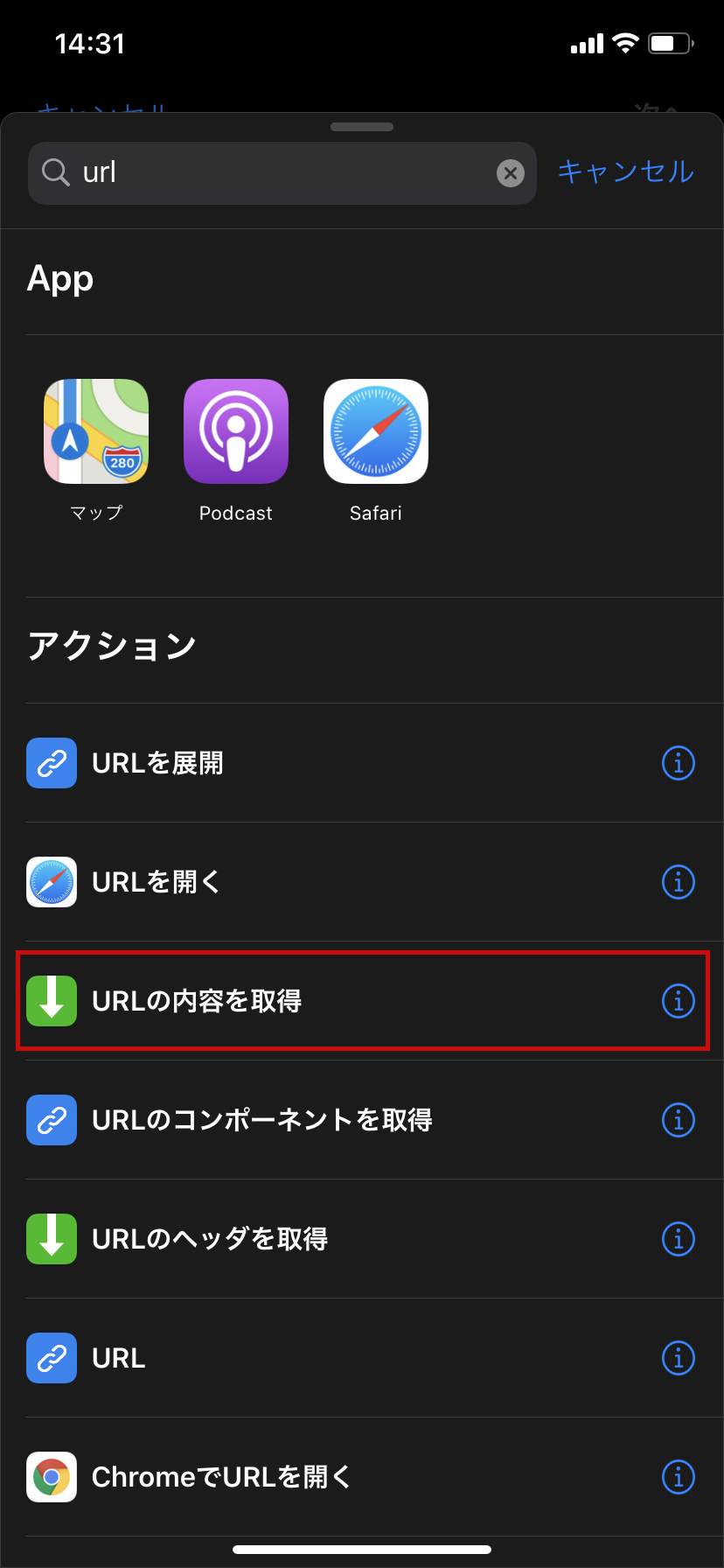
続いて、改めて「Appおよびアクションを検索」で「url」と検索して今度は以下のように「URLの内容を取得」をタップします。
以下のように表示されるので、ここで「表示を増やす」をタップします。
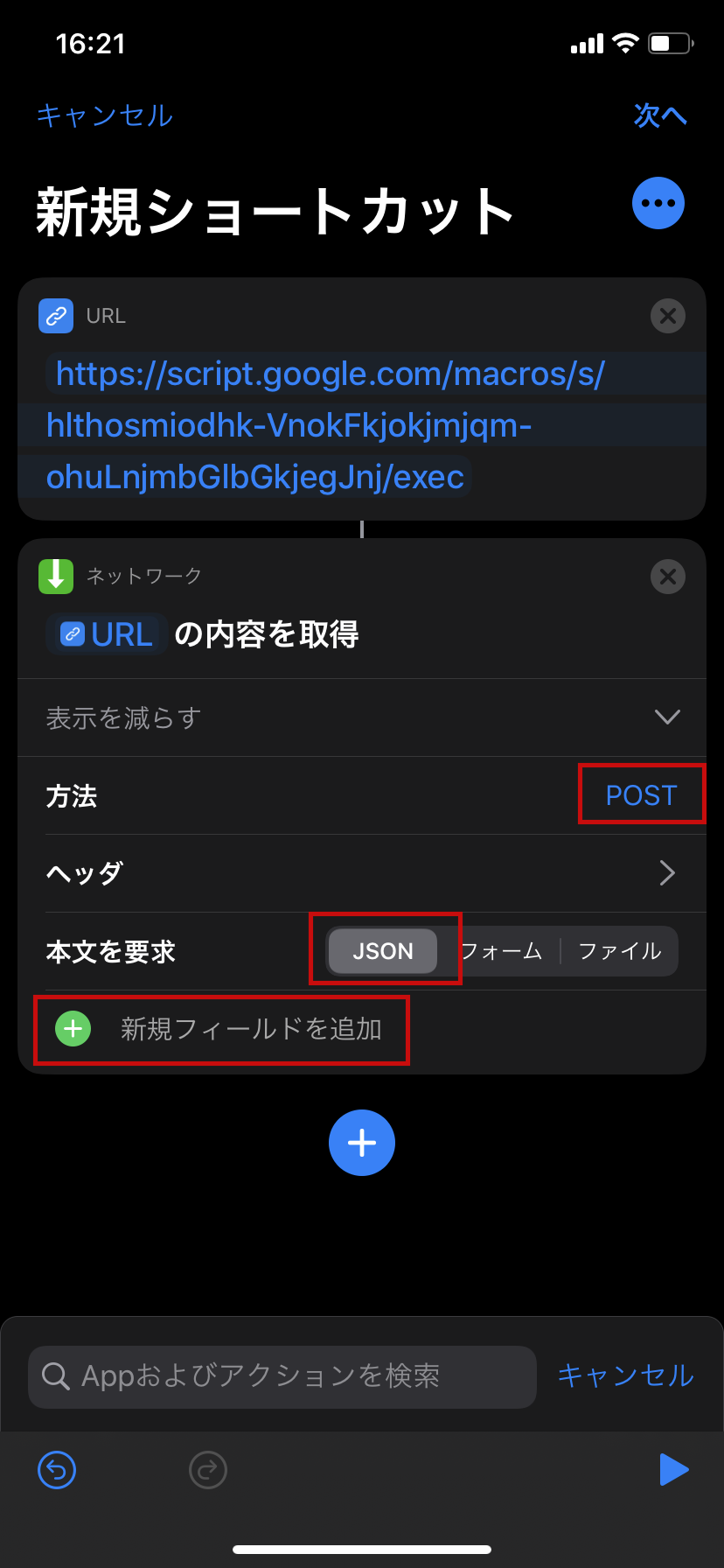
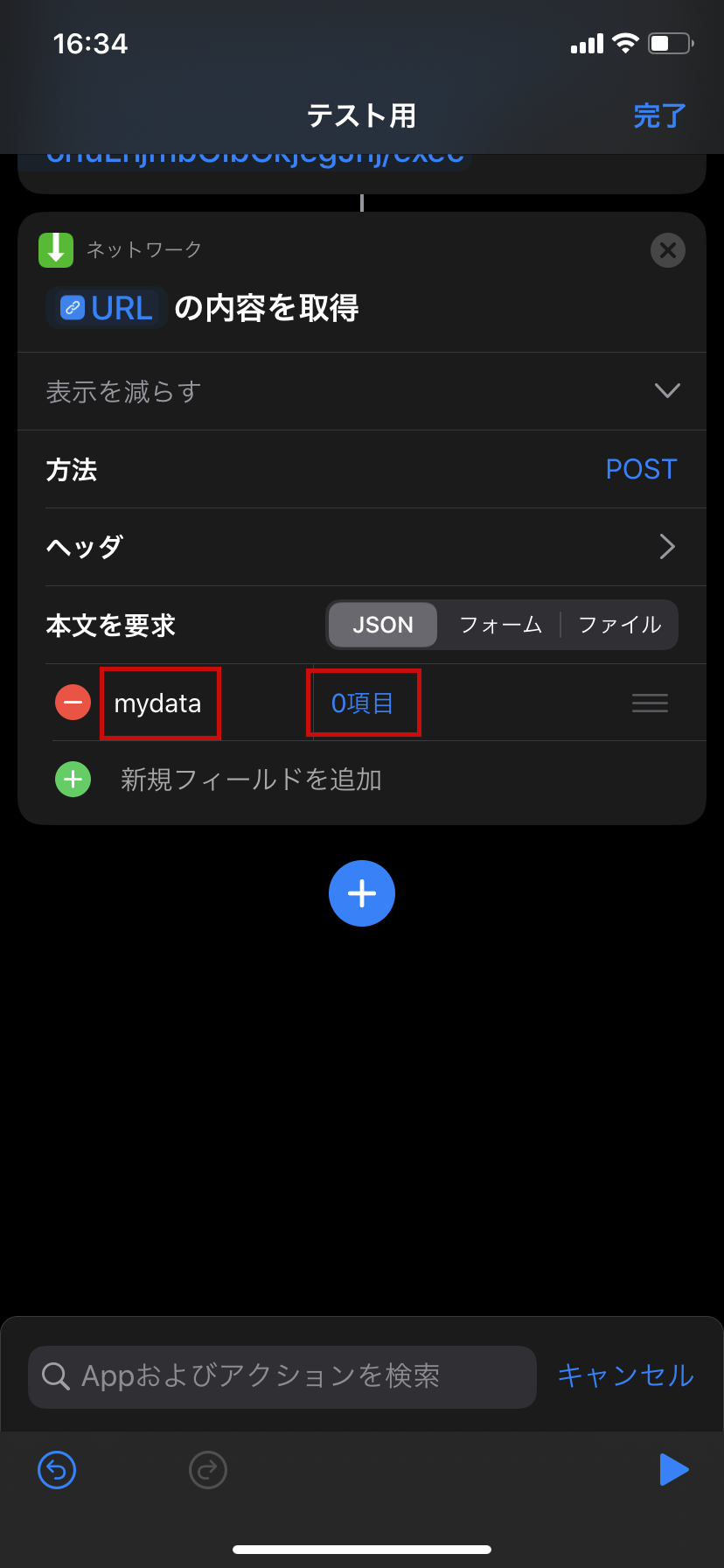
後は以下のように、各項目をPOST用に設定します。「方法」を「POST」、「本文を要求」を「JSON」にします。
「新規フィールドの追加」をタップして、実際にこのショートカットからGoolge Apps Scriptに送信したいPOSTデータを作成します。 例えば、ここでは以下のようなデータをPOSTしたい場合を想定します。
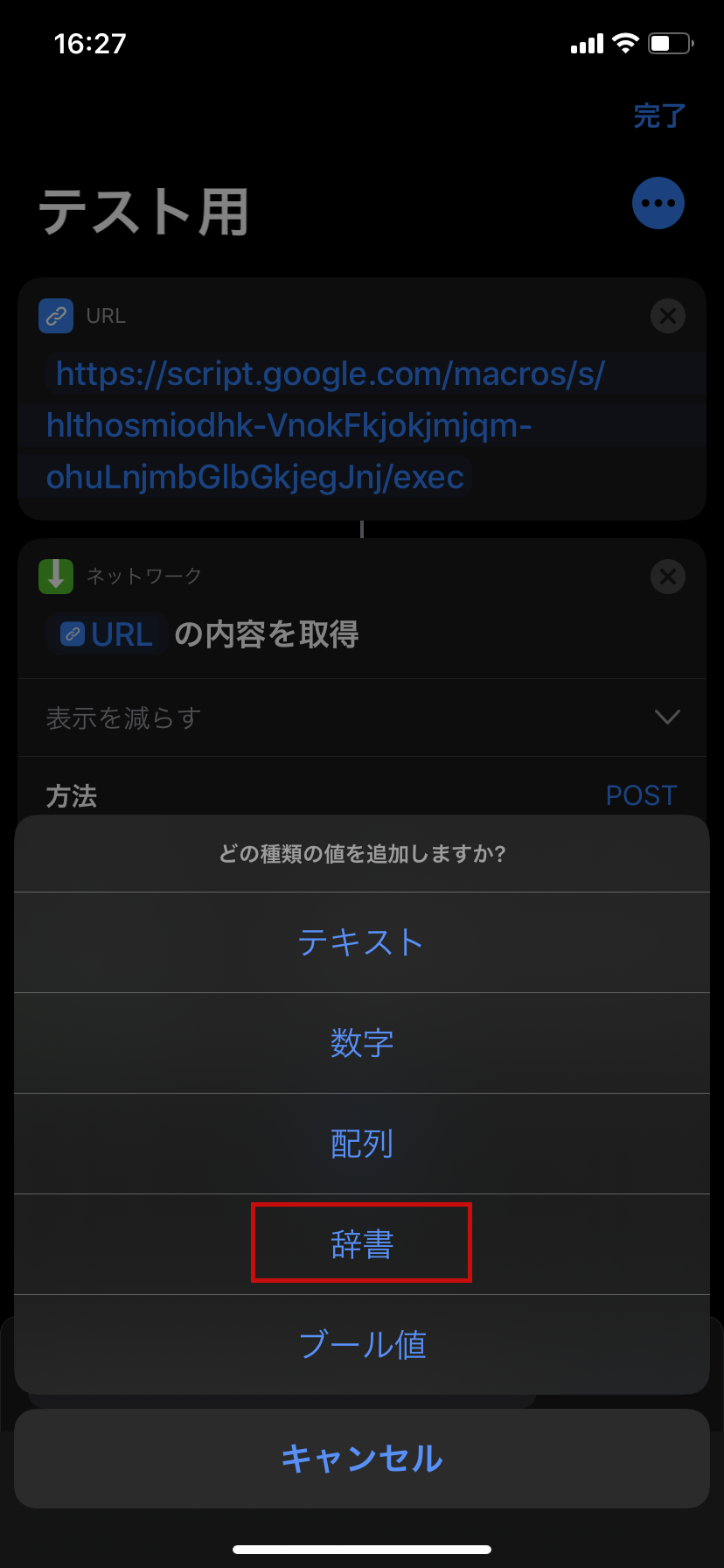
上記のようなデータはいわゆるオブジェクトとなるので、「新規フィールドの追加」をタップして以下のように「辞書」を選択します。
そしてキー名をmydataと入力します。
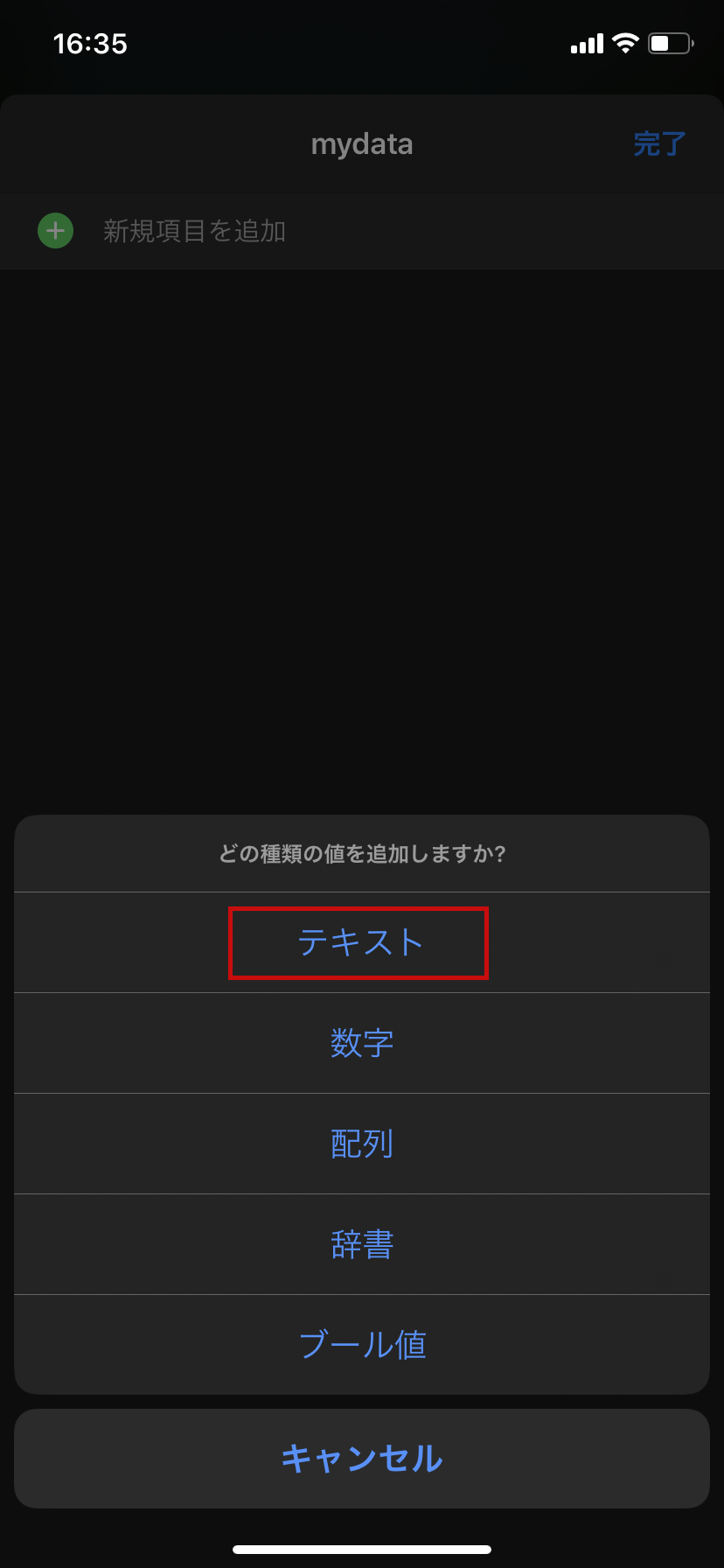
上記で「0項目」となっている部分をタップすると、以下のようにmydataに含めたいデータを追加できます。ここで「新規項目を追加」をタップし、今度は「テキスト」を指定します。
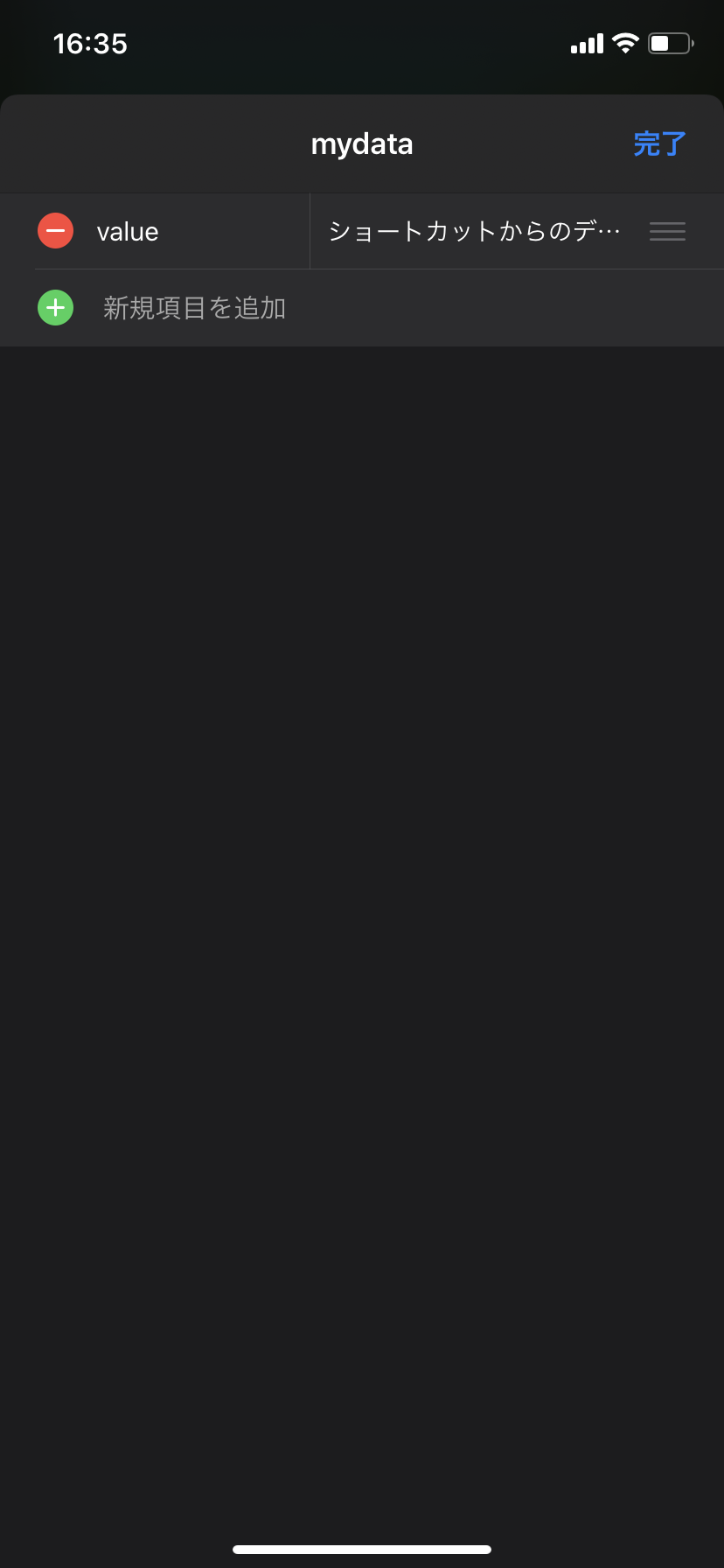
後は以下のようにキー名とその内容(テキスト)を入力します。
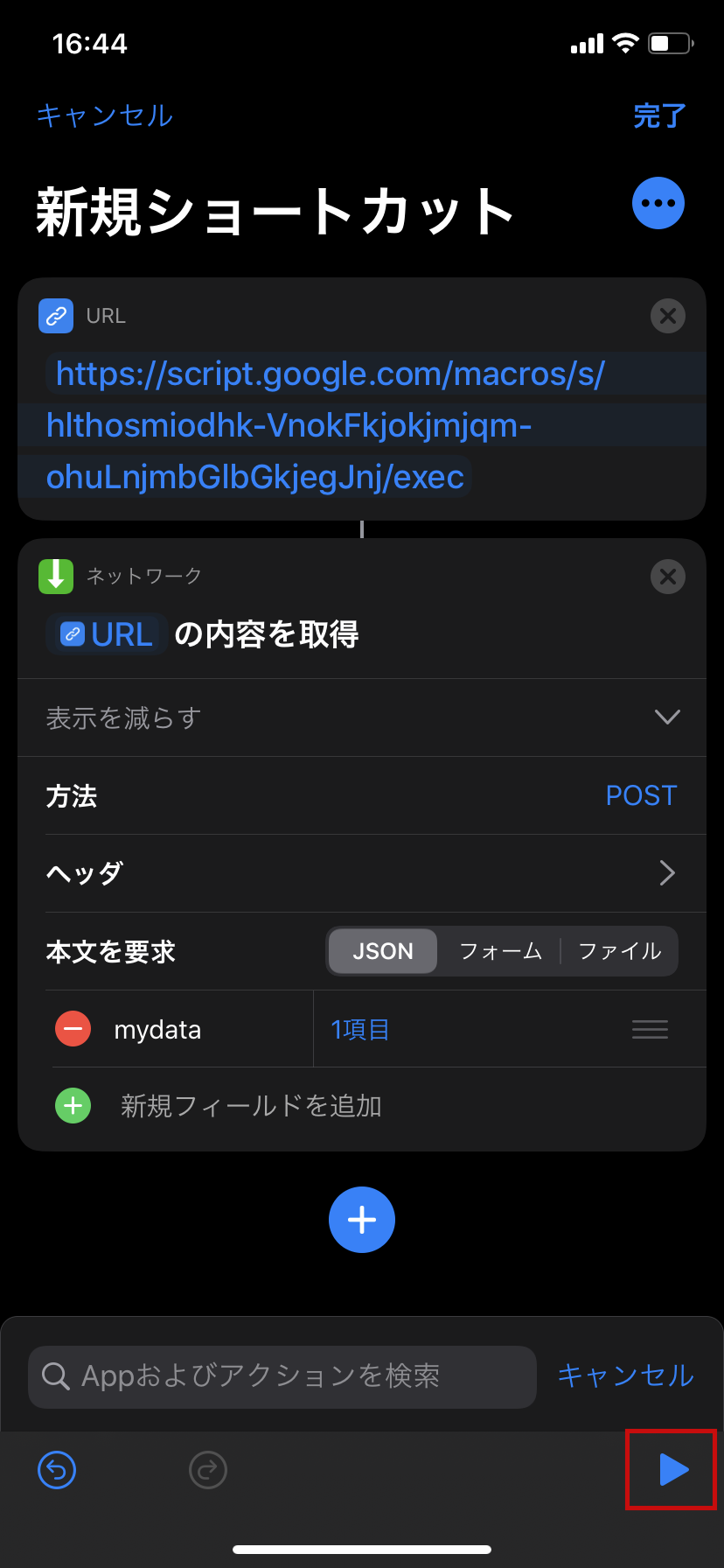
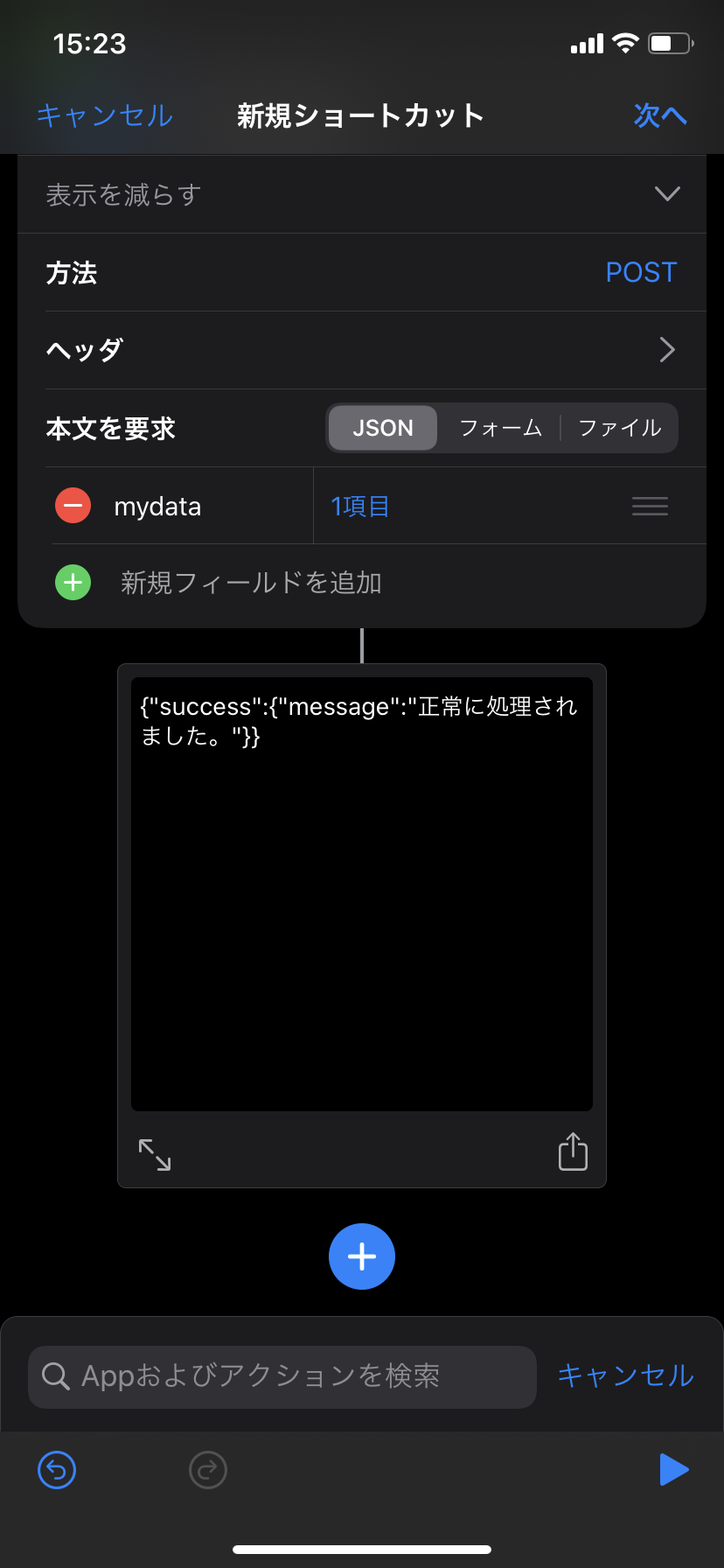
これで作業は完了です。最終的にショートカットの内容は以下のようになっていると思います。試しに、右下にある再生ボタンをタップします。
正常に動作すると、以下のようにGoogle Apps ScriptにPOSTした結果が返ってきて表示されます。
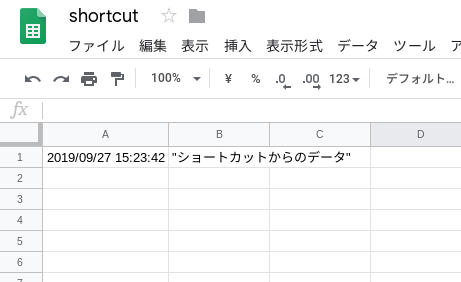
また、Google Apps Script側でも確認してみると、以下のようにショートカットからのデータが追加されていると思います。
動作を確認できたら作成したショートカットを保存して完了です。このショートカットを実行するとPOSTリクエストをGoogle Apps Scriptに送信できます。 ただし、これではただの固定データを毎回POSTするだけで実用性がありません。そこで固定データではなく、例えばショートカットを実行した時点での位置情報をPOSTしてみます。
位置情報をPOSTする
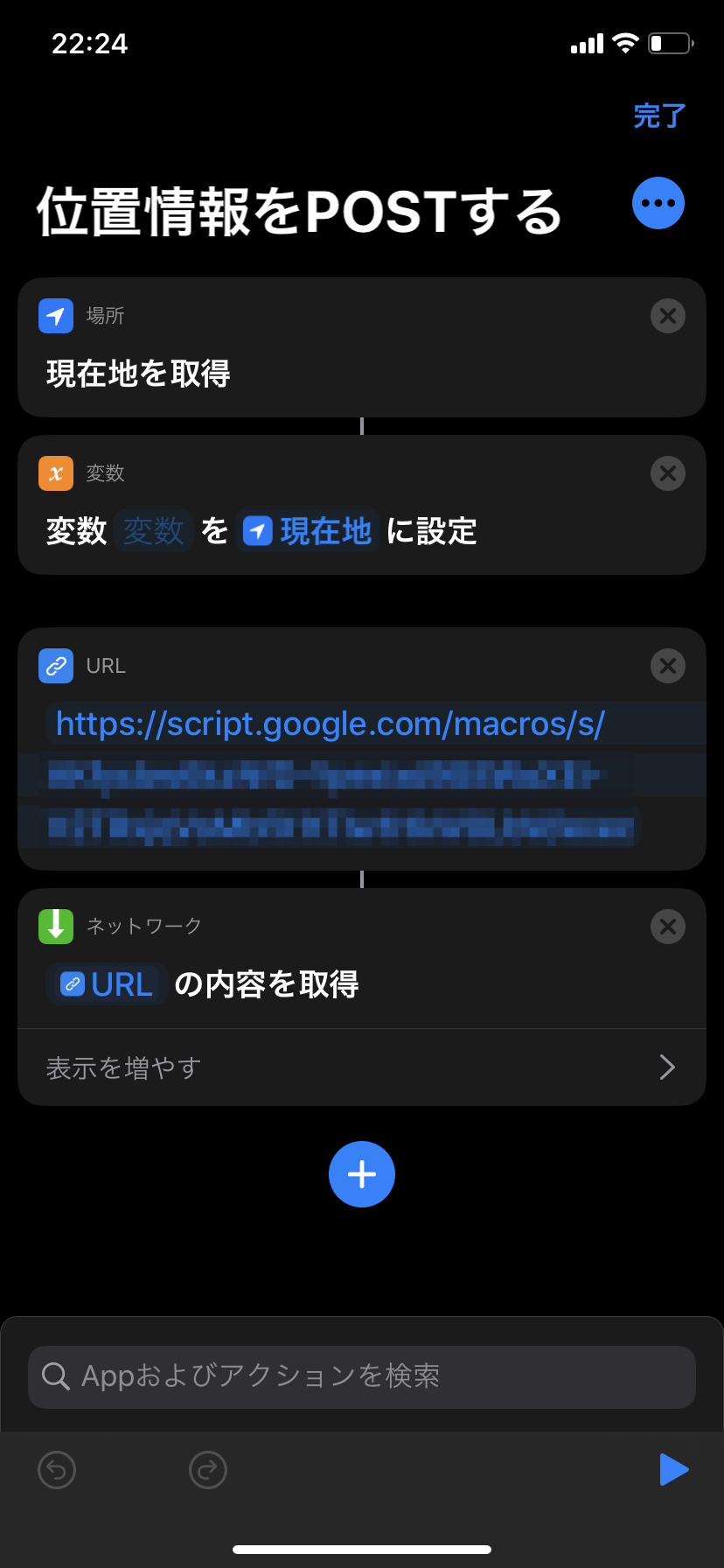
最終的に以下のようなショートカットを作成します。
変更点は、「URL」の前に2つのアクションを追加しています。一番上が「現在地を取得」、その次が「変数を設定」です。この2つのアクションはそれぞれ「Appおよびアクションを検索」から検索できます。
これら2つを追加してつなげることで、現在地という変数を設定できます。
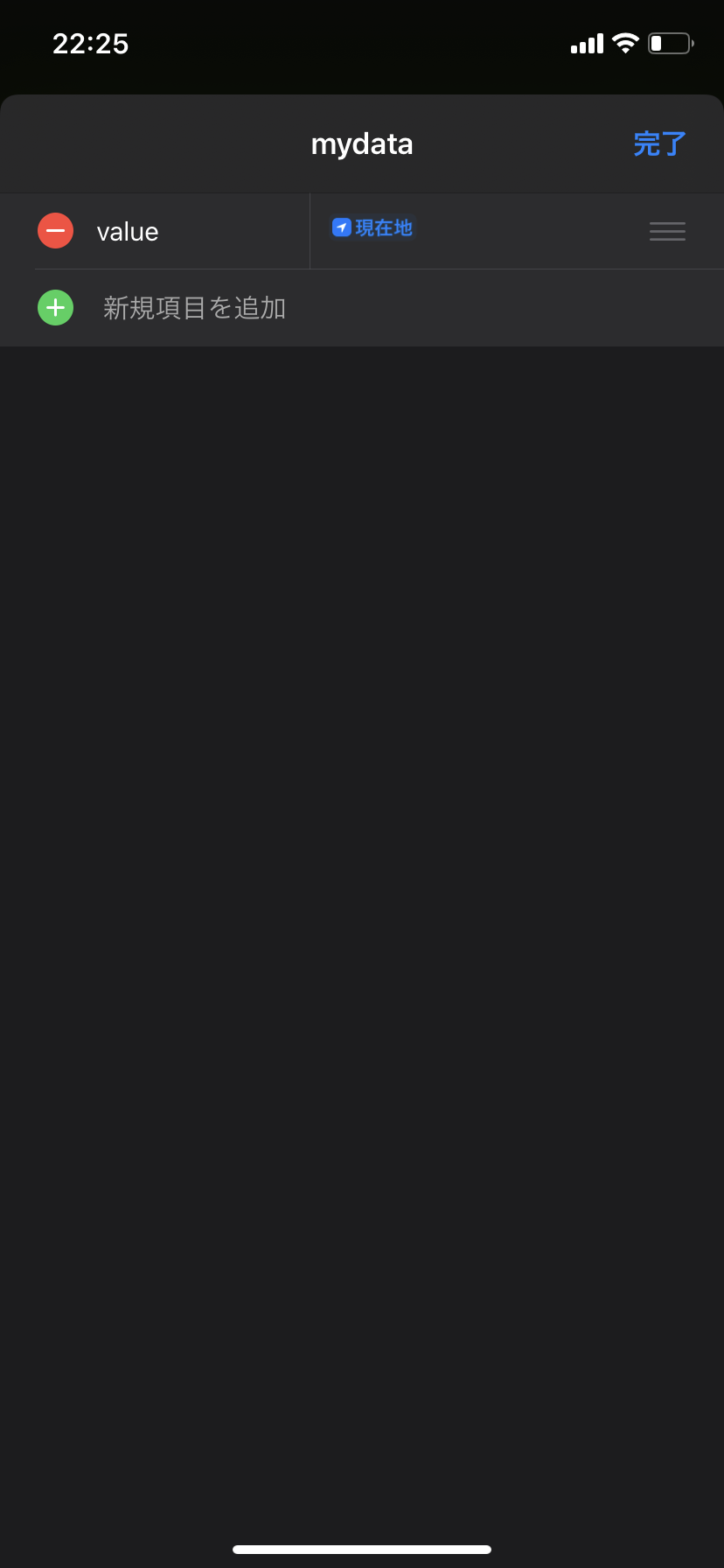
そしてこの現在地という変数をすでに説明したPOSTデータの中に含めます。具体的には以下のようになります。
上記には、キー名valueのデータとして変数現在地を指定しています。これによって、このショートカット実行時の現在地をPOSTすることができます。
このように、変数を使うことで動的な値をPOSTすることができるので色々な応用を考えられます。
まとめ
ショートカットはかなり色々なことができ、ちょっとした業務効率化やライフハックなどに使えそうです。
関連記事
 公開日:2019/10/13 更新日:2019/10/13
公開日:2019/10/13 更新日:2019/10/13iOSでWiFiに接続したらショートカットを実行するオートメーションを作成する
iPhoneを任意のWiFiに接続した時に自分で作成したショートカットを実行するためのオートメーションの作成手順をまとめます。例として、iPhoneをWiFiに接続したらその時点の位置情報をGoogleスプレッドシートに記録するオートメーションを作成します。
 公開日:2019/10/08 更新日:2019/10/08
公開日:2019/10/08 更新日:2019/10/08iOSのオートメーションでNFCタグをトリガにPOSTする
iOS 13.1以降で使用できるオートメーションは、位置情報や時間など何かしらの条件をトリガとしてショートカットを実行してくれる機能です。トリガとしてNFCタグの検出を使用することができるので、今回はNFCタグを検出したら何かしらのAPIにPOSTリクエストを送信してみます。
 公開日:2019/09/28 更新日:2019/09/28
公開日:2019/09/28 更新日:2019/09/28Google Apps Scriptと連携してAmazon Alexaに次のバスの時間を教えてもらう
この記事では、ユーザーの呼びかけに応答してAlexaからGoogle Apps Scriptで公開しているスクリプトにPOSTリクエストを送信し、その応答をもとにユーザーに返答させる手順をまとめます。実際の例として、Alexaに直近のバス時間を教えてもらうシステムを構築しました。
 公開日:2019/06/02 更新日:2019/06/02
公開日:2019/06/02 更新日:2019/06/02Google Apps Scriptを使って翻訳作業を自動化する手順
Google Apps Scriptは様々な便利な関数が使用可能であり、その中の1つにLanguageAppというクラスがあります。LanguageAppは、自動翻訳を提供するクラスです。この記事では、Google Apps ScriptとLanguageAppを使用して翻訳作業を自動化する手順をまとめます。