Google Apps Script からTrello API を使ってTrelloを操作する

はじめに
Trelloはカンバン方式のタスク管理サービスになります。Trelloはその使いやすさだけでなく、APIの公式ドキュメントが豊富で外部サービスや自分で作成したアプリでの連携が比較的容易である点も魅力です。ここでは、Google Apps ScriptからTrello APIを使ってTrello上のリストやタスクに対して基本的な操作を行うところまでをメモします。
できるようになること
Goolge Apps ScriptからTrello APIを使って、以下の基本的な操作をTrelloに対して実行できるようになります。以降では、まずTrello APIを使うためのAPIキーとAPIトークンの取得手順を説明し、その後で以下の処理を実行するGoogle Apps Scriptのコードについて説明します。
- 全てのボードの情報を取得する
- 指定したボード内の全てのリストの情報を取得する
- 指定したリスト内の全てのカードの情報を取得する
- 指定したリストにカードを新規作成する
- カードを更新する
- カードをアーカイブする
Trello APIキーとAPIトークンの取得
まずはじめに、外部のアプリケーションからTrello APIを使用するために、APIキーとAPIトークンを取得します。取得するためには、まず自身のTrelloアカウントでTrelloにログインし、ログインしている状態で以下の公式APIページにアクセスします。
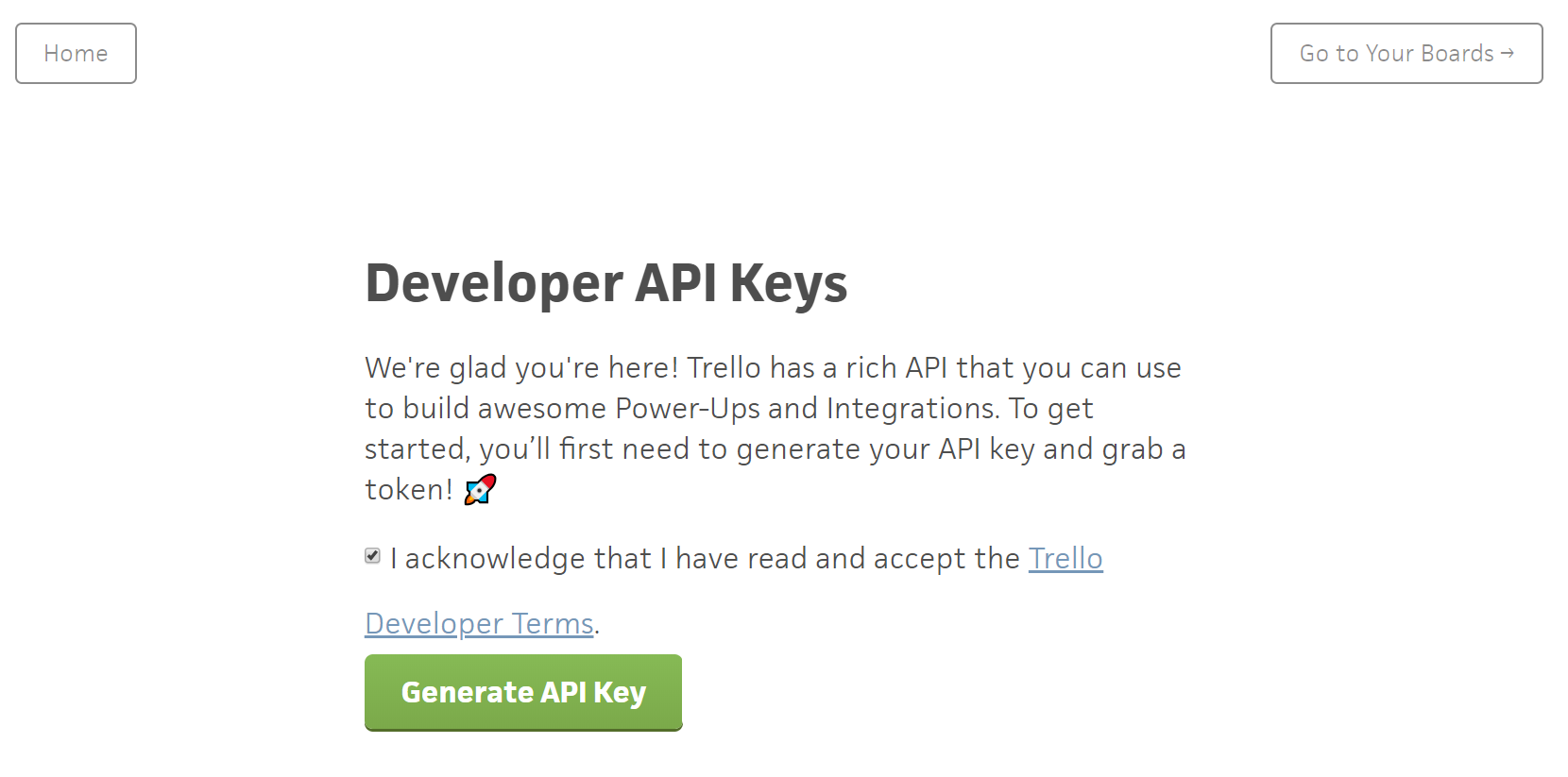
以下のようなページが表示されるので、利用規約を読んで同意の上、「Generate API Key」をクリックします。
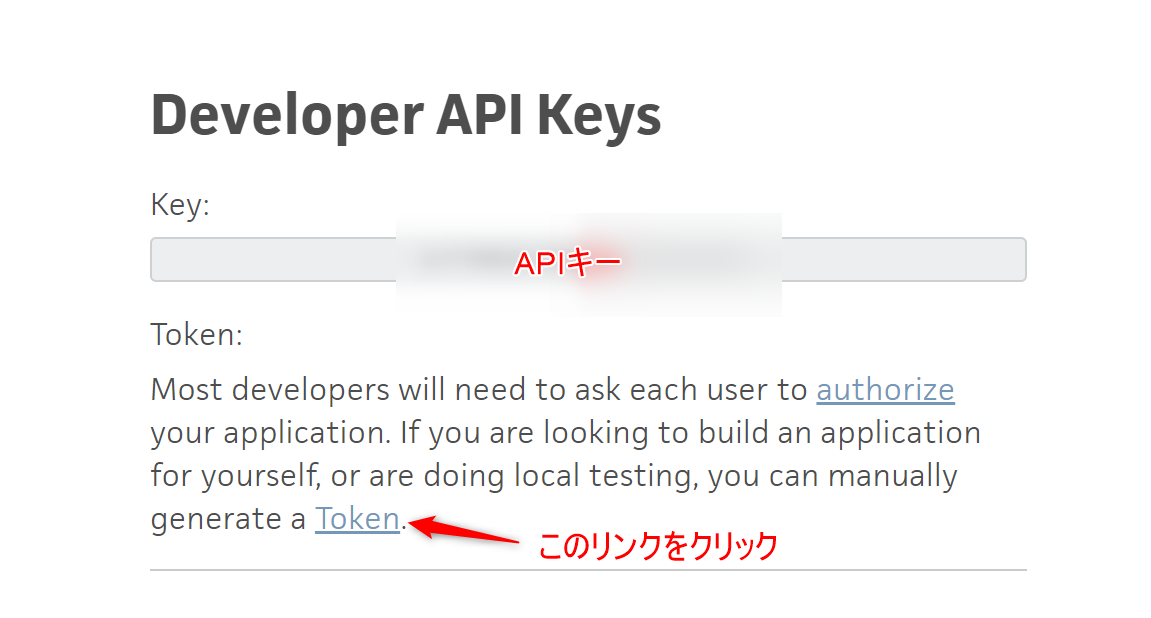
「Generate API Key」をクリックすると、いかのように「Developers API Key」が表示されます。ここで以下の「Token」というリンクをクリックします。

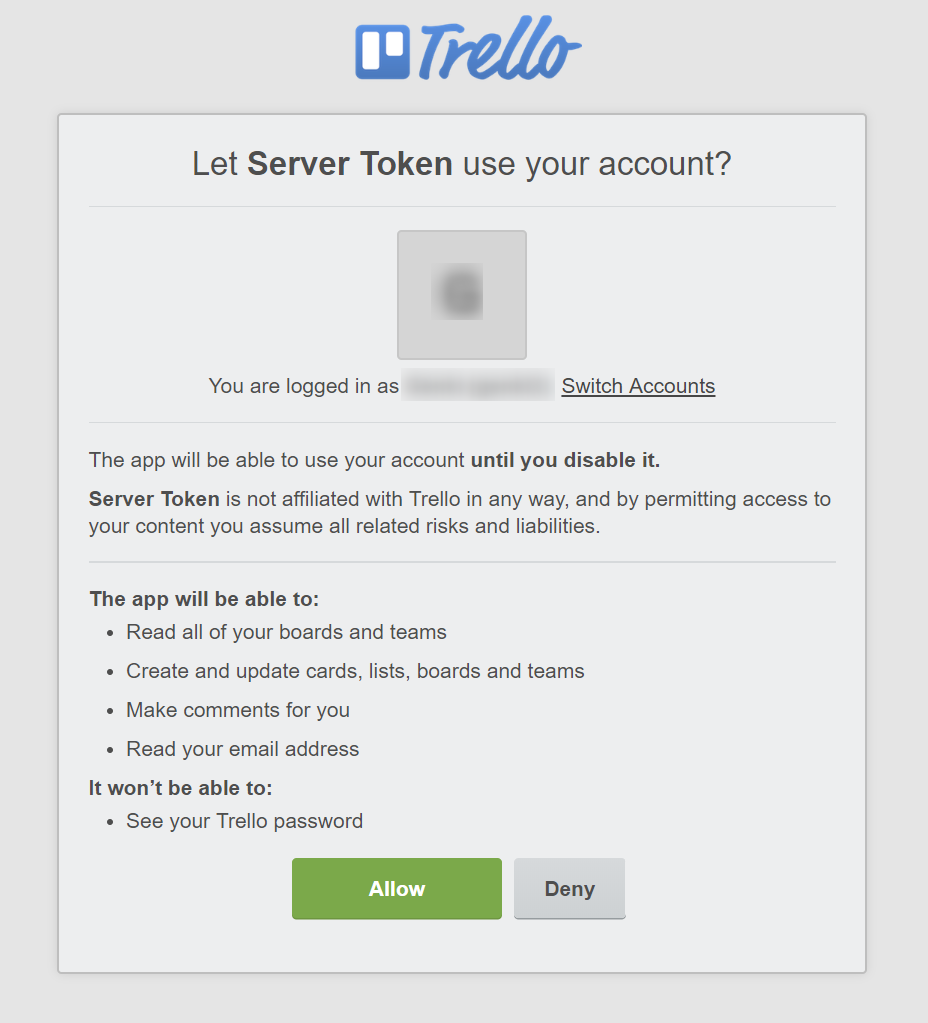
「Token」のリンクをクリックすると、以下のようにトークンに本当に許可を与えるかの確認画面が表示されるので、「Allow」をクリックします。

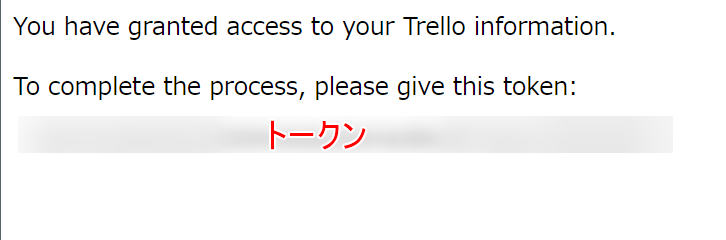
「Allow」をクリックすると、以下のようにトークンを含むページが表示されますので、ここに表示されたトークンをどこかにメモしておきます。

以上でTrello APIキーとAPIトークンの取得は完了です。
Google Apps ScriptからTrello APIを使って操作する
Trello APIの公式ドキュメントを参考に、Google Apps ScriptからTrello APIを使ってTrelloを操作します。なお、ここで使用するTrello APIはREST APIとなっています。従って、以降に記載するGoogle Apps Scriptの関数は、特定のURLに対してGET、POST、PUTリクエストをそれぞれ送るシンプルなものです。各リクエストを送って、それに対する応答としてデータが返ってきます。以降で紹介する関数は、各APIでどのような処理ができるかを示すための例となり、実用的でない部分も多いです。ただ、APIの動作さえ理解すれば、簡単に応用できると思います。
なお、REST APIとは何か?については以下のサイト様が参考になりました。
また、全てのAPIの使い方は、以下の公式ドキュメントに整理されています。
動作確認用のログ関数
以降では、全ての処理でエラーを補足してログするために以下の関数を使用しています。適当なスプレッドシートを用意し、そのスプレッドシートのIDとシート名があれば後はどんどんログを残していきます。
全てのボードの情報を取得する
以下のgetAllBoards関数は、自身のTrelloアカウント上に作成されている全てのボードの情報を取得します。
上記のurlのhttps://api.trello.com/1/members/me/boardsに含まれるmeは、この後に続くAPIキー(上記のDEV_API_KEY)とトークン(上記のAPI_TOKEN)の組み合わせから自動的に自身のユーザ名と解釈されて処理されます。そしてこのURLに対してGETリクエストを送っています。このGETリクエストに対して全てのボードの情報がJSON形式でレスポンスとして返ってきます。
(公式ドキュメント参照)
具体的には、以下のように多くの情報が1つのボードについて返ってきます。複数のボードが存在する場合は、各ボードについて以下の情報が返ってきます。
もしボードの指定したフィールドのみがほしい場合は、クエリパラメータで指定します。
例えば、各ボードのIDと名前だけを取得したい場合は、getAllBoards関数の中のurlの値に、以下のように&fields=nameを追加してGETリクエストを送ります。
指定したボード内の全てのリストの情報を取得する
以下のgetListsFromBoard(boardID)関数は、ボードIDを引数として渡すことでそのボードに含まれる全てのリストの情報を取得します。ボードIDは、前述したgetAllBoards関数などで取得していることが前提になります。なお、以下では&fields=nameをURLに追加してリストの名前だけを返すようにしています。getAllBoards関数とほとんど一緒になりますが、GETリクエストの送信先となるurlが異なっています。
返ってくる結果は以下になります。リストのIDと名前の一覧です。
指定したリスト内の全てのカードの情報を取得する
以下のgetCardsFromList(listID)関数は、リストのIDを引数として渡すことでそのリストに含まれる全カードの情報を取得します。リストIDは、前述したgetListsFromBoard(boardID)関数などで取得していることが前提になります。なお、以下では&fields=nameをURLに追加してカードの名前だけを返すようにしています。
以下がレスポンスとして返ってきます。
指定したリストにカードを新規作成する
以下のaddCardToList(listID)関数は、指定したリストに新しいカードを新規作成します。なお、作成するカードの情報は、以下のようにGETリクエストのクエリパラメータとして渡すことができます。
上記のaddCardToList(listID)では、以下の情報をクエリパラメータとして渡しています。
- cardName : カードの名前
- cardDesc : カードの説明
- cardPos : カードの位置。リストの中の一番上に作成したい場合は
top、一番下はbottomを指定する - cardDue : カードの締切日。
その他にもラベルなども指定できます。詳しくはこちらの公式ドキュメントに記載があります。
作成に成功すると、作成したカードの情報がレスポンスとして返ってきます。
カードを更新する
以下のupdateCard(cardID)関数は、指定したカードの情報を更新することができます。例えば、指定のリストに移動したり、指定のボードに移動したりすることができます。以下のupdateCard(cardID)では、例として指定したカードを指定したリストに移動する更新処理を行っています。ちなみに、PUTリクエストになります。
newListIDで指定したリストIDを持つリストにカードを移動しています
カードをアーカイブする
前述した updateCard(cardID)関数の中で、クエリパラメータを以下のように変更して実行すると、指定したカードをアーカイブすることができます。
まとめ
Trello APIをGoogle Apps Scriptで操作することで、色々なアプリと連携させることができます。例えば、Trello上で期限が迫っているタスクがあれば、Google Apps ScriptからSkypeやSlackにメッセージを投稿するということもできます。
関連記事
 公開日:2022/08/16 更新日:2022/08/16
公開日:2022/08/16 更新日:2022/08/16Googleスプレッドシートを操作するためにGoogle Sheets APIを有効化する手順
外部のプログラムからGoogleスプレッドシートをAPI経由で操作するために、Google Sheets APIを有効化しました。Google Sheets APIを使うことで任意のプログラムからスプレッドシートを操作できます。この記事では、Google Sheets APIを有効化する手順をメモします。
 公開日:2016/10/09 更新日:2016/10/09
公開日:2016/10/09 更新日:2016/10/09Google Apps Script で指定したシートをPDF化するスクリプト
Googleスプレッドシートで請求書や納品書などのテンプレートを作成しておいて、データを他のシートから取得して埋め込んでPDF化などすると便利です。ここでは、指定したスプレッドシートのPDF化を行うスクリプトをメモします。
 公開日:2016/09/28 更新日:2016/09/28
公開日:2016/09/28 更新日:2016/09/28Googleフォームの回答をGoogle Apps ScriptでSlackに通知するための作業手順
Googleフォームからの回答を受け取った時にSlackに通知するための作業手順を載せます。なお、ここのSlackへの通知を行を好きなタイミングで呼び出すことで色々な場面で使えると思います。例えば、特定のメールがGmailに届いた時に呼び出せばそのメールの内容をSlackに通知できます。
 公開日:2016/09/26 更新日:2016/09/26
公開日:2016/09/26 更新日:2016/09/26Google Apps ScriptでGmailのメール内容を解析してスプレッドシートに書き込むための手順
Webサイトのお問い合わせフォームから送信されたメールを蓄積して傾向などを調べることは多くの人にとって重要だと思います。ここでは、お問い合わせメールの管理の一歩として、お問い合わせメールの内容をGoogleスプレッドシートに自動で保存するシステムの構築手順をメモします。