fontawesome-svg-coreが原因でnuxt generateが失敗する時の回避策

はじめに
Netlifyにいつも通りNuxt.jsで作成したサイトをデプロイしようとしたところ、nuxt generate時にfontawesome-svg-coreについてエラーがでました。この回避策をメモします。
症状
nuxt generateの実行結果として以下のエラーが出力されました。
$ npm run generate
...(途中省略)...
ERROR in ./node_modules/@fortawesome/fontawesome-svg-core/styles.css (./node_modules/@nuxt/postcss8/node_modules/css-loader/dist/cjs.js??ref--3-oneOf-1-1!./node_modules/@nuxt/postcss8/node_modules/postcss-loader/dist/cjs.js??ref--3-oneOf-1-2!./node_modules/@fortawesome/fontawesome-svg-core/styles.css)
Module build failed (from ./node_modules/@nuxt/postcss8/node_modules/postcss-loader/dist/cjs.js):
ParserError: Syntax Error at line: 1, column 30
at /Users/username/workspace/blog/mysite/node_modules/@fortawesome/fontawesome-svg-core/styles.css:200:3
at Parser.error (/Users/username/workspace/blog/mysite/node_modules/postcss-values-parser/lib/parser.js:127:11)
at Parser.operator (/Users/username/workspace/blog/mysite/node_modules/postcss-values-parser/lib/parser.js:162:20)
at Parser.parseTokens (/Users/username/workspace/blog/mysite/node_modules/postcss-values-parser/lib/parser.js:245:14)
at Parser.loop (/Users/username/workspace/blog/mysite/node_modules/postcss-values-parser/lib/parser.js:132:12)
at Parser.parse (/Users/username/workspace/blog/mysite/node_modules/postcss-values-parser/lib/parser.js:51:17)
at parse (/Users/username/workspace/blog/mysite/node_modules/postcss-custom-properties/index.cjs.js:47:30)
at /Users/username/workspace/blog/mysite/node_modules/postcss-custom-properties/index.cjs.js:333:24
at /Users/username/workspace/blog/mysite/node_modules/@nuxt/postcss8/node_modules/postcss/lib/container.js:72:18
at /Users/username/workspace/blog/mysite/node_modules/@nuxt/postcss8/node_modules/postcss/lib/container.js:55:18
at Rule.each (/Users/username/workspace/blog/mysite/node_modules/@nuxt/postcss8/node_modules/postcss/lib/container.js:41:16)
at Rule.walk (/Users/username/workspace/blog/mysite/node_modules/@nuxt/postcss8/node_modules/postcss/lib/container.js:52:17)
at /Users/username/workspace/blog/mysite/node_modules/@nuxt/postcss8/node_modules/postcss/lib/container.js:60:24
at Root.each (/Users/username/workspace/blog/mysite/node_modules/@nuxt/postcss8/node_modules/postcss/lib/container.js:41:16)
at Root.walk (/Users/username/workspace/blog/mysite/node_modules/@nuxt/postcss8/node_modules/postcss/lib/container.js:52:17)
at Root.walkDecls (/Users/username/workspace/blog/mysite/node_modules/@nuxt/postcss8/node_modules/postcss/lib/container.js:70:19)
at transformProperties (/Users/username/workspace/blog/mysite/node_modules/postcss-custom-properties/index.cjs.js:330:8)
@ ./node_modules/@fortawesome/fontawesome-svg-core/styles.css 4:14-193
@ ./node_modules/.cache/nuxt/App.js
@ ./node_modules/.cache/nuxt/index.js
@ ./node_modules/.cache/nuxt/client.js
@ multi ./node_modules/@nuxt/components/lib/installComponents.js ./node_modules/.cache/nuxt/client.js
FATAL Nuxt build error 22:25:16
at WebpackBundler.webpackCompile (node_modules/@nuxt/webpack/dist/webpack.js:2127:21)
at runMicrotasks (<anonymous>)
at processTicksAndRejections (node:internal/process/task_queues:96:5)
at async WebpackBundler.build (node_modules/@nuxt/webpack/dist/webpack.js:2076:5)
at async Builder.build (node_modules/@nuxt/builder/dist/builder.js:327:5)
at async ensureBuild (node_modules/@nuxt/cli/dist/cli-generate.js:145:3)
at async Object.run (node_modules/@nuxt/cli/dist/cli-generate.js:283:7)
at async NuxtCommand.run (node_modules/@nuxt/cli/dist/cli-index.js:413:7)
╭─────────────────────────────╮
│ │
│ ✖ Nuxt Fatal Error │
│ │
│ Error: Nuxt build error │
│ │
╰─────────────────────────────╯
Netlifyにてデプロイ失敗した時に症状確認し、ローカルでも試しにnuxt generateを実行すると同じエラーを確認しました。
前提と環境
Nuxt.jsのNuxt Contentを使用したサイトで発生しました。Nuxt.jsや関連するパッケージのバージョンは以下の通りです。
- Nuxt.js 2.15.8
- @nuxt/content 1.15.1
- @fortawesome/fontawesome-svg-core 6.1.1
- @nuxtjs/tailwindcss 5.2.0
- Node.js 16.14.0
なお、以降に記載する回避策は、特に原因を詳しく調べないといけない状況ではなかったために根拠を調査しておらず、実施したら私の環境では直っただけのものになります。そのため、なぜ直ったのか、どういう条件で発生するかという点はわからないままでの回避策になります。 もし同じ症状が発生してしまっている場合はもしかしたら直るかもしれないためメモとして残します。
回避策
nuxt.config.jsのbuild部分に以下を記載するだけになります。私の環境ではもともとbuild自体の記述がない状態だったため、以下を丸ごと追記しただけになります。
build: {
postcss: {
plugins: {
"postcss-custom-properties": false
},
},
},
参考サイト
上記の回避策は以下のURLの内容を参考にさせていただきました。
NPM RUN BUILD ERROR in ./node_modules/@fortawesome/fontawesome-svg-core/styles.css
以下のURLにより詳細な内容が記載されています。
Unable to build Nuxt due to a problem with PostCSS when using Bulma and Buefy (nuxt-buefy)
まとめ
もし同じ症状が発生しており、とりあえず直ればよい状況の方は試してみてください。
関連記事
 公開日:2020/03/18 更新日:2020/03/18
公開日:2020/03/18 更新日:2020/03/18nuxt-i18nを使ってNuxt.jsを多言語化する手順
Nuxt.jsで表示を日本語と英語の両方を表示できるようにし、さらに日本語と英語を切り替えするためのボタンも実装したのでその手順をまとめます。ここではnuxt-i18nというプラグインを使用します。
 公開日:2019/10/10 更新日:2019/10/10
公開日:2019/10/10 更新日:2019/10/10Nuxt.js + Buefyでローディング画像を表示する
Nuxt.jsでBuefyを使っている前提となりますが、axiosで何かしらのファイルをダウンロードしている間などユーザに処理中であることを示すためにローディング画像を表示するよう実装しました。その手順をまとめます。非常に簡単に実装できます。
 公開日:2019/10/03 更新日:2019/10/03
公開日:2019/10/03 更新日:2019/10/03Nuxt.jsからGoogleスプレッドシートのデータを読み書きする
Nuxt.jsからGoogleスプレッドシートのデータを読み込んだり書き込んだりしたのでその手順をまとめます。
 公開日:2019/09/22 更新日:2019/09/22
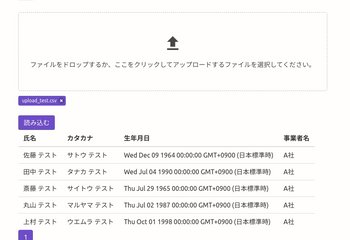
公開日:2019/09/22 更新日:2019/09/22Nuxt.js(Vue.js)+ Buefy でCSVファイルをアップロードしてテーブル表示する
Nuxt.jsでBuefyを使っており、csvファイルをアップロードして読み込ませる必要がったので実装してみました。この記事では、Buefyというコンポーネントセットを使っています。