Android Studioを使ってFlutterでHello Worldまでの手順

はじめに
この記事ではAndroid Studioを使ってFlutterのプロジェクトを新規作成し、実機でデモアプリを動かすまでの手順をまとめます。なお、Visual Studio CodeもFlutter開発に使用できます。Visual Studio Codeでの進め方は以下にまとめましたので必要な方は見てみてください。
この記事ではVisual Studio Code(以降、VS Code)を使ってFlutterのプロジェクトを新規作成から実機でデモアプリを動かすまでの手順をまとめます。
前提と環境
以下の通りです。この記事の内容は、Ubuntu18.04にインストールしたAndroid Studioで実施した流れになりますが、基本的に他のOSのAndroid Studioでも同様の手順になると思います。
- OS:Ubuntu18.04
- Flutter : ver1.2.1
- Dart : ver2.1.2
- Android Studioはインストール済とする
- Android StudioにFlutterのプラグインをインストール済とする
- デバッグにAndroid端末実機を使用する場合は、USBデバッグ機能を有効化済とする
基本的な手順は公式ドキュメントに従います。
This page describes how to create a new Flutter app from templates, run it, and experience hot reload after you make changes to the app.Select your development tool of choice for writing, building, and runningFlutter apps.
Android Studioのインストール手順については、以下にまとめていますので必要な方は見てみてください。
FultterやNativeScriptなどを触る機会があり、そこでAndroid Studioが必要になったためUbuntu18.04にAndroid Studioをインストールしました。この記事ではその手順をまとめます。
Android StudioでFlutterの新規プロジェクトを作成する
Android Studioを起動後、メニューの「File」→「New Flutter Project...」をクリックします。
ここで「New Flutter Project...」が見つからない場合は、まずFlutterのプラグインをAndroid Studioにインストールする必要があります。(インストール手順はこちら。)
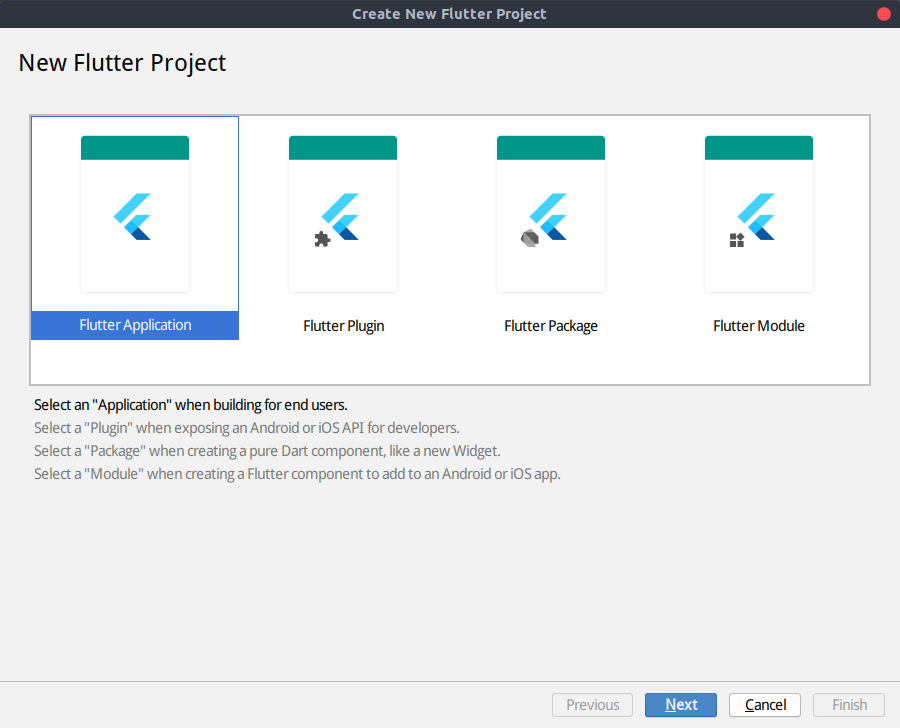
以下のように「New Flutter Project」というウィンドウが表示され、何を作成するかを聞かれます。ここでは、アプリを作成するため「Flutter Application」を選択した状態で「Next」 をクリックします。

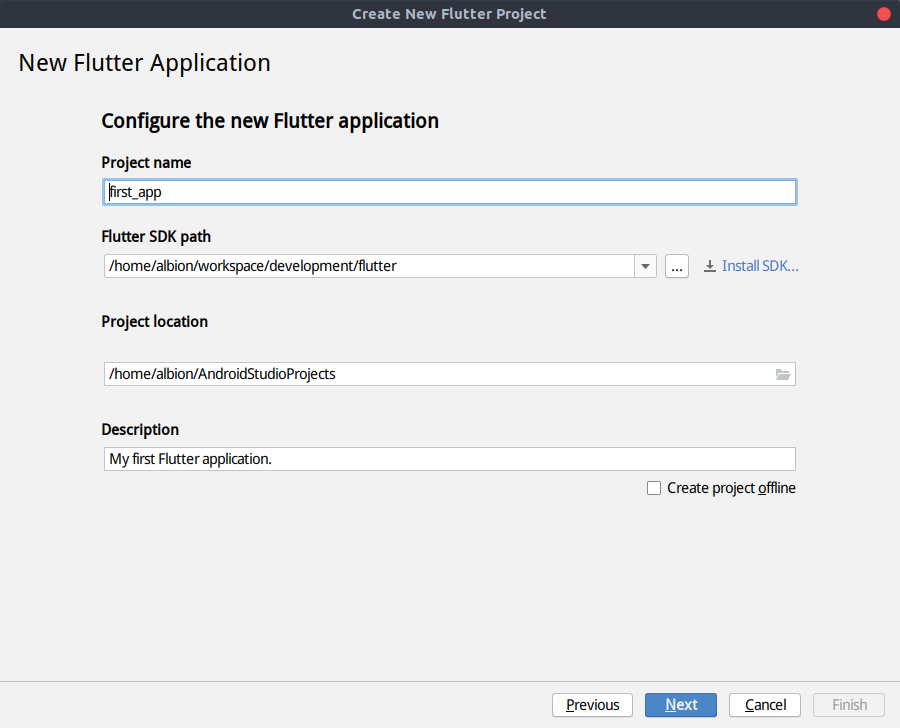
次に作成するアプリの情報を入力して「Next」をクリックします。

| 項目 | 内容 |
|---|---|
| Project name | 適当のプロジェクト名(作成するアプリの名前)を入力します。 |
| Flutter SDK path | Flutter SDKのパスです。これはFlutterインストール時に設定した場所になります。 |
| Project Location | 新規作成するFlutterのプロジェクトの保存場所です。 |
| Description | 新規作成するFlutterのプロジェクトの説明です。 |
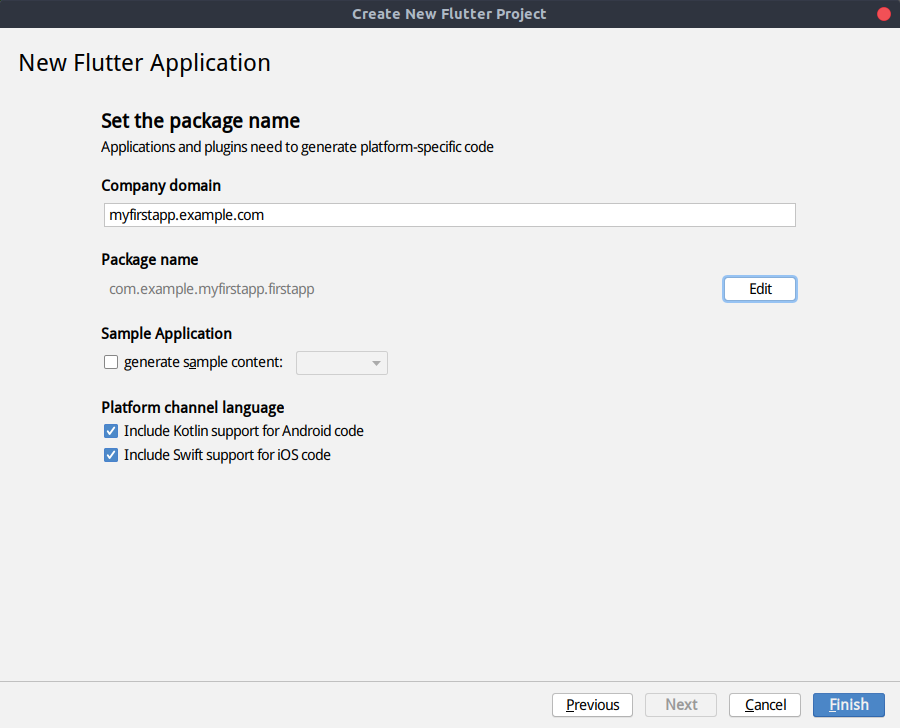
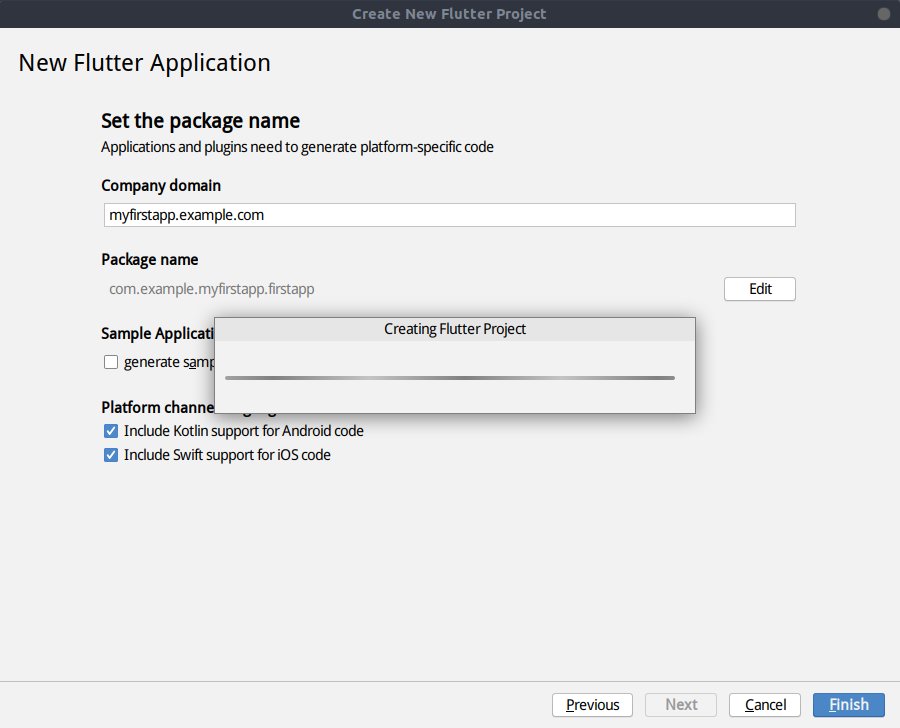
続いて作成するアプリのCompany domain(パッケージ名)を入力します。

| 項目 | 内容 |
|---|---|
| Company domain | Company domainは、もしGoogle Playで公開する場合はユニークである必要があります。例えば、通常ですと自身が所有しているドメインを逆から指定したものを使うことが多いです。もし公開の予定はとりあえずなく、まずはテストならばデフォルトのままで問題ありません。ただし、Firebaseなどの外部サービスをアプリで使用したい場合には、このCompany domainを外部サービスで登録する場合がありますのでメモが必要です。 |
| Package name | 通常はCompany domainに連動して自動で決まります。もし別途編集したい場合は、「Edit」ボタンをクリックして編集します。 |
| Sample Application | サンプルプログラムを雛形としてプロジェクトを新規作成します。ただ、2019年5月4日時点では、現在の安定版であるFlutter1.2.1ではこの機能は準備できていないようです。(参照:generate sample content menu is empty) |
| Platform channel launguage | Android用にKotlin、iOS用にSwiftをサポートするかの確認です。基本的にはこれら2つが今後メインで使用される可能性が高いため、特に理由がなければチェックを入れておいてOKです。 |
「Finish」 をクリックすると、以下のように「Creating Flutter Project」と表示されプロジェクトの作成が開始されます。

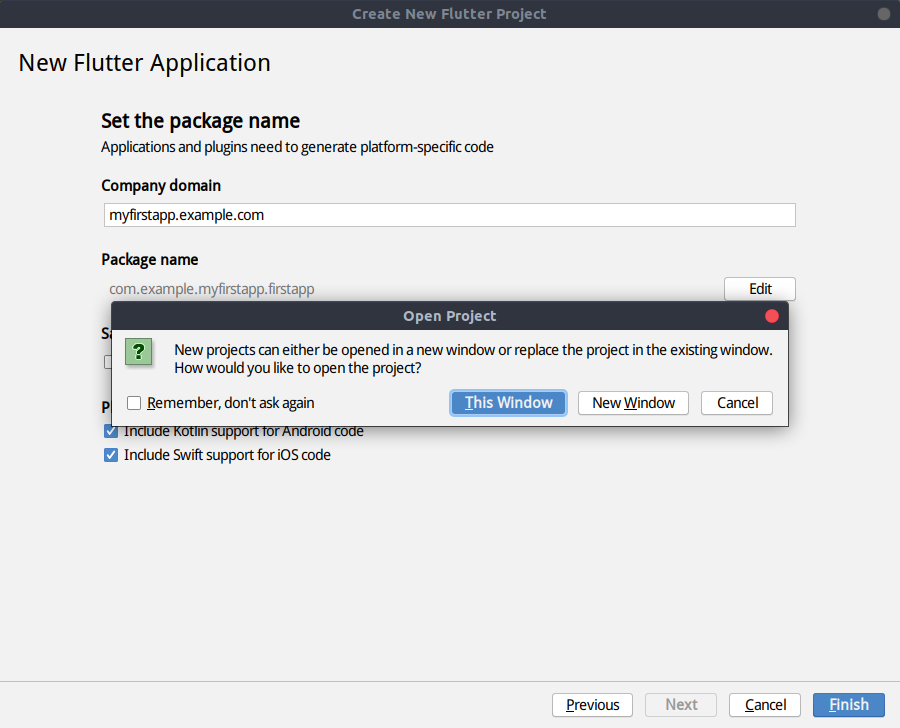
完了すると、以下のように新規プロジェクトを新しいウィンドウで開くか、すでに開いているウィンドウを置き換えるか聞かれます。いま開いているウィンドウを閉じてもよければ、そのまま「This Window」をクリックし、新規ウィンドウがよければ「New Window」をクリックします。

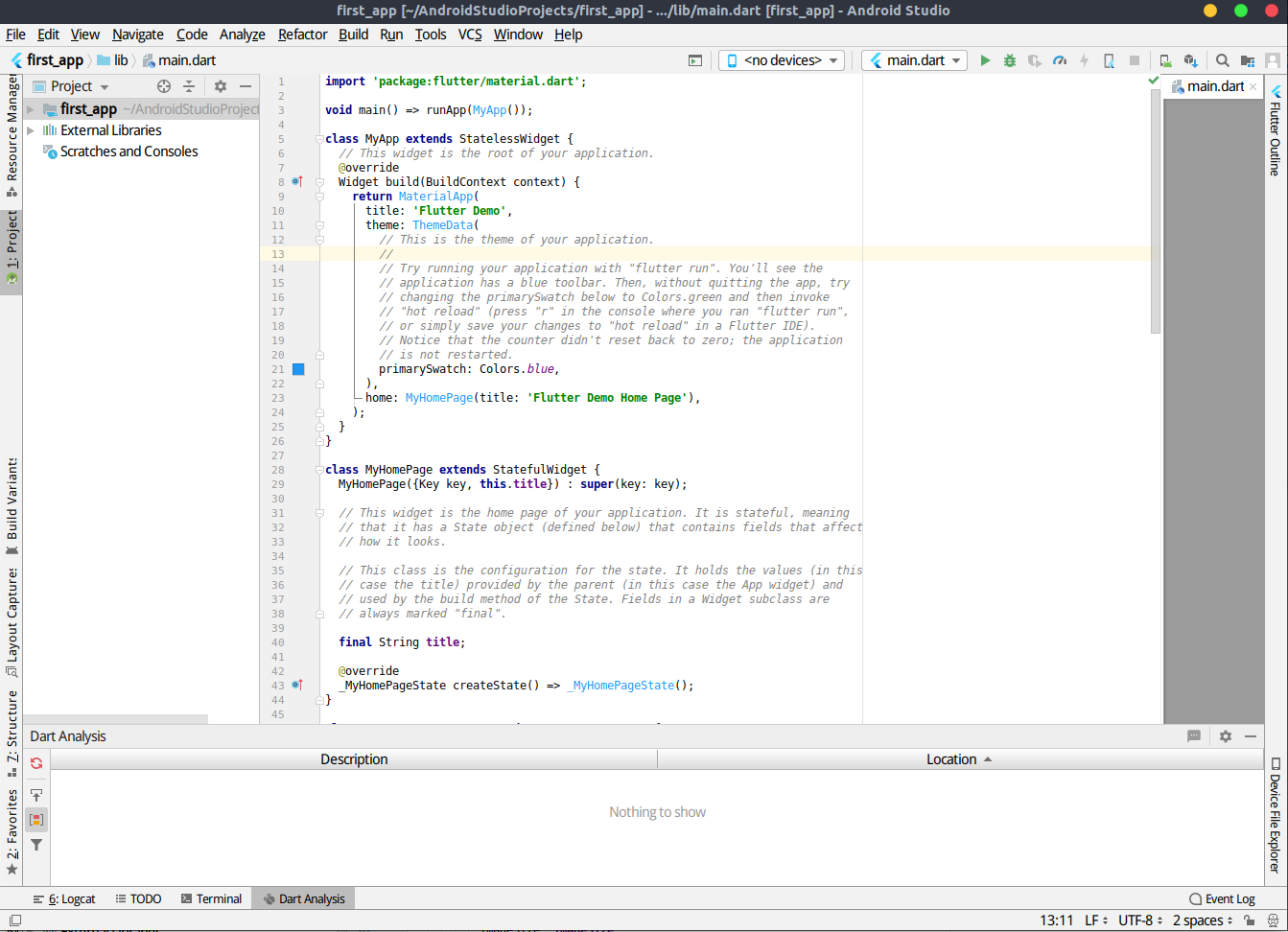
以下のように作成したプロジェクトが表示されれば完了です。作成したプロジェクト直下のlib/main.dartがベースとなるコードになります。

Android StudioでFlutterアプリのデバッグを行う
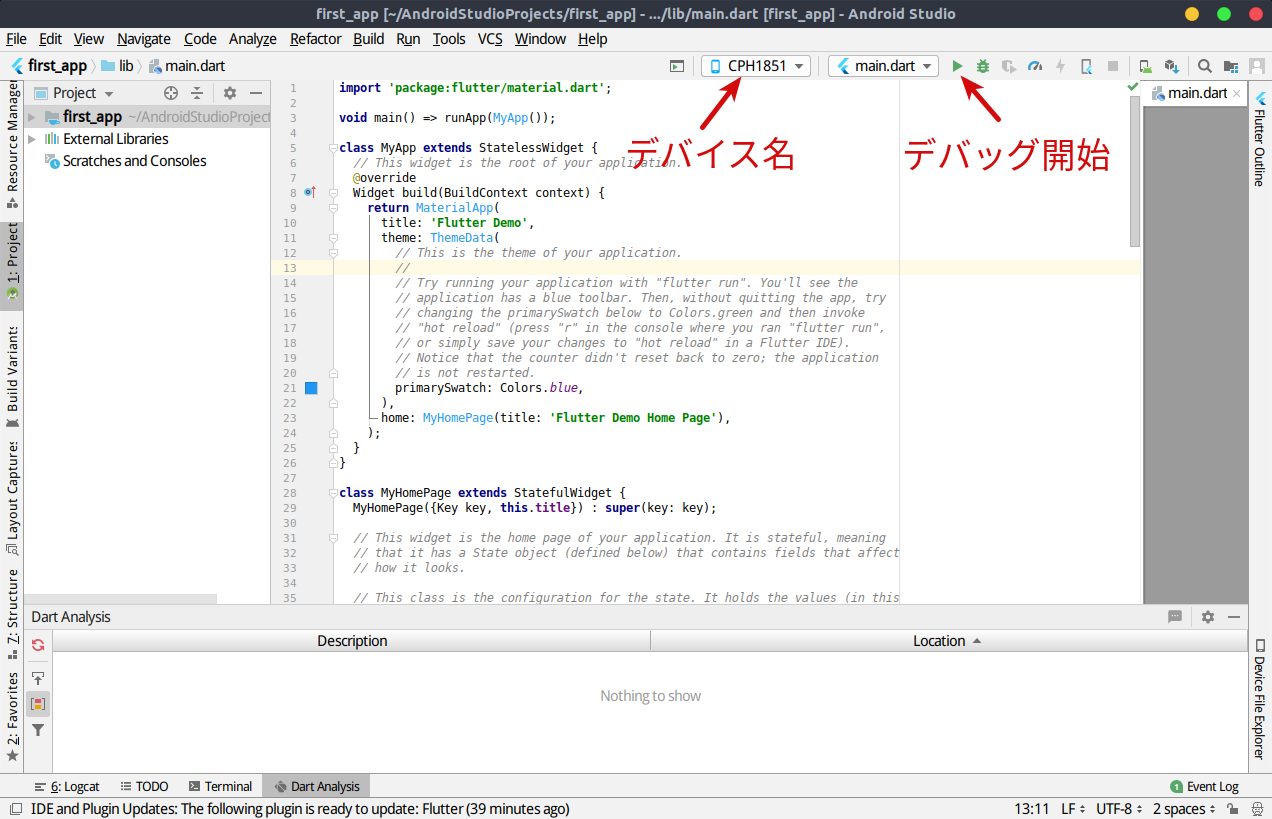
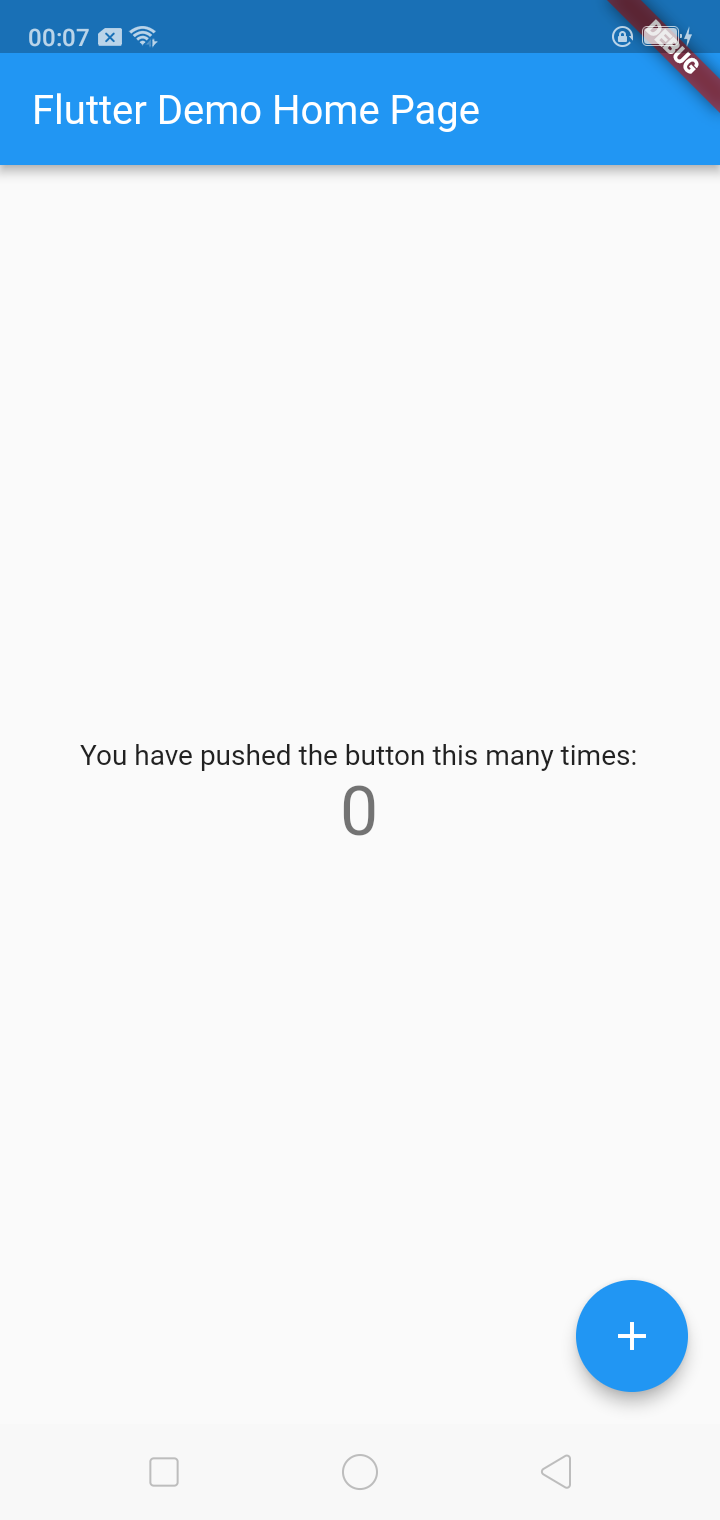
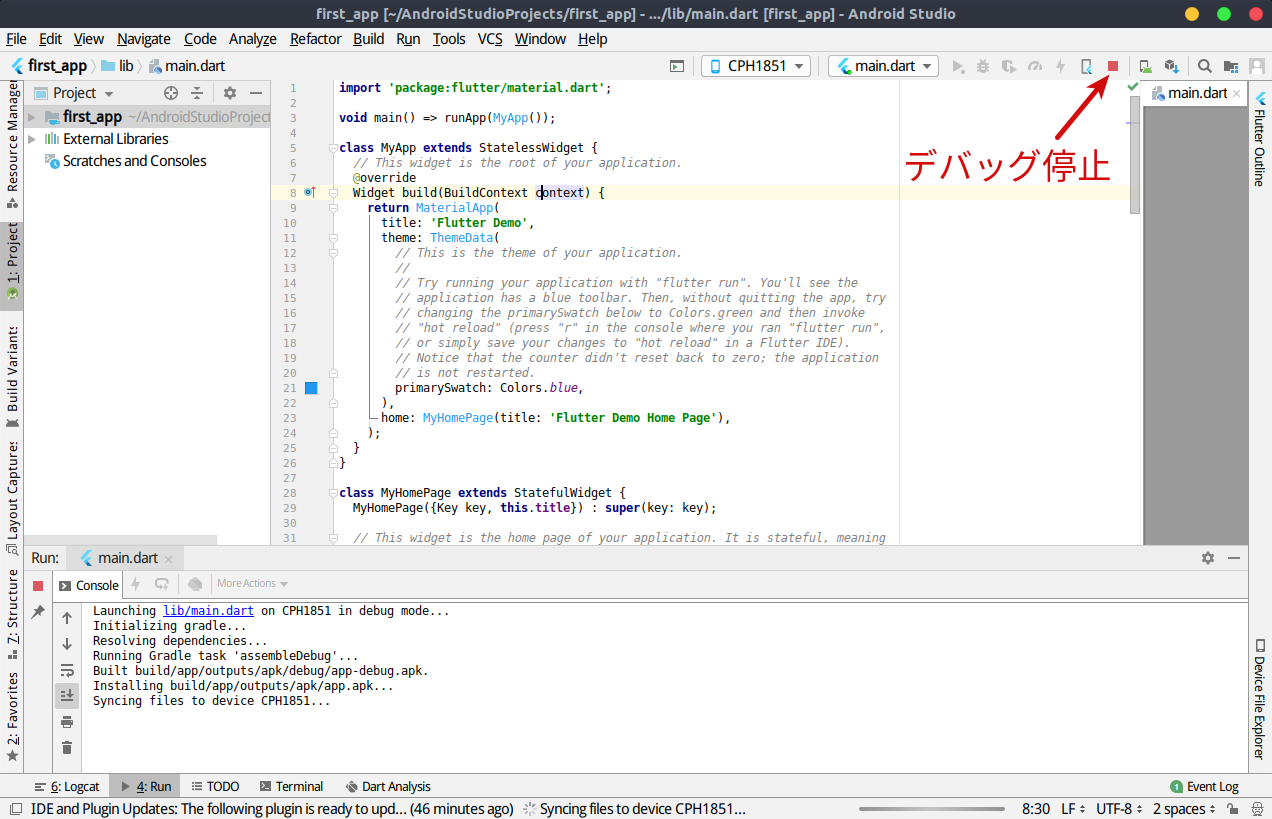
以下のように、接続しているAndroid端末もしくはiOS端末が認識されていることを確認し、緑色の三角ボタンをクリックしてデバッグを開始します。なお、もしAndroid用のエミュレータを作成済の場合は、ここに実機以外にもエミュレータも表示され選択できます。 [](https://virment.com/images/2019/05/7-2-debug-start.png)デバッグを開始すると、接続している実機上で以下のようなアプリが起動します。ただし、冒頭の前提でも書きましたが、Android端末の場合はUSBデバッグ機能が有効化されている必要があります。

デバッグを停止したい場合は、赤い四角ボタンをクリックします。

なお、コードに修正を加えると、その修正が実機上で動作しているアプリに即座に反映されます。これで実際に実機上でアプリを確認しながら開発する環境が整いました。 もしデバッグ用に使用できる実機がない場合は、Android Studioでエミュレータも作成することができます。Ubuntu18.04での手順になりますが、Android Studioでエミュレータを新規作成したい場合は以下の記事にまとめましたので見てみてください。
Ubuntu18.04にインストールしたAndroid Studioを使ってエミュレータを新規作成し、エミュレータを起動するまでの手順をまとめます。
USBデバッグ機能を有効化について
USBデバッグ機能を有効化する手順については以下のサイト様が参考になります。Android 端末の設定アプリに含まれる開発者向けオプションでは、アプリのパフォーマンス分析やデバッグに役立つシステム動作設定が可能です。
Android OSには標準で各種開発のためのデバッグ用設定や、プロセスのメモリ使用量の統計機能などを持っている。だが、標準では隠されていて使えない。オンにする方法は?
まとめ
Ubuntu上でもAndroid Studioを使うことでFlutterのデモアプリを実際に動作させるまでの作業も楽でした。公式ドキュメントも充実しており助かりました。関連記事
 公開日:2022/08/30 更新日:2022/08/30
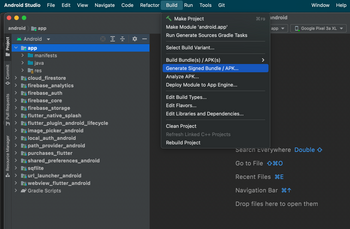
公開日:2022/08/30 更新日:2022/08/30FlutterアプリでAndroid StudioのGenerate Signed Bundle/APKが表示されない時の対処法
FlutterアプリをGoogle Play Storeに公開するためにAndroid Studioを使ってアップロード鍵を生成しようとしたところ、公式ドキュメントに書かれている「Build」→「Generate Signed Bundle/APK」というメニューが見つかりませんでした。この解決法をメモします。
 公開日:2022/08/15 更新日:2022/08/15
公開日:2022/08/15 更新日:2022/08/15webview_flutterを使ってFlutterアプリ内でWebページを開く
FlutterでURLをタップした時にアプリ内でそのURLのWebページを開く方法についてまとめます。この記事では、Flutter公式のプラグインであるwebview_flutterを使用した実装例をメモします。
 公開日:2022/08/14 更新日:2022/08/14
公開日:2022/08/14 更新日:2022/08/14FlutterでURLへのリンクを作成してアプリ外でWebページを開く
FlutterでURLをタップしたらブラウザが開いてそこでURL先を表示したい場合があります。この記事では、Flutter公式のプラグインを使用した実装例をメモします。
 公開日:2019/12/23 更新日:2019/12/23
公開日:2019/12/23 更新日:2019/12/23複数デバイス間でローカルのファイルを無制限に同期できるSyncthingをLinuxで使用する手順
Syncthingはローカルにあるファイルを複数のデバイス間で同期することができるオープンソースソフトウェアです。クラウド経由でファイルを同期するのではなく、ローカル同士で同期します。この記事ではUbuntuとAndroidでSyncthingを使用してファイルを同期するまでをまとめます。
 公開日:2019/12/09 更新日:2019/12/09
公開日:2019/12/09 更新日:2019/12/09Google Play Consoleに登録してデベロッパーアカウントを作成する手順
Android用にアプリをGoogle Play Storeで公開して配布するには、まずGoogle Play Consoleに登録してデベロッパーアカウントを作成する必要があります。この記事ではこの手順をまとめます。
