常時SSL化した時に必要となるリンク修正とGoogle関連ツールの設定変更について

はじめに
最近では常時SSL化すること自体はLet's Encryptの登場とそれに対応するレンタルサーバ会社さんが増えたことにより以前と比べて簡単になりました。しかし、単純にhttp付きのリンクをhttp付きに変更することです。自身のWebサイトにhttpsでアクセスできるようになっても、そのWebサイトにSSL化されていないWebサイトへのリンク、すなわちhttp付きのリンクが含まれているとChomeでアクセスした時に「このサイトへの接続は完全には保護されていません」と表示されてしまいます。GoogleとしてはSSL化していないWebサイトへ飛ばすことも望ましくないということでしょう。
また、他にはGoogle AnalyticsやSearch Consoleなどの設定もhttpsに合わせて変更する必要があります。以降ではhttp付きのリンクをhttps付きへ変更する手順について主にメモし、Google系ツールに関しては参考になったサイト様を紹介します。
完全には保護されていない接続とは
すでに述べたように、ただ単にhttps付きでアクセスできるようにしただけではGoogleはそのWebサイトを安全なサイトとして判定してくれません。具体的には、SSL化が不完全な WebサイトにChromeでアクセスすると、以下のようにhttpsが薄い灰色になって表示されます。これは完全には保護されていないWebサイトであることを表しています。Firefoxなどの他のブラウザでも同様で、似たような表示がされます。
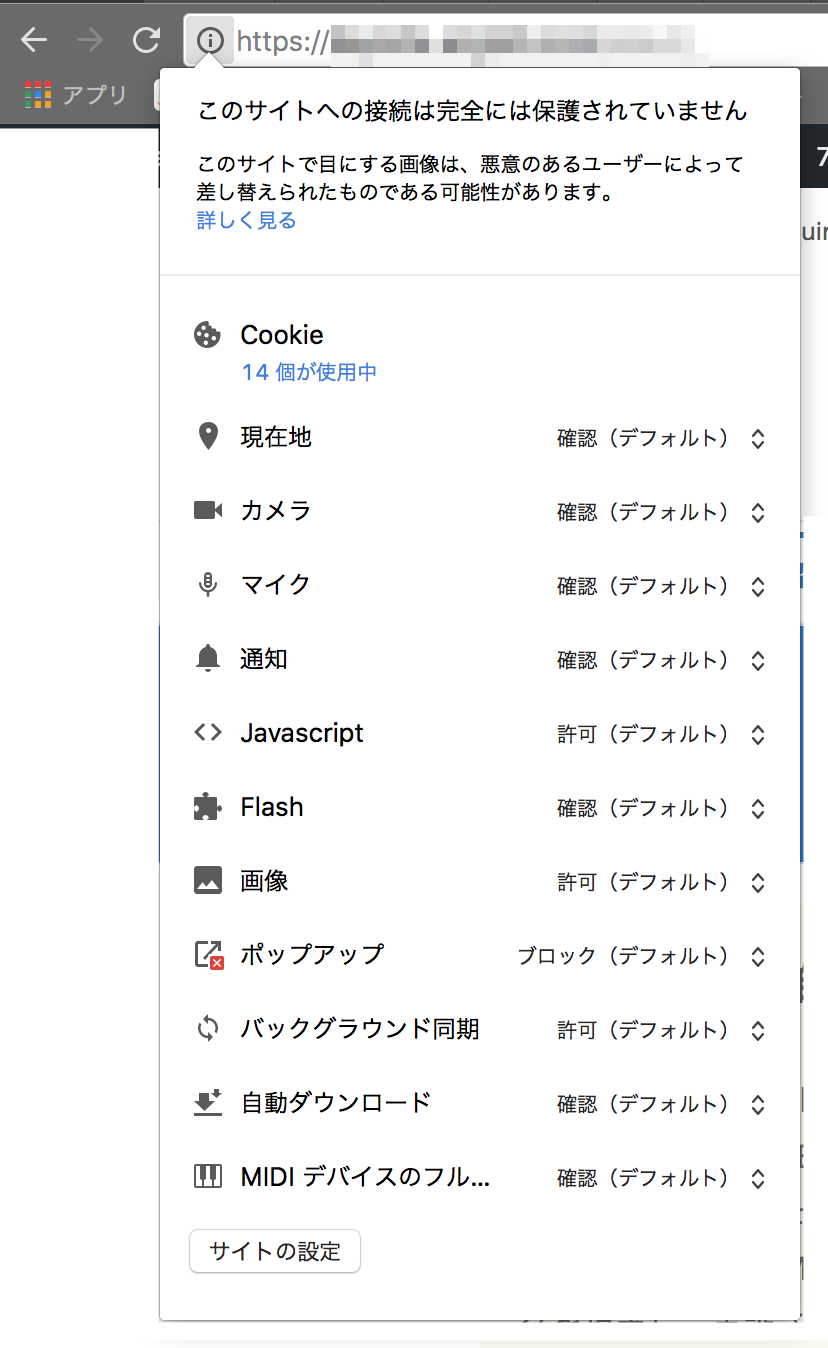
上の画像の「i」部分をクリックしてみると、以下のよう「このサイトへの接続は完全には保護されていません」と表示されます。
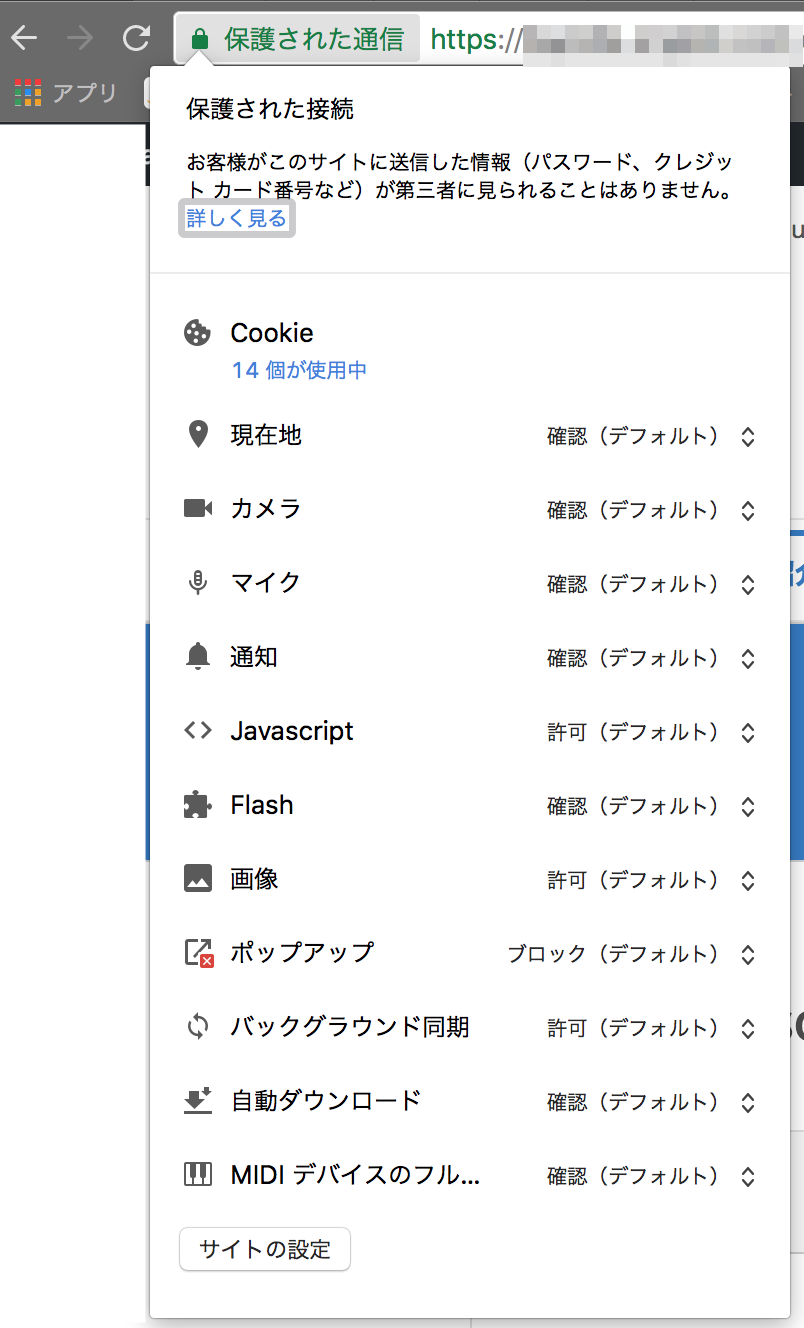
このようにhttp付きのリンクがどこかに含まれていて完全には保護されていない接続としてみなされている状態がどの程度SEOやその他の面で影響があるのかは未確認ですが、少なくともGoogleがこの状態をベストとは表示していない以上、対策しておくに越したことはないと思います。なお、完全に保護された状態になると、Chromeでは以下のように「保護された通信」と緑色で表示されます。以降ではこの状態にするまでの手順をまとめます。
前提と手順概要
以降の説明では以下が前提となります。
- 常時SSL化済(自身のWebサイトにhttps付きのURLにアクセスできる状態になっている) 常時SSL化する手順についてはXSERVERの場合になりますが、xserverでWordPressサイトをLet’s Encrypt を使ってSSL化する方法と手順にメモしているのでまだの方はご参照ください。
- WebサイトはWordPressで構築(以降の手順でWordPressのプラグインを使用します。)
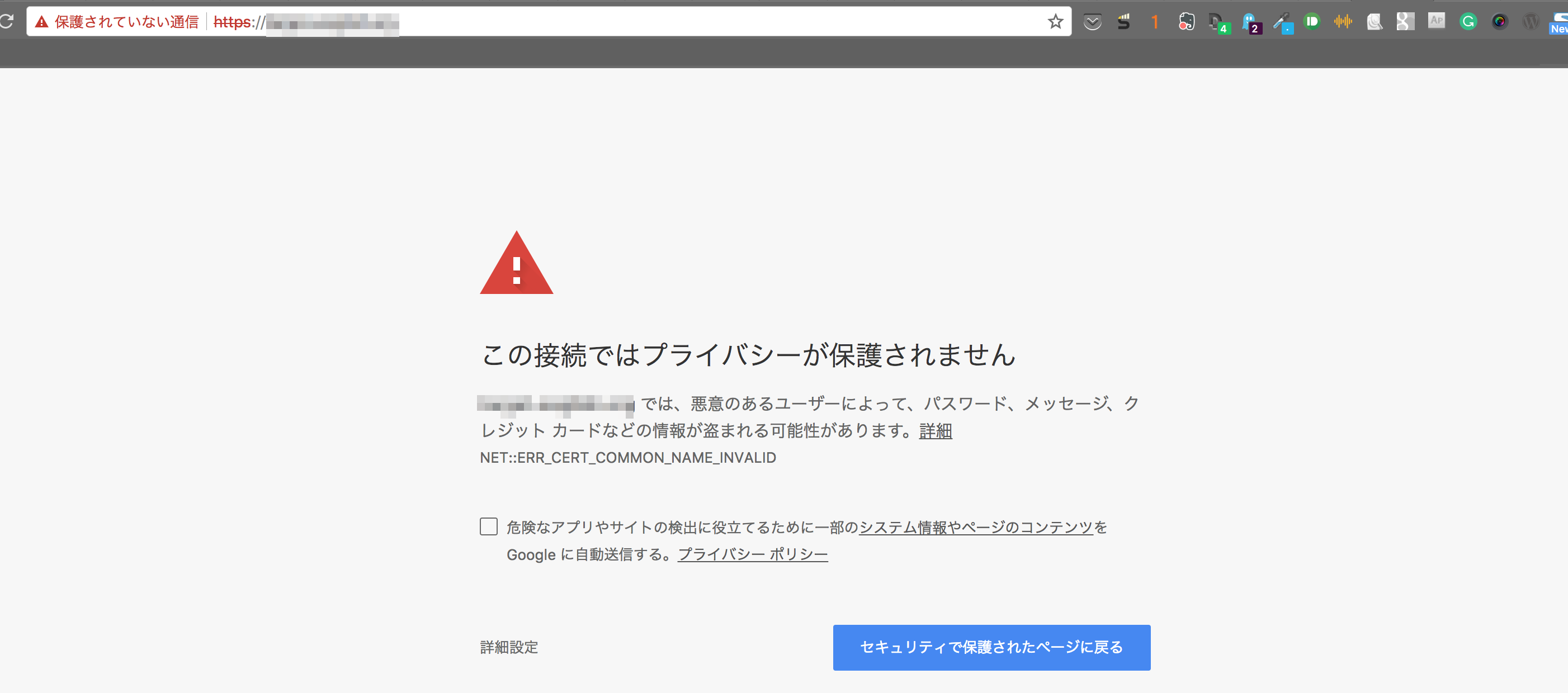
上記で説明したように、そのWebサイトにSSL化されていないWebサイトへのリンク、すなわちhttp付きのリンクが含まれている場合は「完全に保護されていない」と表示されます。したがって、完全に保護されたWebサイトとしてブラウザに認識してもらうには、http付きのリンクが含まれていない状態、すなわちhttpのリンクを全てhttpsに修正する必要があります。ただし、当然ながら世界中のWebサイトが全てSSL化されているわけではないので、例えば参考サイトへリンクを貼っている場合に、その参考サイトがSSL化されていない場合は現状では対策のしようがないです。なお、SSL化されていないWebサイトへhttps付きでアクセスさせると、Chromeでは以下のように警告が表示されてしまいます。これではユーザも安心してアクセスできなくなってしまうため、参考サイトなどがまだSSL化未対応の場合あは素直にhttp付きでリンクするほうが良いです。
また、他にもWebサイト内にある画像のURLや引用元のWebサイトのリンク、アフィリエイトサイトへのリンクなどがhttps付きになっていないことが多いです。これらリンクをhttps付きに変更する手順の概要としては以下になります。
- WordPressの管理画面からプラグイン「Search Regex」をインストール 「Search Regex」を使うことで、自身のWebサイトに含まれる
httpのままになっているリンクをSearch Regexで検索して修正
検索結果の
http付きのリンクを検索することができます。
http付きのリンク部分をhttps付きに修正します。
WordPressの管理画面からプラグイン「Search Regex」をインストール
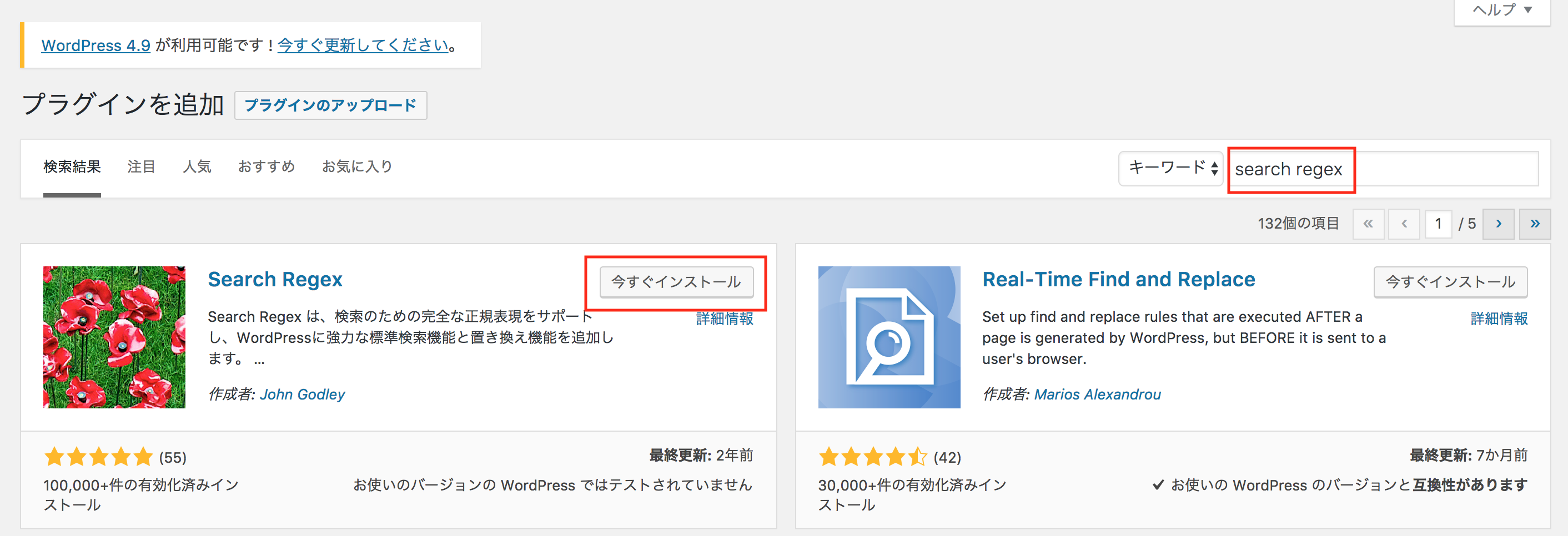
WordPress管理画面のプラグインから以下のように「search regex」と検索してインストールします。
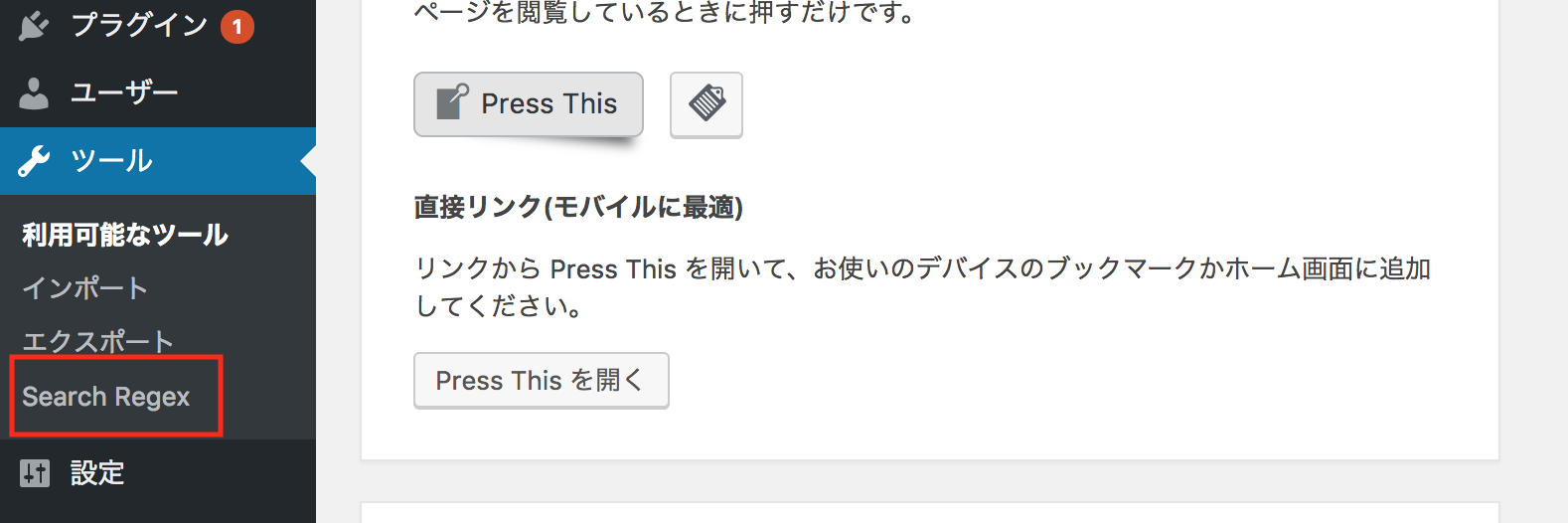
あとはWordPress管理画面の左サイドバーの「ツール > Search Regex」をクリックします。
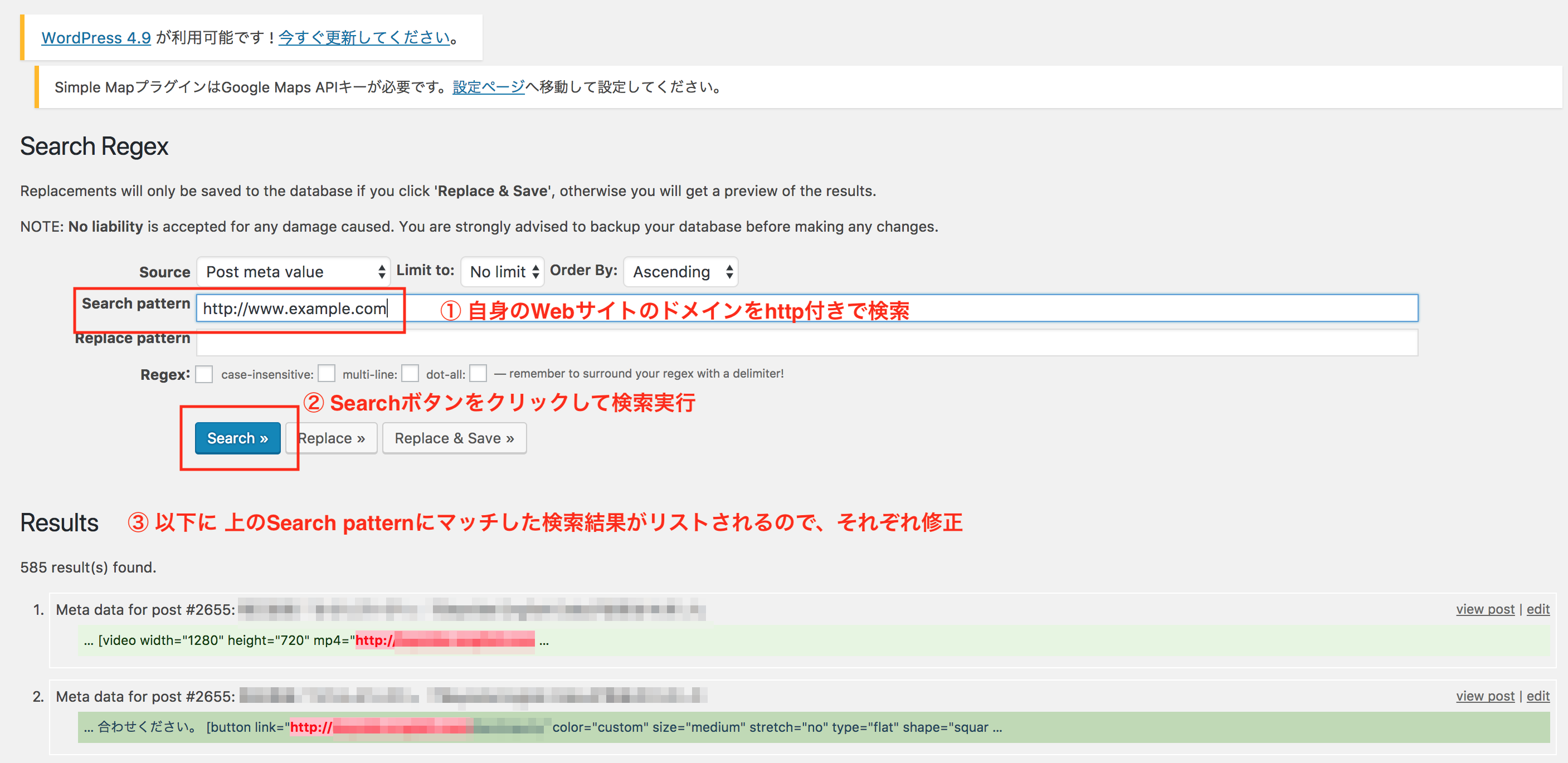
すると以下のような画面に移るので、ここで以下の画像のように自身のWebサイトのドメインをhttp付きで検索します。すると以下のように該当箇所がどこのページに含まれるか表示されますので、それぞれ確認して手動で修正します。もし大量にある場合は、「Replace&Save」で一括置換できます。ただし、一括置換する場合は思わぬところまで置換される可能性もありますので、慎重に作業することをおすすめします。
なお、プラグインをあまり信用しておらず上記のプラグインで一括置換するのが怖い。。。という方は、やることは全く同じですが、SQLファイルを直接ダウンロードして自身のエディタなどで検索&置換することももちろん可能です。
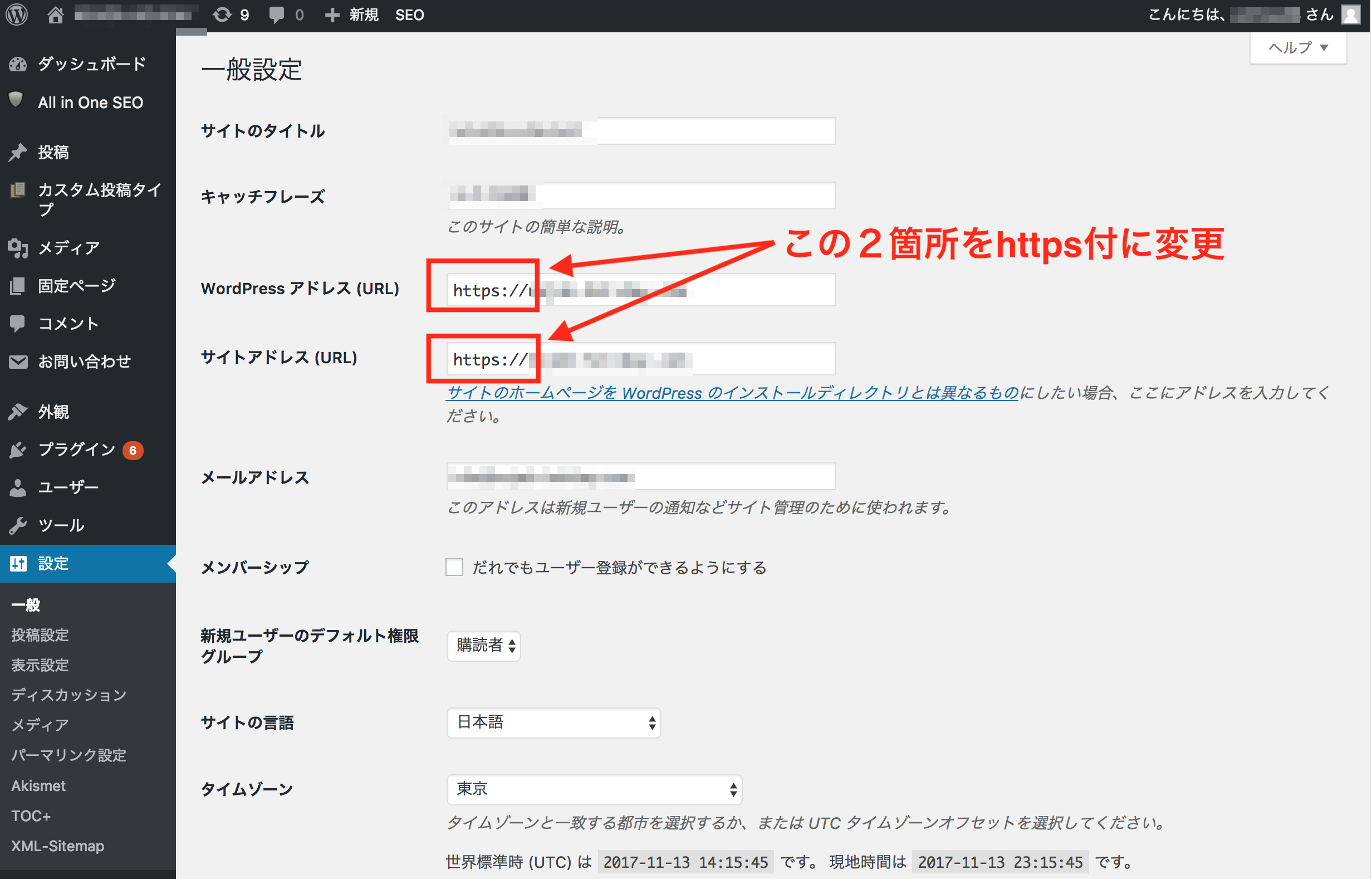
ちなみに、WordPressの管理画面からサイトアドレスを以下のようにhttps付きのものに変更しておけば、それ以降はWordPressの投稿に使用する画像のリンクなどは全てhttps付きになります。
その他に必要となる対応
^H以上でhttp付きのリンクをhttps付きへのリンクに修正する作業は完了です。後は、他に必要となる作業としてはGoogle Analyticsの設定変更などがあります。これらについては以下に参考になったサイト様を紹介して頂きますのでそちらをご参照頂ければと思います。
https化の後はGoogleアナリティクスの設定を変更しよう!【対応必須】 | AI analyst BLOG 設定の直し方とこの作業が必要となる理由について分かりやすく書かれており大変参考になりました。
常時SSL化の際に必要なGoogle系ツールの設定 | 常時SSL Lab. こちらもGoogle Analytics設定の直し方を含みますが、他にGoogle Search Consoleやサイトマップの送信などGoogle系のツールに関わる作業について分かりやすくまとめられています。大変参考になりました。
まとめ
上記の作業が完了したら後は自身のWebサイトの各ページにChromeでアクセスして、アドレスバー部分に「保護された通信」と緑色文字で表示されるか確認してみてください。