FlutterでSharedPreferencesを使ってローカルにデータを保存する

Photo by Hilthart Pedersen on Unsplash
はじめに
Flutterでちょっとしたデータをローカルに保存したい場合、Shared PreferencesというFlutter公式のプラグインを使用することで簡単に実現できます。例えばアプリに関する設定情報などのデータを保存したい場合に便利です。この記事ではFlutterのShared Preferencesを使ってアプリ内、ローカルにデータを保存する手順をまとめます。
できるようになること
Flutterで作成したアプリ内で、データを保存したり読み出したりできるようになります。この記事では、Shared preferencesの使い方と、Flutterのプロジェクト作成時にデフォルトで用意されるカウントアップアプリのカウント数を試しにShared preferencesを使ってローカルに保存、読み込むサンプルも載せます。ローカルのアプリ内に保存するので、アプリを閉じて再起動しても当然ながらカウントした値は残ります。
 なお、Shared preferencesで保存できるデータはキーバリュー形式のみです。ただしリストなども保存できます。保存できるデータ型については後述します。
なお、Shared preferencesで保存できるデータはキーバリュー形式のみです。ただしリストなども保存できます。保存できるデータ型については後述します。
参考文献
以下の公式ドキュメントのコードを参考にさせて頂きました。
If you have a relatively small collection of key-valuesto save, you can use the shared_preferences plugin.
また以下も大変参考にさせて頂きました。
端末に簡単なデータを保存する際Flutterでは `SharedPreferences` で保存します。 これは Key value方式での保存で、AndroidDevelop...
前提と環境
以下の通りです。
- Flutter 1.9.1
- Dart 2.5.0
Shared preferencesについて
Shared preferencesはどのようなデータでも保存できるわけはなく、保存できるデータの型は以下になります。
- int型
- double型
- bool型
- String型
- String型のリスト
また、Shared preferencesはキーバリューストアであり、{ キー名: 値 }の形で保存します。SQLiteのようなデータベースを想定して使うものではないです。
Shared preferencesプラグインをインストールする
Shared preferencesを使えるようにするために、プラグインをインストールします。 なお、プラグインの最新バージョンはこちらの公式のプラグインページで確認してください。
pubspec.ymlのdependenciesに以下のように追記します。
pubspec.ymlに追記したら上書き保存することでShared preferencesのプラグインがインストールされます。
後はmain.dartやその他のファイルで以下のようにShared preferencesをインポートします。
これでShared preferencesプラグインのインストールは完了です。
Shared preferencesを使ってデータを読み書きする
Shared preferencesを使ってデータを読み込み、書き込みするには、データ型に応じて使用するメソッドを使い分けます。と言っても非常に簡単です。
Shared preferencesのインスタンスを取得する
まず基本として、はじめにShared preferencesのインスタンスを以下のように非同期で取得します。
あとはこのprefsを使ってデータを書き込み、読み込みします。
int型のデータを読み書きする
int型のデータを保存するには、以下のようにsetIntを使用します。counterというのが適当なキー名です。
読み込むには以下のようにgetIntを使用します。
上記の?? 0では、counterというキー名のデータがなければ代わりに0をセットしています。以降でもこの??を使ってデータがない時の初期値をセットします。
double型のデータを読み書きする
double型のデータを保存するには、以下のようにsetDoubleを使用します。counter_doubleというのが適当なキー名です。
読み込むには以下のようにgetDoubleを使用します。
bool型のデータを読み書きする
bool型のデータを保存するには、以下のようにsetBoolを使用します。my_boolというのが適当なキー名です。
読み込むには以下のようにgetBoolを使用します。
String型のデータを読み書きする
String型のデータを保存するには、以下のようにsetStringを使用します。my_stringというのが適当なキー名です。
読み込むには以下のようにgetStringを使用します。
String型のリストを読み書きする
String型のリストを保存するには、以下のようにsetStringListを使用します。my_string_listというのが適当なキー名です。
読み込むには以下のようにgetStringListを使用します。
Shared preferencesのデータを削除する
削除する場合は型に関わらず以下のようにキー名を指定して削除することができます。
FlutterカウントアップアプリでShared preferencesを使用するサンプル
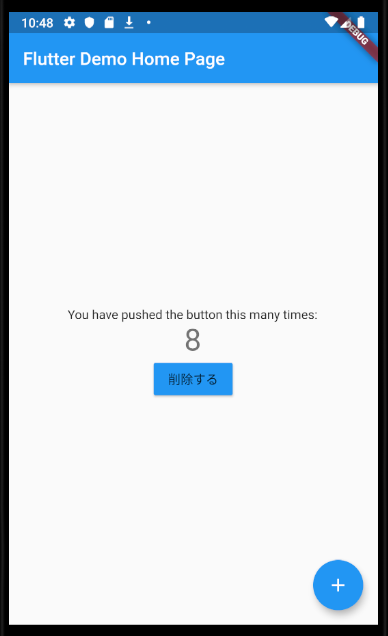
Flutterプロジェクトを作成時にデフォルトで用意されるカウントアップアプリでShared preferencesを使った例を以下に載せます。以下は、カウントアップした値をShared preferencesに保存するため、アプリを終了して再起動しても当然ながらデータは保存されたままになります。以下のコードの説明は、コメントと前節までの内容と照らし合わせれば大体分かると思います。
まとめ
FlutterでShared preferencesを使ってローカルにデータを保存したり読み込んだりしたりする方法をまとめました。より多くのデータや複雑なデータはSQLiteやFirestoreなどを使う必要があるかもしれませんが、それほど大きなデータではなくシンプルなデータであれば十分使えそうです。
関連記事
 公開日:2022/08/30 更新日:2022/08/30
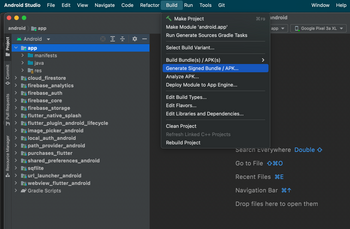
公開日:2022/08/30 更新日:2022/08/30FlutterアプリでAndroid StudioのGenerate Signed Bundle/APKが表示されない時の対処法
FlutterアプリをGoogle Play Storeに公開するためにAndroid Studioを使ってアップロード鍵を生成しようとしたところ、公式ドキュメントに書かれている「Build」→「Generate Signed Bundle/APK」というメニューが見つかりませんでした。この解決法をメモします。
 公開日:2022/08/15 更新日:2022/08/15
公開日:2022/08/15 更新日:2022/08/15webview_flutterを使ってFlutterアプリ内でWebページを開く
FlutterでURLをタップした時にアプリ内でそのURLのWebページを開く方法についてまとめます。この記事では、Flutter公式のプラグインであるwebview_flutterを使用した実装例をメモします。
 公開日:2022/08/14 更新日:2022/08/14
公開日:2022/08/14 更新日:2022/08/14FlutterでURLへのリンクを作成してアプリ外でWebページを開く
FlutterでURLをタップしたらブラウザが開いてそこでURL先を表示したい場合があります。この記事では、Flutter公式のプラグインを使用した実装例をメモします。
 公開日:2019/12/03 更新日:2019/12/03
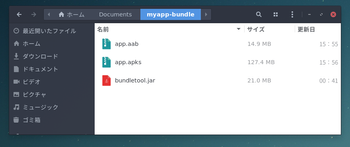
公開日:2019/12/03 更新日:2019/12/03Android App Bundleを実機にインストールして試すために使うbundletoolの使い方
Flutterなどで開発したAndroidアプリを自分の手元にある実機にインストールして試したい場合はbundletoolを使用するよう公式ドキュメントに記載されています。ただ、常識であるためなのか詳しい使い方が書かれておらず戸惑ったのでメモしておきます。
 公開日:2019/12/02 更新日:2019/12/02
公開日:2019/12/02 更新日:2019/12/02Flutterでアプリの復帰やサスペンドを検出して処理を実行する
Flutterで開発したアプリが復帰した時やサスペンドした時を検出して任意の処理を実行するための手順をまとめます。