Electron+Vue.jsを使ったデスクトップアプリ開発を始める手順

はじめに
ElectronはWebアプリケーションの開発に使われるJavascriptやHTML、CSSなどの技術を用いてデスクトップアプリを開発できるフレームワークです。1つのソースでクロスプラットフォーム対応(Windows、Mac OS、Linux)のデスクトップアプリを開発することができます。この記事では、Ubuntu上でElectronとさらにVue.jsを用いたデスクトップアプリ開発をはじめるために必要なツールのインストール手順と、実際にデモアプリを起動させるまでをまとめます。
できるようになること
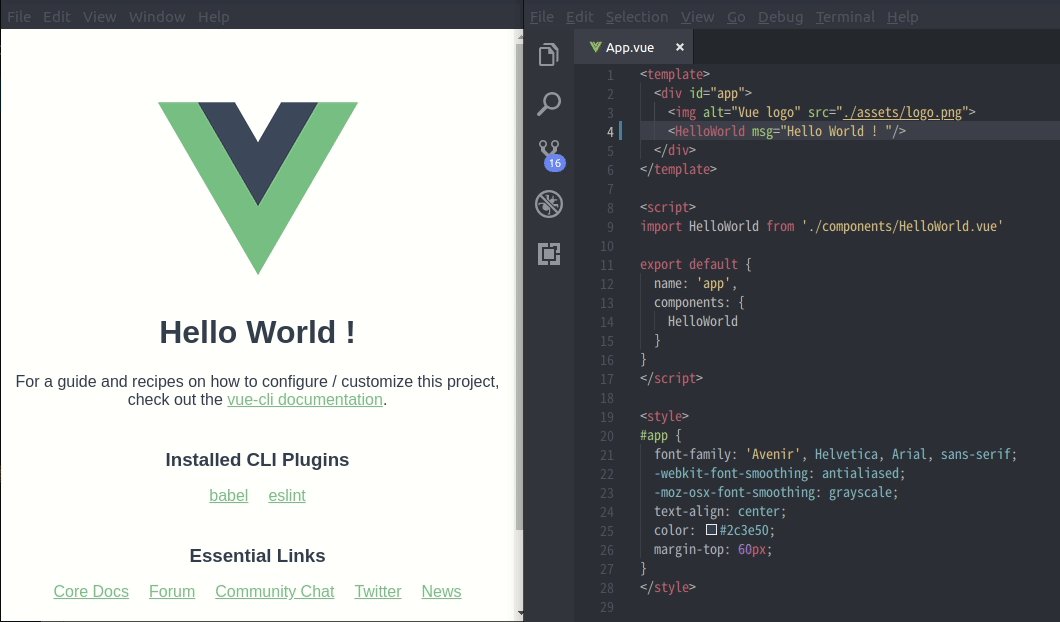
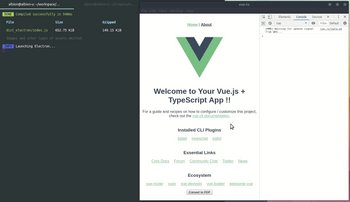
以下のように、デフォルト状態のアプリを起動するところまでをまとめます。
前提と環境
以下の通りです。
- OS : Ubuntu 18.04
- Node環境は構築済とする。ここでは、v10.16.0
使用するパッケージ
ElectronでVue.jsを使用する場合の選択肢としてはいくつかありますが、ここではVue CLI 3に対応しているVue CLI Plugin Electron Builderを使用します。公式リポジトリは以下です。
A Vue Cli 3 plugin for Electron with no required configuration
なお、Vue CLI 3にまだ対応していませんが、おそらく一番使われているボイラープレート(いわゆるテンプレート)として以下のelectron-vueがあります。
An Electron & Vue.js quick start boilerplate with vue-cli scaffolding, common Vue plugins, electron-packager/electron-builder, unit/e2e testing, vue-devtools, and webpack.
下準備
Vue CLI Plugin Electron Builderは、Vue CLI 3系で作成されたプロジェクトにプラグインとして追加して使用します。したがって、まずVue CLI 3をインストールし、Vue CLI 3を使ってプロジェクトを作成しておく必要があります。 以下のコマンドでVue CLI 3をインストールします。
後は以下のコマンドでプロジェクトを作成します。以下のように、default(babel, eslint)かManually select featuresの2つの選択肢が表示されます。もしTypeScriptやVuexなどを使用したい場合は、Manually select featuresを選択してその後に表示される選択肢で指定する必要があります。
上記でManually select featuresを選択すると、以下のように選択肢が表示されますので、必要なものにチェックを入れてEnterを押します。
また、以下のように上記で指定した内容に応じていくつか追加で質問が表示されるので回答して設定します。
なお、上記の中でRouterを使うよう指定した場合に出る質問であるUse history mode for router?がありますが、これはNoにしたほうが良いそうです。このプラグインの作成者様の回答によると、ElectronはHistory modeでうまく動作しないそうです。以下に詳細が載っています。
vue create実行時に必要な上記の設定内容等については、以下の記事にもまとめているので必要な方は見てみてください。
Windows10のWSL(Windows Subsystem Linux)上でVue.jsアプリを構築して立ち上げるところまでの手順をメモします。
最終的に以下のように表示されれば完了です。
my-appというディレクトリが作成されているので、そこに移動してVue CLI Plugin Electron Builderをインストールします。
上記を実行すると、途中でElectronのバージョンを指定するようメッセージが表示されます。ここではデフォルトの5.0.0を指定して進めます。
上記選択後、ダウンロードがはじまりますので少々待機します。最終的に以下のように表示されれば完了です。
以上で完了です。
デモアプリを起動する
以下のコマンドで起動します。
以下のようにアプリが表示され、無事にElectron+Vue.jsによるアプリの動作確認ができました。
2019/6/9 追記
なお、もしアプリ起動時にSystem limit for number of file watchers reachedというようなエラーが出る場合は、以下に原因と解決策をまとめたので必要な方は見てみてください。
Electron + Vue.jsによるデスクトップアプリ開発のためにVue CLI Plugin Electron Builderというプラグインを使用していましたが、アプリ起動時にSystem limit for number of file watchers reachedというエラーが表示されました。調べてみると、このエラーは特にVue CLI Plugin Electron Buildeを使った場合に限ったものではなく、Visual Studio CodeやNode.jsを使用している場合など、Linuxを使っている場合にファイル監視が動作するような場合には起こりうるエラーのようです。この記事では、この原因と解決策についてまとめます。
Electronアプリのディレクトリ構成について
作成したmy-appのディレクトリ内に、srcというディレクトリがあり以下の様な構造になっています。以下はTypeScriptを使用している場合ですが、構成がVue.jsアプリと同じであることが分かります。
上記のようにVue.jsアプリのディレクトリ構成と同じであるため、Vue.jsアプリの開発を経験済の方にとってはかなり抵抗なく触れると思います。
ホットリロード機能について
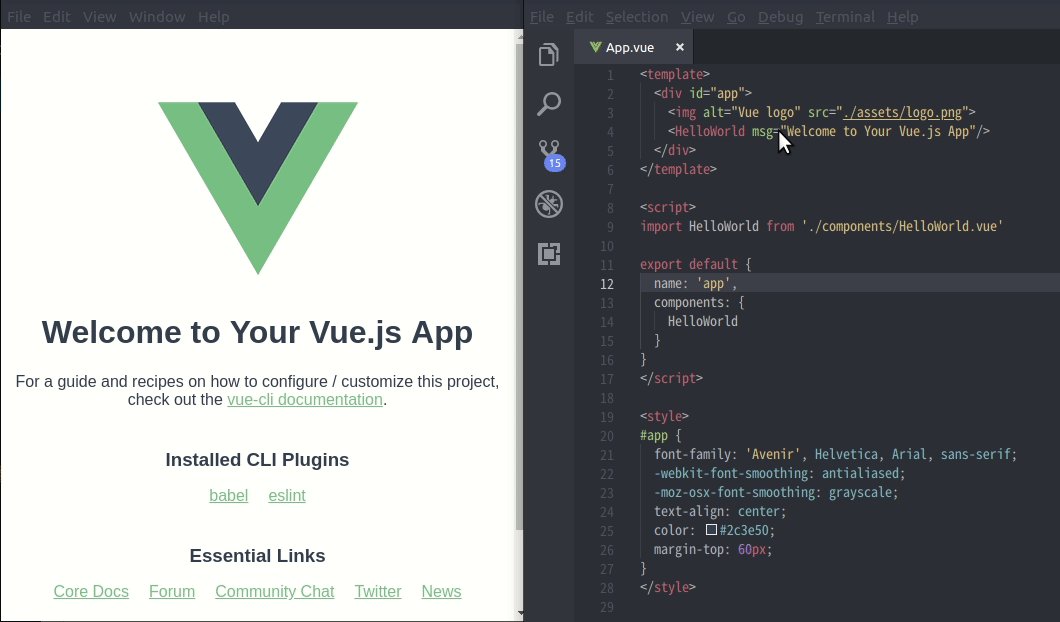
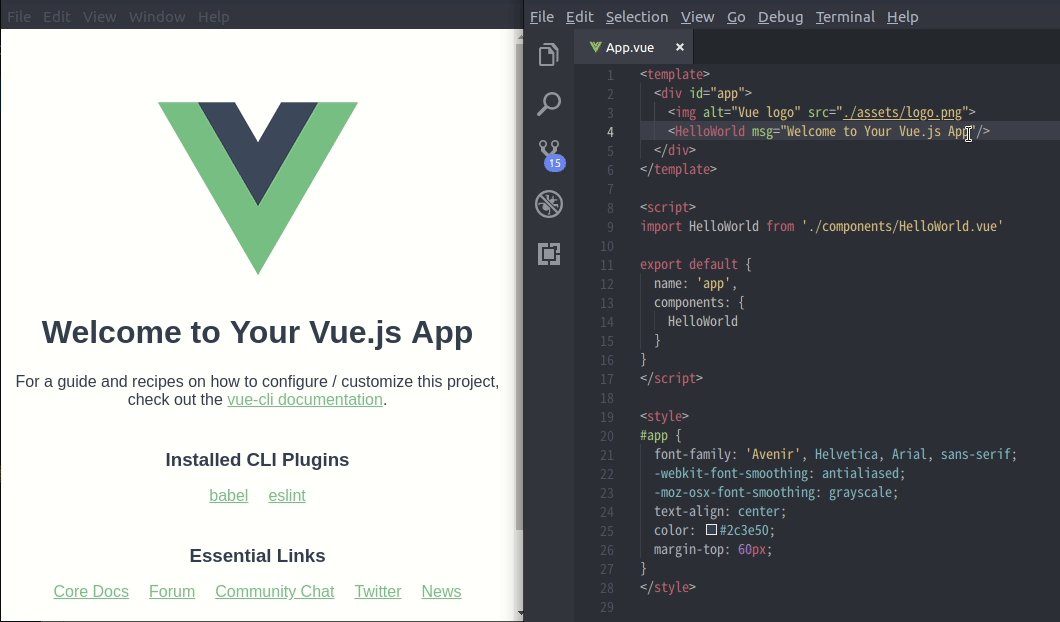
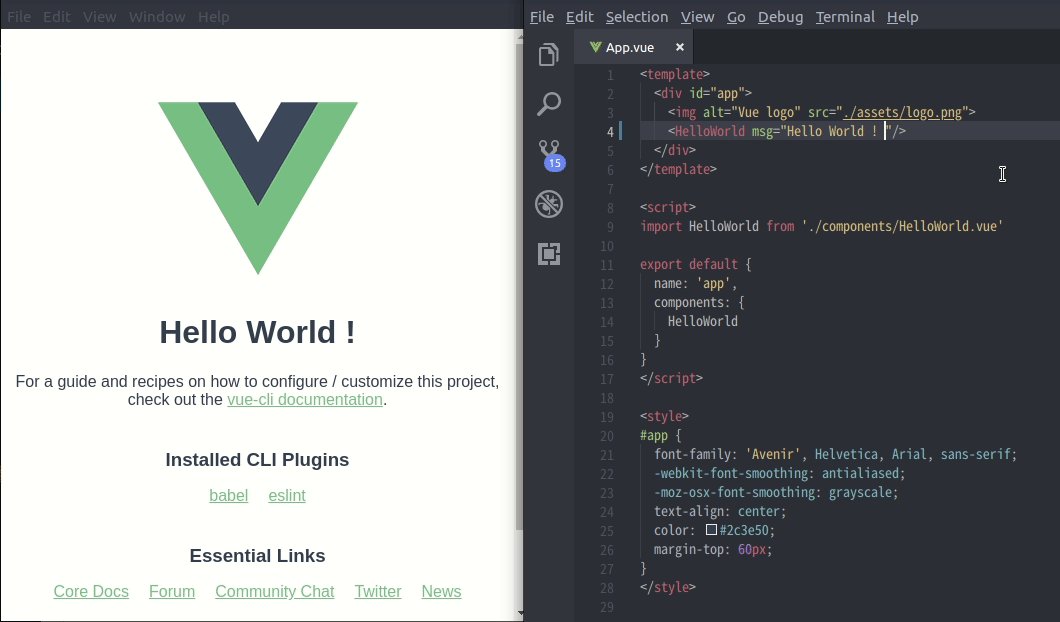
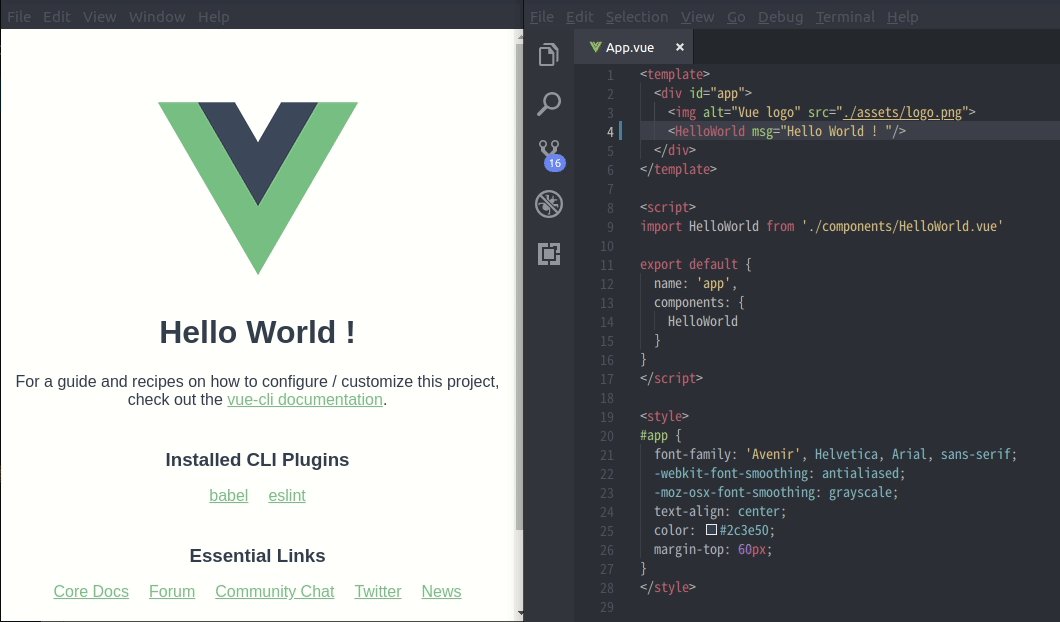
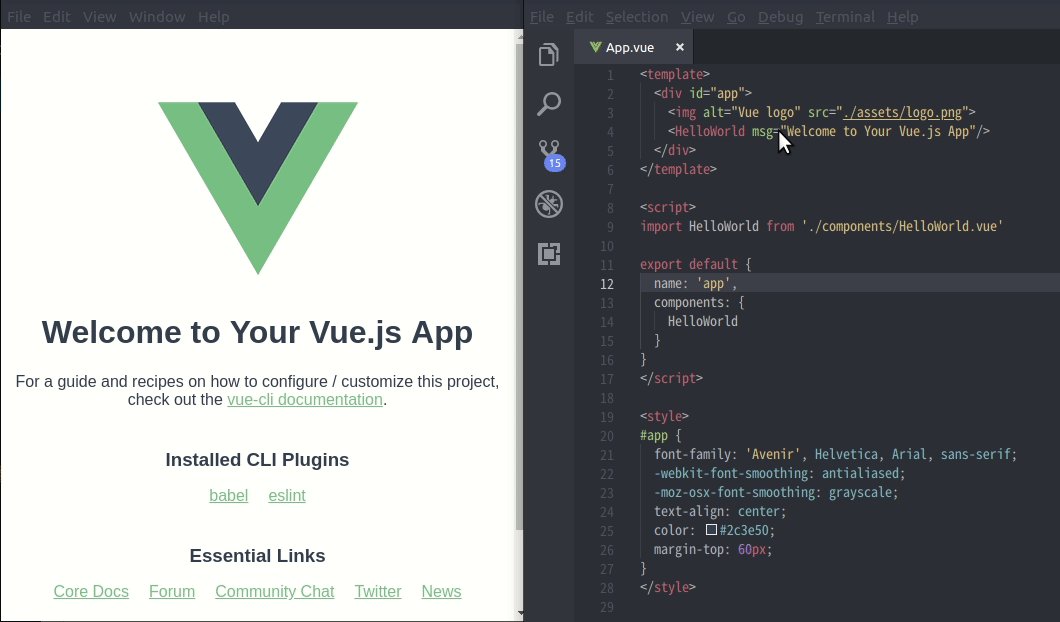
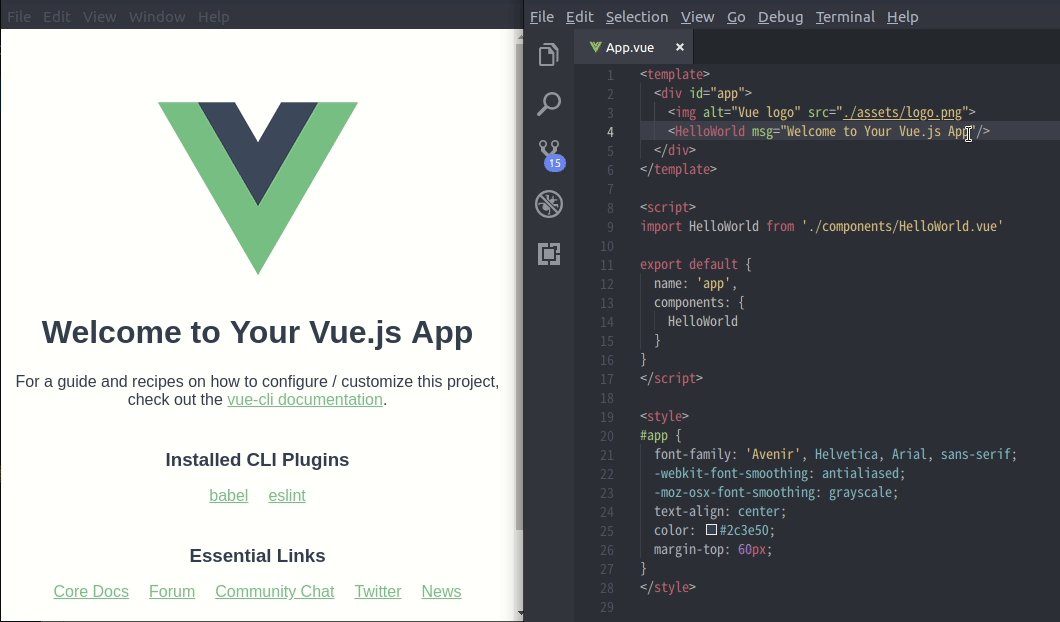
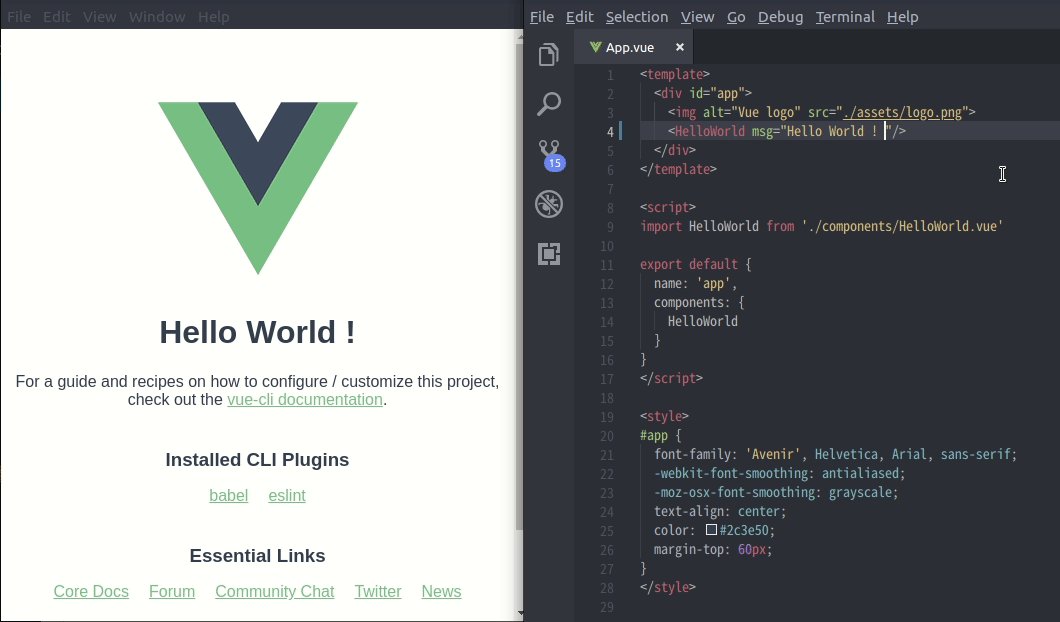
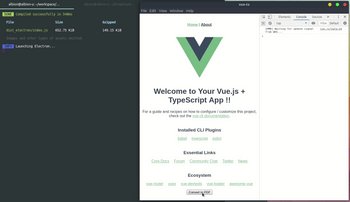
デフォルトでホットリロード機能も有効化されています。試しにApp.vueの一部分を修正して保存すると、以下のように即座に起動しているアプリにも反映されます。
まとめ
Vue.jsアプリの開発経験があれば非常にとっつきやすく、かなりスピーディにデスクトップアプリの開発もできそうです。
関連記事
 公開日:2019/09/22 更新日:2019/09/22
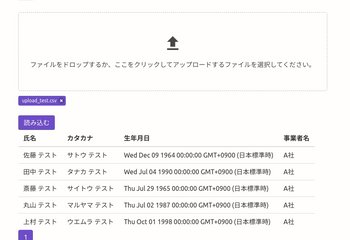
公開日:2019/09/22 更新日:2019/09/22Nuxt.js(Vue.js)+ Buefy でCSVファイルをアップロードしてテーブル表示する
Nuxt.jsでBuefyを使っており、csvファイルをアップロードして読み込ませる必要がったので実装してみました。この記事では、Buefyというコンポーネントセットを使っています。
 公開日:2019/09/19 更新日:2019/09/19
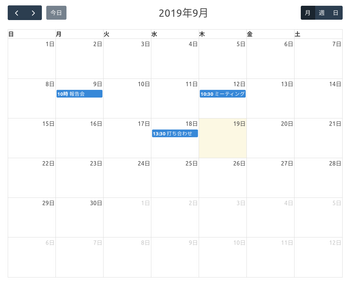
公開日:2019/09/19 更新日:2019/09/19高機能でかつ軽快に動作するカレンダーFullCalendarをNuxt.jsで使う
FullCalendarは高機能でかつ軽快に動作するカレンダー用のライブラリで、Vue.jsにも対応しており、Nuxt.jsでも簡単に使用できました。この記事では、Nuxt.jsでFullCalendarを使うまでの手順と簡単な使い方をまとめます。
 公開日:2019/06/15 更新日:2019/06/15
公開日:2019/06/15 更新日:2019/06/15Electron + Vue.js アプリでSQLite3を使う手順
Electron + Vue.jsで構築したデスクトップアプリでSQLite3を使うための手順をまとめます。
 公開日:2019/06/13 更新日:2019/06/13
公開日:2019/06/13 更新日:2019/06/13Electron + Vue.jsで画面をPDF化する手順
Electron + Vue.jsで構築したデスクトップアプリで画面をPDF化するための手順をまとめます。