xserverでWordPressサイトをLet's Encrypt を使って常時SSL化する方法と手順

はじめに
2014年8月からSEOの評価項目としてSSL化されているの有無が含まれるようになり、さらに2017年10月以降からはSSL化されていないWebサイトにChromeでアクセスすると「保護されていません」と警告が表示されるようになりました。このようにWebサイトのSSL化は重要になってきていますが、少し前まではSSL化するには年間費用が発生したり、知識のない方にとっては設定方法が難しかったりとハードルが高かった印象です。しかし最近では「Let's Encrypt」という組織がSSL化に必要な証明書の発行を無料で開始し、これに合わせてXSERVERやさくらインターネットなどのレンタルサーバ会社さんでも簡単にこのLet's Encryptを使ってWebサイトをSSL化できるようになりました。そこで今回はXSERVERで実際にLet's Encryptを使ってWebサイトをSSL化するための方法・手順をメモします。XSERVERやさくらインターネットはWordPressの自動インストールやその他のツールも充実してい使いやすいです。今回のLet's Encryptの設定も非常に楽でした。以下はXSERVER、さくらインターネットへのリンクになります。
前提と手順概要
前提として、今回SSL化するWebサイトはWordPressで構築されているものとします。 また、手順の流れとしては以下のようになっています。
- XSERVERのサーバパネルからSSL化設定
- 常時SSL化のために.htaccessに追記
- WordPressの管理画面でサイトアドレスを修正
XSERVERのサーバパネルからSSL化設定
XSERVERのサーバパネルから簡単に必要な設定を行うことができます。まずは以下のURLからサーバパネルにログインします。 XSERVER サーバパネルログインフォーム
なお、サーバIDとパスワードにいては、変更した覚えがなければXSERVER申し込み後に「【Xserver】■重要■サーバーアカウント設定完了のお知らせ (試用期間)」というタイトルのメールが届いており、その中に記載されていると思います。もしくはインフォパネルからサーバパネルにログインすることも可能です。
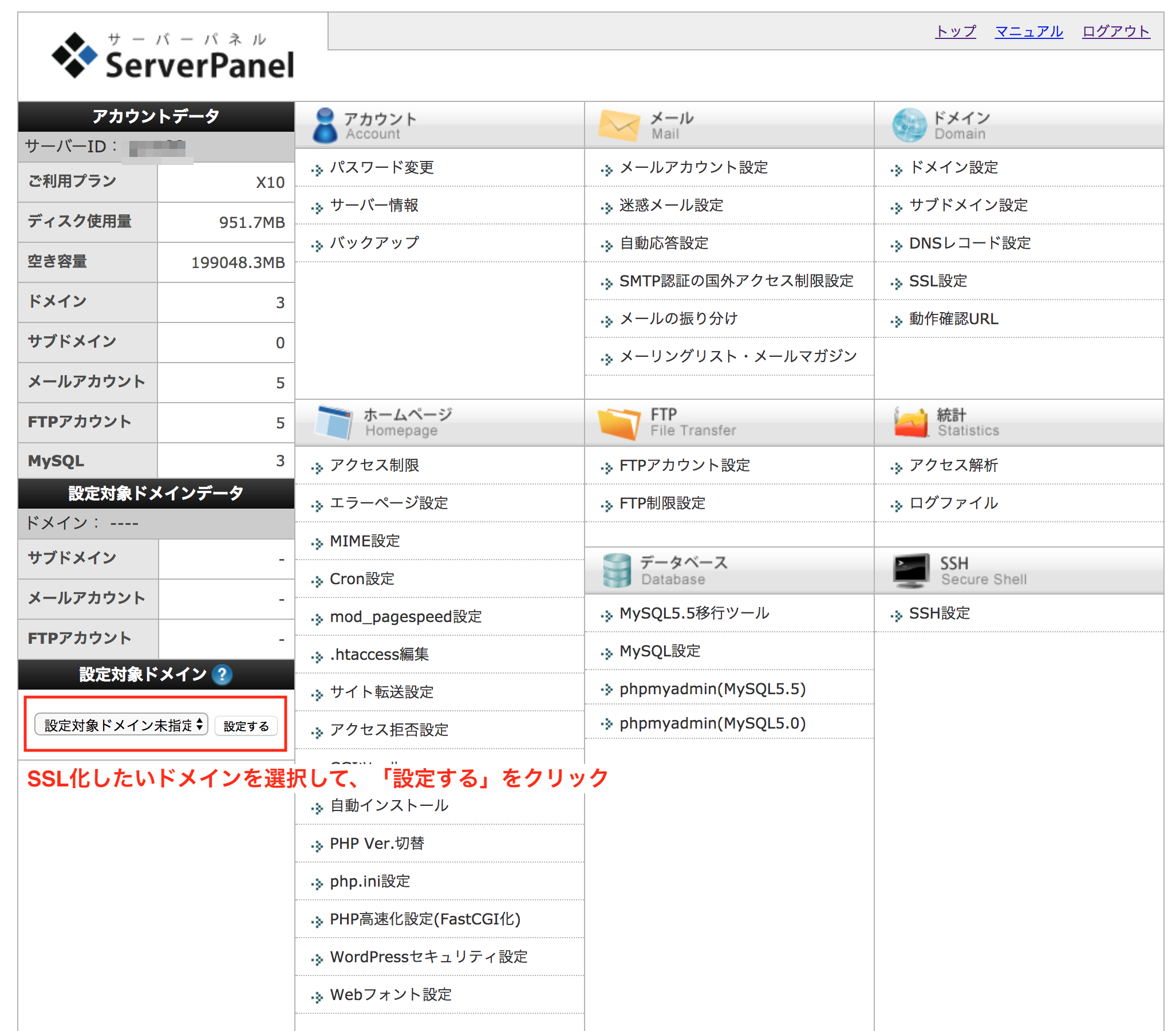
サーバパネルにログインすると、以下の画面が表示されます。この画面の左下の赤線枠内で今からSSL化するドメインを選択して「設定する」ボタンをクリックします。
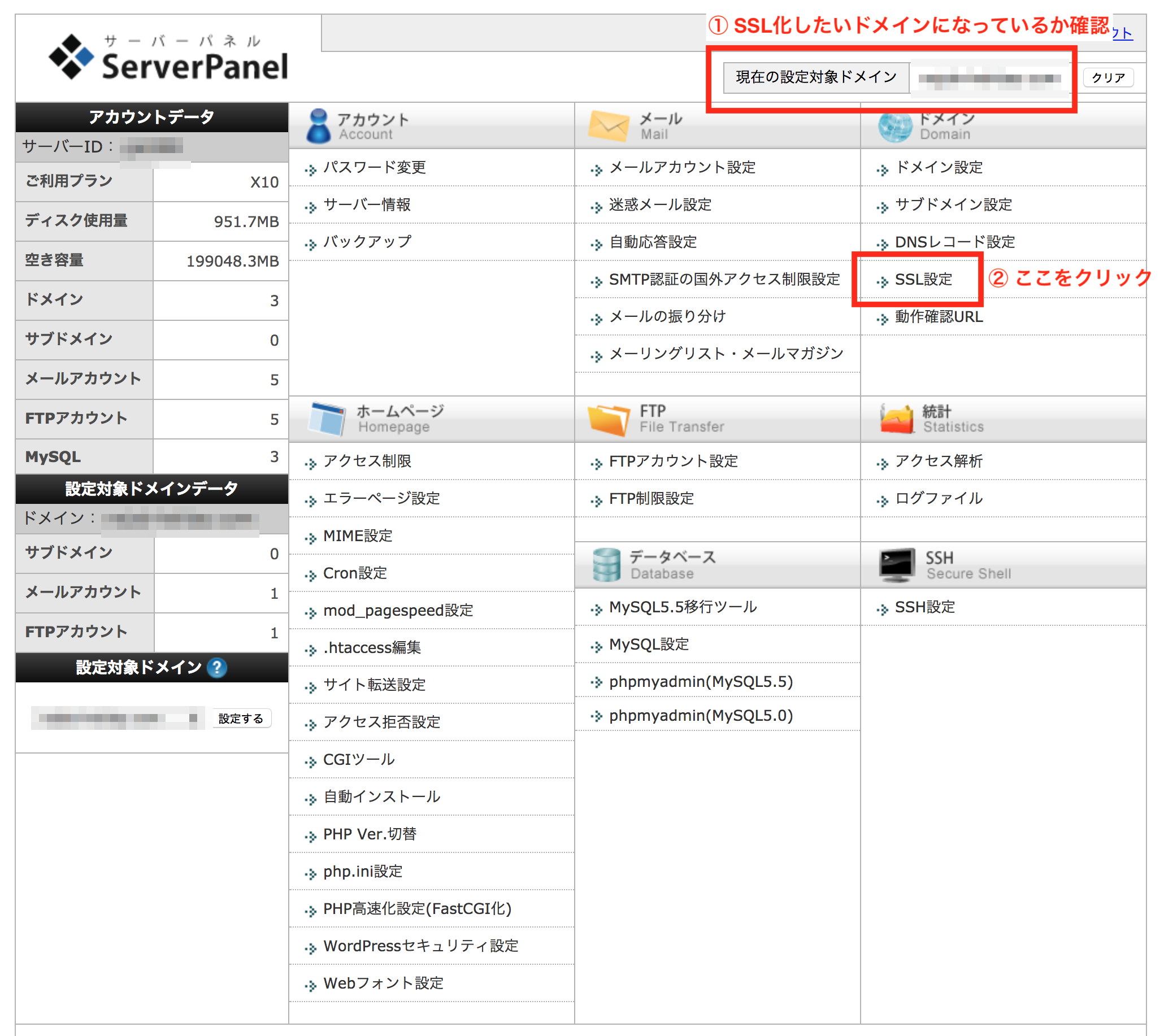
するとそのドメインの管理画面に移り、以下のような画面になると思います。ここで画面右上の「現在の設定対象ドメイン」がSSL化したいドメインになっていることを確認し、画面内にある「SSL設定」をクリックします。
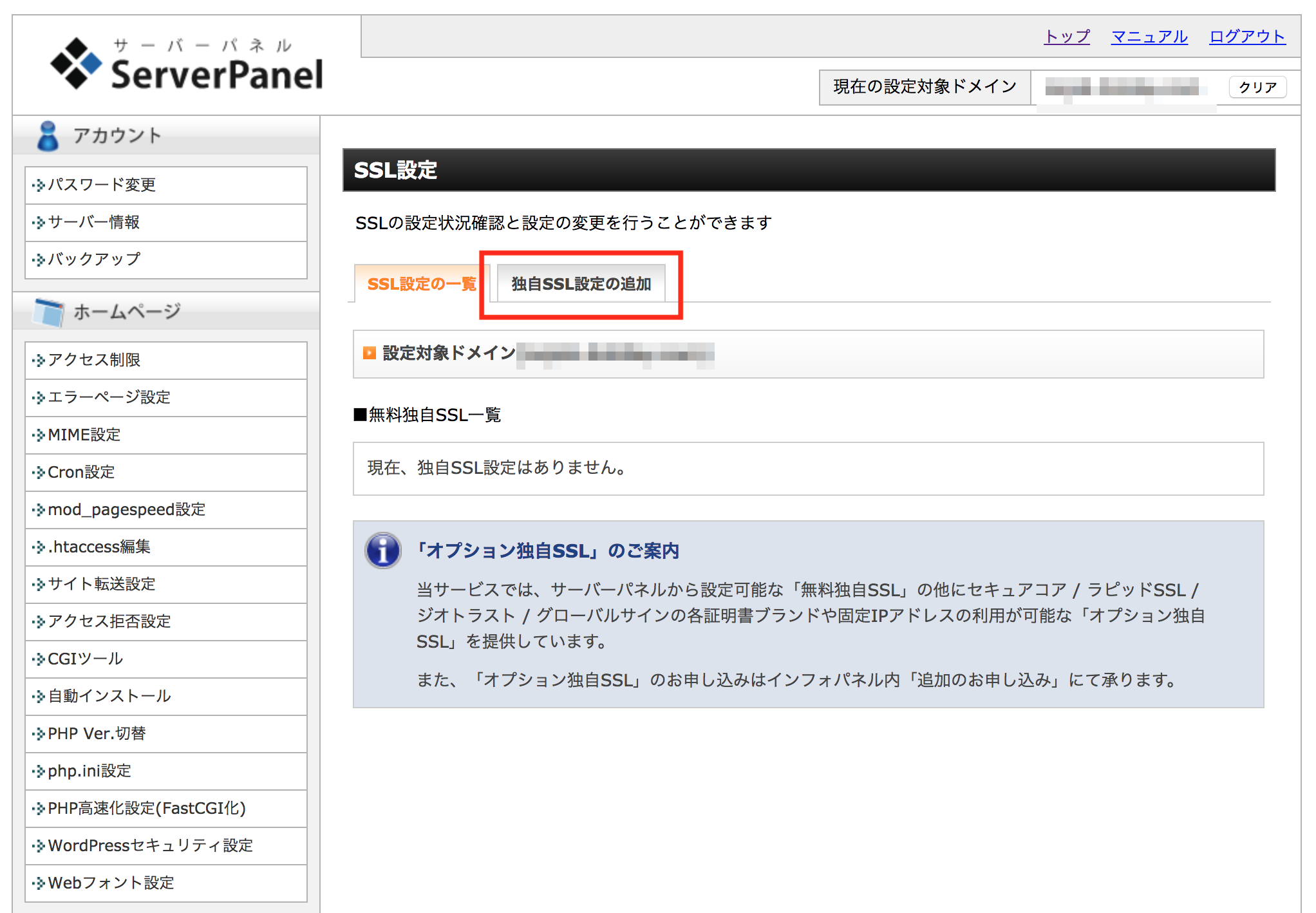
「SSL設定」をクリックすると以下の画面が表示されるので、以下画像の赤線枠内の「独自SSL設定の追加」をクリックします。
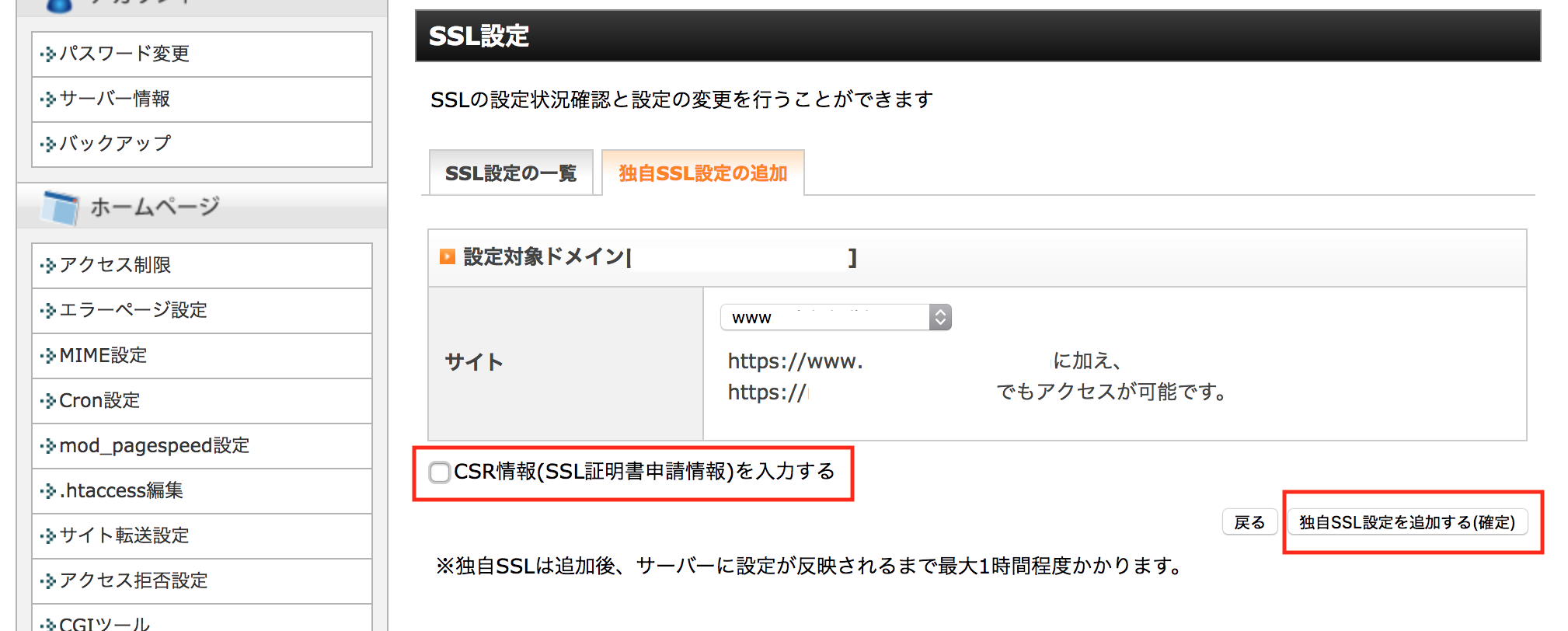
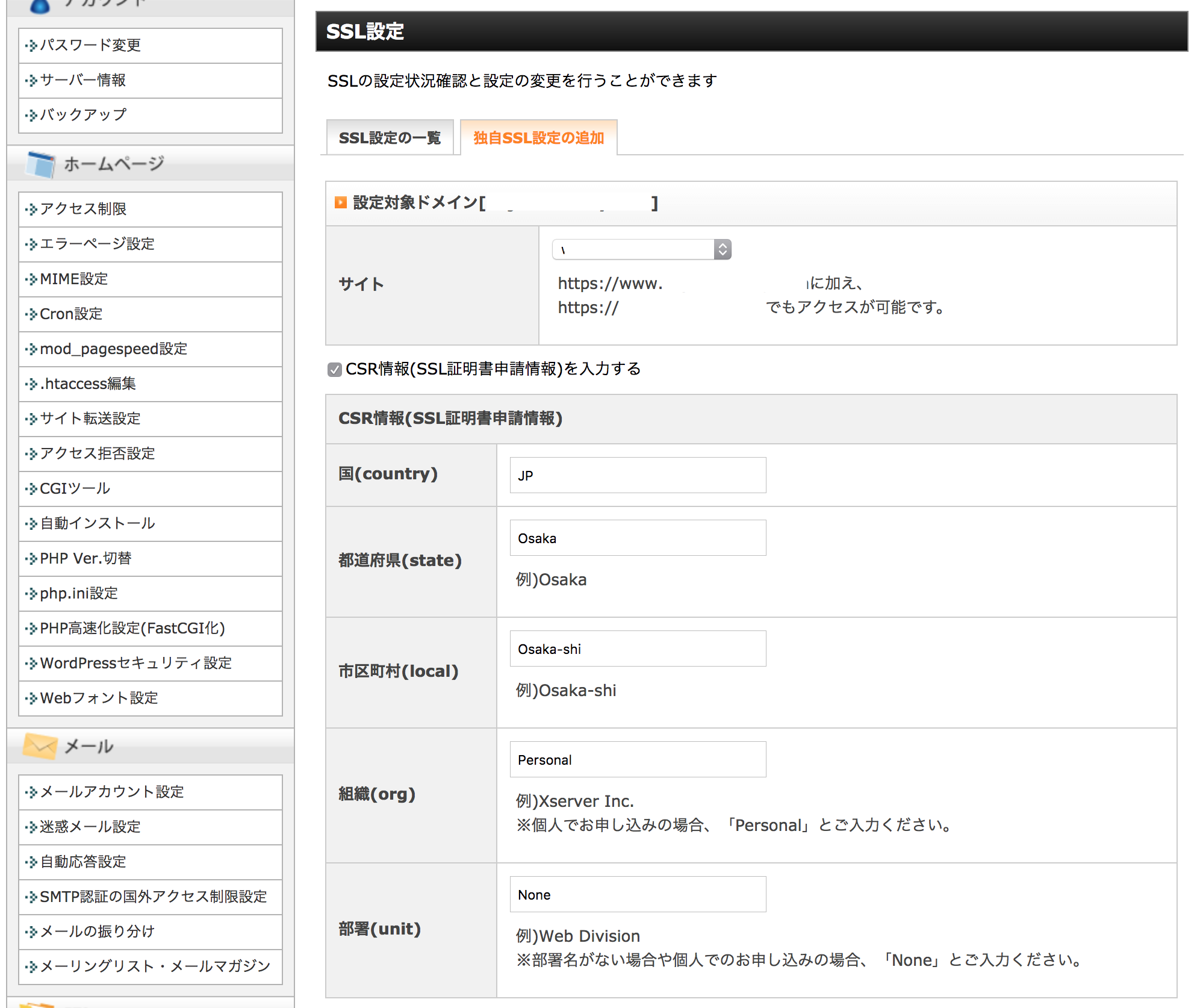
すると以下の画像のような画面になります。赤線枠内の「CSR情報(SSL証明書申請情報)を入力する」にチェックを入れずに「独自SSL設定を追加する(確定)」をクリックしてOKです。
CSR情報についてはXSERVERの公式サイトでも入力はしなくても手続き可能である旨が記載されています。
無料独自SSLは、CSR情報を設定していただかなくても、お手続きは可能です。 URL : https://www.xserver.ne.jp/manual/man_server_ssl.php
ちなみに、「CSR情報(SSL証明書申請情報)を入力する」にチェックを入れると、以下のような画面が表示され、CSR情報を入力できます。基本的に個人で申し込む場合はCSR情報を入力することはないと思いますが、必要に応じて入力可能です。
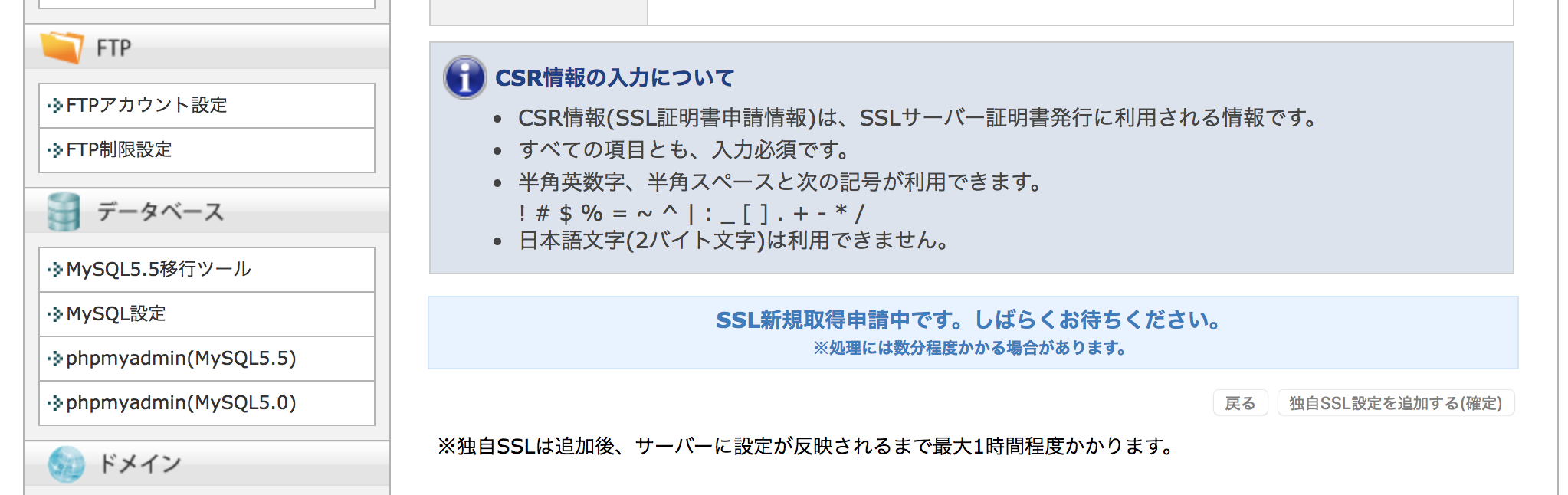
「独自SSL設定を追加する(確定)」をクリックすると、以下のような画面になり処理中となります。
処理が完了すると以下のように 独自SSL設定を追加しました というようなメッセージが表示されます。
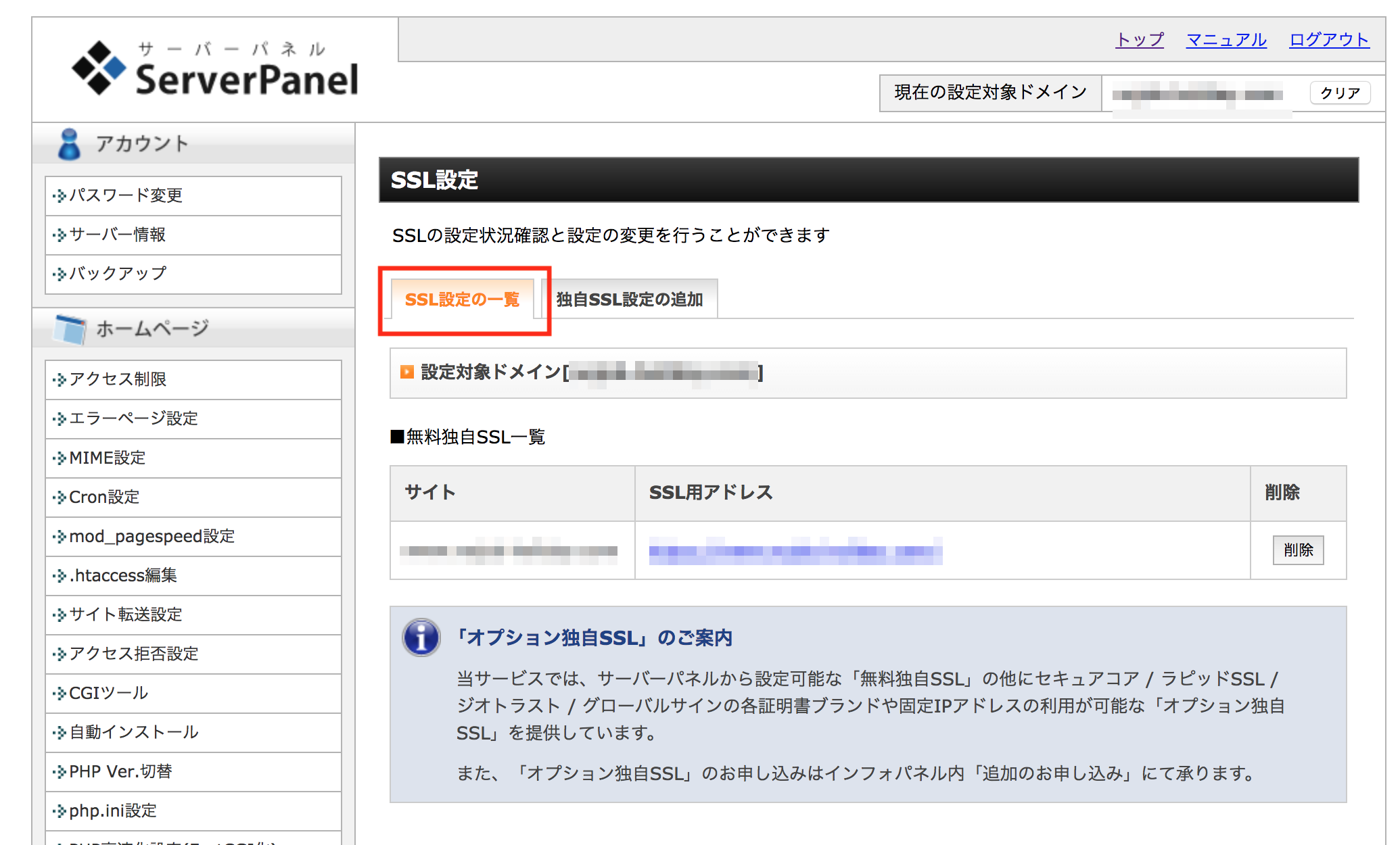
最後に「SSL設定の一覧」タブをクリックして以下のように追加されていれば無事にXSERVERのサーバパネルでの設定は完了です。
ここで一度設定完了したドメインにhttps://付きでアクセスしてみてください。SSL化した自身のWebサイトにアクセスできるはずです。ただし、設定から反映まで1時間ぐらいまでは時間がかかる場合があります。
なお、試しにhttp://でアクセスしてみると、http://のままでも依然アクセスできると思います。すなわち、この状態ではhttp://、https://の両方でアクセスできる状態です。ここでは、http://のアクセスをhttps://へリダイレクトさせて、常時SSL化するようにします。そのために.htaccessというファイルを修正します。以降で説明します。
常時SSL化のために.htaccessに追記
http://のアクセスをhttps://へリダイレクトさせるために、Webサイトのルートディレクトリ(WordPressで構築したWebサイトの場合、wp-config.phpやwp-content、wp-admin、wp-includesがあるディレクトリがルートディレクトリです。)にある.htaccessに以下の内容を追記します。
この内容自体はXSERVERの公式サイト(Webサイトの常時SSL化 | XSERVER)でも記載されている内容になります。詳細説明は省略しますが、この記述でhttpへのアクセスをhttpsへリダイレクトしています。httpへのアクセスも全てhttpsにリダイレクトさせることから常時SSLとなります。
### 2018/1/19 追記
なお、すでに.htaccesに何かしらの記述がある場合があると思います。例えば、私の場合は以下がすでに記載されていました。
このような場合は、この上にそのまま上記を追記して以下のようにします。
ここで1つ重要な注意点ですが、.htaccessの最後には必ず空行を1行いれます。また、最終行以外には空行をいれないようにしてください。
どこかに空行が入っていたり、最終行に空行がない場合、.htaccessは動作しません。これは、.htaccessのルールとして、空行(改行)が構文の終端として認識されるためです。
これを認識していないと、見やすさのために空行を入れ込んでうまく動作せずはまることがあると思いますので注意が必要です。私もこれに気づかず、httpでアクセスしてみてもhttpsにリダイレクトされずにはまりました。
上記のコードでは空行が入っていませんが必ず忘れずに最終行に空行をいれてください。
あとは最後にWordPressの管理画面からサイトアドレスをhttpsのものに変更して完了です。
WordPressの管理画面でサイトアドレスを修正
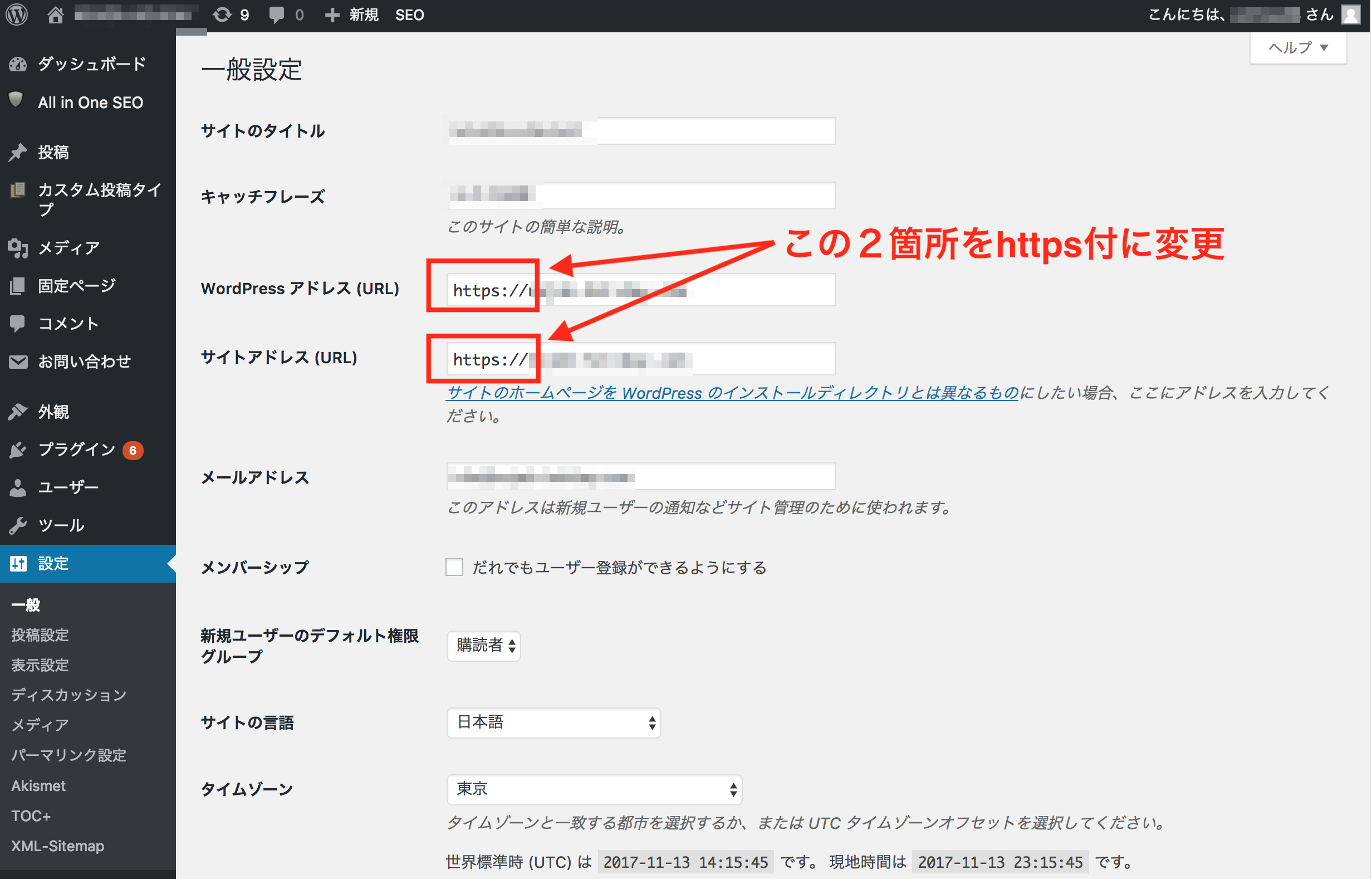
最後に以下のようにWordPressの管理画面でWordpressアドレスとサイトアドレスをhttps付のものに変更して更新すれば全ての作業が完了です。この作業を行っておけば、今後WordPressではリンクを作成する必要がある場合などはhttpsのリンクを作成してくれます。例えば、投稿画面で画像を挿入するような場合、これまでならばその画像へのリンクはhttpが付与されましたが、この作業後はhttpsが付与されます。なお、すでに投稿済の各投稿にhttp付きのリンクが含まれると、そのWebページは完全に保護されているとは判定されません。詳しくは次で説明します。
SSL化完了後に必要となる対応
以上でSSL化が完了しました。しかし、これだけではまだ対応が不完全となり、場合によってはブラウザでアクセスした際に「完全に保護されていない通信」と表示されます。前節で少し触れましたが、SSL化したWebページにhttp付きのリンクが含まれている場合がこれにあたります。これを解決し、完全に保護された通信とするには、できるだけ自身のWebサイトに含まれるhttp付きリンクをhttps付きに変更する必要があります。
また、これ以外にもGoolge analyticsやSearch ConsoleなどSSL化に伴って必要となる対応があります。これについては常時SSL化した時に必要となるリンク修正とGoogle関連ツールの設定変更についてにまとめましたのでご参照ください。
まとめ
Let's Encryptによって無料で楽にSSL化ができるようになりました。今後もSSL化されたサイトをSEO的に優遇する、というよりはSSL化してないサイトに対するSEO評価が下がる流れが変わることはないと思います。これまでハードルが高いと感じていた方もこれを機に一度設定してみることをおすすめします。あっという間に出来てしまうと思います。