Nuxt.js + Buefyでローディング画像を表示する

はじめに
Nuxt.jsでBuefyを使っている前提となりますが、axiosで何かしらのファイルをダウンロードしている間などユーザに処理中であることを示すためにローディング画像を表示するよう実装しました。その手順をまとめます。非常に簡単に実装できます。Buefyについては以下をご覧ください。
BuefyはBulmaというUIコンポーネントセットをベースにしたVue.js用のUIコンポーネントセットです。Bootstrapのようにあらかじめ用意されたHTMLタグやCSSクラスを使うことで簡単にそれなりの見た目になります。ここでは、Vue.jsアプリでBuefyを使えるようにするための準備手順と、最後にmarginやpadding用のクラスをBuefyに追加する方法をメモします。
できるようになること
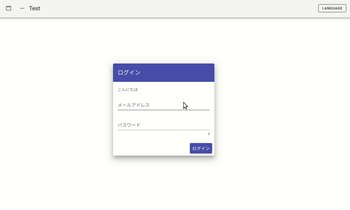
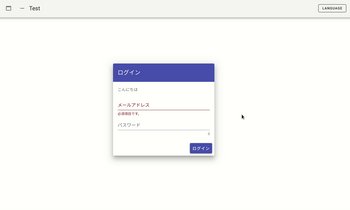
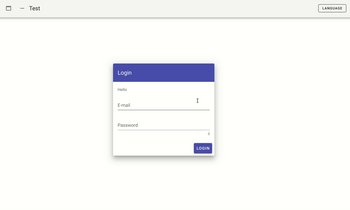
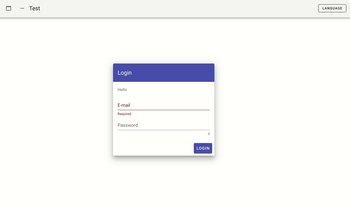
以下のGIF画像のように、ファイルのダウンロードボタンをクリックすると、ダウンロードが完了するまでぐるぐるとローディング画像が表示されます。
前提と環境
ここでは、Nuxt.jsにてnuxt-buefyをインストールして使っている前提ですが、おそらくVue.jsや他のコンポーネントセットでも対応を見れば分かると思います。
- Nuxt.js : 2.9.0
- nuxt-buefy: 0.3.14
It's really very simple to start with nuxt. But we can make it even simpler by adding nuxt-buefy.
ストア側の処理
まず、ストア側のコードを以下に載せます。以下はstore/file.jsというストアを適当に用意しています。
上記のコードは、axiosを使用して何かしらのWebサイトやAPIからファイルをダウンロードする処理を含んでいます。そのaxiosの処理開始前にupdateLoadingでローディング画像を表示するフラグをtrueに設定し、axiosの処理が全て完了したらローディング画像を非表示にするためにfinallyの中でupdateLoadingをfalseに設定しています。
あとは、このdownloadFileを使いたいコンポーネントファイルでローディング画像を表示するための記述を少しだけ追記します。
コンポーネントにローディング画像表示部分を追記する
以下のように<b-loading>というBuefyのローディング用のコンポーネントを追記します。
上記で追加している要素は以下です。
<b-loading :is-full-page="isFullPage" :active.sync="isLoading" />
Buefyのローディング画像表示用のコンポーネント。is-full-pageはtrueならばローディング画像をページ全体に表示、falseならば<b-loading>の親要素内でローディング画像を表示する。
isLoading ()でストアのローディング状態を表すストア変数loadingを監視...mapActionsでdownloadFileをコンポーネントファイル内で使えるようにする
まとめ
Buefy頼りなところもありますが、とても簡単に実装できます。
関連記事
 公開日:2022/08/11 更新日:2020/08/11
公開日:2022/08/11 更新日:2020/08/11fontawesome-svg-coreが原因でnuxt generateが失敗する時の回避策
Netlifyにいつも通りNuxt.jsで作成したサイトをデプロイしようとしたところ、nuxt generate時にfontawesome-svg-coreについてエラーがでました。この回避策をメモします。
 公開日:2020/03/18 更新日:2020/03/18
公開日:2020/03/18 更新日:2020/03/18nuxt-i18nを使ってNuxt.jsを多言語化する手順
Nuxt.jsで表示を日本語と英語の両方を表示できるようにし、さらに日本語と英語を切り替えするためのボタンも実装したのでその手順をまとめます。ここではnuxt-i18nというプラグインを使用します。
 公開日:2019/10/03 更新日:2019/10/03
公開日:2019/10/03 更新日:2019/10/03Nuxt.jsからGoogleスプレッドシートのデータを読み書きする
Nuxt.jsからGoogleスプレッドシートのデータを読み込んだり書き込んだりしたのでその手順をまとめます。
 公開日:2019/09/22 更新日:2019/09/22
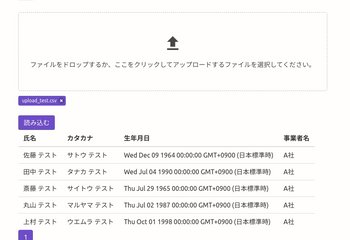
公開日:2019/09/22 更新日:2019/09/22Nuxt.js(Vue.js)+ Buefy でCSVファイルをアップロードしてテーブル表示する
Nuxt.jsでBuefyを使っており、csvファイルをアップロードして読み込ませる必要がったので実装してみました。この記事では、Buefyというコンポーネントセットを使っています。