webview_flutterを使ってFlutterアプリ内でWebページを開く

はじめに
FlutterでURLをタップした時にアプリ内でそのURLのWebページを開く方法についてまとめます。この記事では、Flutter公式のプラグインであるwebview_flutterを使用した実装例をメモします。
できるようになること
以下のようにボタンをタップすると指定したURLのWebページをFlutterアプリ内で開きます。
なお、もしFlutterアプリ内でリンクをクリックしたらアプリ外でブラウザを開いてそのWebページを表示したい場合については以下にまとめました。
FlutterでURLをタップしたらブラウザが開いてそこでURL先を表示したい場合があります。この記事では、Flutter公式のプラグインを使用した実装例をメモします。
前提と環境
以降に記載するコードを実行した環境は以下になります。
- iOS 15.5
- Xcode 13.4.1
- Flutter 3.0.5 (Dart 2.17.6)
必要なパッケージ
必要なパッケージは以下になります。
Webページを読み込むウィジェットのコード
冒頭に載せたデモのコードでは、Webページを読み込む部分をウィジェット化し、それを必要な箇所で使っています。 まず先にWebページを読み込むウィジェットのコードを以下に記載します。
navigationDelegateについて
今回使用しているFlutter公式のプラグインであるwebview_flutterでは、navigationDelegateにページ遷移する時に遷移先のURLに関連して何かしらの処理を記述できます。例えば、以下のコードでは、https://github.com/から始まるURLへのアクセスを拒否します。https://github.com/から始まるURLへのリンクをクリックしても、アクセス拒否の対象であるためページ遷移せず何も起きません。
実際には、特定のURLへのリンクをクリックしたら何かアラートメッセージを出したり、本当に移動するかの確認ダイアログを出したりすると思います。他にもいろいろな使い方ができると思います。
上記のNavigationRequest requestは、url (string)、isForMainFrame (bool)の値を持ちます。urlは遷移しようとしているURLの文字列です。isForMainFrameは遷移しようとしているURLがメインフレームであるか、それ以外かの真偽値になります。ここでいうメインフレームとは、WebViewが開いた最初のURL、すなわち上記のコードだとhttps://flutter.dev/をURLに含むWebページになります。https://flutter.dev内にあるリンクの内、https://flutter.devからはじまるURL以外のWebページへの遷移は全てメインフレームではなく、isForMainFrameはfalseになります。
なお、Webページの中で読み込まれるiFrameやlink要素についてもnavigationDelegateは実行されます。そしてこれらのNavigationRequest requestのisForMainFrameはfalseになります。
例えば、以下のようなコードにすると、メインフレーム(上記のデモコードだとhttps://flutter.dev/を持つURL)以外へのアクセスは一切できなくなります。
これは実際にNavigationRequest requestのisForMainFrameの値を見て動作確認すると理解しやすいと思います。
Webページを読み込むウィジェットを使う部分のコード
以下が実際に上記のWebページを読み込むウィジェットを使う部分になります。読み込みたいページのURLとタイトルを引数として渡して使用します。
まとめ
Flutterアプリ内でWebページを開くための実装についてまとめました。
関連記事
 公開日:2022/08/30 更新日:2022/08/30
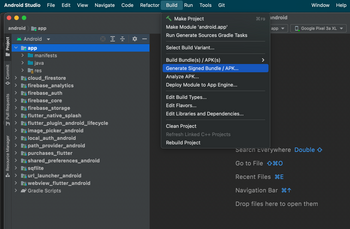
公開日:2022/08/30 更新日:2022/08/30FlutterアプリでAndroid StudioのGenerate Signed Bundle/APKが表示されない時の対処法
FlutterアプリをGoogle Play Storeに公開するためにAndroid Studioを使ってアップロード鍵を生成しようとしたところ、公式ドキュメントに書かれている「Build」→「Generate Signed Bundle/APK」というメニューが見つかりませんでした。この解決法をメモします。
 公開日:2022/08/14 更新日:2022/08/14
公開日:2022/08/14 更新日:2022/08/14FlutterでURLへのリンクを作成してアプリ外でWebページを開く
FlutterでURLをタップしたらブラウザが開いてそこでURL先を表示したい場合があります。この記事では、Flutter公式のプラグインを使用した実装例をメモします。
 公開日:2019/12/03 更新日:2019/12/03
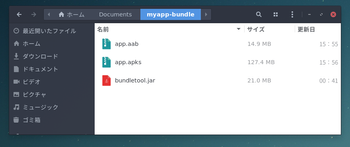
公開日:2019/12/03 更新日:2019/12/03Android App Bundleを実機にインストールして試すために使うbundletoolの使い方
Flutterなどで開発したAndroidアプリを自分の手元にある実機にインストールして試したい場合はbundletoolを使用するよう公式ドキュメントに記載されています。ただ、常識であるためなのか詳しい使い方が書かれておらず戸惑ったのでメモしておきます。
 公開日:2019/12/02 更新日:2019/12/02
公開日:2019/12/02 更新日:2019/12/02Flutterでアプリの復帰やサスペンドを検出して処理を実行する
Flutterで開発したアプリが復帰した時やサスペンドした時を検出して任意の処理を実行するための手順をまとめます。