WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ

はじめに
WordPressでブログを作成している場合、そのブログのトップページとして投稿ページを一覧表示している場合が多いと思います。また、多くのWordPressテーマのデフォルトでは投稿ページはカテゴリによらず全て記事一覧に含めていると思います。この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
できるようになること
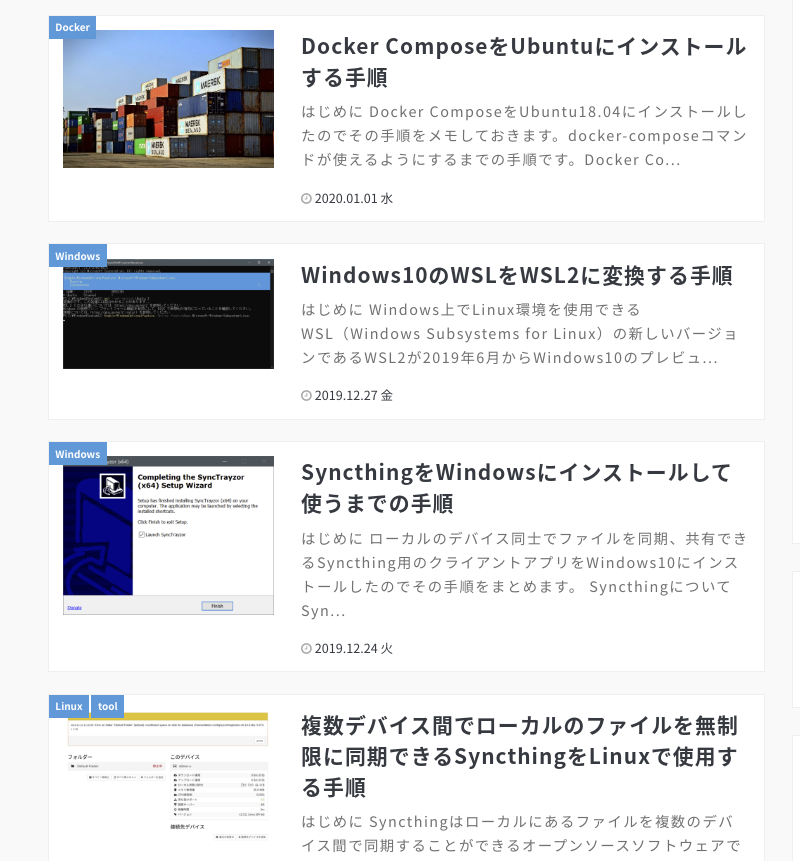
以下はこのサイトのトップページです。「Windows」というカテゴリに属する2つの投稿ページが一覧表示に含まれています。
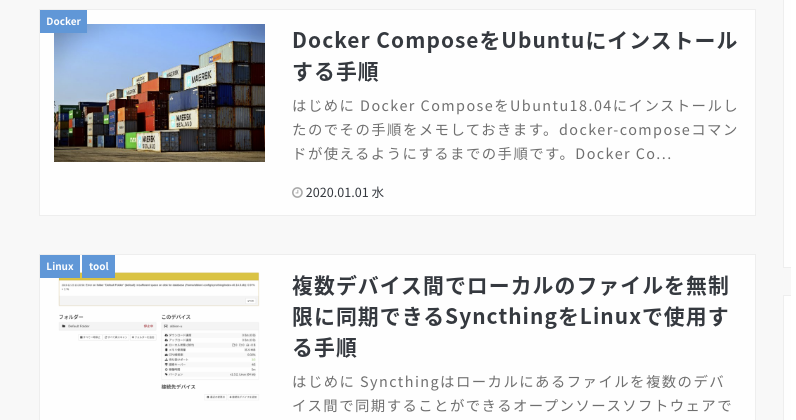
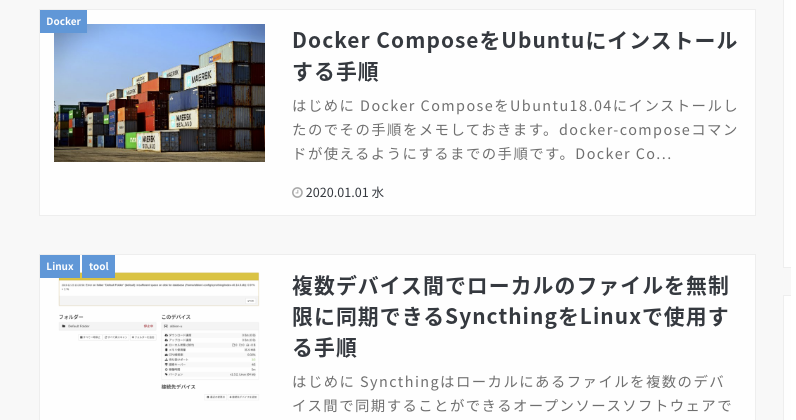
上記を以下のように一覧表示に含まれないようにフィルタします。
前提と環境
この記事で説明する内容は、以下の環境になります。
- WordPress バージョン5.3.2
一覧表示するカテゴリをフィルタする
まずはじめに、WordPressのトップページで投稿ページを一覧表示している部分のコードについて説明します。Wordpressのトップページで投稿ページを一覧表示している場合、おそらくほとんどのテーマでは以下のような記述で実現されています。以下はWordPressのデフォルトのテーマである「Twenty Ninteen」のトップページindex.phpの投稿ページ一覧を出力している部分です。
テーマによってはトップページ用に使用しているファイル名がhome.phpであったり、top.phpである場合もあるので各自の環境で読み替えてください。
上記を以下のように変更することでカテゴリによるフィルタを実現できます。
上記の中でカテゴリをフィルタするためのクエリを記述しているのが以下です。以下は具体的にはカテゴリのIDが10番かどうかをフィルタするためのクエリです。
そして上記のクエリを以下のようにhave_posts()とthe_post()に適用することでフィルタすることができます。
このようにWP_Queryを使用してhave_posts()とthe_post()にフィルタを適用することでカテゴリをフィルタすることができます。上記の例では、カテゴリIDが10番の投稿のみ一覧表示されます。
カテゴリIDの確認方法
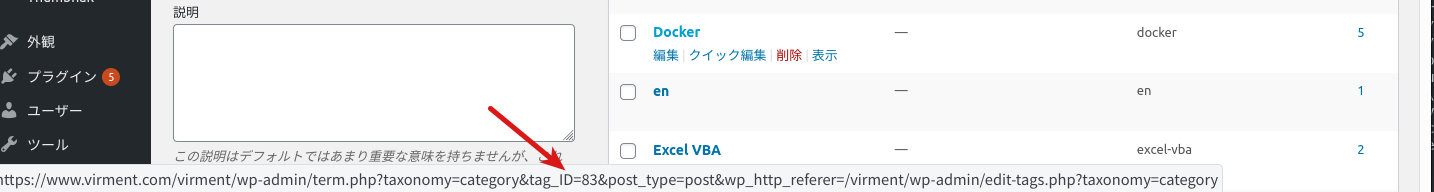
カテゴリIDを確認するには、WordPressの管理画面から「カテゴリー」のページにアクセスして、そこで各カテゴリ名の上にマウスカーソルを当てるだけで以下のようにブラウザの下部にそのカテゴリのURLが表示され、その中にある「tag_ID」を探します。以下の場合は「tag_ID=83」となっているので、「83」がそのカテゴリのカテゴリIDです。
複数のカテゴリを指定したい場合
この場合は単純に以下のようにカンマ区切りで複数のカテゴリIDを指定するだけでOKです。
上記を使うとカテゴリIDが10,12,20の投稿ページのみが一覧表示されるようになります。
特定のカテゴリを除外したい場合
除外したい場合はカテゴリIDの前に-をつけて以下のようにします。
上記を使うとカテゴリIDが10番の投稿ページ以外が全て一覧表示されます。 以下のように複数指定してももちろん大丈夫です。
投稿者でフィルタしたり他のフィルタを適用したい場合
投稿者(author)でフィルタしたり、タグでフィルタしたりすることもできます。上記で説明したカテゴリ含むフィルタの書き方については、以下のリファレンスに詳しく記載されているので見てみてください。
WP_Query は wp-includes/class-wp-query.php に定義されているクラスで、WordPress ブログへの複雑な投稿やページのリクエストを取り扱います。
have_posts()とthe_post()について詳しく知りたい方は以下にリファレンスを見てみてください。
まとめ
WordPressのトップページでカテゴリをフィルタして投稿ページを一覧表示するためのカスタマイズ方法をまとめました。
関連記事
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/23 更新日:2019/05/23
公開日:2019/05/23 更新日:2019/05/23WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。