WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順

 Image Credit: AMP Open Source Project
Image Credit: AMP Open Source Project
はじめに
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
AMP対応させた結果
この記事ではWordPressが公式に提供している「AMP for WordPress」というプラグインを使用してAMP対応を行いました。そしてその結果どうなったかをはじめにまとめておきます。
モバイル表示のページ評価が劇的に改善された
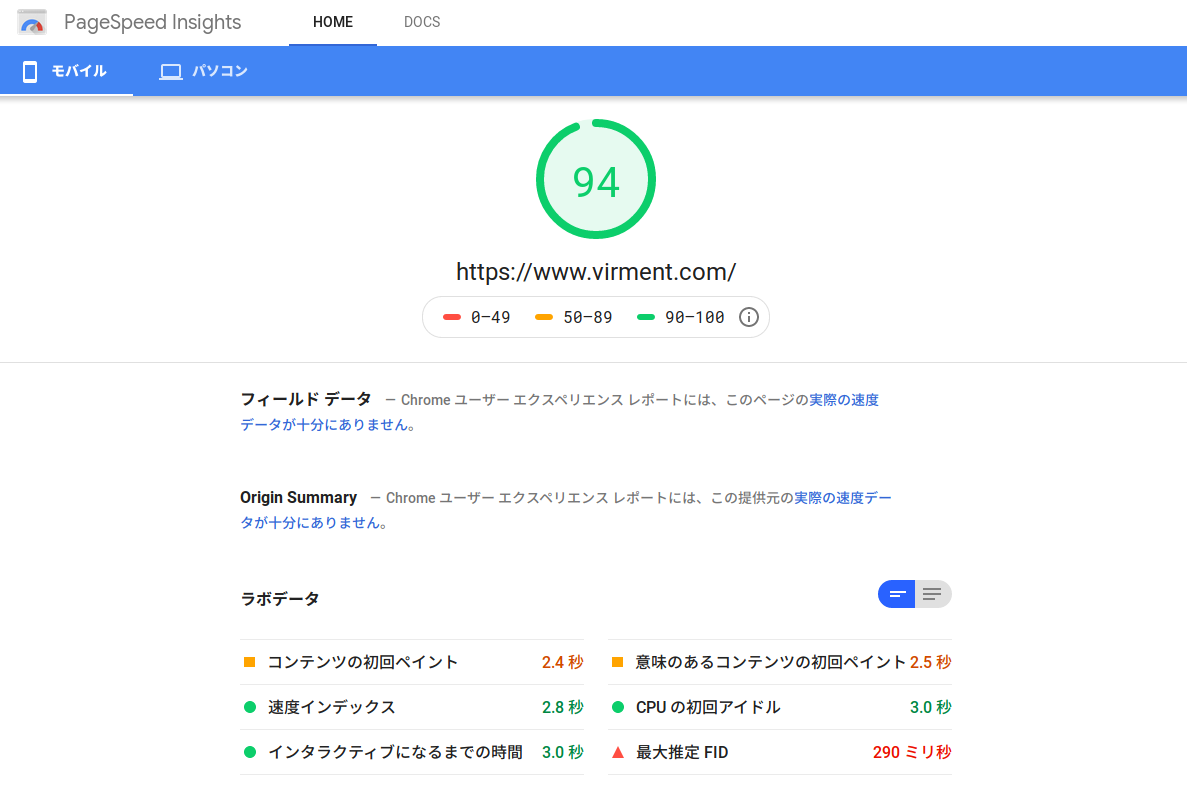
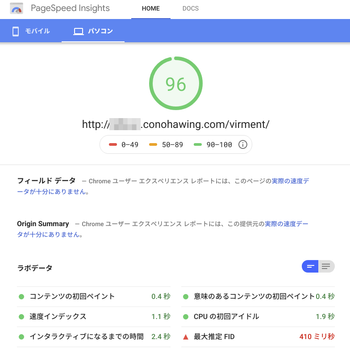
このサイトは最近レンタルサーバConoHa WINGに移行しました。そしてその結果、Google PageSpeed Insightでデスクトップ表示の評価結果が劇的に改善され、さらにモバイル表示の評価結果も移行前の倍ぐらいのスコアになりました(詳細はConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ)。しかし、モバイル表示については全く対策していなかったため、それでも十分なスコアではなかった状況です。しかし、今回AMP用のプラグインを導入して再度計測してみたところ、モバイル表示も86〜94というスコアに到達しました。 後述しますが、導入するプラグインにてモードを選択でき、そのモードによってスコアが変更し86〜94という表記になっています。
モバイル、デスクトップ関わらずJavascriptが動作しなくなる
この結果は当然と言えば当然ですが、AMPでは現時点ではJavascriptは一部しか動作しません。そのため、後述するプラグインのNativeというモードを使用すると、Javascriptが全て動作しなくなりました。ただし、TransitionalというモードならばJavascriptの動作は残しつつAMP表記を良い具合に両立できました。後述します。
前提と環境
この記事の作業を実施した環境は以下です。 以下の通りです。
- WordPress 5.2.1
- テーマは自作のもの。元はUnderstrapというテーマ
AMPについて
少々古い記事になりますが、Googleのウェブマスター向け公式ブログにてAMPとは何かについて以下のように書かれています。
Google では、ユーザーのモバイル端末にできるだけ素速くコンテンツを届けることを目標に、Accelerated Mobile Pages(AMP)プロジェクトを開始しました。AMP プロジェクトは、あらゆる人々のモバイルウェブ体験を改善するオープンソース の取り組みです。Accelerated Mobile Pages は、読み込みを高速化しさらに快適なユーザー 体験を追求するため、さまざまな技術的手法を活用してコンテンツをほぼ瞬時に読み込めるようにした HTML ページです。
以下が上記引用を含むブログ記事になります。ぜひ読んでみてください。
以降でWordPressサイトをこAMP対応させるためのプラグインについての紹介とインストール手順をまとめます。
AMP for WordPressについて
WordPressが公式にサポートしているAMP対応用のプラグインは、「AMP for WordPress」という名前のプラグインです。これはWordPressの開発元であるAutomatic社とGoogleが共同してサポートしているプラグインのようです。このプラグインは、昨年2018年の12月に安定版が発表されました。
Posted by Alberto Medina, AMP and WordPress Developer Advocate, Google Enabling a first-class AMP experience on WordPress is one of the ways the AMP Project aims to bring a user-first experience to…
AMP for WordPressをインストールする
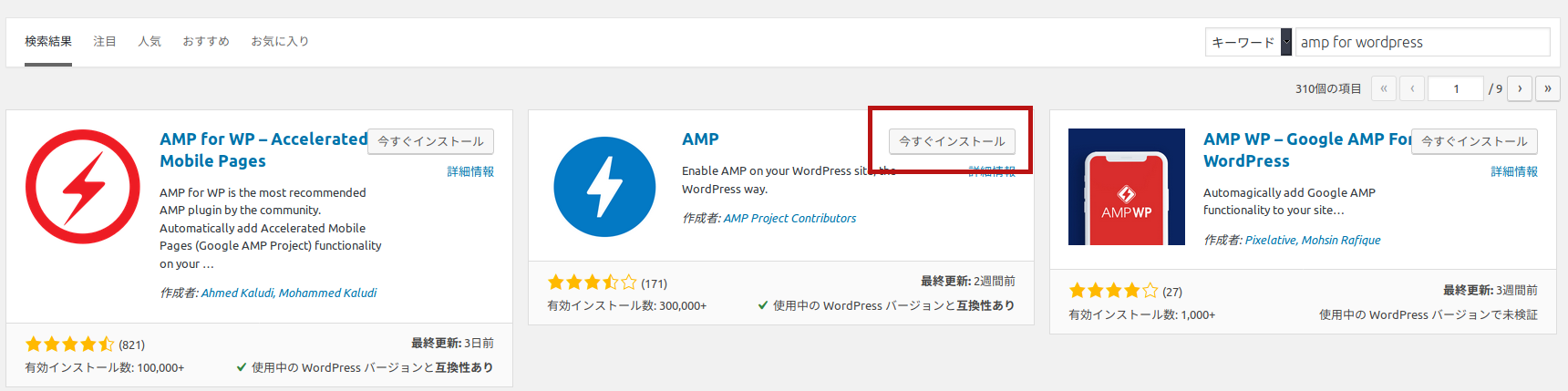
プラグインの新規追加画面でAMP for WordPressと検索します。作成者が「AMP Project Contributors」となっているものが公式のものです。これをインストールします。
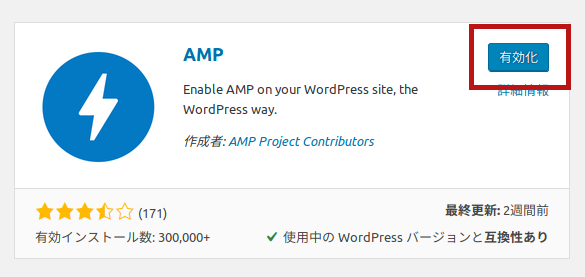
「今すぐインストール」をクリックして少々待つと、以下のように「有効化」ボタンが現れるのでクリックします。
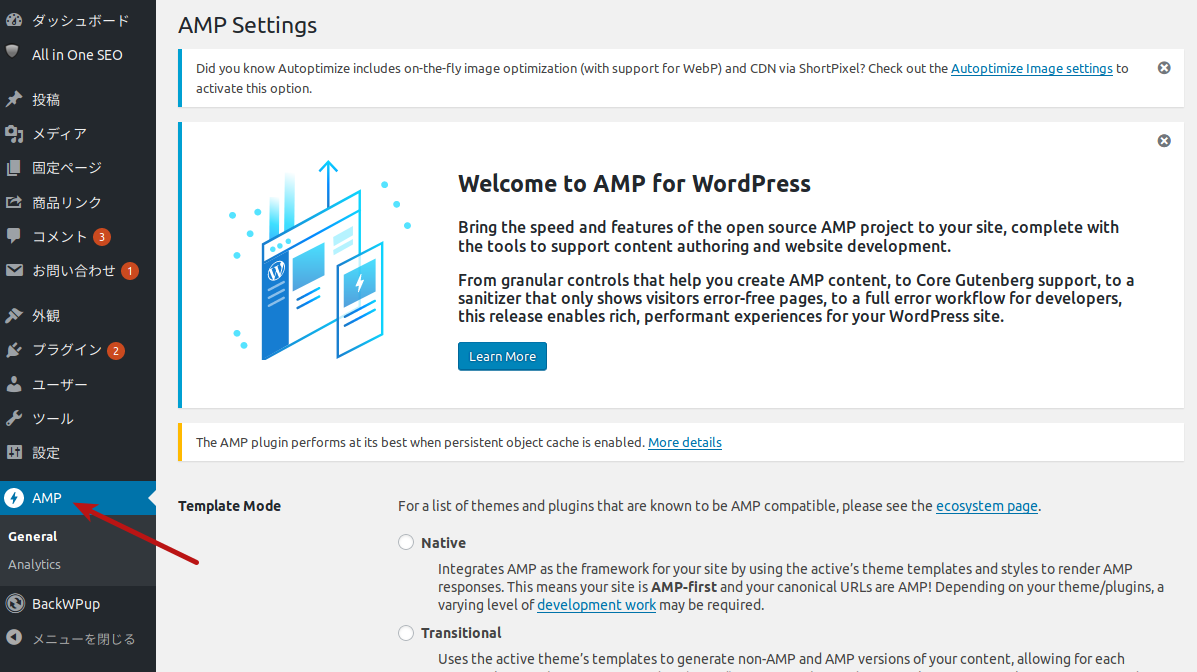
後は以下のようにWordPress管理画面左側のメニューの中に「AMP」という項目が追加されているのでこれをクリックします。すると以下のようなAMP for WordPressの設定画面に移ります。
以上でAMP for WordPressのインストールは完了です。続いて設定を行います。
AMP for WordPressの設定を行う
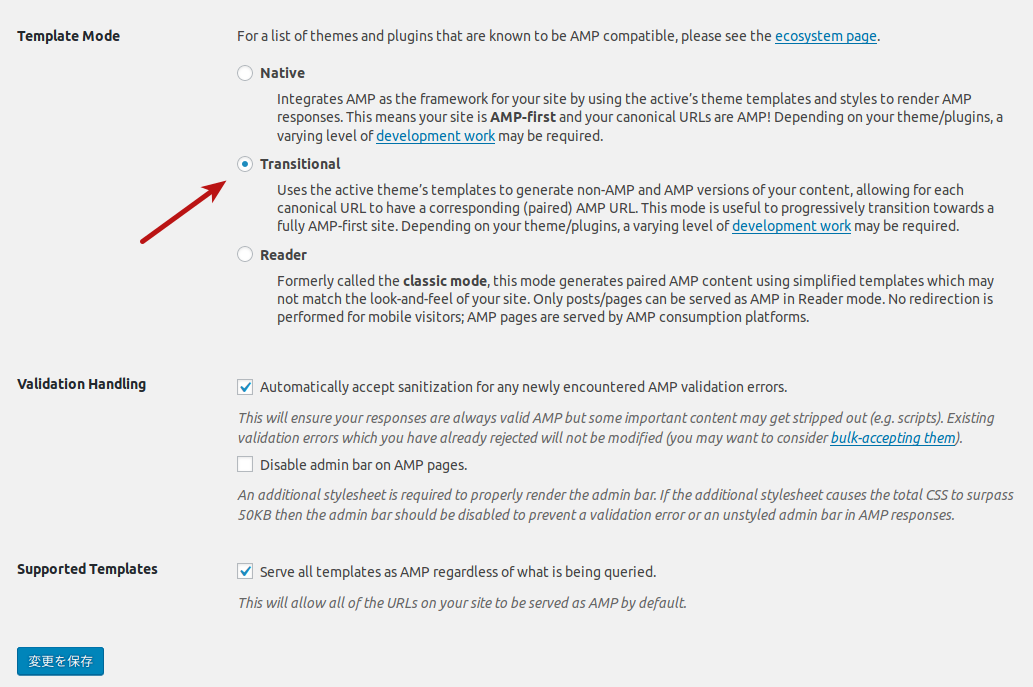
設定項目は多くありません。まずはじめにAMP対応によってモードを3つから選択できます。ここでは、私の環境ではTransitionalを選択しました。後はデフォルトのままです。
モードの選択肢はそれぞれ以下のような内容になります。少々私自身のAMPへの理解が浅いこともあり以下のような説明になっています。
| Native | 自身のサイトをAMPファーストにします。すなわちモバイル表示でもデスクトップ表示でもAMP表示がデフォルトとなります。URLについてもAMP用のURLは使用されず(URLの末尾に/ampや?amp=1などを付与しない)、そのままのURLでAMP表示になります。AMP対応している一部のJavascriptライブラリ以外は動作しなくなる可能性があります。 |
|---|---|
| Transitional | 現在WordPressで有効化されているテーマからAMP表示とAMP表示でないバージョンのコンテンツを生成し、正規化されたURLでAMP表示と非AMP表示を使います。完全なAMP化の前に確認したい場合に有用なモードです。 |
| Reader | 見た目のみを簡素なものにしたテーマを使用してAMP表示します。AMP用のURLにリダイレクトなども行いません。iOSのSafariにあるようなリーディングモードのイメージが近いです。最も無難なモードになります。 |
まとめ
AMP対応させるためのプラグインを導入するだけでモバイル表示を特に高速化することができました。モバイル表示が遅く少しでも高速化したい方は一度試してみることをおすすめします。
関連記事
 公開日:2020/01/03 更新日:2020/01/03
公開日:2020/01/03 更新日:2020/01/03WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ
この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。