Visual Studio Codeを使ってFlutterでHello Worldまでの手順

はじめに
この記事ではVisual Studio Code(以降、VS Code)を使ってFlutterのプロジェクトを新規作成から実機でデモアプリを動かすまでの手順をまとめます。この記事は、以下の記事のVisual Studio Code版になります。
この記事ではAndroid Studioを使ってFlutterのプロジェクトを新規作成し、実機でデモアプリを動かすまでの手順をまとめます。
前提と環境
以下の通りです。この記事の内容は、Ubuntu18.04で実施した流れになりますが、基本的に他のOSでも同様の手順になると思います。
- OS:Ubuntu18.04
- Flutter : ver1.2.1
- Dart : ver2.1.2
- Visual Studio Codeはインストール済とする
- Visual Studio CodeにFlutterのプラグインをインストール済とする
- デバッグにAndroid端末実機を使用する場合は、Android端末のUSBデバッグ機能を有効化済とする
基本的な手順は公式ドキュメントに従います。
This page describes how to create a new Flutter app from templates, run it, and experience hot reload after you make changes to the app.Select your development tool of choice for writing, building, and runningFlutter apps.
VS CodeでFlutterの新規プロジェクトを作成する
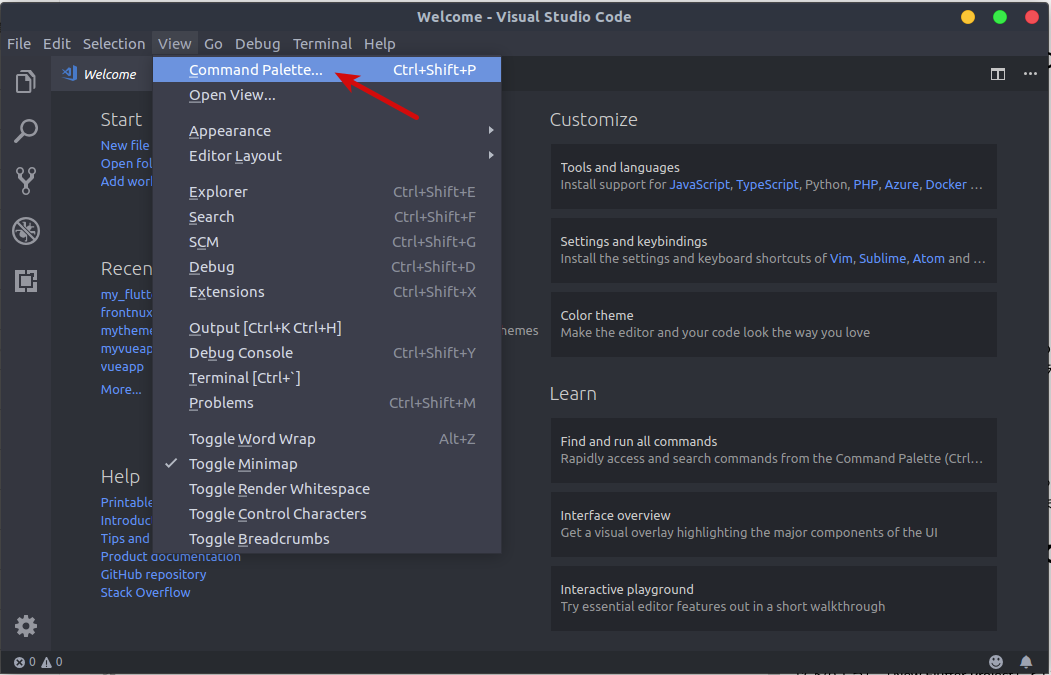
VS Codeを起動し、以下のようにメニューから「View」→「Command Palette...」をクリックします。

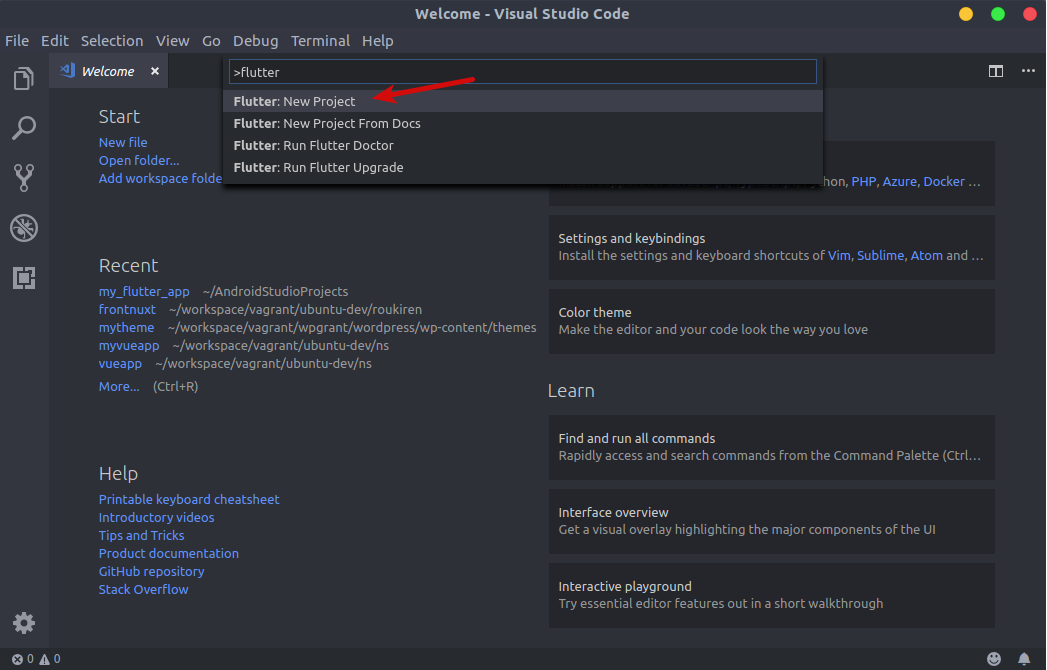
するとコマンド入力バーが開くので、そこで「flutter」と入力します。表示される「Flutter: New Project」をクリックします。

ここで「Flutter: New Project」が表示されない場合は、まずFlutterのプラグインをVS Codeにインストールする必要があります。(インストール手順はこちら。)
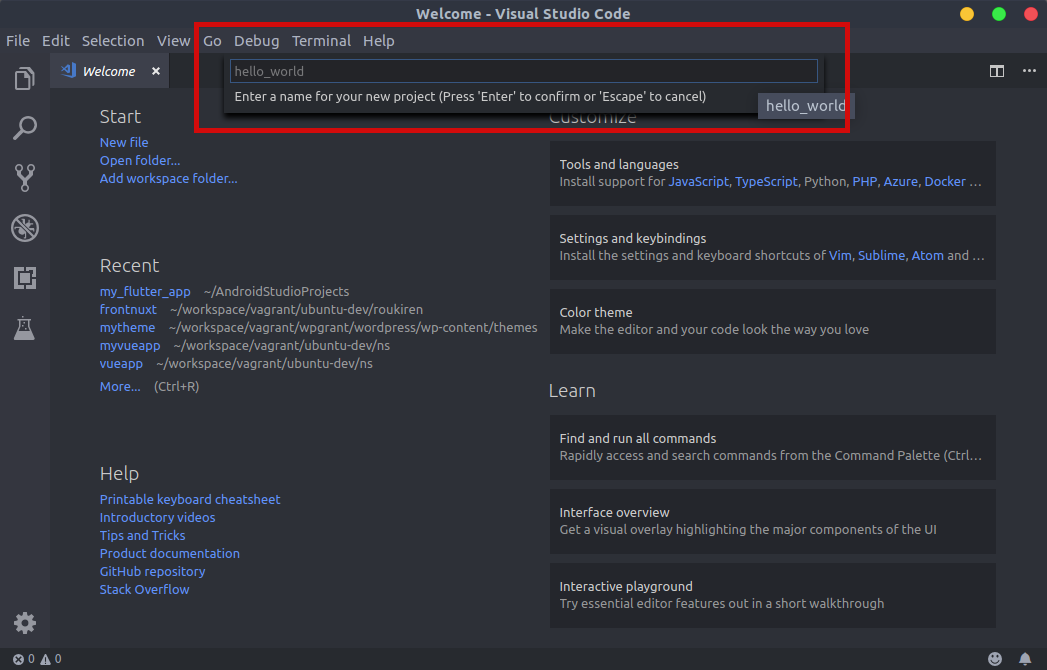
続いて、プロジェクト名を入力するよう指示されるので、適当に入力してEnterを押します。

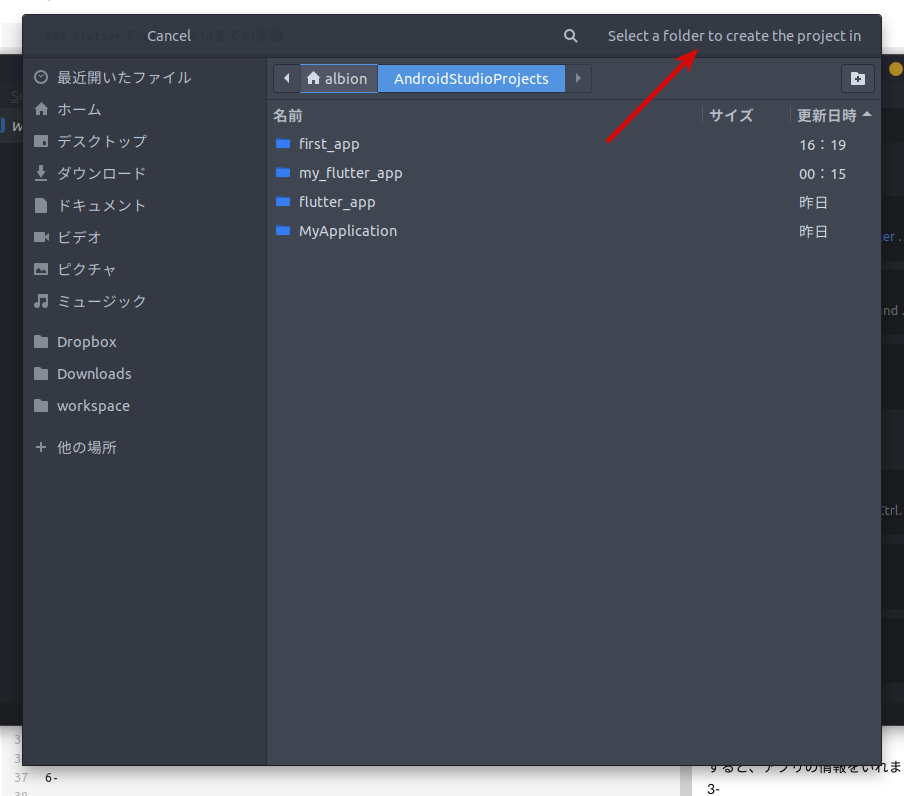
次にプロジェクトの場所を指定します。任意のディレクトリを指定し、以下の赤矢印先にある「Select a folder to create the project in」をクリックします。

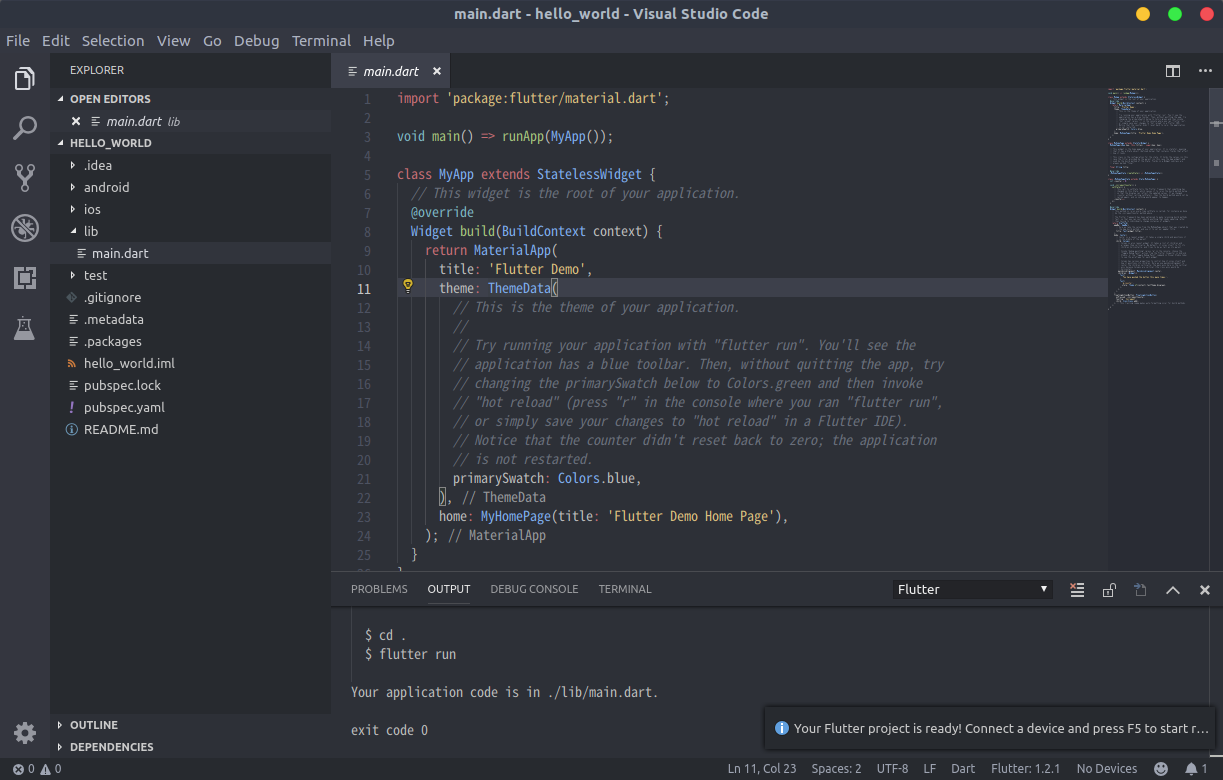
以下のようにプロジェクトが作成されてmain.dartが表示されれば完了です。

VS Codeを使ってFlutterアプリのデバッグを行う
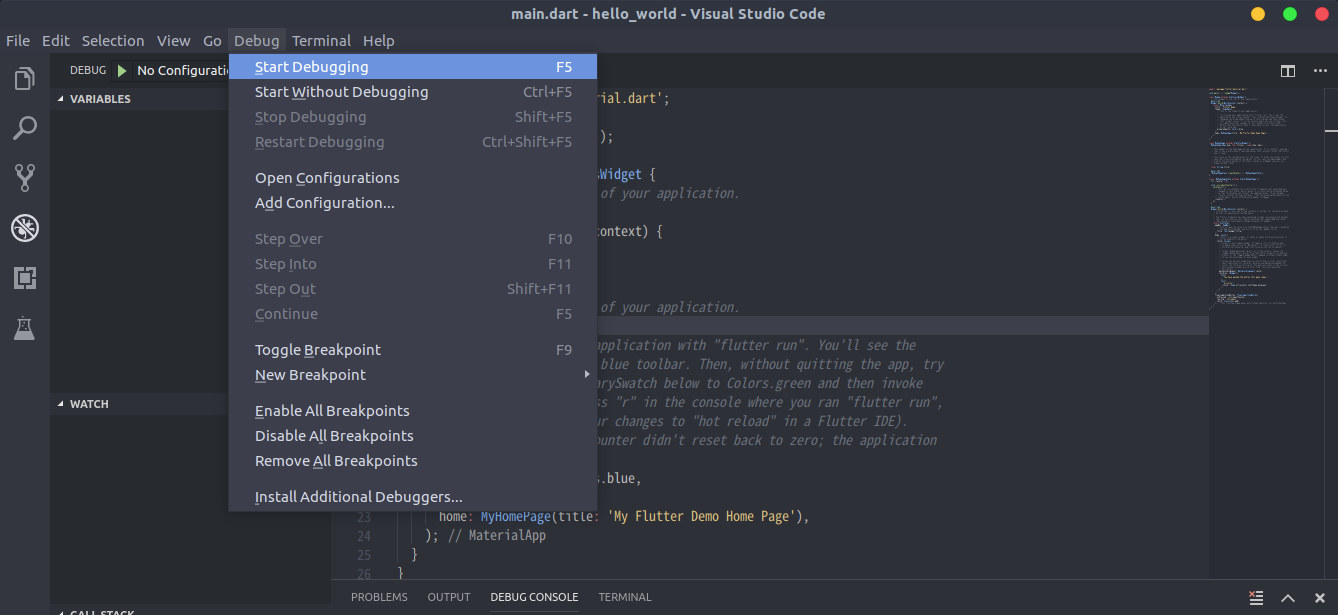
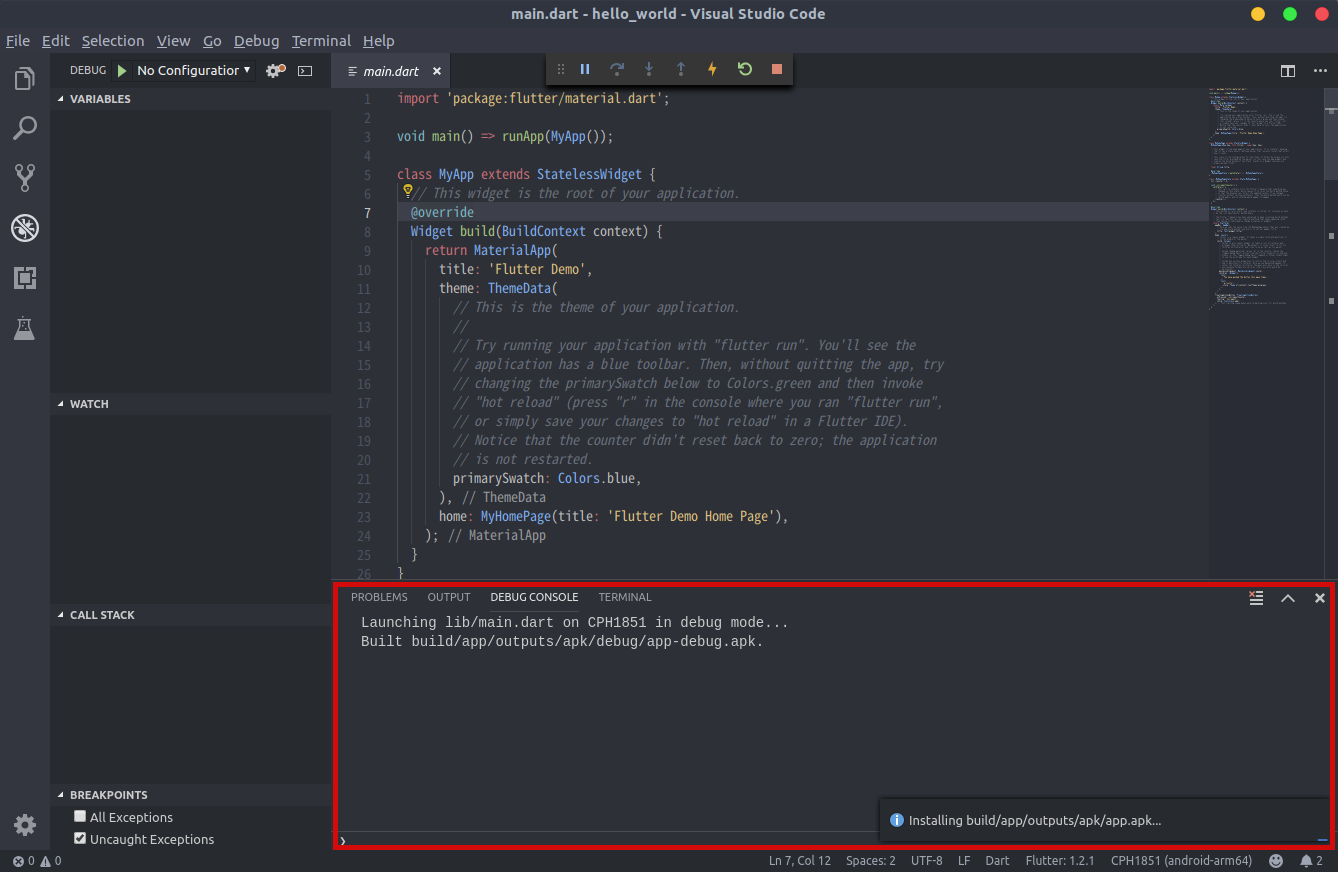
パソコンにAndroid端末(Mac OSであればiOS端末も可)をUSB接続した状態で、以下のようにメニューの「Debug」→「Start Debugging」をクリックします。もしくはF5キーを押しても実行可能です。デバッグが開始されると、以下の赤線枠の部分に色々と出力されるようになり、「Built build/app/outputs/apk/debug/app-debug.apk」というような表示されれば完了です。

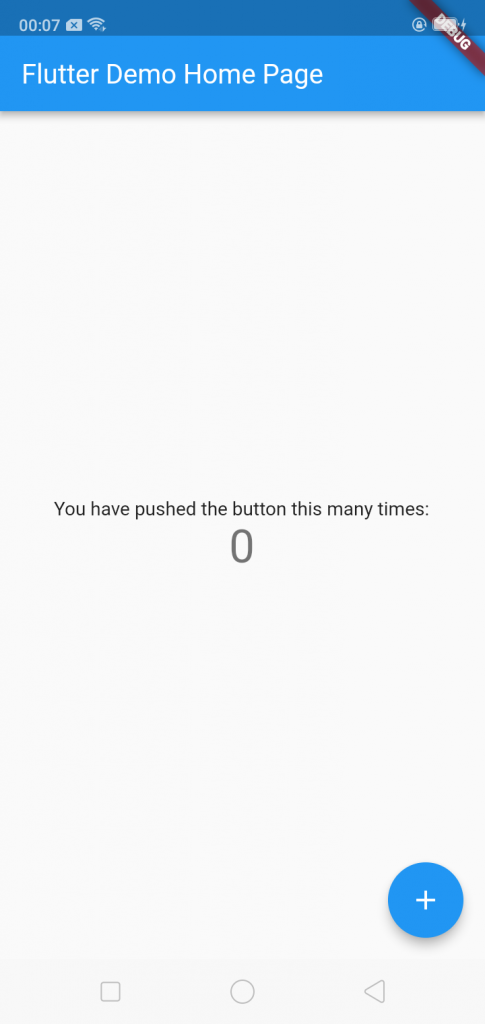
接続しているAndroid端末を確認してみると、以下のようなデモアプリが動作していると思います。

なお、試しにmain.dartの適当な箇所を修正してみると、即座に実機端末上のアプリにもその修正が反映されます。
また、ここでは実機上でデバッグを行いましたが、もしすでにAndroid用のエミュレータをパソコンにインストール済の場合は、実機ではなくエミュレータを使ってデバッグももちろん可能です。
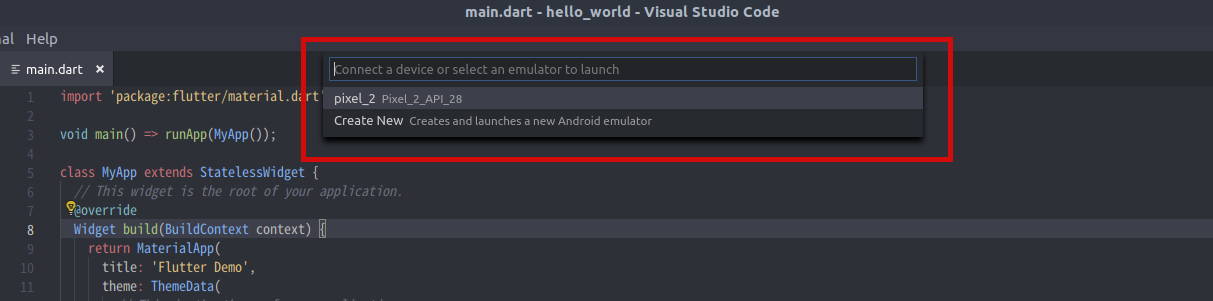
パソコンにAndroid端末実機が接続されておらず、Android用のエミュレータが作成済であれば、メニューの「Debug」→「Start Debugging」をクリック(もしくはF5を押す)すると、以下のように作成済のAndroidエミュレータが表示され選択できます。

まとめ
VS CodeでもFlutterの開発をするにあたって十分な環境を構築できます。関連記事
 公開日:2022/08/30 更新日:2022/08/30
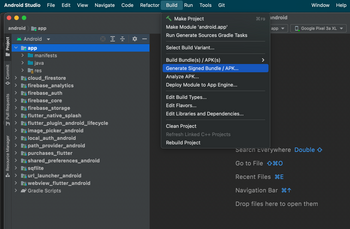
公開日:2022/08/30 更新日:2022/08/30FlutterアプリでAndroid StudioのGenerate Signed Bundle/APKが表示されない時の対処法
FlutterアプリをGoogle Play Storeに公開するためにAndroid Studioを使ってアップロード鍵を生成しようとしたところ、公式ドキュメントに書かれている「Build」→「Generate Signed Bundle/APK」というメニューが見つかりませんでした。この解決法をメモします。
 公開日:2022/08/15 更新日:2022/08/15
公開日:2022/08/15 更新日:2022/08/15webview_flutterを使ってFlutterアプリ内でWebページを開く
FlutterでURLをタップした時にアプリ内でそのURLのWebページを開く方法についてまとめます。この記事では、Flutter公式のプラグインであるwebview_flutterを使用した実装例をメモします。
 公開日:2022/08/14 更新日:2022/08/14
公開日:2022/08/14 更新日:2022/08/14FlutterでURLへのリンクを作成してアプリ外でWebページを開く
FlutterでURLをタップしたらブラウザが開いてそこでURL先を表示したい場合があります。この記事では、Flutter公式のプラグインを使用した実装例をメモします。
 公開日:2019/12/03 更新日:2019/12/03
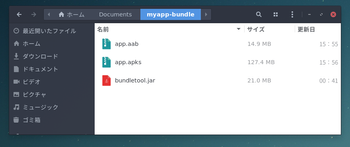
公開日:2019/12/03 更新日:2019/12/03Android App Bundleを実機にインストールして試すために使うbundletoolの使い方
Flutterなどで開発したAndroidアプリを自分の手元にある実機にインストールして試したい場合はbundletoolを使用するよう公式ドキュメントに記載されています。ただ、常識であるためなのか詳しい使い方が書かれておらず戸惑ったのでメモしておきます。
 公開日:2019/12/02 更新日:2019/12/02
公開日:2019/12/02 更新日:2019/12/02Flutterでアプリの復帰やサスペンドを検出して処理を実行する
Flutterで開発したアプリが復帰した時やサスペンドした時を検出して任意の処理を実行するための手順をまとめます。