WSLのUbuntuでNativeScript+Vueの開発環境を構築する手順

はじめに
NativeScriptは、JavascriptでiOS、Android用のアプリを構築することができるフレームワークです。Javascript、Angular.js、Vue.js、TypeScriptでiPhone、Androidのアプリを作成することが可能です。この記事では、Windows Subsystems for Linux(以降、WSL)上のUbuntu18.04にNativeScriptの開発環境を構築して、実際に実機でアプリのプレビューを表示するところまでの手順をまとめます。なお、NativeScriptではJavascript、Angular.js、Vue.jsをベースとして選択できますが、この記事ではVue.jsをベースとして構築します。
できるようになること
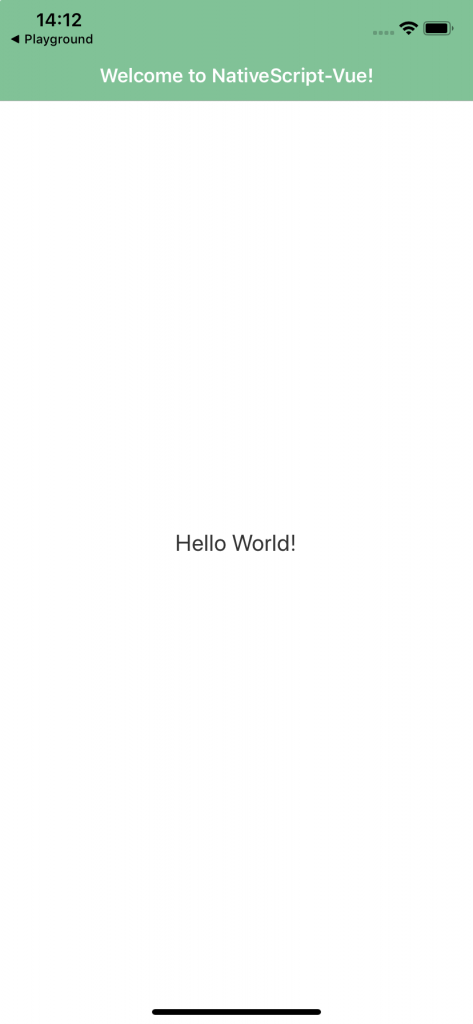
NativeScriptとVue.jsを使って、以下のようなスマートフォン用のアプリを作成して動作確認します。
前提と環境
今回はWSL上のUbuntu18.04で環境構築を行いましたが、WSL上でなくてもVagrant上の仮想マシンやUbuntuがインストールされた実マシンでも同様の手順で構築できました。NativeScriptの開発環境を構築するにあたって前提となる環境は以下になります。
- WSLは有効化済とする
- Ubuntu16.04以上推奨
- Node.js(ver10以上)がインストールされていること
- iPhone、またはAndroid端末の実機を用意する(実機でのアプリ動作確認のため)
The NativeScript CLI offers both a Quick Setup for getting started quickly, and a Full Setup that allows you to compile iOS and Android apps locally. This page outlines the system compatibility for both setup options.
Node.jsがインストール済かどうかは、端末で以下のコマンドを実行することで確認できます。ver10以上が表示されればOKです。
NativeScriptをインストールする
NativeScriptのインストールは簡単で、以下のようにnpmを使用してインストールします。WSL上のUbuntu18.04を起動して以下のコマンドを実行します。
上記を実行すると、いくつか質問が表示されてそれに対して回答しながら進めていきます。
最初の質問は、「NativeScript改善のために統計情報を匿名化して自動送信して良いか?」という内容です。ここではnで進めます。
続いて、「zshを使っている場合、NativeScriptのコマンド補完を有効化できるが有効化するか?」という内容です。各自の環境に合わせて選択します。私の場合はzshではないためここではnで進めます。
上記の質問後、インストールが開始され以下のようにInstallation successful.と表示されます。
その後に続けて「NativeScriptの最新情報をメールで受信したいか?」という質問が表示されます。もし最新情報を自身のメールアドレスに届けてほしい場合は、? Input your e-mail address to agree or leave empty to decline:に続けて自身のメールアドレスを入力してEnterを押します。不要な方は何も入力せずにEnterを押します。
そして最終的に以下のようにYou have successfully installed the NativeScript CLI!のメッセージとともに、NativeScriptのコマンドの使い方が表示されて無事にインストールは完了です。
動作確認として、NativeScriptのtnsコマンドを実行してみると、以下のようにコマンドの使い方等がずらっと表示されます。
ちなみに、インストールされたバージョンは5.3.4です。(2019年4月30日時点)
また、tnsはTelerik NativeScriptの略です。TelerikはNativeScript開発元の会社名です。なお、tnsと全く同じコマンドとしてnativescriptも使用できますが、基本的には短いtnsを使おうと書いてあります。
NativeScript+Vueのアプリを作成し動作確認を行う
冒頭でも説明したように、NativeScriptでは、Javascript、Angular、Vue.jsをベースとして選択できますが、ここではVue.jsで構築します。 NativeScript + Vue.jsでのアプリ作成については、以下の手順で進めます。
A NativeScript plugin for building truly native applications using Vue.js
まず、WSL上のUbuntu18.04の適当なディレクトリに移動します。ここでは、ホームディレクトリにworkspaceというディレクトリで作業するとします。
はじめにVue.js関係のパッケージをnpmでインストールします。
その後、以下のコマンドでアプリの雛形を作成します。以下のmyappは適当なプロジェクト名です。この名前のディレクトリが作成されます。
上記を実行すると、以下の質問が表示されます。試す用であれば基本的にはデフォルトのままで大丈夫かと思います。ただ、1点だけ、Install vue-devtools?についてはNoにしなければ私の環境では作成したアプリのプレビュー時にどうしてもエラーが出てしまいました。詳細は後述します。
作成されたmyappディレクトリに移動し、npmパッケージをインストールします。
完了後、tnsコマンドを使用してアプリのプレビューを起動します。--bundleはWebpackの使用のために必須で、Vue.jsベースの場合は必須となります。
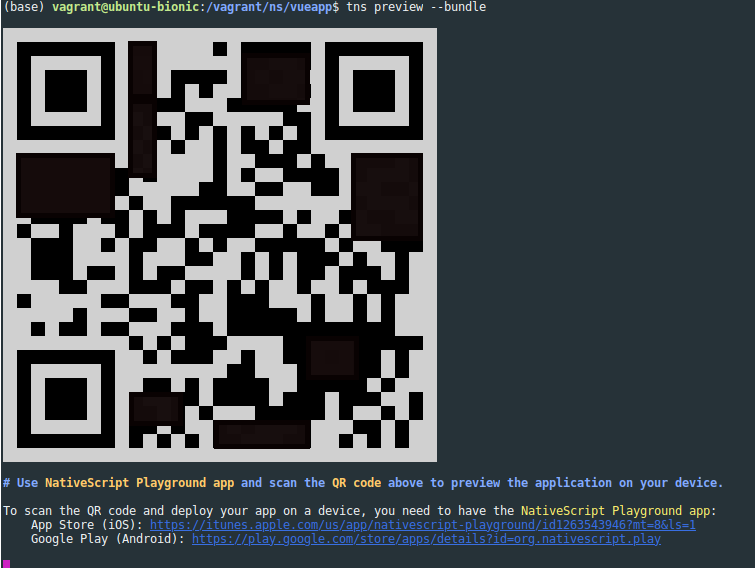
プレビューを起動すると以下のように端末に大きなQRコードが表示されます。このQRコードをiPhone、またはAndroidの実機からNativeScript専用のアプリで読み取ると、実機で作成したアプリの動作確認を行うことができます。
関連記事
関連記事はまだありません。