Instascan.jsを使ってWebサイトからカメラでQRコードを読み取ってSlackに通知するための手順

はじめに
最近は色々なライブラリが公開されて使えるようになり、QRコードの読み取りも簡単にできるようになりました。ここではWebサイトから自身のPCのカメラを使ってそのカメラにかざされたQRコードを読み取って、読み取った内容をSlackに通知するところまでの手順をメモします。 具体的には、自分のパソコンのローカル環境にWordPressを構築し、そのWordPressで必要なJavascriptを読み込むだけで実現できます。非常に簡単で驚きました。今回はInstascan.jsというJavascriptライブラリを使用しました。
できるようになること
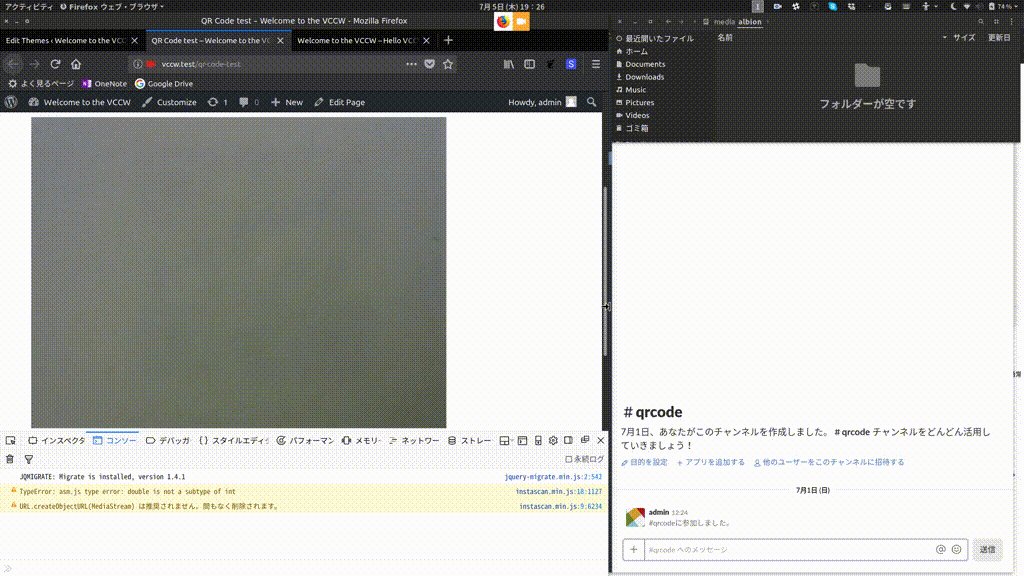
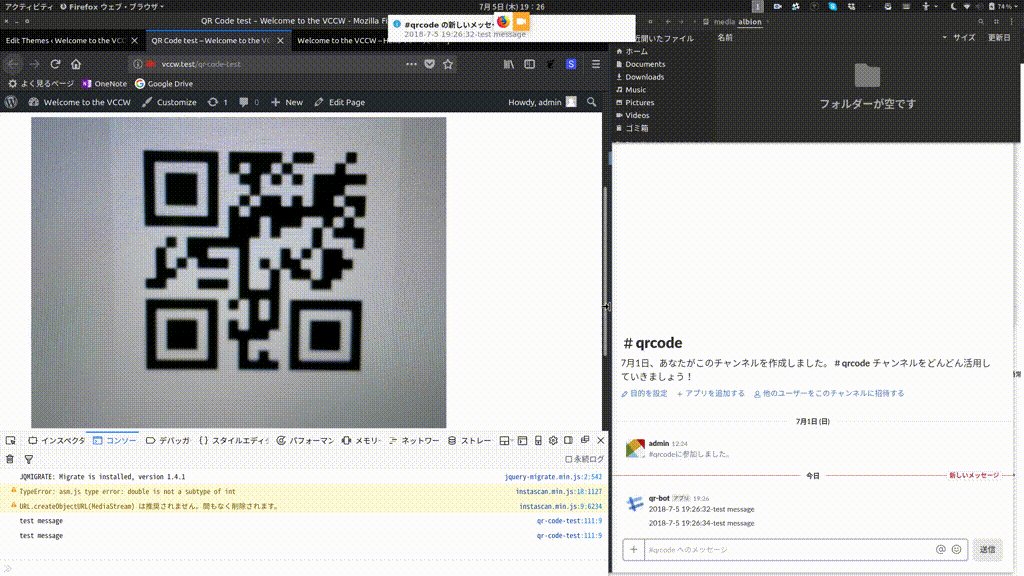
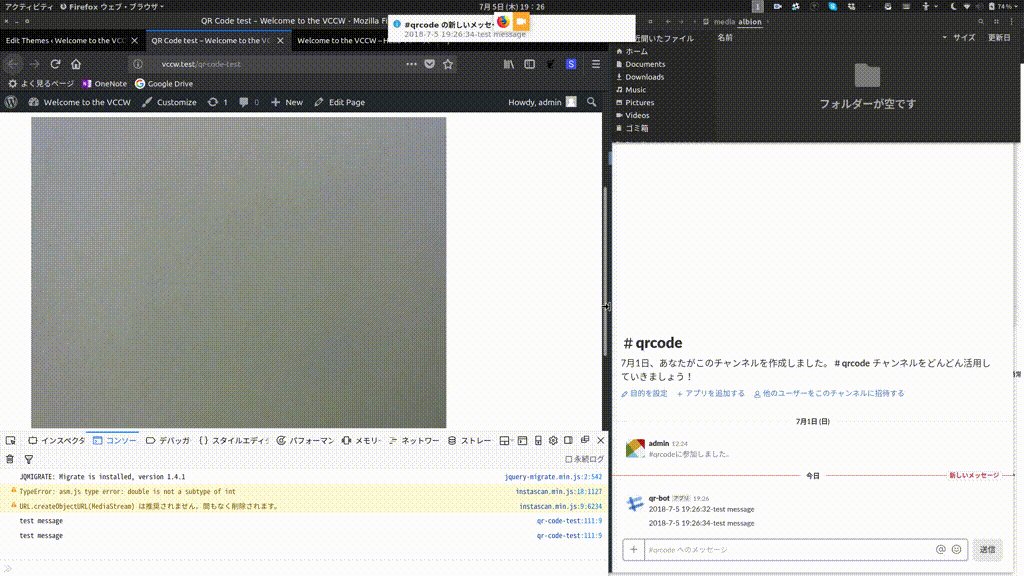
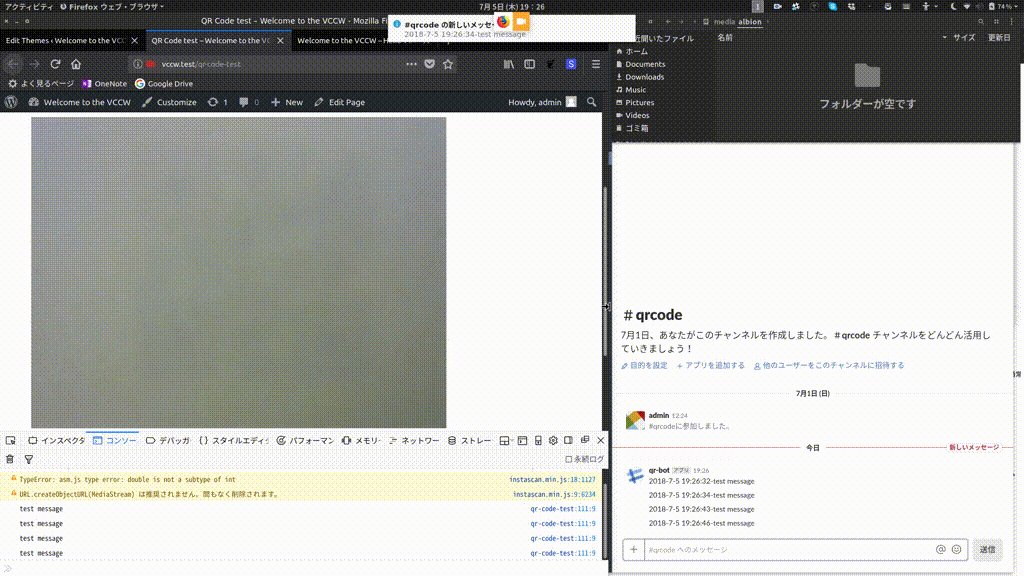
自身のPCのカメラにQRコードをかざすと、カメラがその内容を読み取ってブラウザのコンソールツールにQRコードの内容を表示します。 なお、以下のGIF画像では、SlackにもQRコードの内容を指定したチャネルに通知しています。
前提と想定
WordPressである必要は全くないですが、今回はWordPressで構築したWebサイトを使いました。
| OS | Windows10 |
|---|---|
| QRコードを読み取るためのWebサイト | ローカルで動いているデフォルトのままのWordPress |
| QRコード読み取りに使用するJavascriptライブラリ | Instascan.js (schmich/instascan: HTML5 QR code scanner using your webcam - GitHub) |
Instascan.jsというライブラリは、いずれ非推奨となるgetUserMedia()を使用しています。当面は動作しますが、将来的にはこちらのライブラリが更新されるのを待つか、もしくは違うライブラリへの切り替えが必要となると思います。私の場合は完全に趣味の範囲の使用のため手っ取り早いInstascan.jsを使用しました。実際、非常に簡単に使うことができました。
Instascan.jsのダウンロード
WebブラウザのカメラからQRコードを読み取り、そのQRコードに含まれる情報を取得してくれるJavascriptのライブラリがInstascan.js(schmich/instascan: HTML5 QR code scanner using your webcam - GitHub)です。
公式サイトの指示通りにinstascan.min.jsを以下のリリースページからダウンロードします。
Releases · schmich/instascan · GitHub
あとはinstascan.min.jsを自分のWebサイトのJavascriptのコードを置いているフォルダに置きます。
そして自身のWebサイトのヘッダー部分の直前でinstascan.min.jsを読み込みます。例えばWordPressサイトだと以下のように<?php wp_head(); >の後になると思います。
あとはInstascan.jsの公式サイトに掲載されているサンプルコードをやタグの直前に設置します。
上記のうち、以下の
がWebカメラが捉えている映像を表示するエリアになります。
これだけでQRコードの読み取りが可能になります。試しに、上記のコードを設置したページにアクセスしてみると、以下のようにカメラの使用許可要求が出ると思います。もし以前にビデオチャットを使用した時に許可した場合は、この要求は出ません。
なお、内蔵カメラ(Integrated Camera)以外のカメラを接続済でそちらを使用したい場合は、以下のようにプルダウンメニューから選択します。
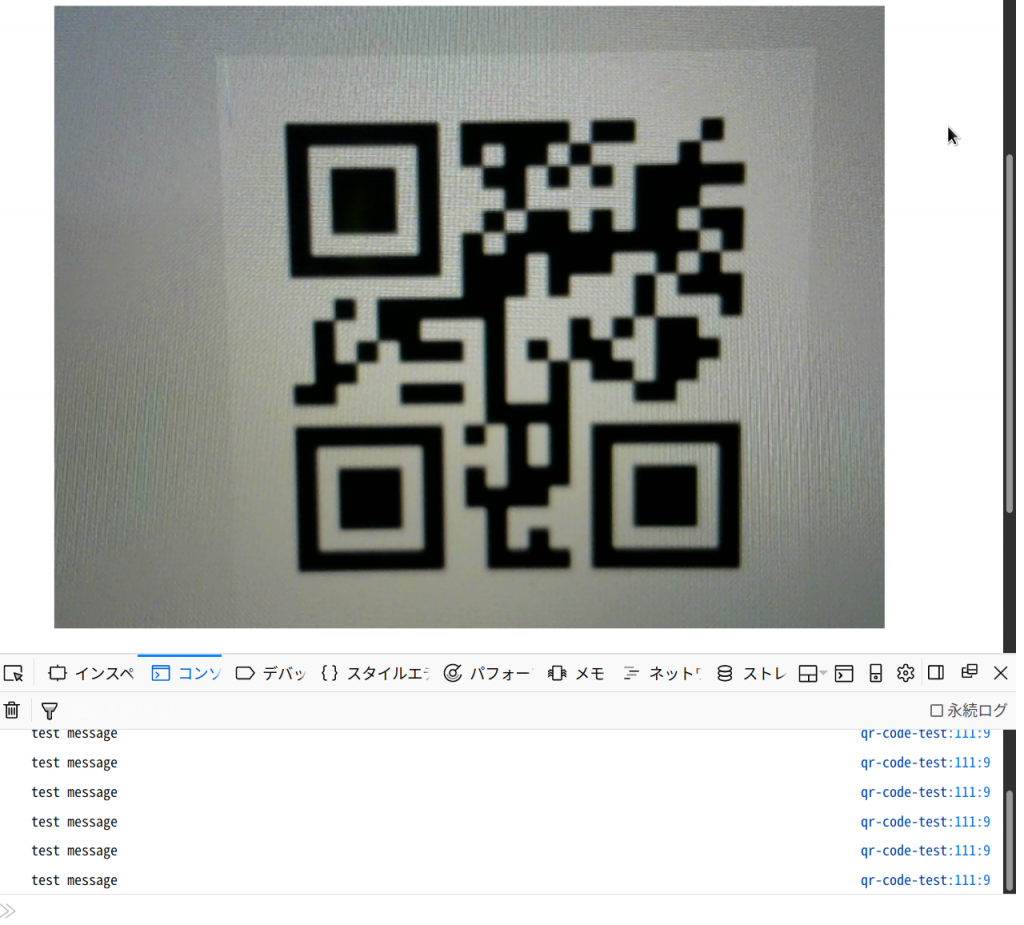
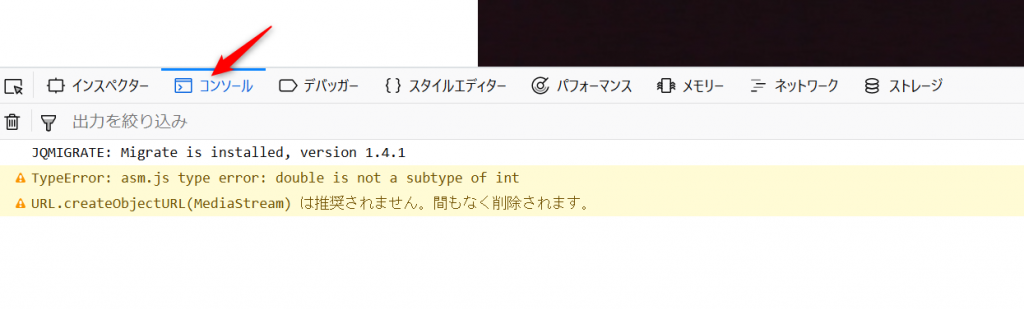
カメラが起動し、カメラにQRコードをかざすと、以下の画像のようにインスペクターツールのコンソールに読み取り結果が表示されます。以下は、test messageというQRコードを読み取った結果になります。任意の文字列を含むQRコードの作成方法については後述しています。
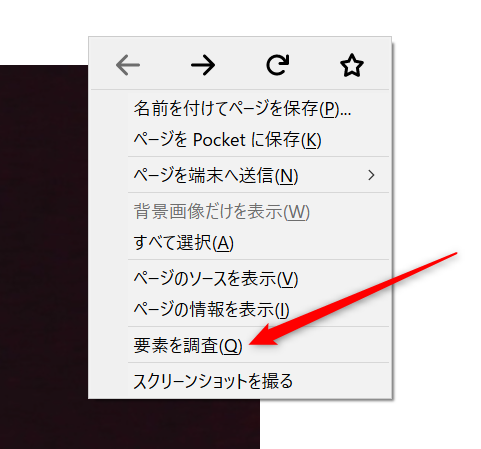
なお、このインスペクターツールは、FirefoxやGoogle Chromeなどほとんどのブラウザに標準で搭載されています。Firefoxの場合は以下のようにWebページ上で右クリックして「要素の調査」をクリックして起動できます。他のブラウザも同様に右クリックに同じような名前のメニューがあります。
インスペクターツールの中にいくつかタブがありますが、コンソールは以下のようにインスペクタという名前の多分隣にあります。
読み取ったQRコードの内容をSlackに通知する
あとは読み取った内容をSlackに通知するためのコードを追加すれば目的の動作になります。以下のコードが最終形です。
任意の文字列を含むQRコードの作成方法
ちなみに、任意の文字列を含むQRコードを作成するには、QRコードを生成してくるWebサービスを使うのが便利です。QRコード作成サービスは色々ありますが、ここではGoogle Chart APIを使用しました。
なお、Google Chart APIの使い方は以下のサイトにわかりやすく詳しく書かれているためそちらを参照して頂ければと思います。
QRコードをGoogle Chart APIで作成して表示する方法 - AllAbout
使い方は簡単で、以下のようにGoogle Chart APIのURLにQRコードのサイズや含めたい情報をくっつけるだけです。
まとめ
非常に簡単にWebカメラや内蔵カメラをQRコードスキャナーとして使えるようになりました。QRコード自体がかなり色々な応用ができる上、例えば読み取ったQRコードの情報をJavascriptからSlackに通知したりメール送信したりすることもできます。これを使えば、例えば社員証や学生証などにQRコードを印刷し、それを読み取って認証するようなシステムも簡単に作れそうです。