APIの動作確認やデバッグに便利なInsomniaの使い方

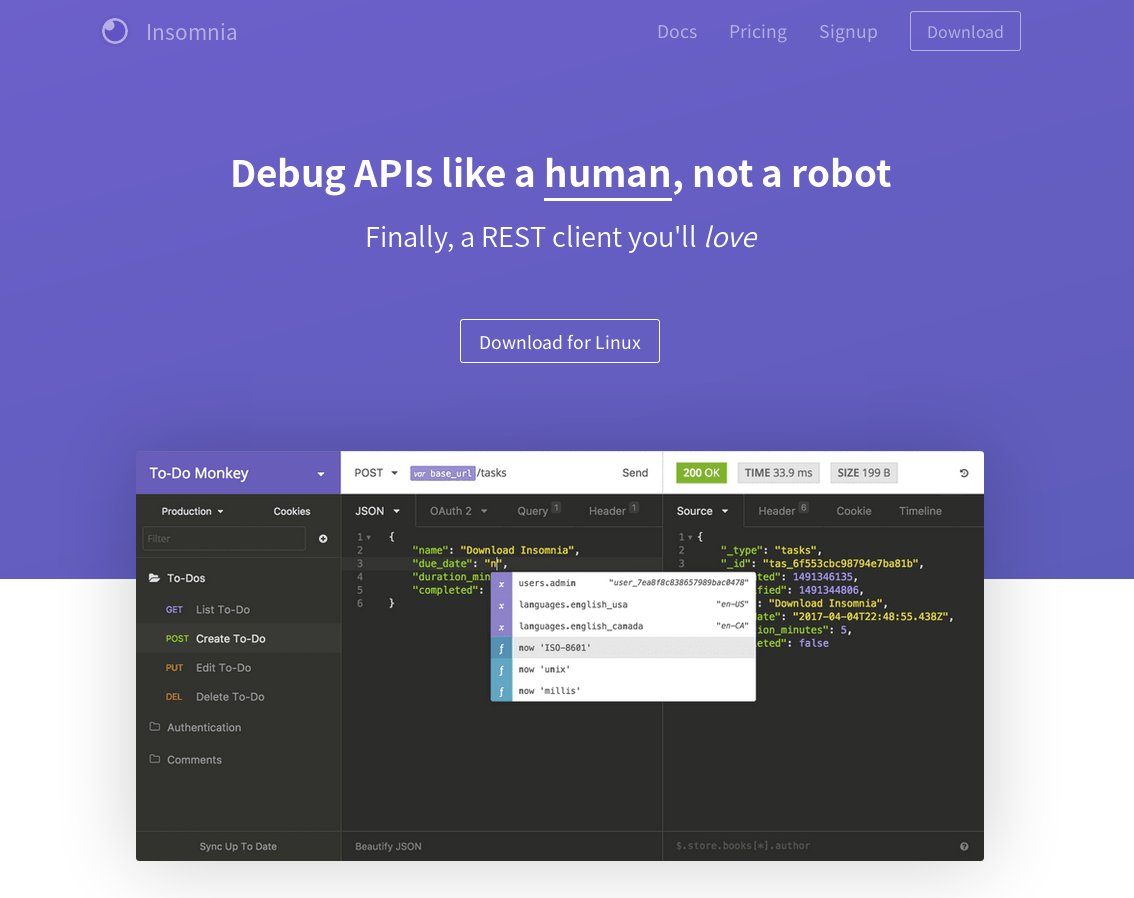
 Image Credit : https://insomnia.rest/
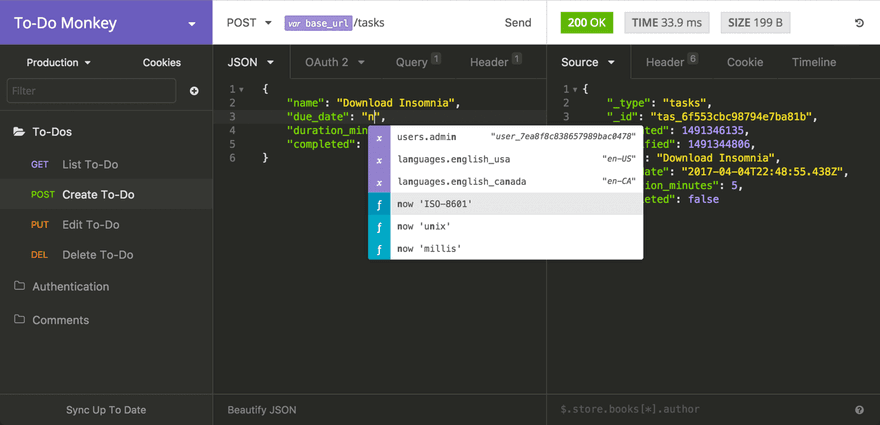
Image Credit : https://insomnia.rest/
はじめに
APIサーバの開発時にブラウザやコマンドを使って毎回動作確認したりデバッグしたりするのは効率的とは言えず大変だと思います。そこで便利なのがAPIサーバにHTTPリクエストを送ってそのレスポンス内容を確認できるAPIクライントです。この記事では、APIクライントとしての機能も充実していて、UIも綺麗なInsomniaの簡単な使い方をまとめます。
前提と環境
ここではUbuntuにインストールしますが、InsomniaはWindows、MacOSにも対応しています。またインストール手順のみ異なり使い方は同じになります。
- OS : Ubuntu18.04
Insomniaについて
Insomniaは、その他のAPIクライントの基本機能は備えており、以下のようにGETやPOSTリクエストをAPIサーバに送って、それに対するレスポンスを確認できます。
 Image Credit : https://insomnia.rest/
Image Credit : https://insomnia.rest/
また、後述しますが、動作確認用に作成したGETやPOSTリクエストを各言語(例えばC、Node.js、PHPなど)で自動生成する機能もあります。以下が公式サイトになります。
UbuntuにInsomniaをインストールする手順
はじめにUbuntuへのインストール手順をメモしておきます。WindowsとMac OSについては、こちらの公式ダウンロードページからインストーラをダウンロードして実行するだけです。
Ubuntuの場合もインストールは簡単で、リポジトリと公開鍵を追加してaptでインストールするだけです。以下にコマンドを載せます。インストール手順が不要な場合は飛ばしてください。
上記を実行後、以下でインストールします。
以上でInsomniaのインストールは完了です。
基本的な使い方
Insomniaを起動すると、以下のようなウィンドウが開きます。以降で基本的な使い方を説明します。
ワークスペースを作成、切り替える
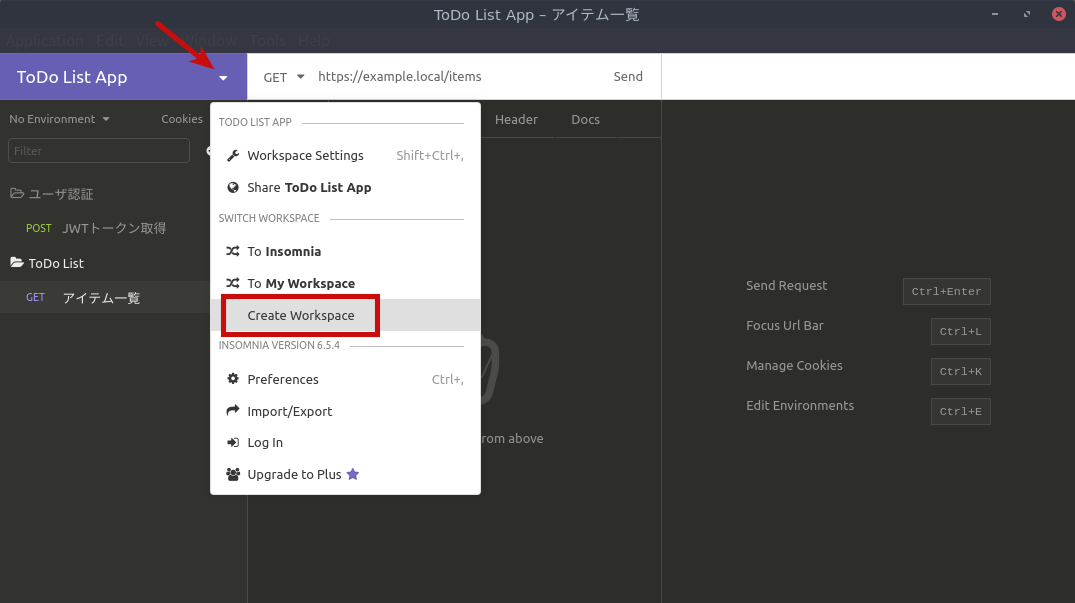
Insomniaではワークスペース毎にAPIリクエストとレスポンスをまとめることができます。ワークスペースを作成するには、以下のように下三角マークをクリックして、その中にある「Create Workspace」をクリックします。
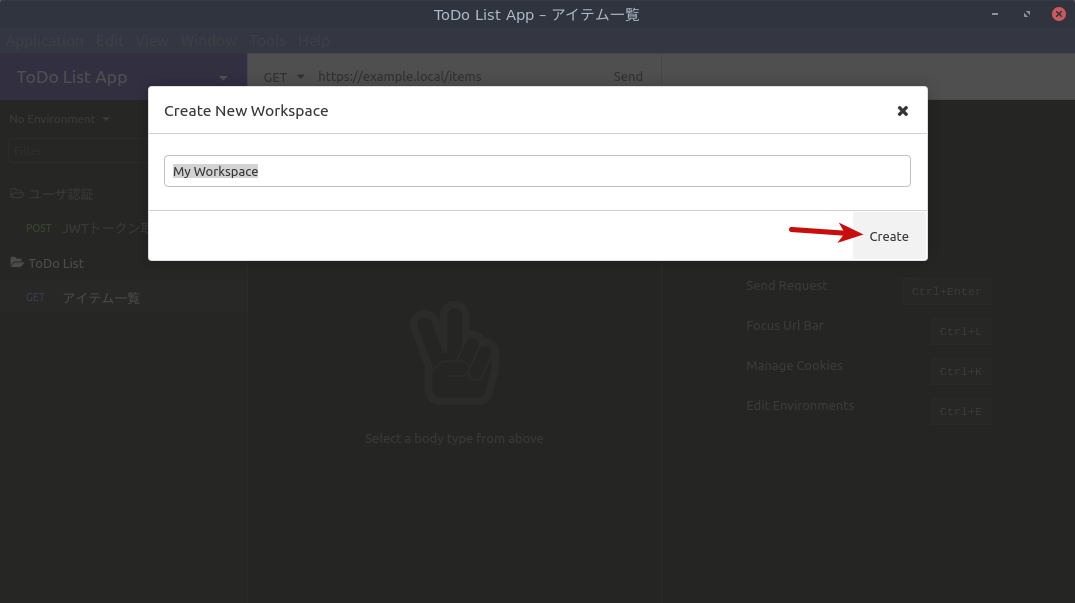
すると以下のようにワークスペースの名前を入力するためのダイアログが開くので、適当に入力して「Create」をクリックします。
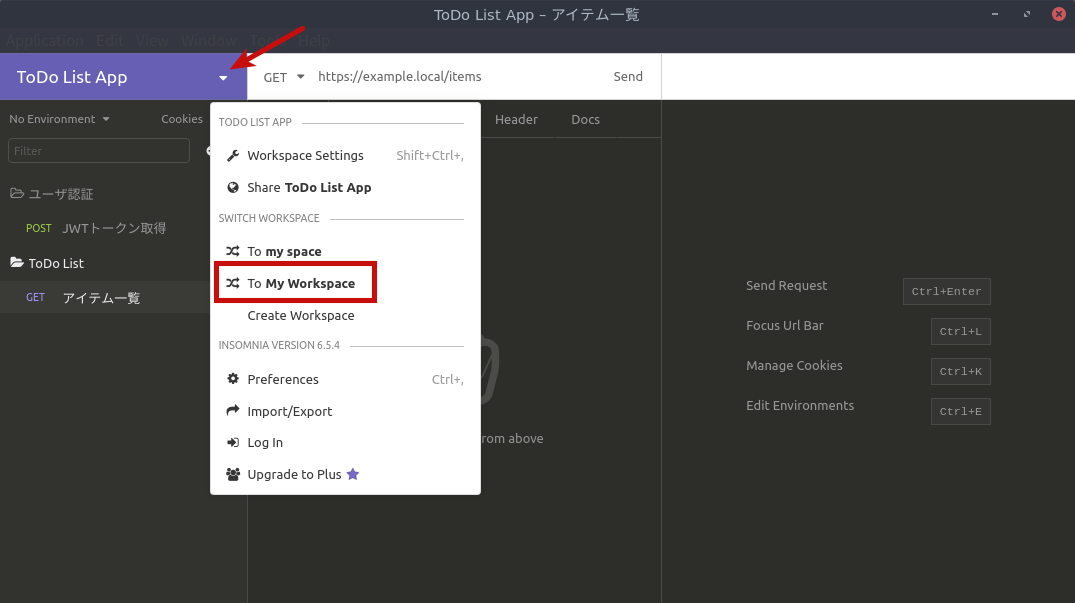
これでワークスペースの作成が完了です。 ワークスペースは複数作成可能で、切り替えたい場合は以下のように作成済のワークスペースをクリックして切り替えます。
HTTPリクエストを作成する
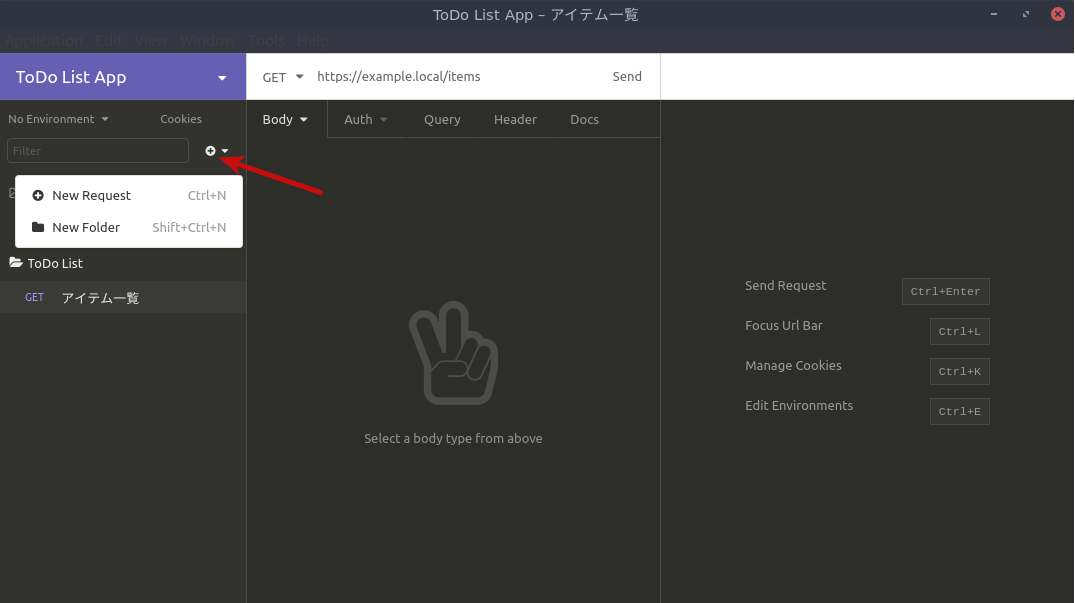
HTTPリクエストを作成するには、以下のように赤矢印の先にある「+」マークをクリックするとメニューが開き、「New Request」という項目があるのでこれをクリックします。
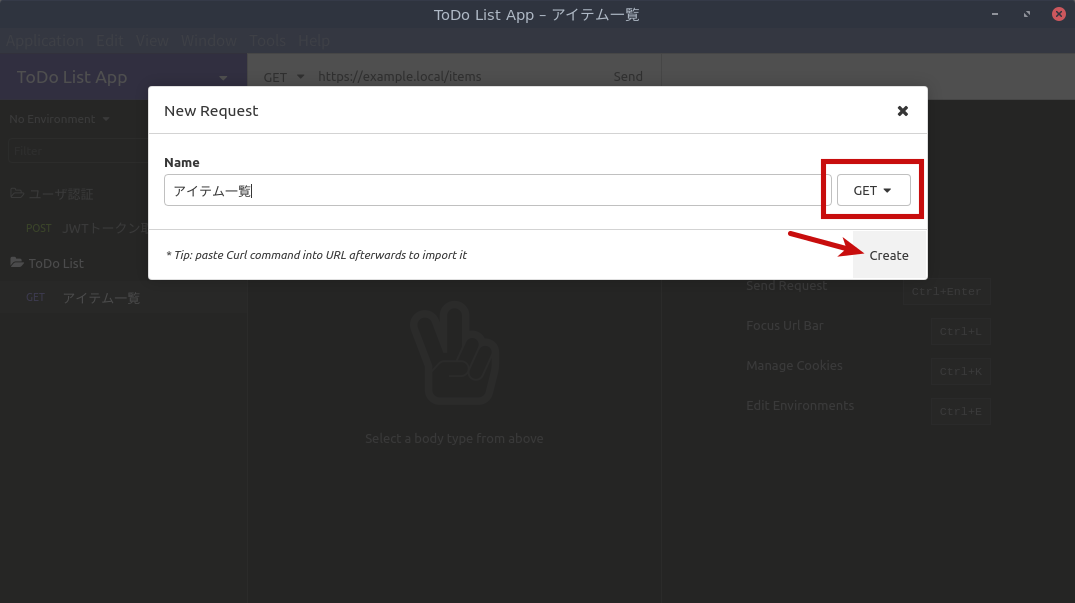
すると以下のようにリクエスト名とHTTPリクエストの種類を選択するダイアログが開くのでそれぞれ入力と選択して「Create」をクリックします。
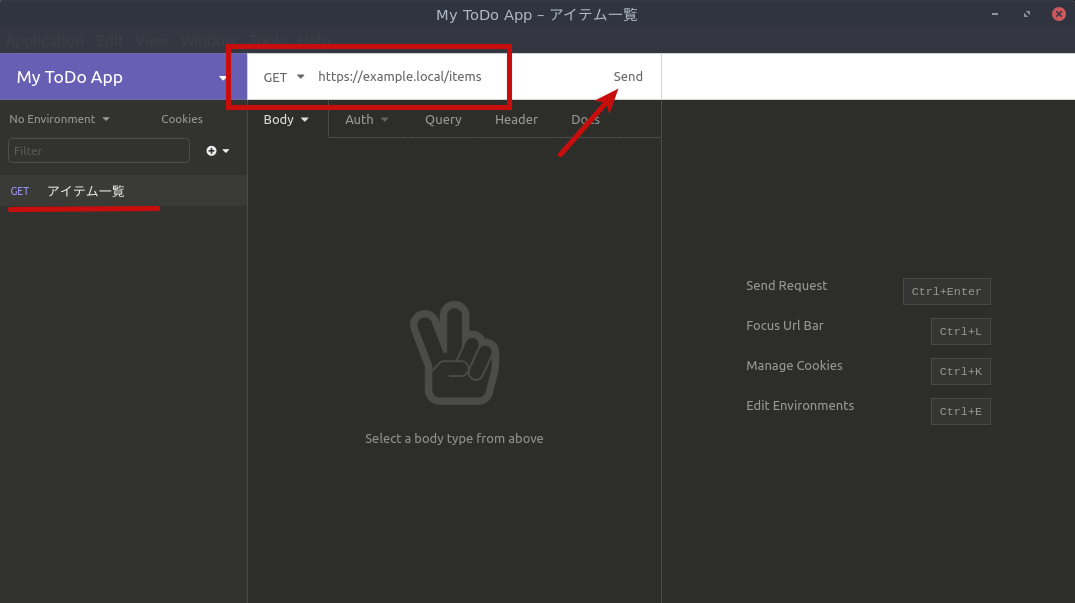
以下のようにAPIリクエストの項目が追加されます。ここでHTTPリクエストの送信先のURLを入力して、「Send」を送信すればAPIサーバへHTTPリクエストが送信されます。
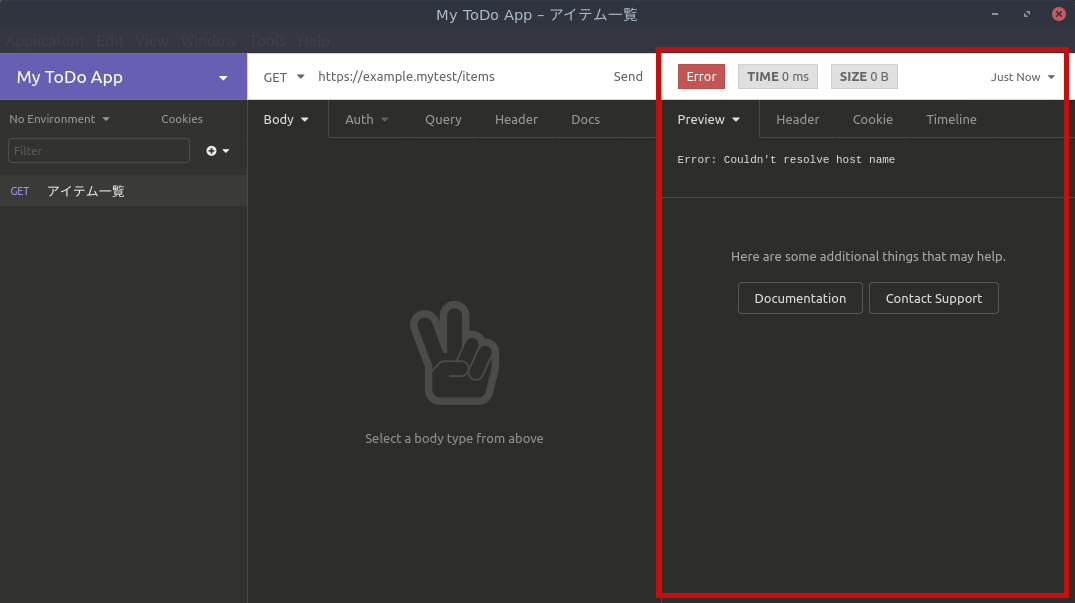
レスポンスは以下のように右側に表示されます。以下は適当なURLを入力したため「Error」と赤く表示されていますが、成功するとHTTPレスポンスコードの「200」や「201」、「404」などが表示されて詳細も確認できるようになります。
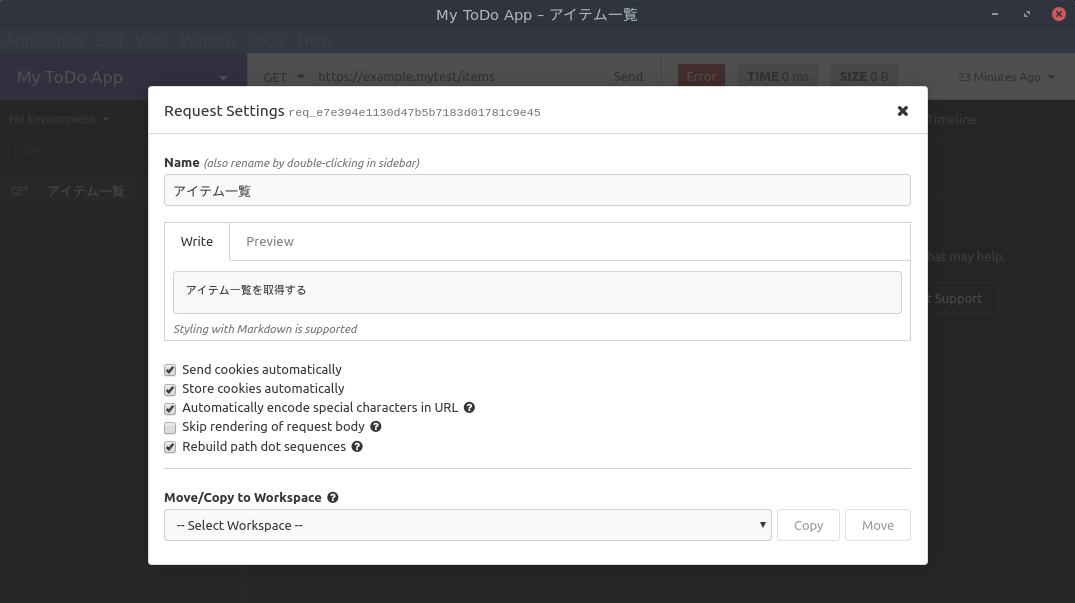
HTTPリクエストの説明を加える
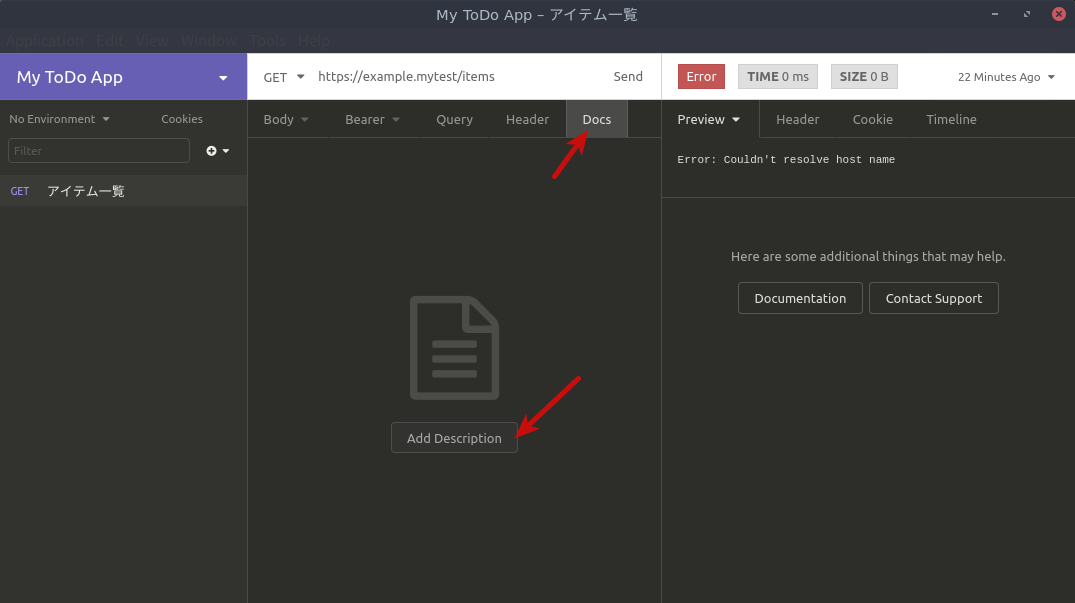
以下のように、「Docs」タブをクリックして「Add Description」をクリックします。
すると以下のようにそのHTTPリクエストの説明を記載するダイアログが開きます。なお、ここではマークダウンでの記述に対応しています。また、保存ボタンなどはなく自動的に保存されます。
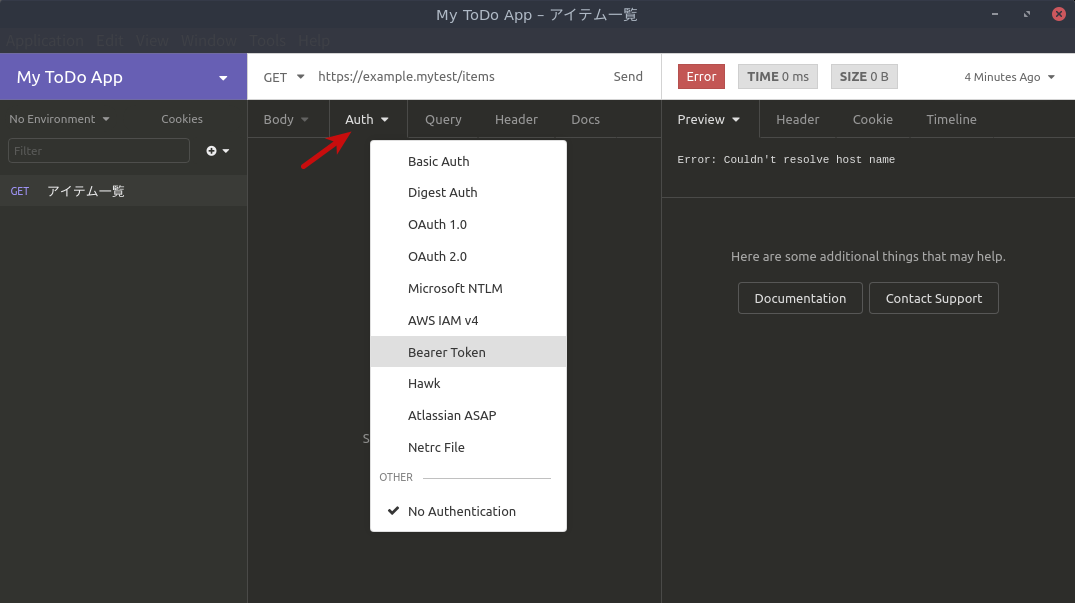
認証付きHTTPリクエストを作成する
以下のように「Auth」タブをクリックすると、APIサーバの認証方法を選択できます。
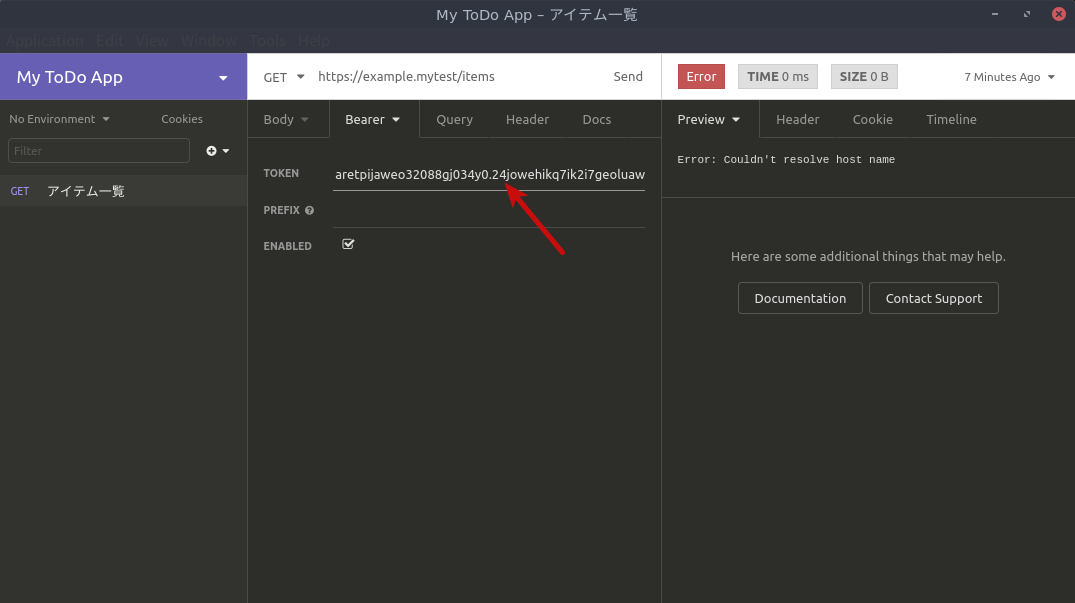
例えばJWT認証などを使っている場合は、上記のメニューの中で「Bearer Token」を選択して、以下のようにJWTの値を設定した上で「Send」をクリックしてHTTPリクエストを送信します。
なお、トークンの値の前後に"は不要です。
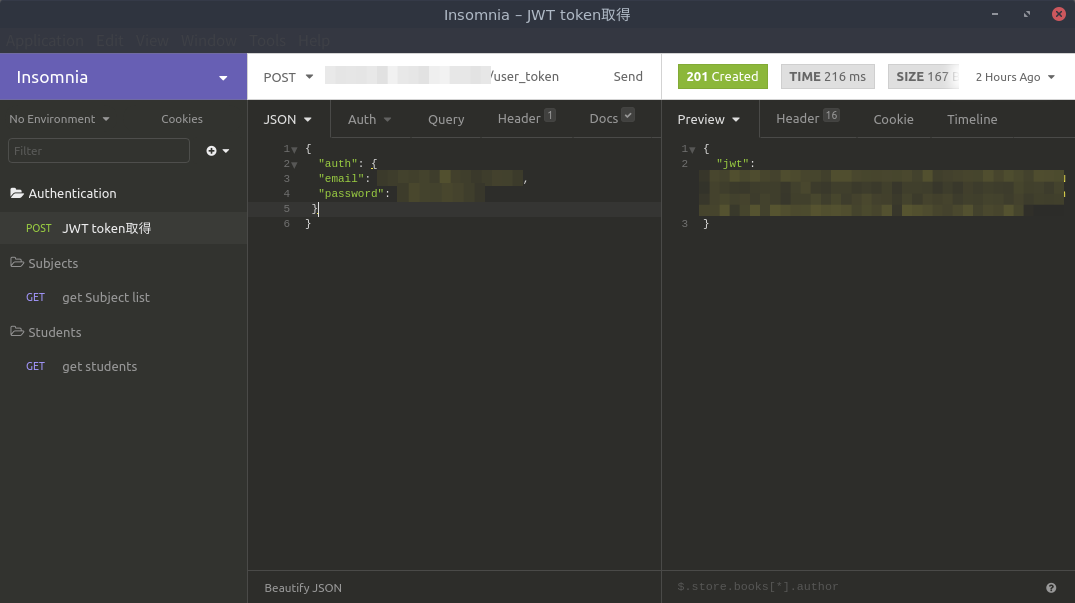
JWTトークンを取得したい場合は、以下は例ですが「POST」でemailとpasswordをJSON形式で送ればレスポンスとしてJWTトークンが返ってきます。
HTTPリクエストからのコード生成機能
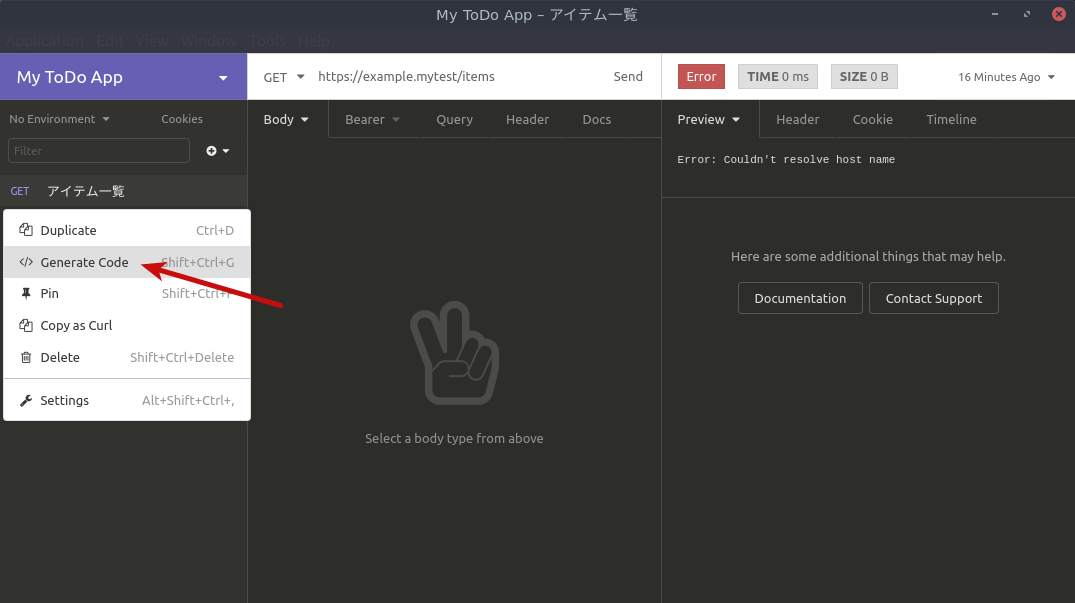
Insomniaのユニークな機能として、HTTPリクエストからのコード生成機能があります。この機能は、HTTPリクエストの内容を元に色々な言語でそのHTTPリクエストを実現するためのコードを生成して表示してくれます。この機能を使うには、作成済のHTTPリクエストの名前上(例えば以下の画像では、「アイテム一覧」)で右クリックして開くメニューから、以下のように「Generate Code」をクリックします。
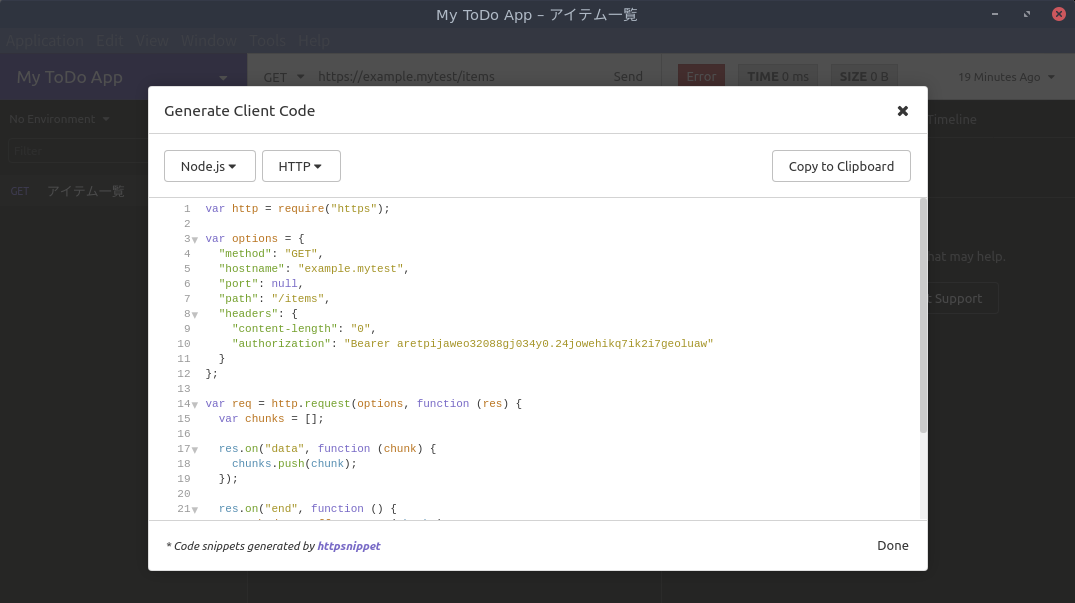
「Generate Code」をクリックすると、以下のように指定された言語でのHTTPリクエスト実行のためのコードが表示されます。
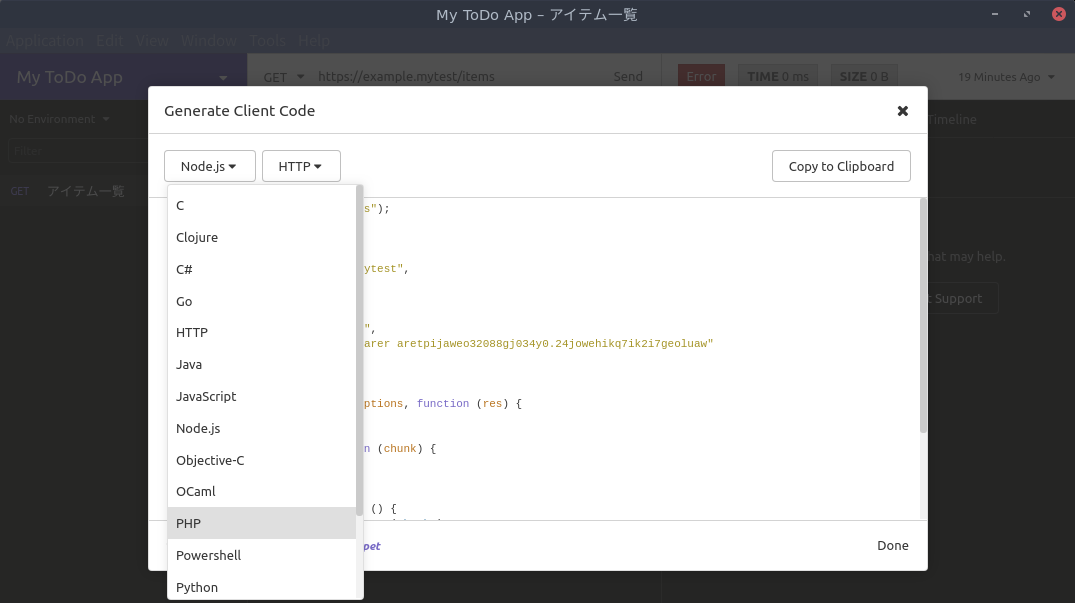
以下のように色々な言語に対応しています。
まとめ
これからAPIを開発する方や、すでに開発しているものの別途どこかにAPIのURLや説明を貼り付けている方にはInsomniaは便利です。
関連記事
 公開日:2020/02/10 更新日:2020/02/10
公開日:2020/02/10 更新日:2020/02/10UbuntuをmacOSのCatalinaっぽい見た目にする
UbuntuのデスクトップをmacOSのCatalinaっぽくするためのカスタマイズ手順をまとめます。
 公開日:2019/12/31 更新日:2019/12/31
公開日:2019/12/31 更新日:2019/12/31How to update Ubuntu's Kernel only
This article show you how to update Ubuntu's kernel using ukuu(Ubuntu Kernel Update Utility).
 公開日:2019/09/10 更新日:2019/09/10
公開日:2019/09/10 更新日:2019/09/10Ubuntuで/var/cache/apt/archives/パッケージ名の処理中にエラーが発生した場合の対処法
Ubuntuで「dpkg: アーカイブ /var/cache/apt/archives/パッケージ名.deb の処理中にエラーが発生しました」、「Sub-process /usr/bin/dpkg returned an error code (1)」というエラーが共にでました。ここのエラーの解決策をまとめます。
 公開日:2019/08/12 更新日:2019/08/12
公開日:2019/08/12 更新日:2019/08/12UbuntuからRaspberry PiにVNC接続する手順
Raspberry PiにHDMIケーブルを使ってモニタに接続して使用していましたが、ケーブルが煩わしくなってきたためリモートデスクトップで他のPCからVNC接続してみました。この記事では、UbuntuからRaspberry PiにVNC接続するまでをまとめます。
 公開日:2019/08/11 更新日:2019/08/11
公開日:2019/08/11 更新日:2019/08/11Ubuntu18.04にカーネル 5.0 をインストールする手順
2019年3月に「Linux 5.0」が正式にリリースされました。Ubuntuでは、デフォルトではリリース時のカーネルを使い続けるため、もし最新のカーネルを使用したい場合は手動でインストールする必要があります。この記事ではUbuntu18.04にカーネル5.0をインストールする手順をまとめます。