Google Apps Scriptと連携してAmazon Alexaに次のバスの時間を教えてもらう

はじめに
最近Amazon Echo dotを購入して使っていますが、思っていたよりも便利な上、Amazon Alexa(以降、Alexa)のスキル開発が楽しいです。この記事では、ユーザーの呼びかけに応答してAlexaからGoogle Apps Scriptで公開しているスクリプトにPOSTリクエストを送信し、その応答をもとにユーザーに返答させる手順をまとめます。実際の例として、Alexaに直近のバス時間を教えてもらうシステムを構築しました。
構築するシステムのイメージ
以下のようなイメージになります。実際には何でも良いですが、ここでは例としてユーザーが「アレクサ、マイバスで東京のバスを教えて」とAlexaに喋りかけると、現在時刻に基づいて直近2本分のバスの時間をAlexaが回答してくれるシステムを構築します。なお、「マイバス」というのは、バス時間を返してくれる機能の独自に設定した呼び名です。Alexaでは独自機能を使用する際には、その機能に名前を付与してそれを呼びかけて使用します。
上記は、ユーザからの問いかけに対して、指定したAPIやサービスに対してAlexaからPOSTリクエストを送信し、その回答結果に基づいてAlexaがユーザに回答するシステムになります。これは色々なAPIと組み合わせればかなり多くのことに応用できると思います。
前提と環境
Alexaでは、任意の呼びかけに対して任意の応答をさせるユーザ独自の機能を「Alexaスキル」と読んでいます。 開発するAlexaスキルの実体となるコードはAlexaホスト(AWS Lamda上)か、各自任意のホスト場所を指定できます。この記事ではAlexaホストを使用する前提とします。Alexaホストを使用することで、すべてWebブラウザ上で開発できます。具体的には、alexa developer conosleのコードエディタ上でコードも記述できます。
この記事では、Alexaスキルの最低限の設定は完了しているとし、AlexaとGoogle Apps Scriptそれぞれのコードのみを記載します。Alexaスキルの開発に必要な手順を順番にまとめようと考えていましたが、以下の公式チュートリアルがとても充実していて遥かにわかりやすいためそちらをご参照ください。特に、最初はインテント、スロットという用語の意味が分からずに全体的な理解が進みませんでしたが、これらについても例を用いて説明されておりわかりやすかったです。
Alexaスキルの作成と設定は上記に記載した公式チュートリアルを通して済んでいる前提とし、以降では、ユーザの呼びかけに対してAlexaからGoogle Apps ScriptへPOSTリクエストを送信して結果を受信し、受信した結果をユーザに回答するためのコード(Alexa側)と、AlexaからのPOSTリクエストを受信して結果を返すコード(Google Apps Script側)についてのみ説明します。
Alexaスキルの設定内容について
以降で説明するコードでは、Alexaスキルの設定として以下を前提としています。
| 項目 | 内容 |
|---|---|
| 呼び出し名 | マイバス |
| インテント | callBusTime |
| スロット | Destination |
| スロットタイプ | スロットタイプ名をLIST_OF_DEST、リストを東京、大阪、名古屋の3つ |
Google Apps ScriptにPOSTリクエストを送信するコードをAlexaに実装する
axiosをAlexaで使えるようにする
事前準備として、AlexaからPOSTリクエストを実行するために必要なaxiosを使えるようにしておきます。alexa developer consoleのコードエディタ上でライブラリを追加したい場合は、package.jsonにライブラリ名とバージョンをdependenciesに追記します。具体的には、axiosの場合は以下のようにします。"axios": "^0.19.0"を追記しています。
Google Apps ScriptにPOSTリクエストを送信するコード
ユーザの呼びかけに含まれる変数(Alexaスキルでは、スロットと呼びます。ここの例では、バス時間を知りたい行き先名)を取り出して、何かしらのAPIサービス(ここではGoogle Apps Script)にPOSTリクエストを送信してその応答結果に基づいてAlexaに喋らせるコードを以下に載せます。以下は、「マイバスで東京のバスを教えて」というユーザの呼びかけから「東京」という情報を取り出して、Google Apps Scriptに対して「東京」という情報を含めてPOSTリクエストを送信します。Google Apps Scriptでは、「東京」に基づいてバス時間結果を返します。ユーザの呼びかけにどのようなスロットを含めるかはユーザ側で自由に設定できます。
上記のコードは、Alexaデフォルトのコードから変更部分だけを載せています。
AlexaからのPOSTリクエストに応答するGoogle Apps Script
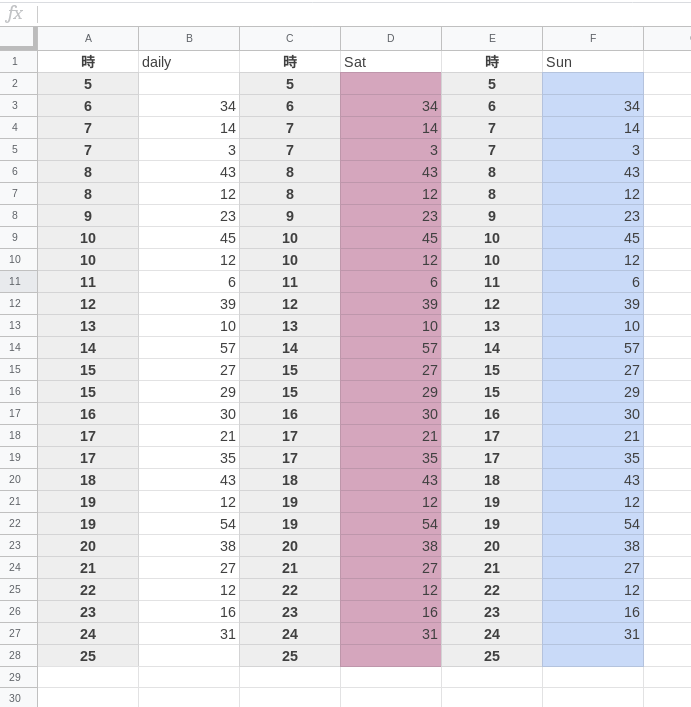
Google Apps Scriptで、スプレッドシートに記載した時刻表と現在時刻を元に直近2つのバス到着予定時刻を返すAPIを作成します。具体的には、以下のような時刻表を持つスプレッドシートを「東京」、「大阪」、「名古屋」という名前で用意します。以下のバス時刻表は、平日、土曜日、日曜日で列が別れています。
ここでは、目的地に応じていくつかシートを用意しており、それぞれにバス時刻表を持たせています。理由は、例えば「アレクサ、マイバスを開いて東京へのバスを教えて」と呼びかけた時は、「東京」というシートを参照するようにし、「アレクサ、マイバスを開いて大阪へのバスを教えて」と呼びかけた時は、「大阪」というシートを参照するようにすることで、目的地に応じた時刻表の時間を教えてもらえるようにするためです。
上記を踏まえ、Google Apps Scriptのコードは以下のようにしました。とりあえず動けばという程度なので色々と脆いままですがご了承ください。
上記のGoogle Apps Scriptは、匿名ユーザでもアクセスできるよう公開しておく必要があります。リスクも考慮の上、重要な情報を返さないようご注意ください。Google Apps Scriptの公開方法については以下にまとめています。
Google Apps Scriptで作成したコードをウェブアプリケーションとして公開する手順をメモします。
動作確認方法
AlexaホストでAlexaスキルを開発すると、動作確認もブラウザでalexa developer consoleにアクセスして簡単に実行できます。これらの一連の手順についても冒頭に載せた公式チュートリアルに記載されています。
まとめ
最初はAlexaスキル独自の用語がいくつかあり戸惑うかもしれませんが、公式のチュートリアルが充実していてわかりやすいので、まずはこれをゆっくり読んでみるのがおすすめです。AlexaからAPIへのPOSTリクエスト送信ができることで色々な応用に使えると思います。
関連記事
 公開日:2019/09/27 更新日:2019/09/27
公開日:2019/09/27 更新日:2019/09/27iOSのショートカットでGoogle Apps ScriptにPOSTリクエストを送信する
iOSのショートカット機能を使って指定したGoogle Apps Scriptに任意のデータをPOSTさせたのでその手順をまとめます。
 公開日:2019/06/02 更新日:2019/06/02
公開日:2019/06/02 更新日:2019/06/02Google Apps Scriptを使って翻訳作業を自動化する手順
Google Apps Scriptは様々な便利な関数が使用可能であり、その中の1つにLanguageAppというクラスがあります。LanguageAppは、自動翻訳を提供するクラスです。この記事では、Google Apps ScriptとLanguageAppを使用して翻訳作業を自動化する手順をまとめます。
 公開日:2018/10/31 更新日:2018/10/31
公開日:2018/10/31 更新日:2018/10/31Google Apps Scriptをウェブアプリケーションとして公開する手順
Google Apps Scriptで作成したコードをウェブアプリケーションとして公開する手順をメモします。
 公開日:2018/10/08 更新日:2018/10/08
公開日:2018/10/08 更新日:2018/10/08ユーザの投稿メッセージに応答するSkypeボットをGoogle Apps Scriptで作成する手順
Skypeにてユーザからボットのへの投稿メッセージに応じて適当なメッセージを送り返すボットをGoogle Apps Scriptで作成します。ここではあらかじめ決めたメッセージを返すだけですが、この記事での内容を元に色々な応用に使えると思います。