wordpressの本番サイトをローカル環境に再構築するための6ステップ

レンタルサーバ上にある本番サイトを、ローカル環境のwordpress上に複製サイトとして再構築するための方法と手順をメモします。
実行環境
Macbookpro, Mac OS X ver10.6.8、MAMP + wordpressという環境で試しました。MAMPの設定は以下のようにデフォルトのままです。
方法概要
ローカル環境に本番サイトを再構築するためには以下のステップが必要になります。
- ステップ1:本番サイトのデータベースをエクスポートする
- ステップ2:本番サイトのwordpressフォルダを丸ごとローカル環境にコピー
- ステップ3:ステップ1でエクスポートしたデータベースファイル内のURLをローカル環境用に置換する
- ステップ4:ローカル環境のphpMyAdminで新しいデータベースを作成
- ステップ5:ステップ3でURLを置換したデータベースファイルをステップ4で作成したデータベースへインポート
- ステップ6:wp-config.phpを修正
本番環境でやること
ステップ1:本番サイトのデータベースをエクスポートする
本番サイトのデータベースのエクスポートは、本番サイトが設置されているサーバのphpMyAdminから行います。 使用しているレンタルサーバによってphpMyAdminへのアクセス方法は異なりますが、いずれにせよphpMyAdminにアクセスすると、以下のようなログイン画面が出るはずです。
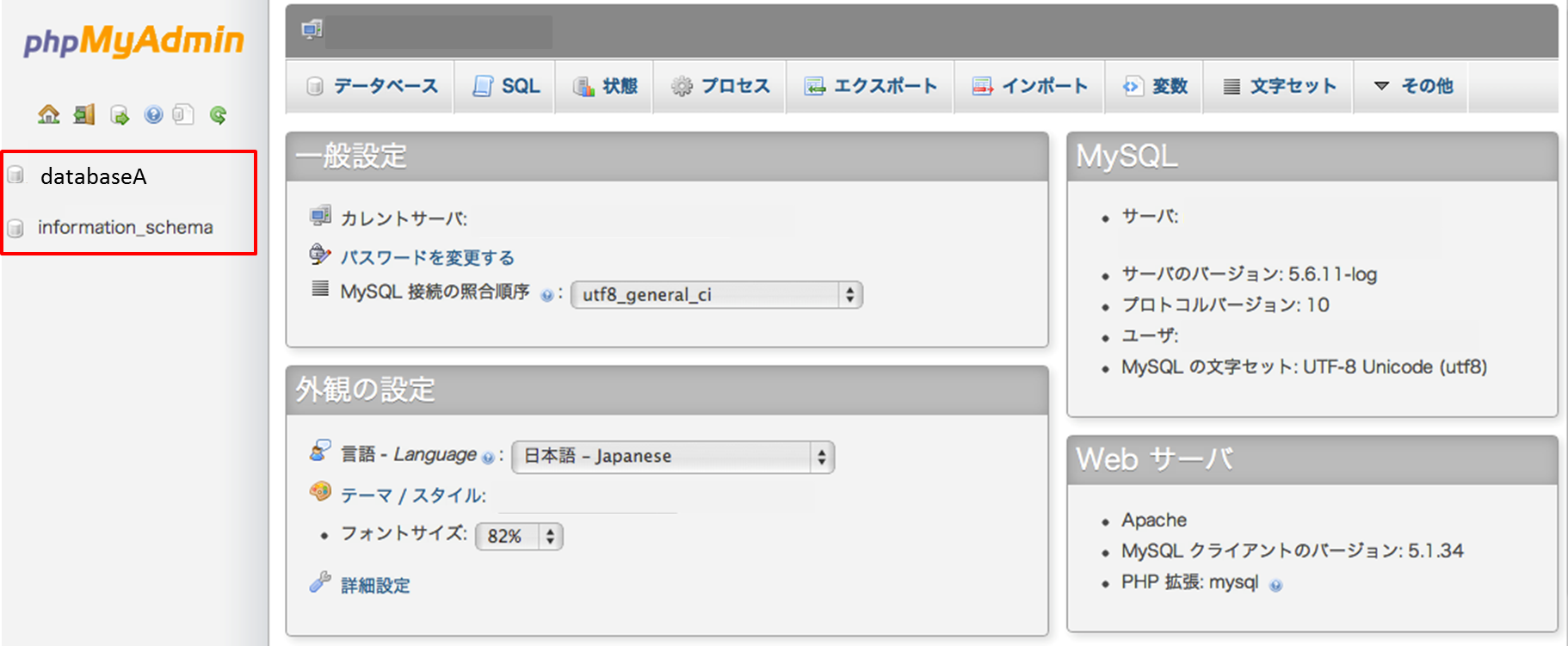
 ログイン画面でユーザ名とパスワードを入力すると、以下のような画面が出ます。そして以下の画面の左側の赤線枠部分のように、作成済みのデータベース名が表示されています。下の場合は「databaseA」、「infomation_schema」が作成済みのデータベースになります。
ログイン画面でユーザ名とパスワードを入力すると、以下のような画面が出ます。そして以下の画面の左側の赤線枠部分のように、作成済みのデータベース名が表示されています。下の場合は「databaseA」、「infomation_schema」が作成済みのデータベースになります。
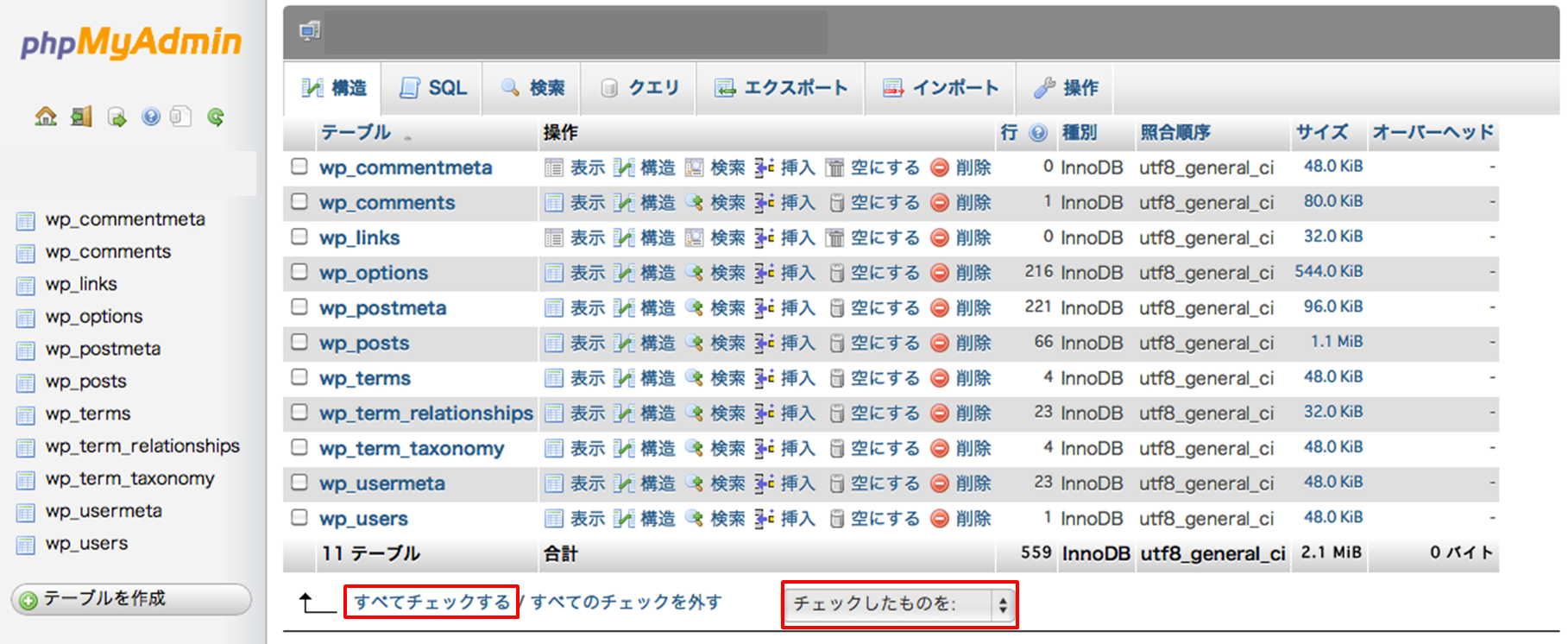
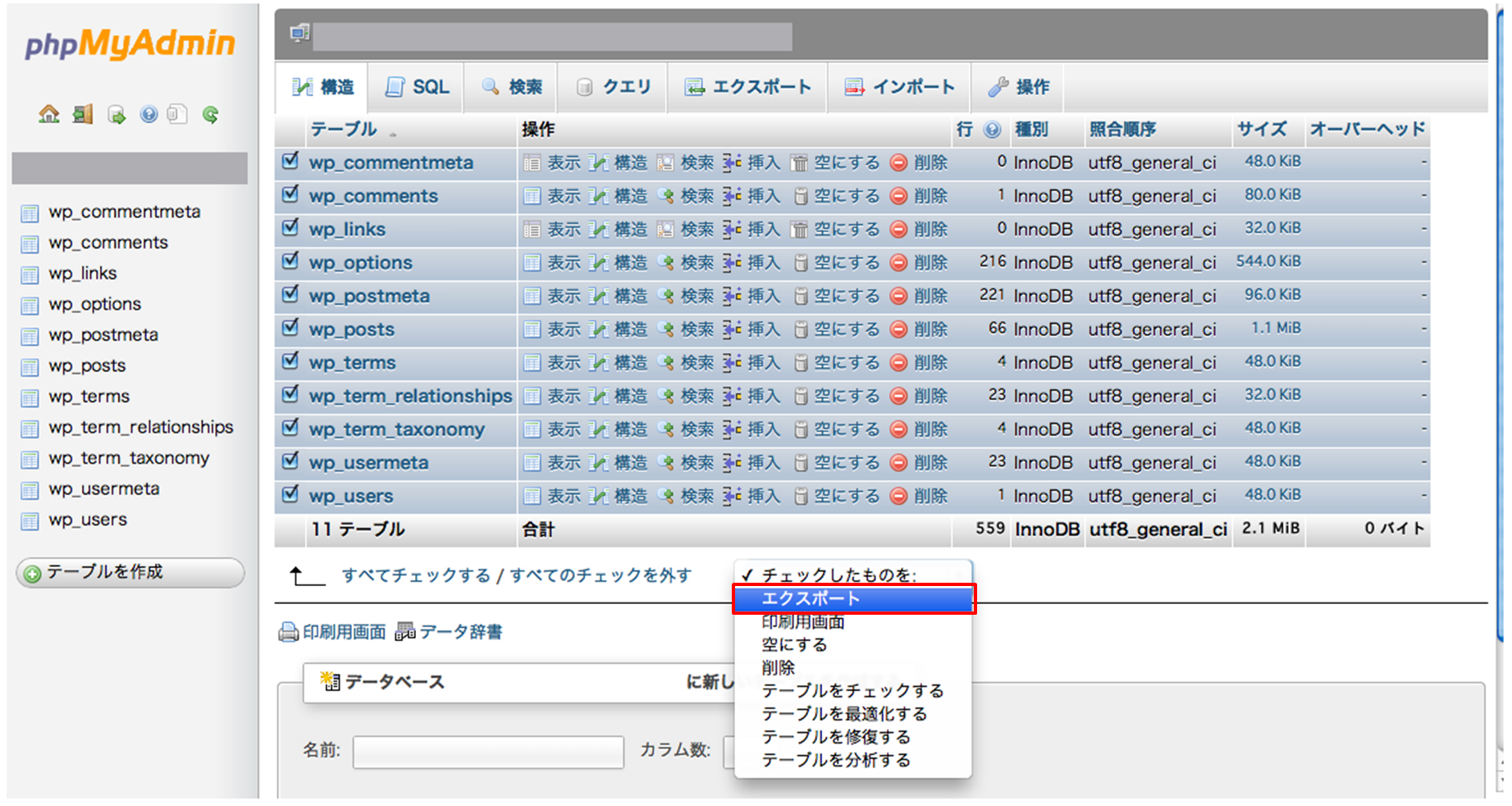
そして、上の画面左側の赤線枠内の本番サイトが使用しているデータベース名(ここではdatabaseAとします)をクリックすると、以下の画面になります。以下の画面内の下の方にある、「すべてチェックする」をクリックし、その後「チェックしたものを」をクリックします。
すると、以下のように、「エクスポート」という選択肢が表示されるので、「エクスポート」をクリックします。
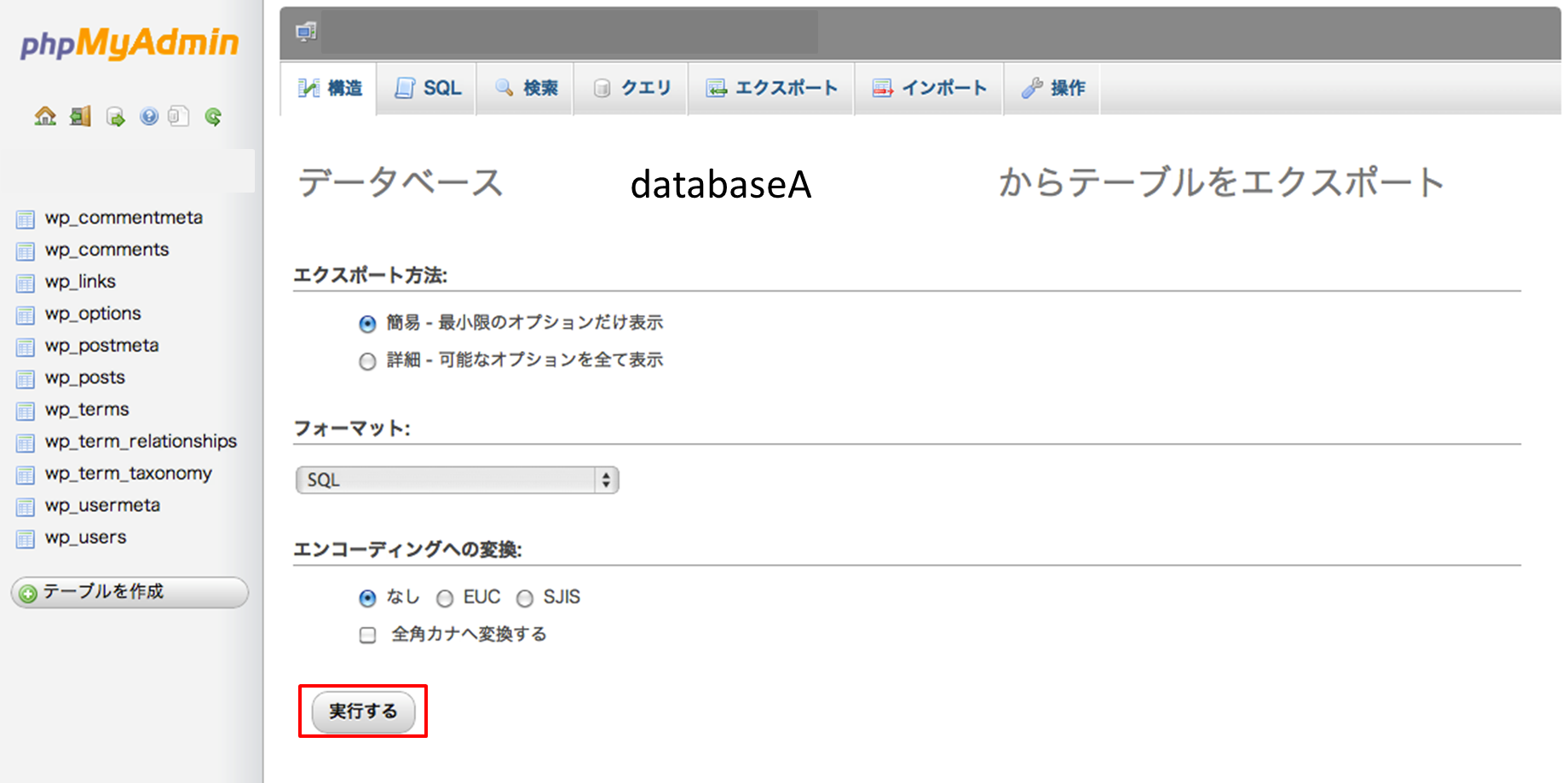
すると、以下のようにエクスポートの設定画面になり、最後に「実行する」をクリックすると、databaseA.sqlというファイルのダウンロードが始まります。これは、databaseAの中身が記述されたsqlファイル(拡張子が.sqlのファイルです。)です。ちなみにこの画面の設定は何も変更しませんでした。
 以上で本番サイトのデータベースのエクスポートは完了です。後ほど、このエクスポートしたデータベースをローカル環境の複製サイト用にインポートします。
以上で本番サイトのデータベースのエクスポートは完了です。後ほど、このエクスポートしたデータベースをローカル環境の複製サイト用にインポートします。
ステップ2:本番サイトのwordpressフォルダを丸ごとローカル環境にコピー
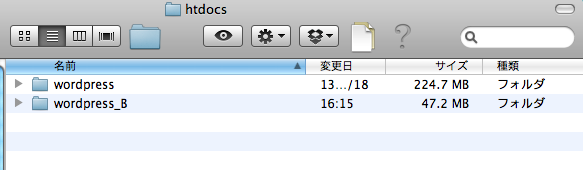
具体的には、本番サイトのwordpressフォルダ(wp-admin、wp-content、wp-includesフォルダが置いてあるフォルダのことです。)をローカルのドキュメントルートである「/Application/MAMP/htdocs/」に丸ごとコピーします。このとき、すでにローカル環境にwordpressがインストール済みであり、ドキュメントルートであるhtdocsにwordpressフォルダが存在する場合は、フォルダ名を別の名前に変えてhtdocsに置きます。ここでは、以下のように、「wordpress_B」という名前に変えてhtdocsに置きました。
以上で本番環境での作業は完了です。
ローカル環境でやること
ステップ3:ステップ1でエクスポートしたデータベース(databaseA.sql)内のURLをローカル環境用に置換する
ステップ1でエクスポートしたデータベースファイルである「databaseA.sql」を適当なエディタで開きます。私は「Sublime Text2」というエディタを使用しました。
そしてsqlファイル内に、本番サイトのURL「https://www.virment.com」が記述されている部分が多数見つかると思います。このURLをローカル環境のURL「http://localhost:8888/wordpress_B」に置換します。ここで、ローカル環境のURLはドキュメントルートに置いたフォルダ名である「wordpress_B」に合わせて下さい。
ただし、本番サイトのURLとして、「https://virment.com」が記述されている場合があるので、エクスポートしたデータベースファイル内の本番サイトのURLらしきものを全て忘れずにローカル環境用に置換するよう気をつけて下さい。 なおこの置換作業にはsublime text2を使用しました。
ステップ4:ローカル環境のphpMyAdminで新しいデータベースを作成
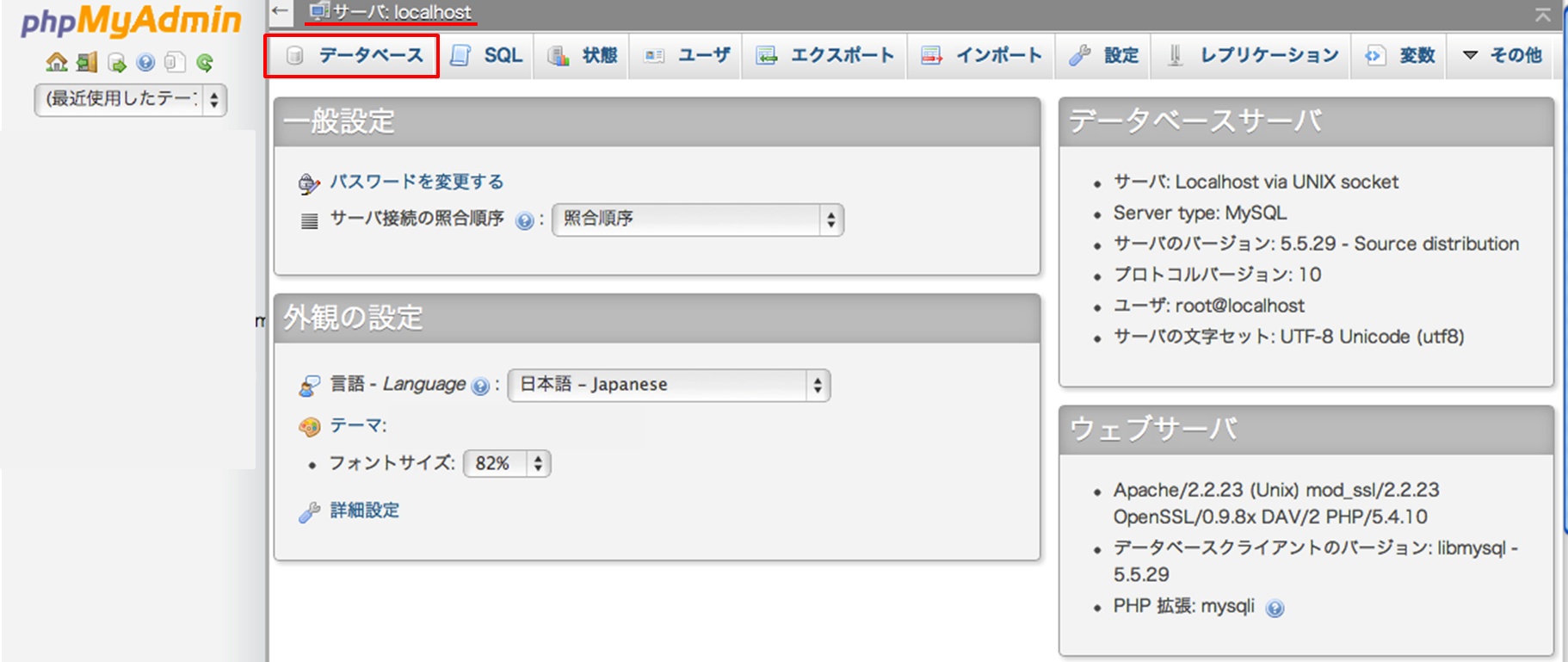
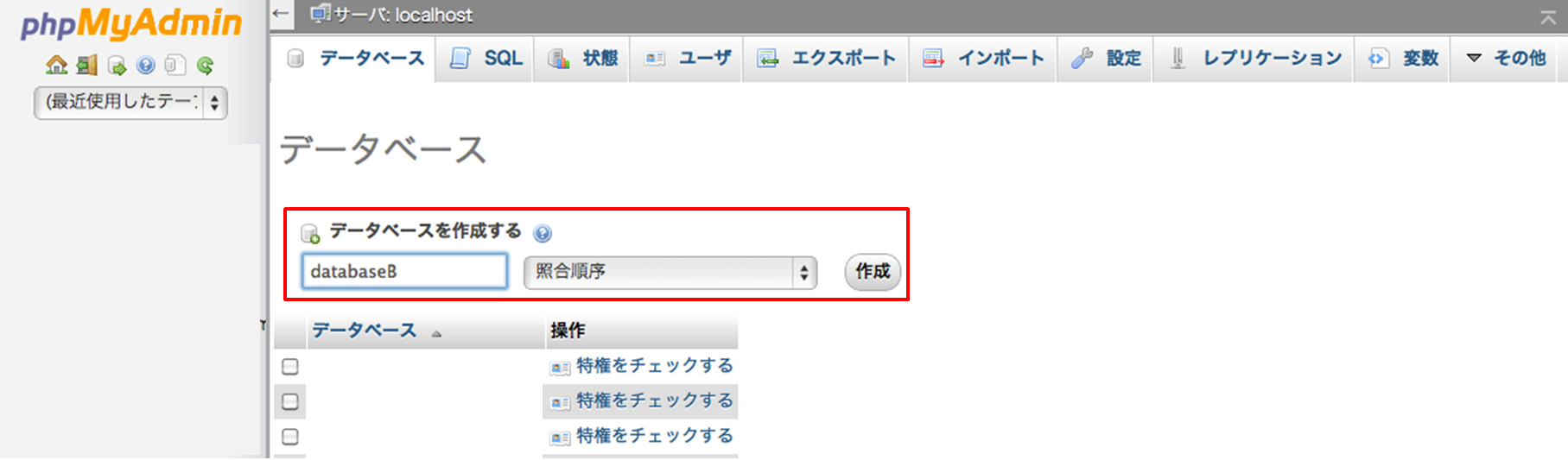
ここで作成するデータベースが、本番サイトのデータベースであるdatabaseAのインポート先になります。 ローカルのphpMyAdminにログインすると以下のような画面になります。この画面の赤線枠部分の「データベース」をクリックします。
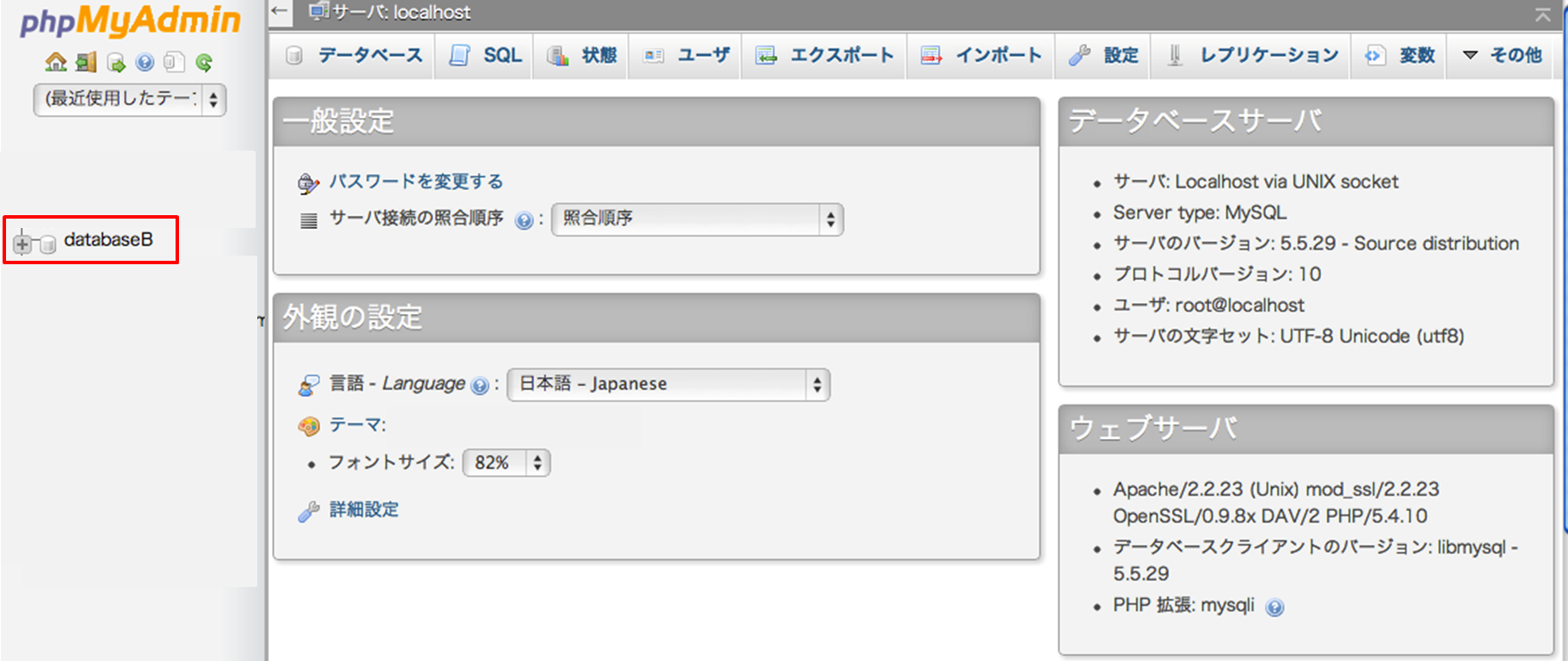
すると、以下の画面のように「データベースを作成する」という項目があるので、そこに適当な名前を入力して「作成」をクリックします。以下の場合は「databaseB」というデータベースが新しく作成されます。
 以上でローカル環境に再構築する複製サイト用データベースの作成は完了です。ここで新しく作成した「databaseB」にステップ1でエクスポートしたdatabaseAをインポートします。
以上でローカル環境に再構築する複製サイト用データベースの作成は完了です。ここで新しく作成した「databaseB」にステップ1でエクスポートしたdatabaseAをインポートします。
ステップ5:ステップ3でURLを置換したデータベースファイルdatabaseA.sqlをステップ4で作成したデータベースdatabaseBへインポート
ステップ3でURLを置換したデータベースファイル「databaseA.sql」をステップ4で作成した「databaseB」へインポートします。 まずはローカルのphpmyadminの左側に表示されている「databaseB」をクリックします。
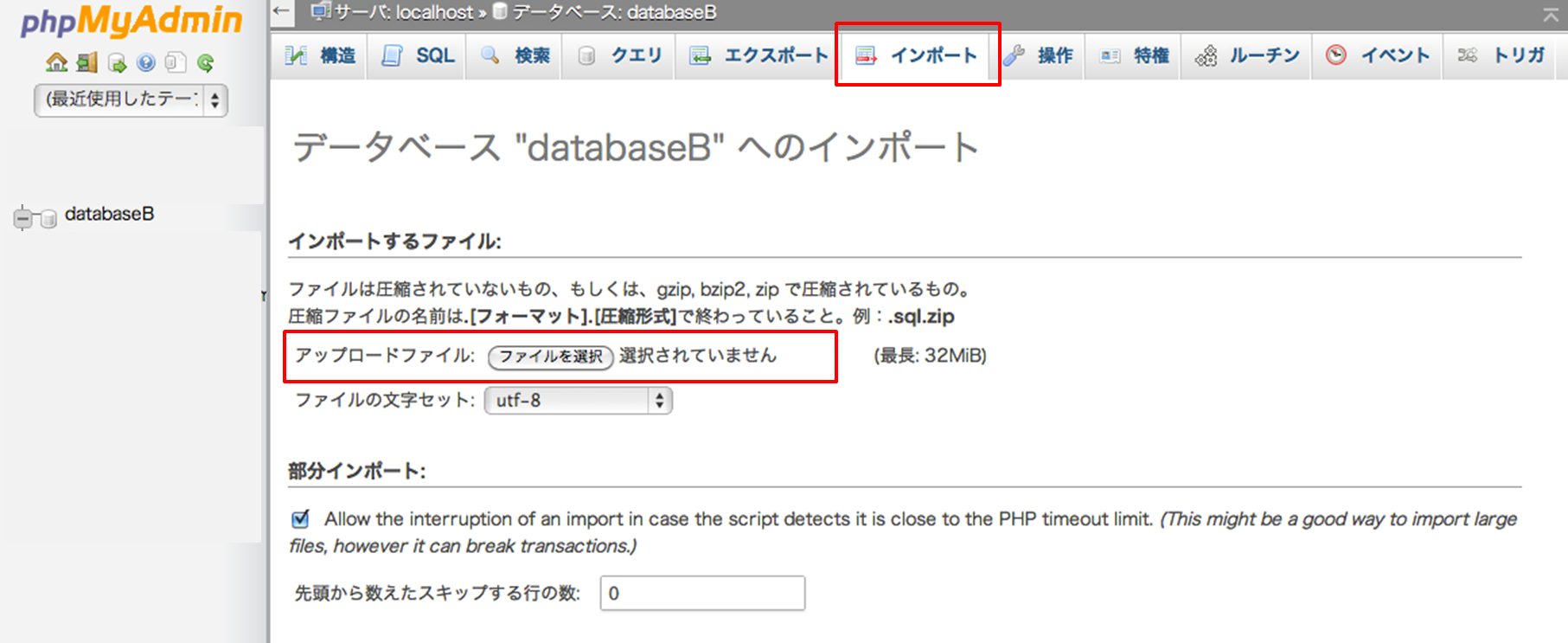
その後、以下の画面上方の赤線枠内の「インポート」をクリックすると、インポート画面になります。そしてインポート画面では、以下のように「アップロードファイル:ファイルを選択 選択されていません」と表示されている部分があります。ここで、「ファイルを選択」をクリックして、databaseA.sqlを選択します。選択後、最後に同じ画面の一番下に「実行」というボタンがあるので、これをクリックすればインポートは完了です。
ステップ6:「wordpress_B」フォルダ内にあるwp-config.phpを修正
具体的には、wordpress_Bフォルダ内にあるwp-config.php内のデータベース名、データベースユーザ名、ユーザパスワード、ホストネームを以下のように修正します。
データベース名を本番サイトのデータベースをインポートした「databaseB」に変更します。また、データベースユーザ名とそのパスワードをローカル環境のphpMyAdminと同じものに変更します。なお、デフォルトではこれらはどちらとも「root」である可能性が高いです。
以上で本番サイトをローカル環境に再構築できていると思います。確認のために、ブラウザ上で「http://localhost:8888/wordpress_B」にアクセスしてみて下さい。これで本番サイトと同じサイトが表示されていれば成功です。また、同様に「http://localhost:8888/wordpress_B/wp-login.php」にアクセスすれば、管理画面に入れます。ちなみに、http://localhost:8888/wordpressにアクセスすれば、すでにローカル環境に存在していたサイトにアクセスできるはずです。 なので、この方法ならばローカル環境に複数のサイトを再構築できます。もし、ローカル環境に、すでに存在するサイトとは別のサイトを新しく追加したい場合は、ローカル環境のwordpressに複数のテストサイトを構築して管理する方法が参考になるかもしれませんので参照下さい。 また、もし以上の方法でうまくいかない場合は、以下が参考になるかもしれません。
うまくいかない場合
wordpressの管理画面は表示できるが、複製サイトを開くと本番サイトにリダイレクトされてしまう
この場合は、wp-config.php内に以下の2行を追記することで解決できます。
wordpress_Bの部分は、各自が付けたwordpressフォルダの名前に置き換えて下さい。
ローカル環境に再構築した複製サイトのトップページ以外のページが表示されない
この場合は、wordpressフォルダ内にある「.htaccess」の編集が必要な可能性が高いです。例えば、wordpress_B内にある「.htaccess」は以下のようになっていました。(実際には、他の記述もありますが、そこはローカル環境においては関係ないので載せていません。また修正する必要もないです。)そしてこのままでは、「http://localhost:8888/wordpress_B」にアクセスしてトップページは開けるものの、他のページに移動すると「Not Found」と表示されてしまいました。
そこで、以下のように「.htaccess」を修正しました。その結果、問題なくトップページ以外も表示されるようになりました。
つまり、上のように「RewriteBase」と「RewriteRule」で指定しているURLの部分を、複製サイトのwordpressフォルダである「wordpress_B」のURLに変更することで解決できます。 ちなみに、.htaccessには他の記述もあると思いますが、ローカル環境で動かす分にはそれらの記述はコメントアウトしても大丈夫だと思います。もちろん自己責任でお願い致します。
また、以上の「.htaccess」はデフォルトの場合だとFinder上には表示されません。よって、編集する場合は、ターミナルからコマンドで編集するか、もしくは他のエディタから開いて編集する必要があります。例えば、私が使っているSublime Text2だと、「.htaccess」も開くことができ、おすすめです。
関連記事
 公開日:2020/01/03 更新日:2020/01/03
公開日:2020/01/03 更新日:2020/01/03WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ
この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/23 更新日:2019/05/23
公開日:2019/05/23 更新日:2019/05/23WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。