あらゆるWebページをAPI化してデータを取得できるChrome拡張機能のSimple Scraper

はじめに
Simple ScraperはWebページ内のデータを抽出してJSON化してAPIとして配信できるGoogle Chromeの拡張機能です。APIとしてだけでなく、JSON形式やCSV形式でデータをダウンロードすることもできます。この記事ではSimple Scraperの使い方をまとめます。 以下がSimple Scrapeの公式サイトです。動作イメージもあるので見てみてください。
The easiest way to scrape the web — a fast, free, and easy to use Chrome extension for scraping websites in your browser or automated in the cloud.
なお、Simple Scraperではいくつかのプランが用意されており、無料のFreeプランでは執筆時点で5,000回のAPIコールができるようになっています。本格的に使用する場合は有料のPlus、Proプランが用意されています。
Simple ScraperをGoogle Chromeに追加する
Simple Scraperの公式サイトにアクセスし、「Install for free」をクリックします。
以下のようにSimple ScraperのGoogle Chrome拡張機能ページが表示されるので、「Chromeに追加」をクリックします。
確認ダイアログが表示されるので「拡張機能を追加」をクリックします。
これで準備は完了です。以下のようにSimple Scraperのアイコンが追加されます。
続いて使い方を説明します。
Simple Scraperを使ってWebページををAPI化する
適当なWebページにアクセスし、Simple Scraperのアイコンをクリックして「Scrape this website」をクリックします。
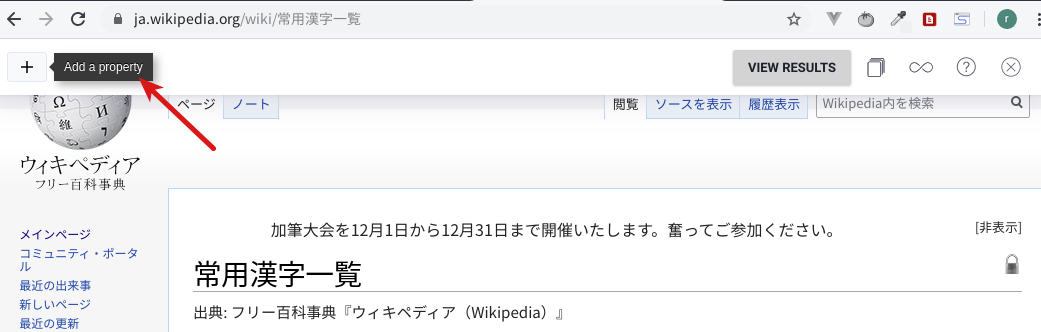
以下のようにURLバーの下にSimple Scraperのツールバーが表示されます。ここでまず「Add a property」の「+」をクリックします。
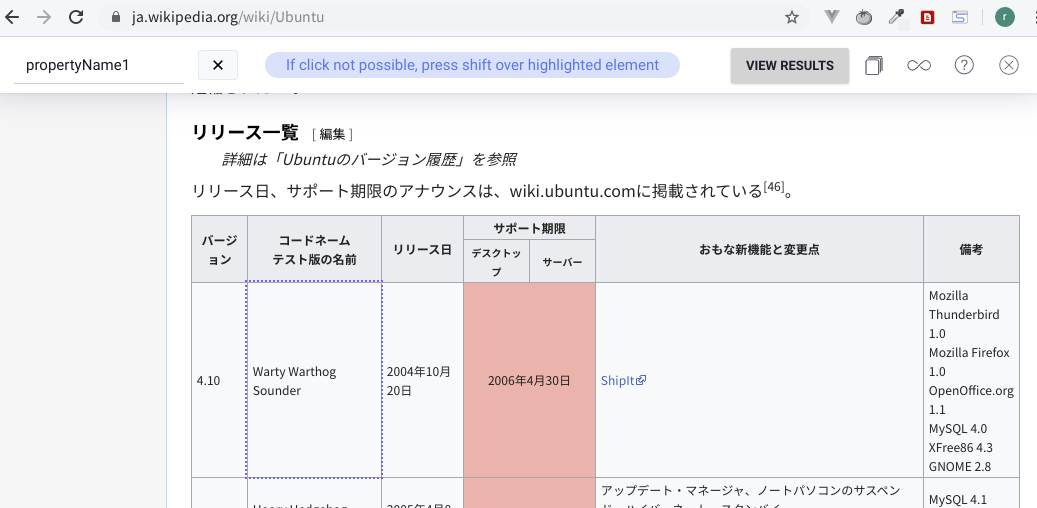
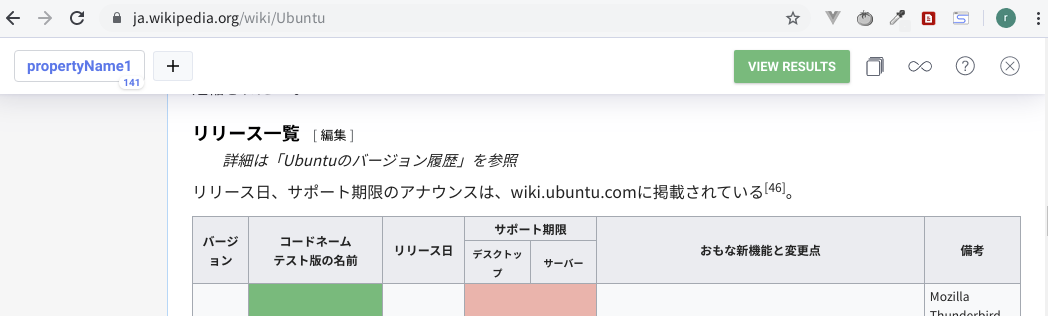
「Add a property」をクリックすると以下のような表示になり、そのWebページ内の要素を選択できるようになるのでAPIとして抽出したい部分を選択します。例えばここではWikipediaのUbuntuのページで、以下のように表内の「コードネームテスト版の名前」という列の要素をクリックしてみます。
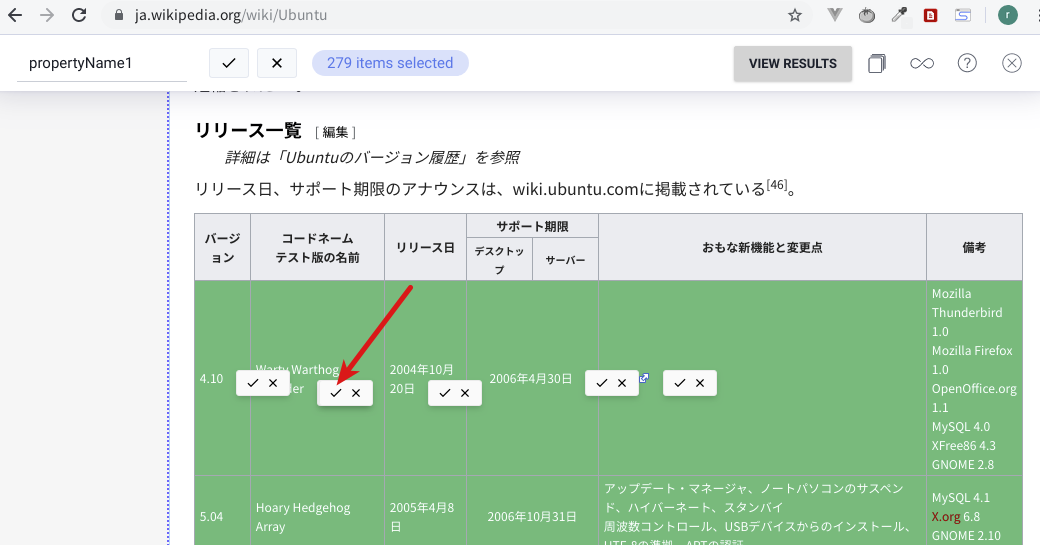
以下のようにいくつかの要素が緑背景になります。この緑背景になった要素がAPIとして取得できる要素になります。緑背景になっている要素でAPIのデータ煮含めたいものは以下の赤矢印のように「✔」をクリックします。逆に余計なデータが緑背景になっている場合は、「☓」をクリックして除外する必要があります。
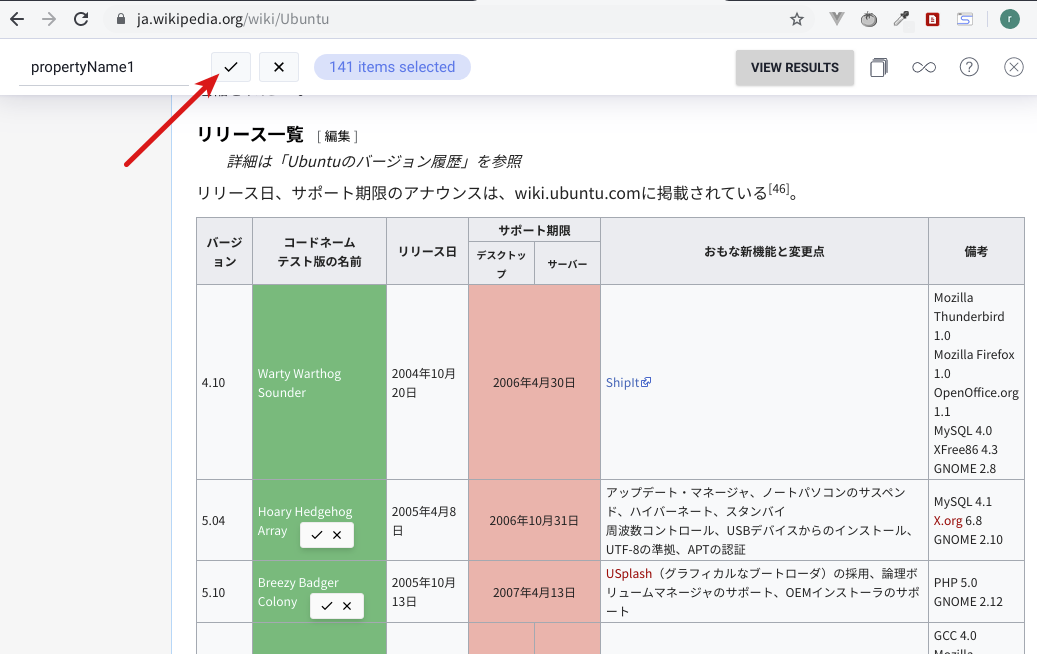
以下のようにクリックした要素の列だけ選択された状態になります。ここで、プロパティ名の横にある「✔」をクリックします。
これでAPI化するプロパティが1つ保存されました。
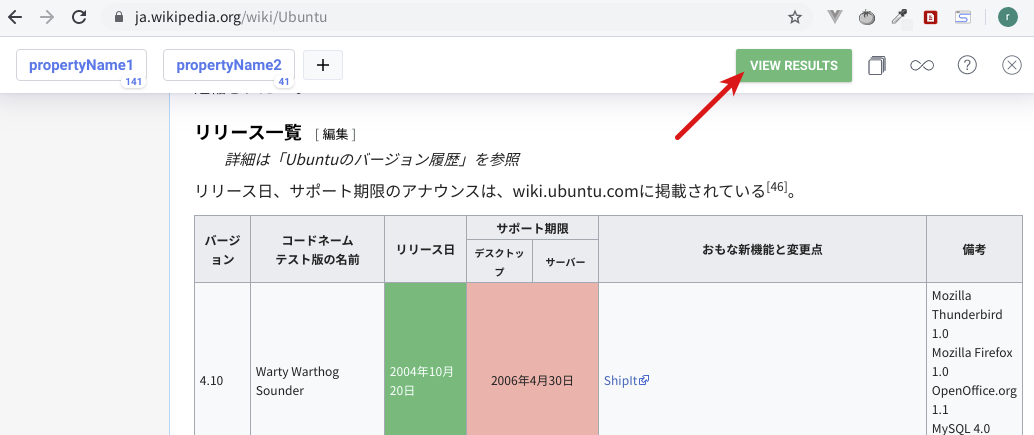
同様の手順によって、ここでは「リリース日」も「propertyName2」として保存しました。あとは「VIEW RESULTS」をクリックします。
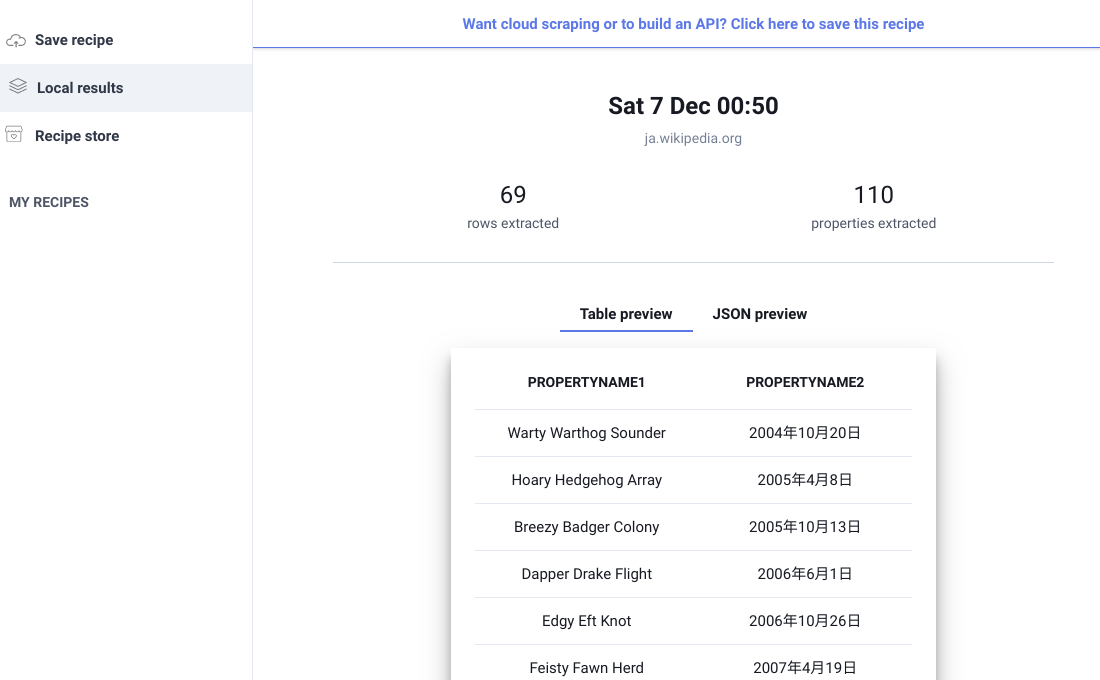
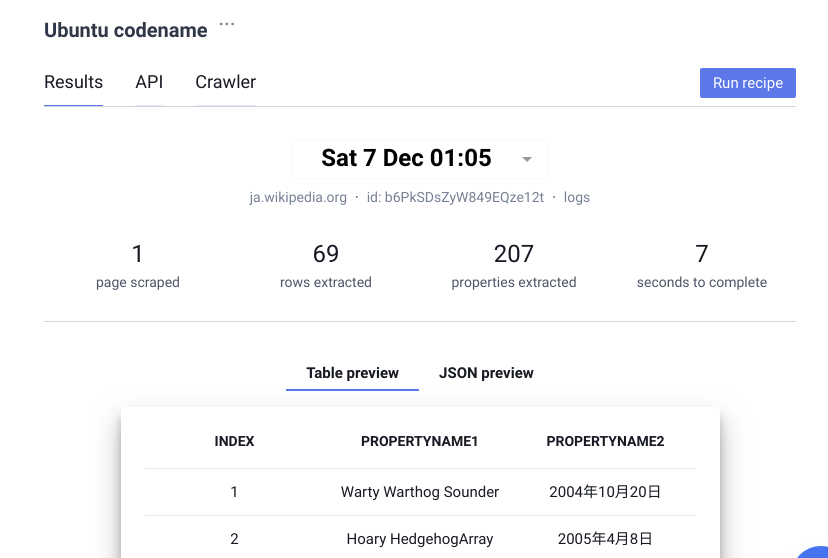
以下のようにAPI化したデータのプレビューを確認できます。以下のように抽出したデータが表で表示されます。
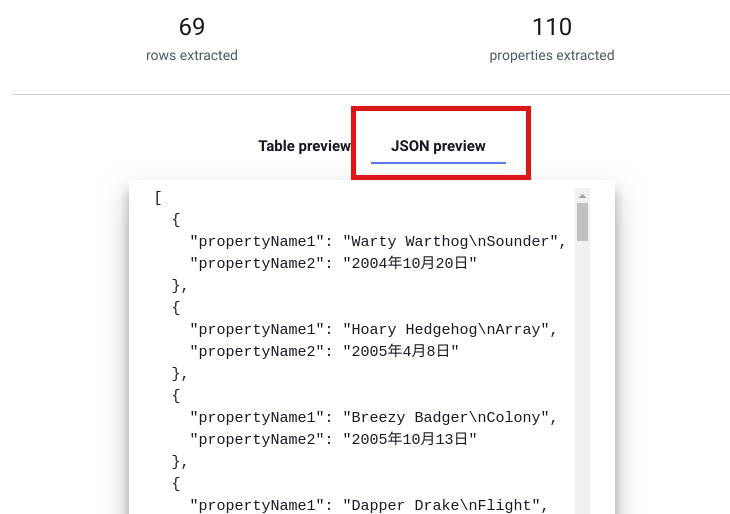
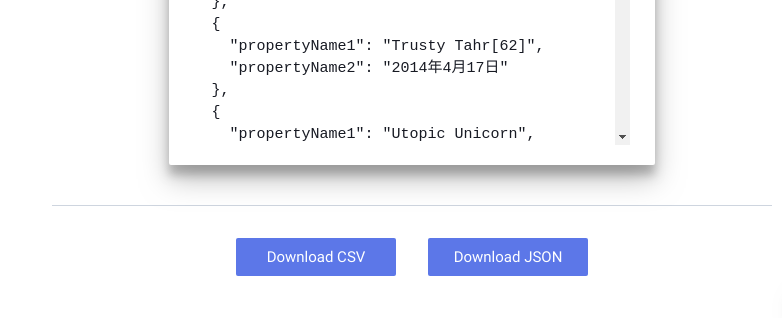
また、「JSON preview」ではJSON形式でのデータを確認できます。
画面下部には「Download CSV」と「Download JSON」の2つのボタンが用意されており、それぞれの形式でファイルをダウンロードすることもできます。
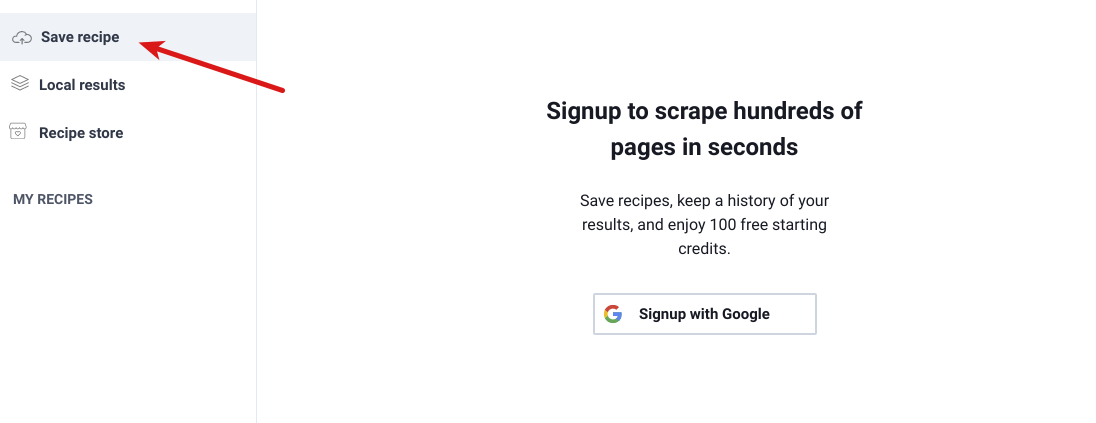
プレビューで確認したデータが問題なければ、「Save recipe」タブに移動してGoogleアカウントでログインします。Simple ScraperではAPIの設定をレシピと呼んでいるようです。
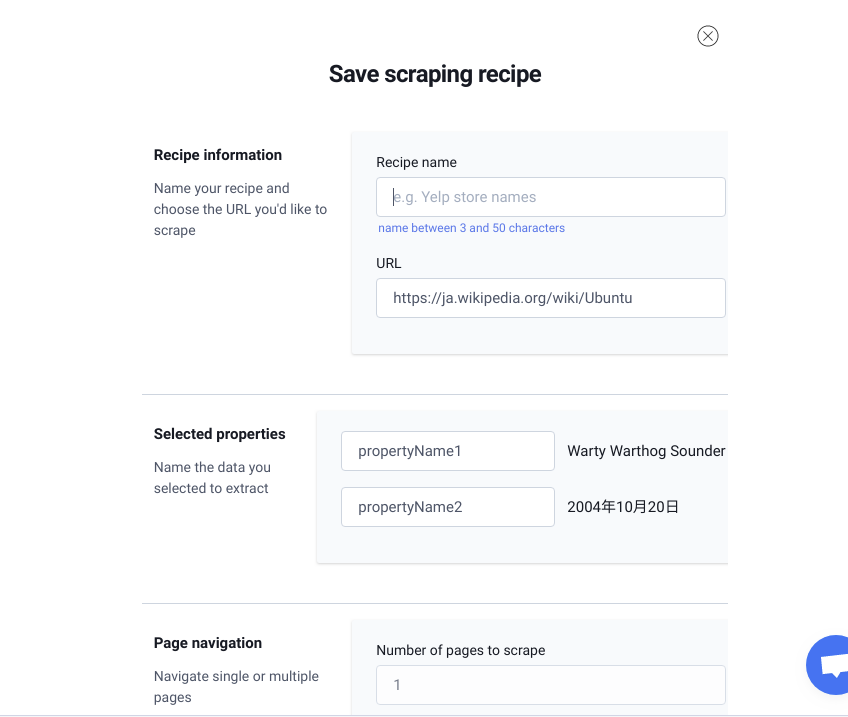
ログイン後、以下のように保存するレシピの情報を入力するフォームが表示されるので「Recipe name」だけ適当に入力します。
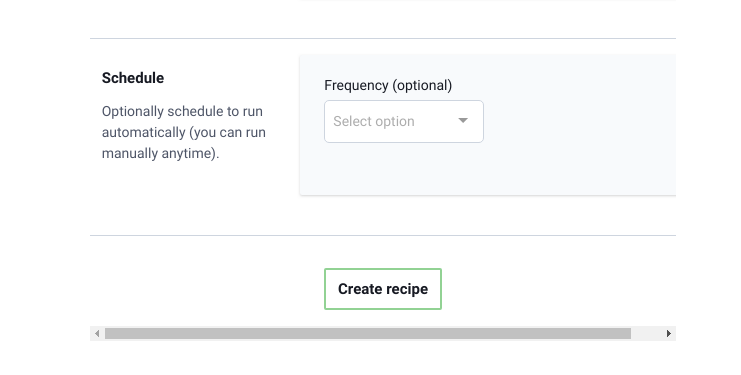
画面下部にある「Create recipe」をクリックします。
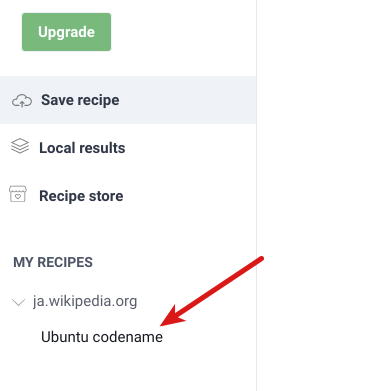
以下のようにサイドバーに自分で命名したレシピが登録される(ここでは、「Ubuntu codename」)ので、これをクリックします。
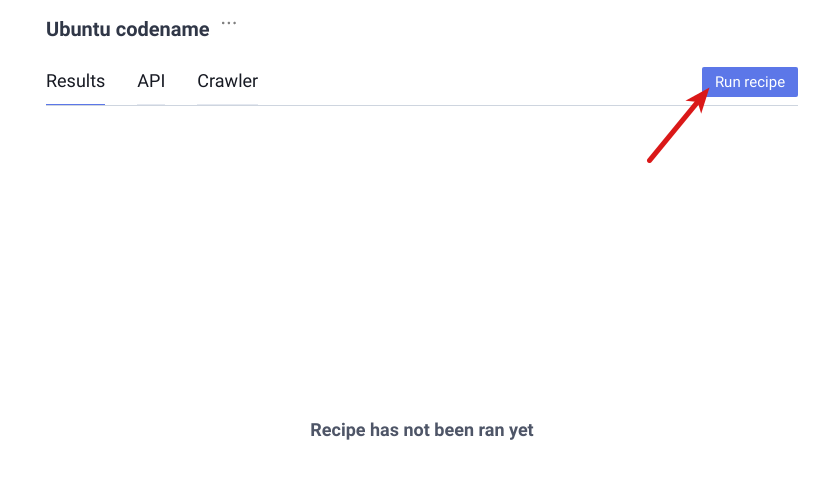
ここで「Run recipe」をクリックするとデータの取得が開始されるので待機します。
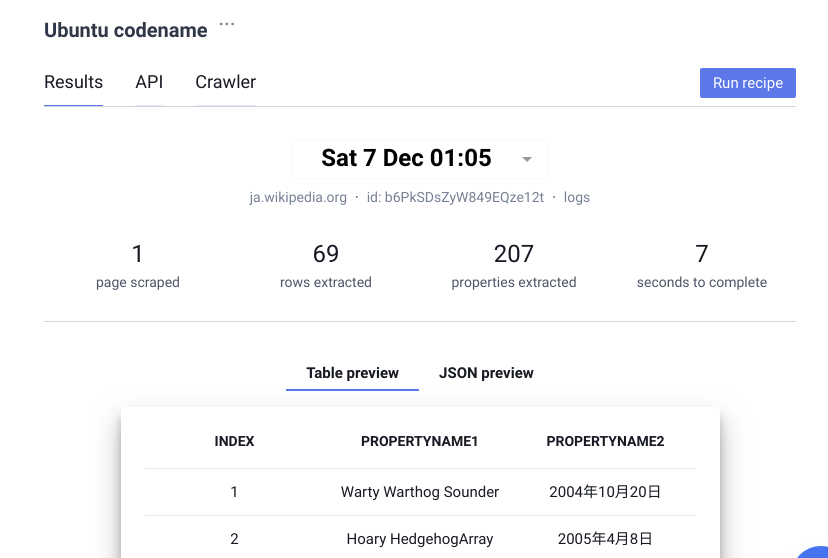
以下のように先程セットアップした情報が取得され表示されます。
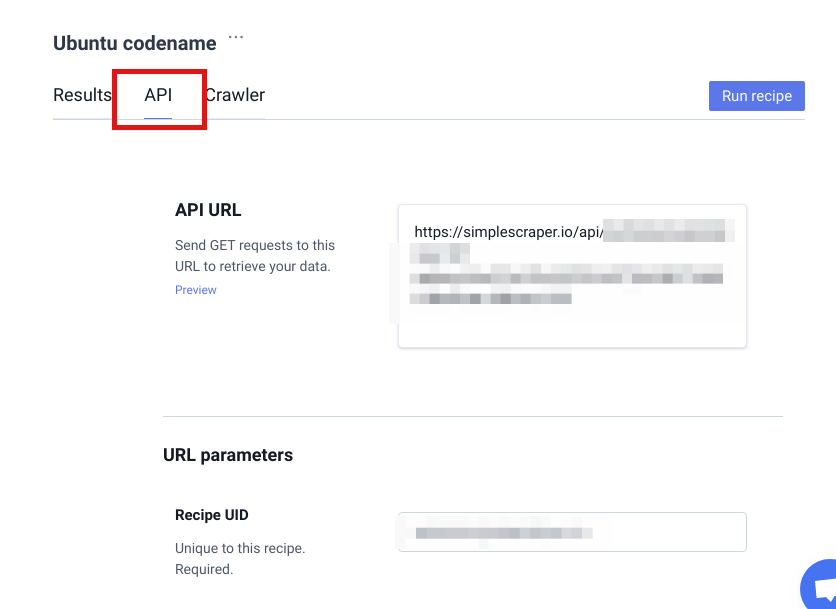
そして以下のように「API」タブを開くと、自分が設定したデータを取得できるAPI用のURL、APIキーなどが用意されています。あとはこれを自由に自分の他のアプリやプログラムから利用できます。
まとめ
WebページをAPI化できるSimple Scraperについてまとめました。Google Chromeの拡張機能ですが、良くできていて便利そうです。API化するデータの選択だけは、おそらくSimple Scraperの問題ではないもののちょっと不要な情報まで含んでいることが多そうなのでよく確認して選択する必要がありそうです。
関連記事
 公開日:2020/02/16 更新日:2020/02/16
公開日:2020/02/16 更新日:2020/02/16圧縮、暗号化、リモート対応の差分バックアップを作成できる「Borg Backup」の使い方
圧縮、暗号化に対応し差分バックアップを作成できるソフトウェアである「Borg Backup」をUbuntuにインストールして使ってみたのでその手順をまとめます。「Borg Backup」はLinux、macOSに対応しています。
 公開日:2020/02/13 更新日:2020/02/13
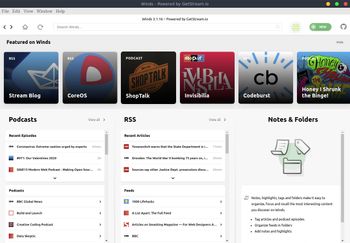
公開日:2020/02/13 更新日:2020/02/13モダンで美しいRSS&ポッドキャストリーダー「Winds」をUbuntuで使用する
RSSリーダーアプリは色々ありますが、結構見た目が古く更新されていないものも多いです。Windsはモダンな見た目で綺麗な上、WebサイトのRSSフィードだけでなくポッドキャストのフィードにも対応しています。この記事ではWindsをUbuntuにインストールして使用する手順をまとめます。
 公開日:2020/02/07 更新日:2020/02/07
公開日:2020/02/07 更新日:2020/02/07Jitsiで特定ユーザーのみビデオチャットを作成できるように設定を変更する
URLを発行するだけでブラウザでビデオチャットを開始できるオープンソースのJitsiで、特定ユーザーのみが新しいチャットルームを作成できるよう設定を変更したのでその手順をまとめます。
 公開日:2020/02/07 更新日:2020/02/07
公開日:2020/02/07 更新日:2020/02/07URL発行のみでビデオチャットやビデオ会議を開始できるオープンソース「Jitsi」
URL1つを発行するだけでその他のアカウント登録等不要にビデオチャットや複数人でのビデオ会議をブラウザで開始できる「Jitsi」を実際にインストールして使ってみたのでその手順をまとめます。
 公開日:2019/12/23 更新日:2019/12/23
公開日:2019/12/23 更新日:2019/12/23複数デバイス間でローカルのファイルを無制限に同期できるSyncthingをLinuxで使用する手順
Syncthingはローカルにあるファイルを複数のデバイス間で同期することができるオープンソースソフトウェアです。クラウド経由でファイルを同期するのではなく、ローカル同士で同期します。この記事ではUbuntuとAndroidでSyncthingを使用してファイルを同期するまでをまとめます。