Jitsi APIを使用して外部サイトからビデオチャットを読み込む

はじめに
URLを発行するだけでブラウザでビデオチャットを開始できるオープンソースのJitsiでは、APIが用意されておりこのAPIを使用することで自分のサイト等外部サイトの中にビデオチャットを埋め込むんで表示することができます。この記事ではその手順を簡単にまとめます。 Jitsiの構築は完了しているものとします。Jitsiを構築する手順は以下にまとめています。
URL1つを発行するだけでその他のアカウント登録等不要にビデオチャットや複数人でのビデオ会議をブラウザで開始できる「Jitsi」を実際にインストールして使ってみたのでその手順をまとめます。
できるようになること
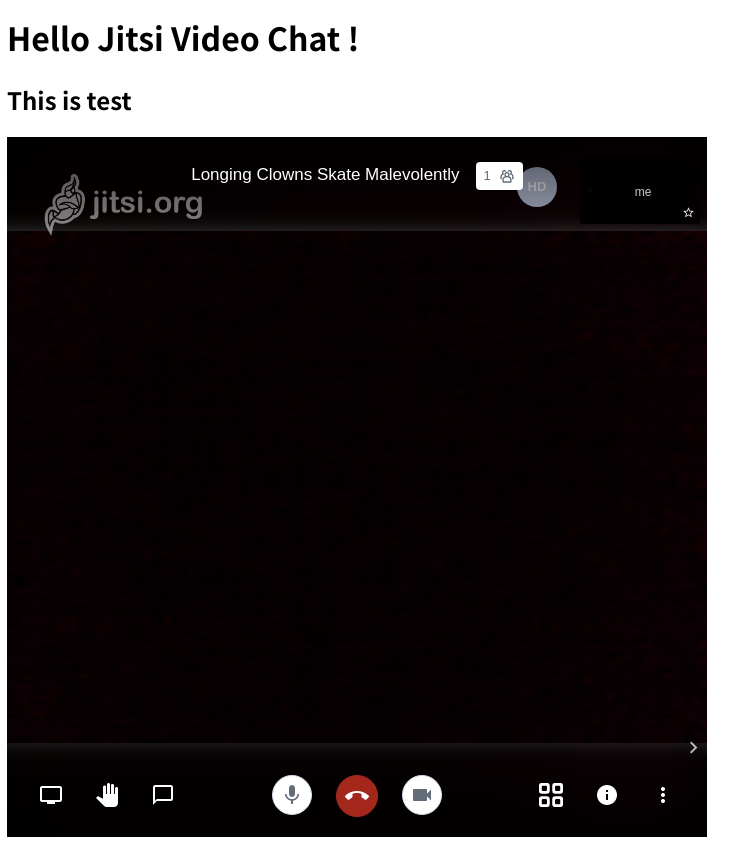
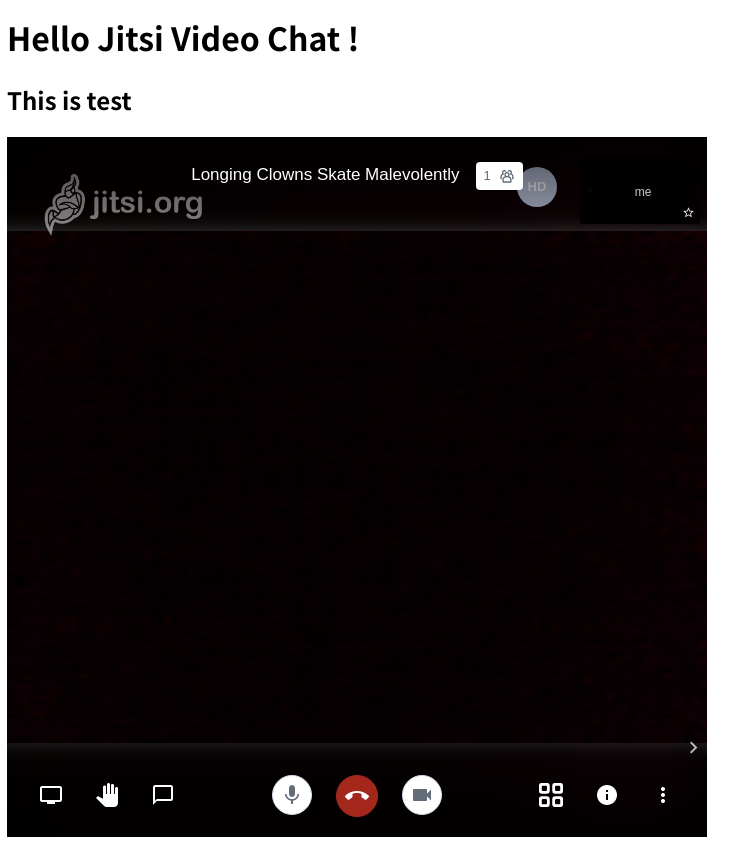
以下のようにJitsiのビデオチャットを適当なHTMLサイトの中で読み込みます。
前提と環境
Jitsiはインストール済とします。
- OS : Ubuntu18.04
- Jitsiはインストール済とする。
- Jitsiを
apt経由でインストールした前提とする。 - Jitsi用に使用するドメインは
example.comとする。
適当なHTMLファイルの中でJitsiを呼び出す
適当なHTMLファイルの中に以下のように記述するだけでJitsiのビデオチャットを表示することができます。ここではindex.htmlというファイル名で作成して適当なフォルダに保存します。
後は上記のindex.htmlをGoogle Chrome等のブラウザで開けば以下のように表示されるはずです。
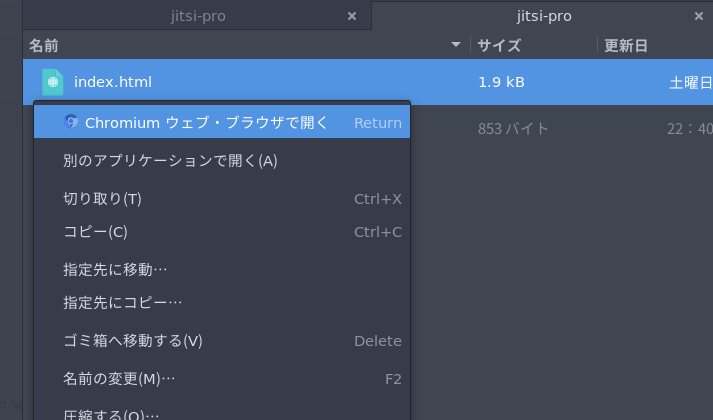
HTMLファイルをGoogle Chrome等で開くには、例えば以下のように作成したHTMLファイル上で右クリックして「ブラウザで開く」のようなメニューをクリックします。
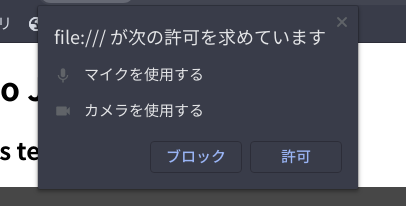
なお、以下のようにマイクとカメラの使用許可を求めるダイアログが出ると思いますが、これは許可してください。
使用できるオプションやメソッドについて
公式ドキュメントにかなり色々なオプションやメソッドが用意されています。 例えば以下のようなこともできます。
また、上記以外にも通話の開始や終了、メンバーがビデオチャットに参加、退出などのイベントを検出することもできるようになっています。詳しくは公式ドキュメントを見てみてください。
まとめ
Jitsi APIはかなり充実しています。イベントをトリガに任意の操作を実行することもできるので、Vue.jsやReact.jsなどと組み合わせて使用すると色々できそうです。
関連記事
 公開日:2020/03/23 更新日:2020/03/23
公開日:2020/03/23 更新日:2020/03/23指定したURLのWebページをPDF、PNG化してくれるAPIサーバー「URL to PDF Microservice」の使い方
特定のWebページをPDF化したりPNG化してダウンロードしたい場合に使える「URL to PDF Microservice」というリポジトリが公開されており、実際に使ってみたのでその手順をまとめます。「URL to PDF Microservice」は自分のサーバーにインストールして使用できます。
 公開日:2020/02/16 更新日:2020/02/16
公開日:2020/02/16 更新日:2020/02/16圧縮、暗号化、リモート対応の差分バックアップを作成できる「Borg Backup」の使い方
圧縮、暗号化に対応し差分バックアップを作成できるソフトウェアである「Borg Backup」をUbuntuにインストールして使ってみたのでその手順をまとめます。「Borg Backup」はLinux、macOSに対応しています。
 公開日:2020/02/14 更新日:2020/02/14
公開日:2020/02/14 更新日:2020/02/14自分専用の後で読むサービスを構築できる「Wallabag」をUbuntu + Nginxで構築する手順
後で読むサービスのPocketにかなり近く、機能豊富なオープンソースのWallabagをUbuntuにインストールしたのでその手順をまとめます。
 公開日:2020/02/13 更新日:2020/02/13
公開日:2020/02/13 更新日:2020/02/13モダンで美しいRSS&ポッドキャストリーダー「Winds」をUbuntuで使用する
RSSリーダーアプリは色々ありますが、結構見た目が古く更新されていないものも多いです。Windsはモダンな見た目で綺麗な上、WebサイトのRSSフィードだけでなくポッドキャストのフィードにも対応しています。この記事ではWindsをUbuntuにインストールして使用する手順をまとめます。
 公開日:2020/02/12 更新日:2020/02/12
公開日:2020/02/12 更新日:2020/02/12ファイル単位で暗号化して保存できるCryptomatorをインストールして使う手順
Cryptomatorは、ファイル単位での暗号化が可能なソフトウェアです。この記事では、UbuntuにCryptomatorをインストールする手順と使い方をまとめます。