ローカルでのWordPress環境構築にはVagrantのVCCWがお手軽で早くてとても便利

はじめに
 これまでは、例えばMacの場合は
これまでは、例えばMacの場合はMAMPを使用してローカル環境にWordPressを構築しいじっていました。しかし、WordPressのインストールは毎回手作業で行っており面倒でした。本当ならばWP-CLI等を使って自動で環境構築できるようにしておくなどしておけばよかったのですが、どうも面倒でやらずじまいでした。
そして今回新しいパソコンにまたWordPress環境を構築する必要が出てきたため、良いタイミングだと考えWordPress環境の自動構築について調べました。
すると、vagrantのboxとしてWordPressがインストール済でそのほか諸々の環境も含めて構築済のboxを見つけました。それがvccwです。これを使うと、vccwのboxを自分のPCにクローンして、vagrant upするだけでWordPressが動く仮想マシンができあがります。ここでは実際にvagrantを使ってWordPress環境を含むvccwを作成し、その上で動作するWordPressサイトにアクセスするまでの手順をメモします。
参考サイト
以下が公式サイトになります。 VCCW
以降の作業内容は以下のサイトを参考にさせて頂きました。ありがとうございます。 WordPressをVagrant環境にらくらくインストールする。- Qiita
できるようになることと作業概要
自分のPC上でvccwによる仮想マシンを作成し、その上で動作するWordPressサイトを簡単に構築できるようになります。なお、vccwには以下が含まれています。(2018/5/24時点)
- Ubuntu 16.04 Xenial64 Subversion Git jq
- WP-CLI & WordPress WP-CLI WordPress i18n Tools WordPress Coding Standards for PHP_CodeSniffer
- PHP 7 PHPUnit Composer PHP_CodeSniffer
- MySQL 5.7.x
- Apache 2.4.x
- NodeJS latest
- Ruby 2.3 Bundler Wordmove MailCatcher
以降では、vagrantでvccwをダウンロード&インストールしてWordPressにアクセスするところまでの手順を説明します。以降の作業はほとんどターミナル上での作業になります。Ubuntu、Windows10の両方共にほとんど同じ作業になります。
必要となる環境
下記の通りすでにvagrantを使っている環境であることが前提となります。2018/5/24時点です。
- OSは問わない。Windows、Mac、LinuxでもOK。今回私はUbuntuとWindows10の両方を使いました。
- 仮想化支援機構がONになっている必要あり(vagrant動作のため)
- vagrant(ver1.8.6以上)、VirtualBox(ver5.1.6以上)はインストール済とする
VCCWのインストールと起動
以下では、私の環境ではホームディレクトリにVagrantというディレクトリが作成済でそこで作業するためにcdで移動しています。
そして~/Vagrantにwpgrantという私が適当につけた名前のディレクトリにvccwのboxをクローンしています。vccwのboxはhttps://github.com/vccw-team/vccw.gitにあります。https://github.com/vccw-team/vccw.gitの後にクローン先となるディレクトリを指定できます。
クローンしたディレクトリの中身を見てみると、以下のようになっています。
ここで、vccwのboxから作成する仮想マシン(以降ではこの仮想マシンを単純にvccwと呼びます。)の設定が記述されているprovision/default.ymlを編集し、vccw上に構築するWordPressを日本語化しておきます。
このクローンしたディレクトリでvagrant upするだけでWordPress環境を構築済の仮想マシンが出来上がってしまいます。なんとも便利です。
ダウンロードとインストールにそれなりに時間かかりますが、もちろんこれは初回のvagrant up時のみです。
最終的に以下のようなメッセージまでが表示されてvccwのインストールは完了です。
続いてvccw上で動作するWordPressを正しく表示するための作業について次で説明します。
WordPressサイトを正しく表示するための名前解決について
vccwが起動した時点でWebサーバとWordPressも動いており、デフォルトの設定ではvccw.testというURLがvccw上で動作するWordPressサイトにアクセスするために用意されています。もしくは、vccwのIPアドレスがデフォルトでは192.168.33.10に設定されているため、このIPアドレスをブラウザで入力すればvccw上のWordPressサイトにアクセスできます。
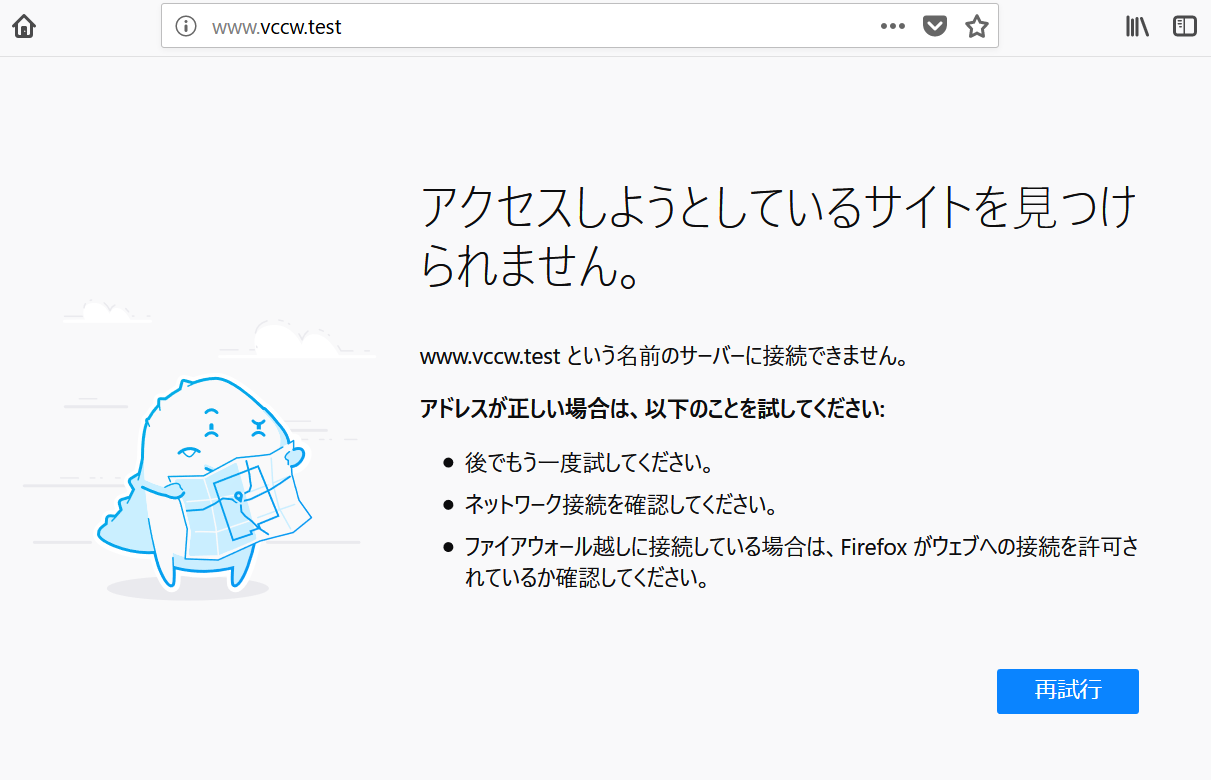
しかしこのままでは、ブラウザからvccw.testにアクセスすると以下のように表示されます。(以下はFirefoxの場合)
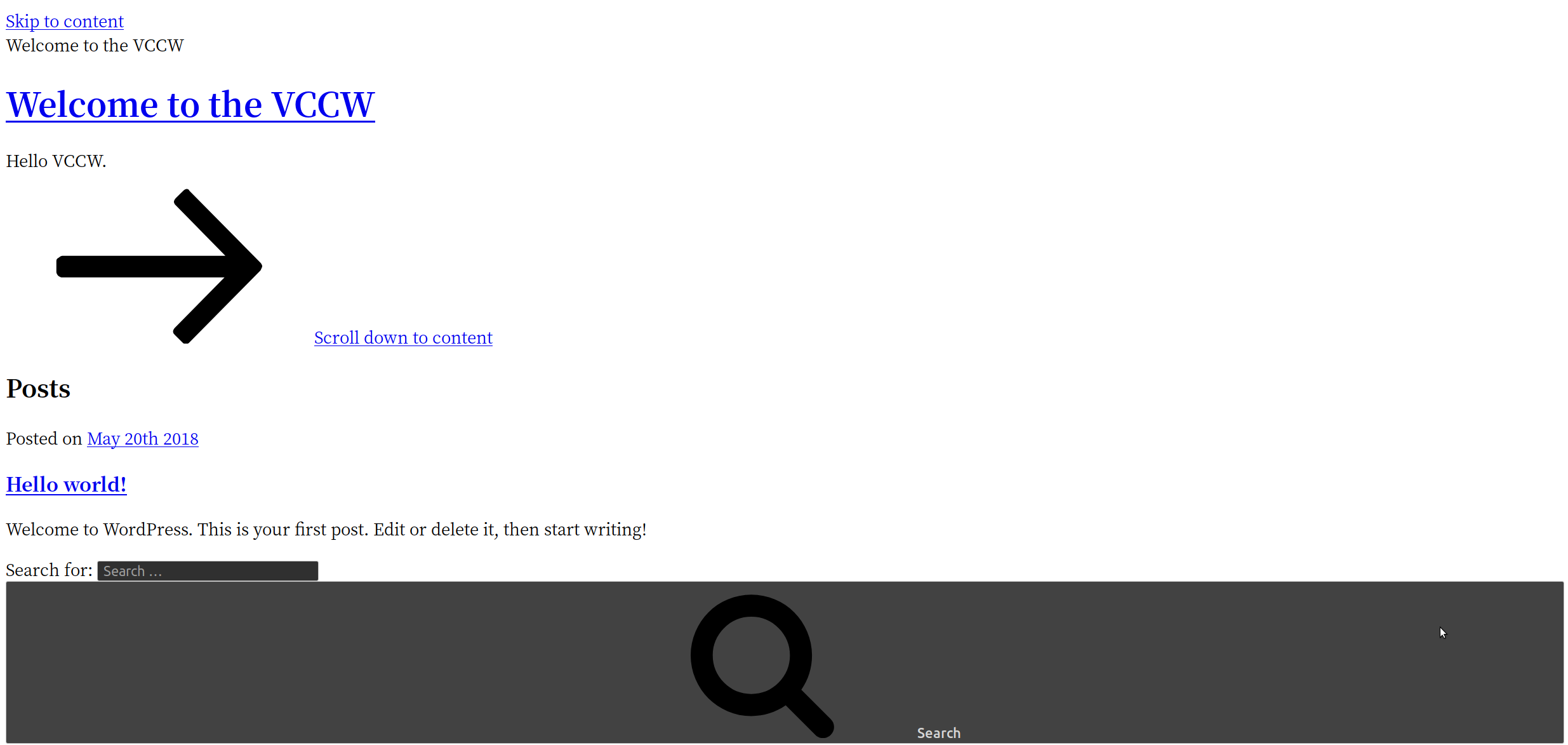
また、ブラウザから192.168.33.10にアクセスしてみると、以下のように崩れた状態で表示されます。
上記の原因は共に共通しており、vccw.testというURLを名前解決できていないためです。すなわち、vccw.testと192.168.33.10が結びついていない状態です。そのため、ブラウザからvccw.testにアクセスしても見つけることができず表示できません。また、192.168.33.10にアクセスするとWordPressサイトは表示されますが、その中に含まれるCSSやJS、画像が表示されず崩れてしまいます。これはこれらCSSやJS、画像のURLにvccw.testが含まれており、これを名前解決できないためです。
よって、vccw.testを名前解決できるようにする必要があります。このために、ホストOS毎によって以下の作業が必要になります。それぞれについて以降に載せます。
- Mac、Linuxの場合 - プラグイン
vagrant-hostsupdaterのインストール - Windows10の場合 -
hostsへの追記
Mac、Linuxの場合 - プラグインvagrant-hostsupdaterのインストール
ホストOSがMac、Linuxの場合は、Windows10の場合に比べてより簡単になります。具体的には、名前解決のための情報を自動で追加してくれるvagrantのプラグインであるvagrant-hostsupdaterを以下のようにインストールします。これで完了です。
なお、vagrant up時には、名前解決の設定変更のためにsudo権限が必要となり、以下のようにパスワード入力を求められますので入力してください。なお、ここで求められるパスワードとは、Macの場合はMacで現在ログインして使用しているユーザのパスワード、Linuxの場合も特別な設定をしていなければ現在ログインして使用しているユーザのパスワードになります。(2018/9/5 追記)
Windows10の場合 - hostsへの追記
Windows10の場合は、vagrant-hostsupdaterが動作できないので、名前解決情報をWindows10に直接登録する必要があります。この作業自体は特に難しいことはなく、1つのテキストファイルを編集するだけでOKです。なお、この作業内容自体は、以下の参考サイト様にわかりやすく記載されているためそちらを参照ください。
Windows10でhostsファイルを簡単に編集する2つの方法 | あいしんくいっと
作業としては、hostsというテキストファイルに以下のように最後に1行追記するだけになります。
VCCW上のWordPressにアクセスしてみる
これであとはブラウザでvccw.test、もしくは192.168.33.10にアクセスすると、無事に以下のようにWordPressサイトが表示されます。
もちろんvagrant sshでvccwにログイン可能です。
WordPressの管理画面にはhttps://vccw.test/wp-login.php/でログインできます。WordPress管理者として以下のアカウントがデフォルトで設定されています。
- ユーザ名: admin
- パスワード: admin
WordPressサイトの表示が遅い場合の解決方法
# 2018/5/25 追記
もしvccwのWordPressのサイト表示が遅い場合は、以下に解決方法をまとめたので該当する方は見てみてください。
VCCWのWordPressが遅い問題の解決方法(Windows10、Ubuntu両方)
まとめ
はじめてVCCWを使用しましたが、あっという間にWordPress環境をローカル環境に構築でき非常に便利に感じました。また、VCCWには本番環境との同期機能や他にも様々な機能があるため色々と使えそうです。毎回自分のローカル環境にWordPress環境を構築するのが面倒に感じている方はぜひ試してみてください。
関連記事
 公開日:2020/01/22 更新日:2020/01/22
公開日:2020/01/22 更新日:2020/01/22Vagrant upしたら「VirtualBox is complaining that the kernel module is not loaded.」が出る時の対処方法
Ubuntu18.04上でVagrantの仮想マシンを起動しようとしたところ、<code>VirtualBox is complaining that the kernel module is not loaded.</code>というエラーが出ました。この記事ではこの解決策をまとめます。
 公開日:2019/04/26 更新日:2019/04/26
公開日:2019/04/26 更新日:2019/04/26Ubuntu上のVagrantの仮想マシンがVBOX_E_INVALID_VM_STATEで起動できない場合の対処方法
Ubuntu18.04上でVagrantの仮想マシンを起動しようとしたところ、VBOX_E_INVALID_VM_STATE (0x80bb0002)というエラーが出て起動できなくなってしまいました。調べてみるとコマンド1つで簡単に解決できました。この記事でその時の症状と解決策についてメモします。
 公開日:2015/03/25 更新日:2015/03/25
公開日:2015/03/25 更新日:2015/03/25よく使うVagrantfileの設定のまとめ
Vagrantfileで良く使う、共有フォルダの設定やネットワークの設定についてまとめておきます。
 公開日:2015/03/20 更新日:2015/03/20
公開日:2015/03/20 更新日:2015/03/20vagrantを使った仮想マシンの作成手順
これまではVirtualBoxやVMWare上でisoファイルを指定し、設定項目入力して〜のような作業を行って仮想マシンを作成していましたが、vagrantを使うとこれらの作業をコマンド1つで完了することができ、だいぶ楽になると思います。vagrantで仮想マシンを作成する手順をメモしておきます。