fontawesome-svg-coreが原因でnuxt generateが失敗する時の回避策

はじめに
Netlifyにいつも通りNuxt.jsで作成したサイトをデプロイしようとしたところ、nuxt generate時にfontawesome-svg-coreについてエラーがでました。この回避策をメモします。
症状
nuxt generateの実行結果として以下のエラーが出力されました。
Netlifyにてデプロイ失敗した時に症状確認し、ローカルでも試しにnuxt generateを実行すると同じエラーを確認しました。
前提と環境
Nuxt.jsのNuxt Contentを使用したサイトで発生しました。Nuxt.jsや関連するパッケージのバージョンは以下の通りです。
- Nuxt.js 2.15.8
- @nuxt/content 1.15.1
- @fortawesome/fontawesome-svg-core 6.1.1
- @nuxtjs/tailwindcss 5.2.0
- Node.js 16.14.0
なお、以降に記載する回避策は、特に原因を詳しく調べないといけない状況ではなかったために根拠を調査しておらず、実施したら私の環境では直っただけのものになります。そのため、なぜ直ったのか、どういう条件で発生するかという点はわからないままでの回避策になります。 もし同じ症状が発生してしまっている場合はもしかしたら直るかもしれないためメモとして残します。
回避策
nuxt.config.jsのbuild部分に以下を記載するだけになります。私の環境ではもともとbuild自体の記述がない状態だったため、以下を丸ごと追記しただけになります。
参考サイト
上記の回避策は以下のURLの内容を参考にさせていただきました。
NPM RUN BUILD ERROR in ./node_modules/@fortawesome/fontawesome-svg-core/styles.css
以下のURLにより詳細な内容が記載されています。
Unable to build Nuxt due to a problem with PostCSS when using Bulma and Buefy (nuxt-buefy)
まとめ
もし同じ症状が発生しており、とりあえず直ればよい状況の方は試してみてください。
関連記事
 公開日:2020/03/18 更新日:2020/03/18
公開日:2020/03/18 更新日:2020/03/18nuxt-i18nを使ってNuxt.jsを多言語化する手順
Nuxt.jsで表示を日本語と英語の両方を表示できるようにし、さらに日本語と英語を切り替えするためのボタンも実装したのでその手順をまとめます。ここではnuxt-i18nというプラグインを使用します。
 公開日:2019/10/10 更新日:2019/10/10
公開日:2019/10/10 更新日:2019/10/10Nuxt.js + Buefyでローディング画像を表示する
Nuxt.jsでBuefyを使っている前提となりますが、axiosで何かしらのファイルをダウンロードしている間などユーザに処理中であることを示すためにローディング画像を表示するよう実装しました。その手順をまとめます。非常に簡単に実装できます。
 公開日:2019/10/03 更新日:2019/10/03
公開日:2019/10/03 更新日:2019/10/03Nuxt.jsからGoogleスプレッドシートのデータを読み書きする
Nuxt.jsからGoogleスプレッドシートのデータを読み込んだり書き込んだりしたのでその手順をまとめます。
 公開日:2019/09/22 更新日:2019/09/22
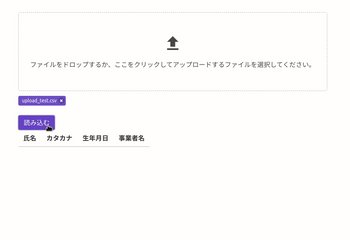
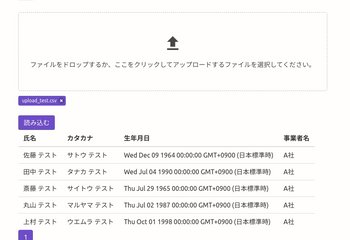
公開日:2019/09/22 更新日:2019/09/22Nuxt.js(Vue.js)+ Buefy でCSVファイルをアップロードしてテーブル表示する
Nuxt.jsでBuefyを使っており、csvファイルをアップロードして読み込ませる必要がったので実装してみました。この記事では、Buefyというコンポーネントセットを使っています。