Ruby on Railsでパンくずリストを表示するGem gretelの使い方メモ

はじめに
Ruby on Railsで作成したWebアプリにパンくずリストを表示したい時に便利なのがgretelというgemです。gretelを使うと、gretelの設定ファイルとviewファイルに記述を追加するだけでパンくずリストを簡単に表示できます。使い方をメモします。
gretelの使い方は以下URLに書いてある手順を参考にしています。
lassebunk/gretel | GitHub
環境と前提
- Rails 4.2.0
- Ruby 2.2.2
やりたいこと
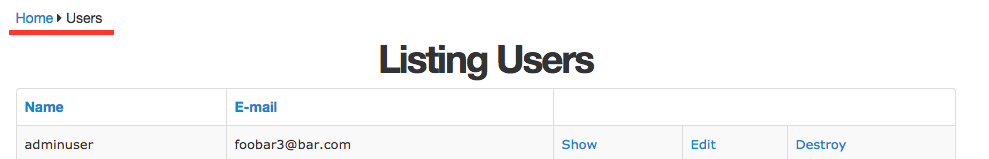
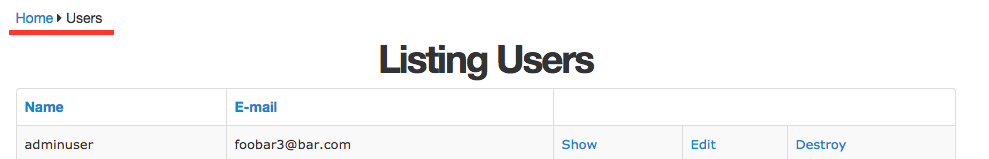
以下の赤線部分のように、パンくずリストを表示させます。
gretelのインストールと準備
まずはじめに以下をGemfileに追記して
インストールします。bundle installの省略形としてbundleを使っています。
そして以下コマンドでgretelの設定ファイルを生成します。
これでconfig/breadcrumb.rbというファイルが生成されます。以上でgretelのインストールと準備は完了です。
gretelの設定ファイルの編集
config/breadcrumb.rbを以下のように編集します。なお、デフォルトのconfig/breadcrumb.rbに記述されているコメント部分は削除しています。
上記のように、crumbの後にパンくずリストの名前を任意に設定し、do~endブロックの中にそのパンくずリストの設定を記述します。
上記ではuser#index、user#show、user#edit、user#newの各Viewで使うパンくずリストの設定を記述しています。
linkでパンくずリストとして表示するリンク名とそのリンクURLを指定しています。また、parentで親リンクを指定しています。
パンくずリストで引数を取りたい場合は12行目、18行目のように、いつも通りブロックに引数を渡せばOKです。後はView側でこの引数に対応する値を渡します。
1点注意点があり、user#edit用のパンくずリストの設定箇所のparentでは親リンクとして:show_userを記述しており、そのあとに引数としてuserも渡す必要があります。
Viewの編集
あとはapp/views/layouts/application.html.erbとconfig/breadcrumb.rbに記述した設定に対応するViewファイルにパンくずリスト用の記述を加えるだけでパンくずリストが表示されるようになります。
application.html.erbの編集
以下の11行目のようにapp/views/layouts/application.html.erbに記述を加えます。
上記の11行目を記述することでパンくずリストがこの位置に表示されるようになります。なお、separator:オプションはその名の通りセパレータを指定するオプションです。ここでは、セパレータとして
を指定しており、これはブラウザの表示上は > のように表示されます。なお、上記の›の&は全角になっているため、コピペで使用する場合は、半角の&に置換して使ってください。
また、例えば以下のようにすることでfontawsomeのアイコンをセパレータとして表示することもできます。
他にも色々オプションがあり、それらは作成者のGitHubページで確認できます。
各Viewファイルの編集
app/views/layouts/application.html.erbに記述を加えただけでは、パンくずリストは表示されません。パンくずリストを表示したい各Viewファイルにも少しだけ記述を加える必要があります。といっても以下のように1行加えるだけです。
同様にuser#show、user#edit、user#newに対応するViewファイルも以下のようにそれぞれ追記します。user#show、user#editのViewでは引数として@userを渡しています。
これによってパンくずリストが表示されるようになります。
以上で完了です。もし間違いやより良い方法などがありましたら教えて頂ければと思います。
関連記事
 公開日:2019/10/04 更新日:2019/10/04
公開日:2019/10/04 更新日:2019/10/04RailsとSendGridでメール送信処理を実装する
Ruby on RailsからAction Mailerを使用してSendGrid経由でメールを送信する処理を実装したのでその手順をまとめます。
 公開日:2018/05/30 更新日:2018/05/30
公開日:2018/05/30 更新日:2018/05/30ブラウザの操作を自動化できるSeleniumをWSLからRubyで使う
フォーム送信や繰り返し行う必要があるブラウザ操作を自動化できるSeleniumをWindows Subsystem for Linux のUbuntuからRubyを用いて使用するための手順をメモします。
 公開日:2018/05/27 更新日:2018/05/27
公開日:2018/05/27 更新日:2018/05/27rbenvとruby環境の構築手順
WindowsのWindows Subsystem for LinuxでUbuntuを使いはじめ、その中にrbenvとRuby環境を構築したのでその手順をメモします。なお、UbuntuであればWindows Subsystem for Linux、仮想マシン、純粋なUbuntuのいずれでも同じ手順になります。思っていた以上に簡単に構築できました。
 公開日:2018/05/06 更新日:2018/05/06
公開日:2018/05/06 更新日:2018/05/06RubyでGoogleスプレッドシートを読み込み・書き込みする
Googleスプレッドシートを自分で作成したRubyコードから読み込んだり、書き込んだりするためのコードについてまとめます。
 公開日:2016/01/10 更新日:2016/01/10
公開日:2016/01/10 更新日:2016/01/10Railsでwickedpdfを使ってPDF出力する
Ruby on RailsでPDF出力させるのに便利なgemはたくさんありますが、htmlをそのままPDF化してくれる「wickedpdf」が一番お手軽で楽でした。wickedpdfの導入手順と使用方法をメモします。