高機能でかつ軽快に動作するカレンダーFullCalendarをNuxt.jsで使う

はじめに
Nuxt.js(フロントエンド)とRails API(バックエンド)で構築しているWebサービスにて、Nuxt.js側から読み込んだRails APIのデータを元にカレンダーを表示する必要があり、良いライブラリを探していたところFullCalendarを見つけました。FullCalendarはVue.jsにも対応しており、Nuxt.jsでも簡単に使用できました。この記事では、Nuxt.jsでFullCalendarを使うまでの手順と簡単な使い方をまとめます。
できるようになること
Nuxt.jsで以下のようなカレンダーを表示できるようにします。
前提と環境
各バージョンは以下の通りです。
- Nuxt.js : 2.9.2
- Node.js: 10.16.0
- fullcalendar: 4.3.1
FullCalendarの公式サイトは以下です。
FullCalendarをインストールする
npmでインストールします。
FullCalendarでは、色々な機能に合わせてモジュールが用意されています。上記では最低限必要となるモジュールのみインストールしています。その他の機能と対応するモジュールについては以下の公式ドキュメントに各機能毎に分かれて記載されているので参考にしてみてください。
FullCalendar用のプラグインファイルを作成する
FullCalendarの設定をまとめておくプラグインファイルを作成します。Nuxt.jsアプリのルートディレクトリにpluginsディレクトリがあるので、そこにvue-full-calendar.jsという適当なファイル名で以下の内容を記述します。
上記のimport Calendar from '~/components/Calendar'で指定しているコンポーネントは以降で作成します。
nuxt.config.jsに設定を追記する
作成したvue-full-calendar.jsをNuxt.jsアプリで読み込むために以下の記述をnuxt.config.jsに加えます。
FullCalendarのコンポーネントファイルを作成する
FullCalendarのカレンダーを表示するコンポーネントファイルを、componentsディレクトリ下にCalendar.vueという名前で作成します。
FullCalendarのカレンダー表示を確認する
あとは、以下のような適当なページを作成し、schedule.vueというページを作成しました。
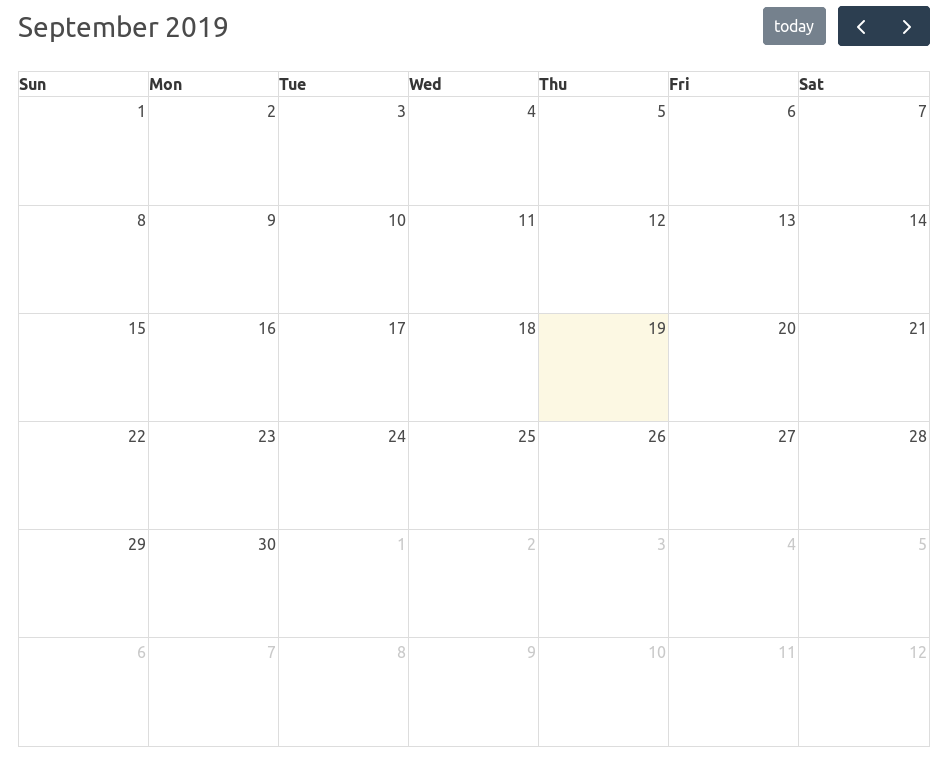
上記はシンプルな例ですが、上記のschedule.vueを表示すると、以下のようなカレンダーを表示することができます。
以上で最低限の準備が完了しました。以降では、FullCalendarのカレンダーをカスタマイズする方法ともう少し実用的な使い方を説明します。
FullCalendarをカスタマイズする
FullCalendarのカレンダーは様々なオプションが用意されており、カスタマイズ範囲が非常に広いです。以下のように、Calendar.vueのFullCalendarに与えるオプションを変えることでカスタマイズ可能です。
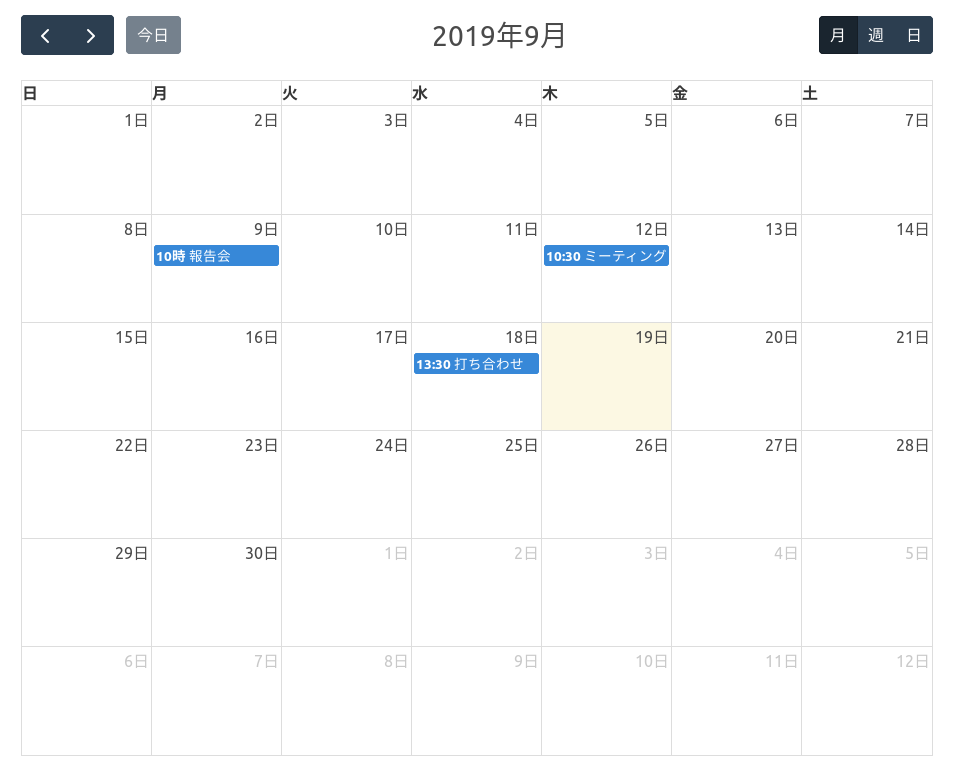
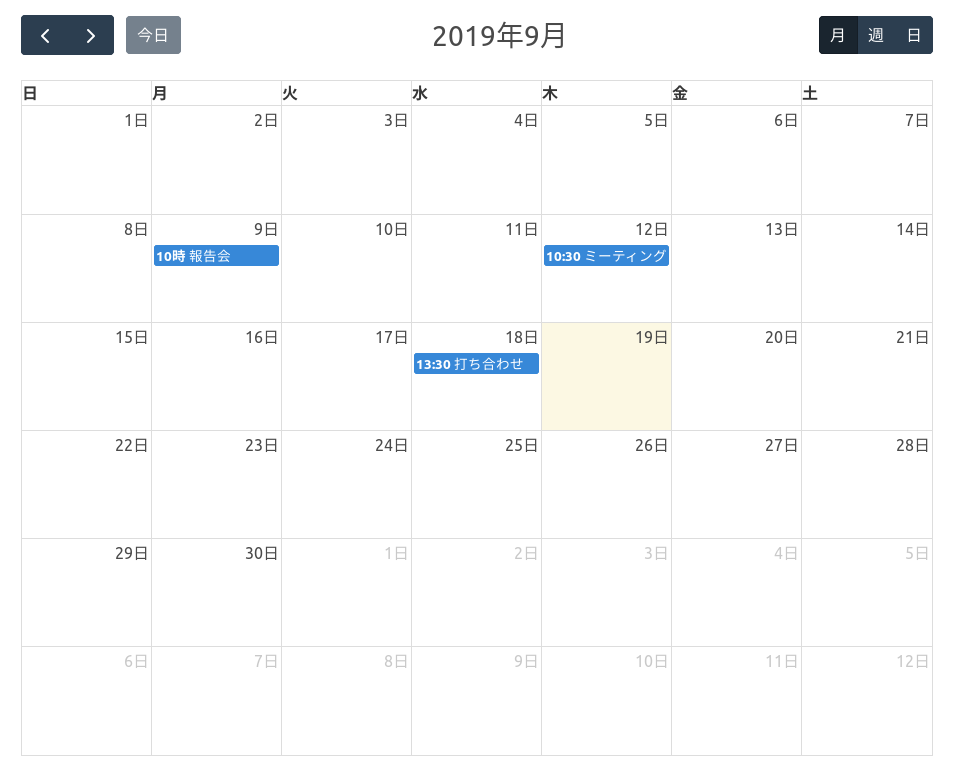
上記のカレンダーを表示すると、以下のようになります。日本語化しています。
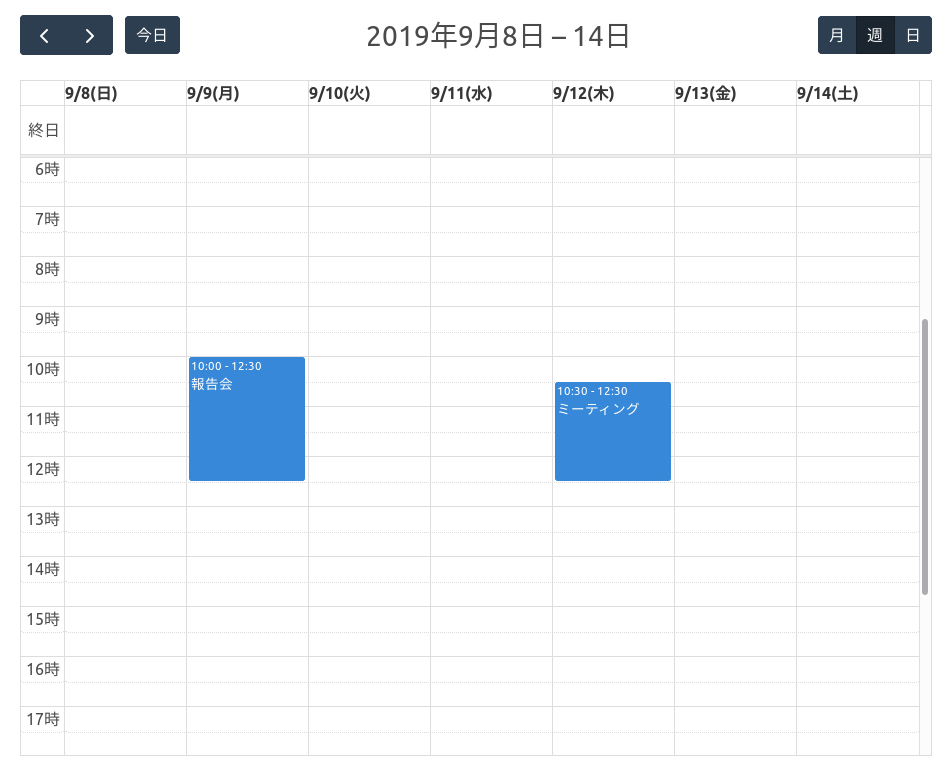
上記のカレンダーの右上にある、「週」をクリックすると、以下のように週間毎のカレンダーを表示することもできます。また、「日」をクリックすれば日毎のスケジュール表示となります。
おそらく、上記コードで与えた色々なオプションと見た目の対応から各オプションの役割が分かると思います。@dateClick="handleDateClick"では、カレンダー上の日付をクリックした際に呼び出す処理になります。上記では、適当にダイアログを出して固定の名前でスケジュールを追加する処理を呼び出しています。これは実用性は全く無いため割り当てる処理を各自変更してください。
また、calendarEventsで与えているイベントがカレンダー上に表示されます。実際には固定ではなく、色々な処理でこのcalendarEventsを動的に作成して与えることになると思います。
なお、各イベントに含めることができる情報は多いため以降で補足します。
イベントとして含められる情報について
イベントとして含めることができる情報は多く、例えば以下のような情報を含めることもできます。
上記の情報のうち、urlは各イベントをクリックした時に遷移させるURLになります。例えば、urlにそのイベントの詳細ページのURLを指定すれば、クリックして飛ばしたりすることができます。
また、extendedPropsは独自のプロパティを含めることができます。イベントがクリックされた時の独自のプロパティの情報を表示させたりできるようになります。詳細は以下の公式ドキュメントに記載されています。
A JavaScript object that FullCalendar uses to store information about a calendar event.
まとめ
FullCalendarは歴史が10年ほどあり、この記事に記載した基本的な機能の他にも、ドラッグアンドドロップでイベントを追加したり変更したりできるような機能も用意されています。おそらく大抵のことはできると思います。まだそれほど長期に渡って使ってはいませんが、今の所急にクラッシュしたり動作が重くなったりする症状もなく快適に使用できています。カレンダー機能が必要な方はぜひ使ってみてください。
関連記事
 公開日:2019/09/22 更新日:2019/09/22
公開日:2019/09/22 更新日:2019/09/22Nuxt.js(Vue.js)+ Buefy でCSVファイルをアップロードしてテーブル表示する
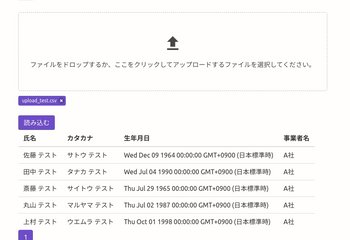
Nuxt.jsでBuefyを使っており、csvファイルをアップロードして読み込ませる必要がったので実装してみました。この記事では、Buefyというコンポーネントセットを使っています。
 公開日:2019/06/05 更新日:2019/06/05
公開日:2019/06/05 更新日:2019/06/05Electron+Vue.jsを使ったデスクトップアプリ開発を始める手順
ElectronはWebアプリケーションの開発に使われるJavascriptやHTML、CSSなどの技術を用いてデスクトップアプリを開発できるフレームワークです。この記事では、Ubuntu上でElectronとさらにVue.jsを用いたデモアプリを起動させるまでをまとめます。