Vue.jsからFirestoreを使うための準備とFirestoreへのデータ書き込み手順

はじめに
FirebaseのCloud Firestore(以降、Firestore)は、Webアプリやモバイルアプリに対応したスケーラブルなNoSQLデータベースです。Vue.jsアプリからのデータ保存や読み込みも非常に簡単に行えるようになっています。ここでは、Vue.jsで簡素なフォームを作成し、そのフォームからFirestoreにデータを書き込むところまでをメモします。
前提と環境
説明に使用するVue.jsアプリはこちらの記事Windows10(WSL使用)でVue.jsアプリを作成するまでの手順で作成したVue.jsアプリを前提としています。Vue CLI3を使用して作成したデフォルト状態です。Vue.jsアプリのフォルダ構造は以下のようになっています。
まずはじめにFirestoreを使うための準備について説明し、その後に実際にVue.jsで作成したフォームからFirestoreにデータを書き込む例を説明します。
Vue.jsアプリでFirestoreを使用するための準備
Firestore側で必要な作業
まずはFirestore側で新規のデータベースを作成しておく必要があります。Firestoreのコンソール画面から新規作成することができます。作成手順については、以下の記事にまとめているのでFirestoreにデータベースを未作成の場合は見てみてください。以降では、Firestoreのデータベースが作成済である前提で説明します。また、データベースへの書き込みと読み込み権限は制限なしの状態になっていることを前提とします。
リアルタイムに同期するデータベースを使ったWebアプリやモバイルアプリを開発する上で大変強力なFirebaseの設定と実際にWebサイトからデータを追加してみるまでの手順をメモします。
Vue.jsアプリ側で必要な作業
Vue.jsアプリでFirestoreを使う為に、npmでfirebaseのパッケージをインストールします。自身のVue.jsプロジェクトのルートディレクトリで以下のコマンドを実行します。
続いて、srcディレクトリ配下にfirebaseというディレクトリを作成し、firebaseディレクトリ配下にfirestore.jsというファイルを作成します。以下はVue.jsアプリのルートディレクトリにいる前提です。
touchコマンドは、タイムスタンプを表示するコマンドですが、存在しないファイル名を引数として与えることでそのファイル名を持つ空のファイルを作成してくれます。(参考サイト様:touchコマンドについて詳しくまとめました 【Linuxコマンド集】 - エンジニアの入り口)
そしてfirestore.jsの中身を以下のように記述します。
まず、importでFirebaseのパッケージを読み込んでいます。その下にあるconst configは各自のFiresotreの設定情報になります。この設定情報は、FirebaseでFirestoreの新規データベースを作成した際に表示されるものです。具体的にはこちらの画像のものです。
あとはtimestampsInSnapshots: trueというオプションを用意し、initializeApp(config)で初期化しています。exportでfirebaseを指定することで、他のコンポーネントファイル等でここで初期化と設定が完了しているfirebaseを使えるようになります。
なお、timestampsInSnapshots: trueについては、こちらの記事が参考になりました。Firestore の Timestamp の仕様変更による警告と、その対処 - Qiita
この時点でVue.jsアプリのフォルダ構造は以下のようになっています。ちなみに、ここでfirebaseという名前のディレクトリ、firestore.jsという名前のファイルを作成しましたが、これらは自由に決めて大丈夫です。
次節にVue.jsアプリからFirestoreへの書き込み方を記載します。
Vue.jsアプリからFirestoreに書き込みを行う
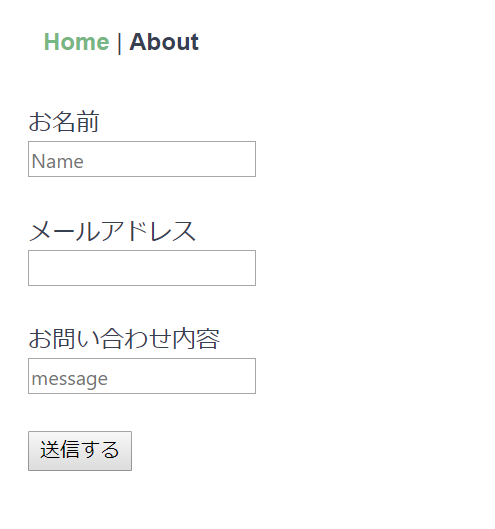
ここでは、説明のために以下のようなフォームを使います。以下はHome.vueです。
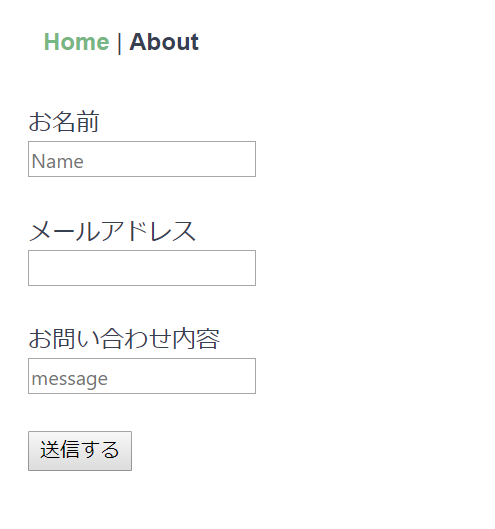
上記コードは以下のような見た目になります。
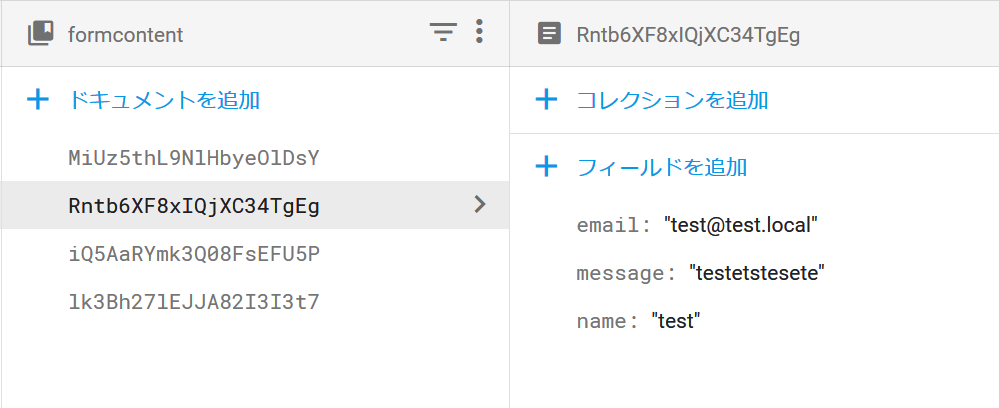
このフォームで「送信する」ボタンをクリックすると、フォームの内容がFirestoreデータベースに書き込まれます。Firestoreのコンソール画面で確認すると、以下のようになっています。addを使うことで、Firestore側で適当な文字列をIDとしたドキュメントが作成されます。もしドキュメント名を指定して新しくデータを書き込みたい場合は、後述するsetを使用します。

フォームの内容が書き込まれる先は、作成したFirestoreデータベースの中のformcontentという名前のコレクション内です。formcontentという名前のコレクションは適当に事前に作成しておいたものです。各自のコレクション名に置き換えてください。
Vue.jsアプリからデータの更新を行う
addを使用することで、新しいドキュメントを追加することができます。この際、ドキュメント名はFirestore側で自動生成されます。ドキュメント名を指定したい場合は、以下のようにdocとsetを繋げて使用します。
上記の状態でフォームの「送信する」ボタンをクリックすると、「mydocument」という名前のドキュメントが新規に作成されます。 ちなみに、「mydocument」という名前のドキュメントがすでに存在する場合は、データが上書きされます。よって、すでに存在するドキュメント名が分かればデータの更新を行うことができます。
また、以下のようにドキュメント名を指定しない場合は、addと全く同じ挙動となります。すなわち、ドキュメント名はFirestore側で自動生成されてドキュメントが作成されます。
Firestoreのルールについて
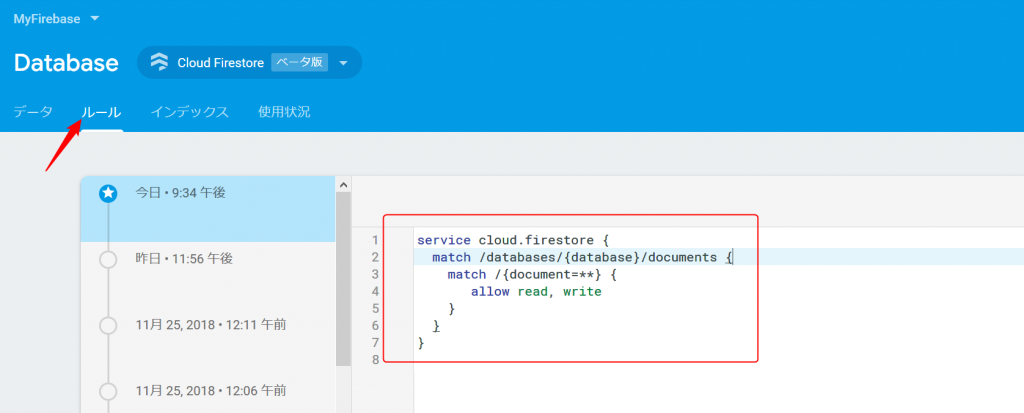
Firestoreでは誰にどのドキュメントに書き込み、読み込み権限を与えるかをルールとして設定することができます。上記で説明したFirestoreへの書き込み処理についても、この権限がなければ処理されません。Firestoreのデータベースのルールを確認するには、Firestoreのコンソール画面上で、以下のように、ルールというタブがあるのでこれをクリックします。上記は、デフォルトの状態のルールであり、誰でもどのドキュメントでも自由に書き込み、読み込みができる状態です。当然ながらこのままでは大事なデータを扱うアプリの本番運用などはできないため、各アプリに合わせてルールを設定する必要があります。Firestoreのルールについては以下に詳しく書かれており大変参考になりました。
この記事は、当初[Firebase.yebisu #2](https://connpass.com/event/75511/)で発表しようと思っていた内容をまとめたものです。 (私がインフルエンザに罹ってしまい発表できなくなったため....
まとめ
FirestoreとVue.jsを組み合わせることで短時間でそれなりのアプリを作成することができます。ぜひ一度触ってみると感動すると思います。関連記事
 公開日:2019/09/11 更新日:2019/09/11
公開日:2019/09/11 更新日:2019/09/11Nuxt.jsで使っているBuefyのスタイルをカスタマイズする
Nuxt.jsでBuefyを使っており、部分的にスタイルをカスタマイズしたい場面がありました。この記事では、Nuxt.jsで使っているBuefyのスタイルをカスタマイズする方法をまとめます。
 公開日:2019/06/24 更新日:2019/06/24
公開日:2019/06/24 更新日:2019/06/24FlutterでFirebaseのGoogle認証を使用する
Flutterで認証機能を実装するためにFirebaseのGoogle認証を使用してみました。Firebaseを使うことで非常に簡単に実装することができました。この記事ではFlutterからFirebaseのGoogle認証を使用する手順をまとめます。
 公開日:2019/06/15 更新日:2019/06/15
公開日:2019/06/15 更新日:2019/06/15Electron + Vue.js アプリでSQLite3を使う手順
Electron + Vue.jsで構築したデスクトップアプリでSQLite3を使うための手順をまとめます。
 公開日:2019/06/13 更新日:2019/06/13
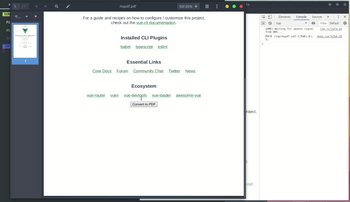
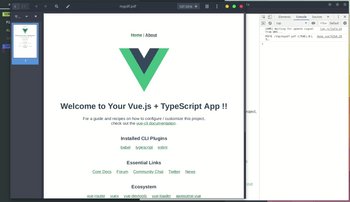
公開日:2019/06/13 更新日:2019/06/13Electron + Vue.jsで画面をPDF化する手順
Electron + Vue.jsで構築したデスクトップアプリで画面をPDF化するための手順をまとめます。
 公開日:2018/11/30 更新日:2018/11/30
公開日:2018/11/30 更新日:2018/11/30Vue.jsアプリをNow(zeit.co)にデプロイするまでの手順と使い方
Nowは非常にシンプルなPaaSです。他のPaaSと比較しても必要な設定やデプロイまでの作業が非常に簡単になっています。この記事では、ローカルにあるVue.jsアプリをNow上にデプロイし、実際にブラウザからアクセスしてみるところまでの手順をメモします。