WordPressテーマ自作の一歩としておすすめなUnderstrapの子テーマを使うための手順

はじめに
WordPressを使っていると自分の好みに合わせて色々とデザインや機能を変更したくなってくると思います。その場合、最初はテーマを編集したりプラグインを追加したりして対処するものの、少しづつテーマを自作してみたいという気持ちが出てきました。ただ、いきなりゼロからWordPressのテーマを自作するのはハードルが高いと思います。そこで、スケルトンテーマ、またはスターターテーマと呼ばれる必要最小限の骨子となる部分だけを含むテーマをベースとしてそこからテーマを自作していく方法があります。今回はUnderstrapというスターターテーマを使用し、実際にこのUnderstrapを使って開発をすすめる準備段階までの作業手順をメモします。
できるようになること
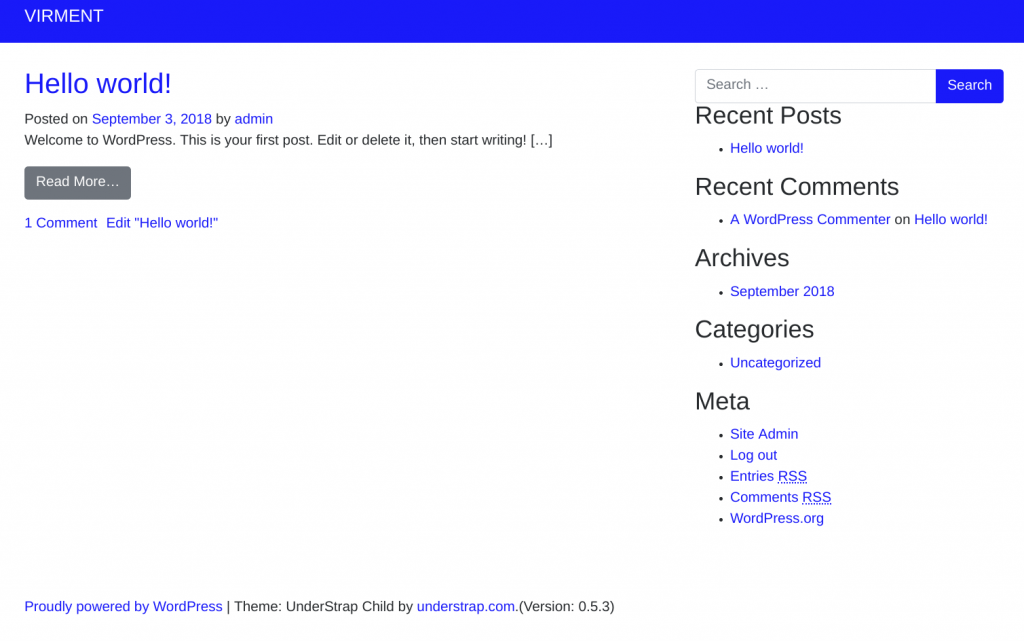
以下のような見た目の自作テーマのベースとなるUnderstrapを適用し、開発環境を整備します。Understrapの子テーマでメインカラーを変更するところまでの手順をのせます。
前提
- WordPress本体の準備は完了済とする
- OSは問いませんが、以降での作業はターミナルを前提とした作業になっています。
作業概要
Understrap本体と子テーマファイルをダウンロードし、簡単な初期設定を行います。その後、実際に自作していく子テーマでメインカラーを変更してみます。
- Understrapについて
- Understrapをダウンロードする
- ダウンロードしたテーマファイルをテーマフォルダに設置する
- 子テーマの初期設定をおこなう
- Gulpをインストールする
- スタイルファイルを修正する
Understrapについて
Understrapは、WordPressの開発元であるAutomatic社が開発しているUnderscoresという名前のWordPressスターターテーマをベースとし、そこにBootstrapを組み合わせたスターターテーマになります。Underscoresの公式サイトは以下です。
Understrapの公式サイトは以下です。現在はBootstrap4が標準で入っています。
UnderstrapはオープンソースであるためコードはGitHub上で全て公開されており個人商用利用無料です。以降で実際の作業手順を説明していきます。
Understrapをダウンロードする
Understrap本体と、子テーマ用に用意されているUnderstrap-childの2つを公式GitHubリポジトリからダウンロードします。以下はUnderstrap本体のリポジトリです。
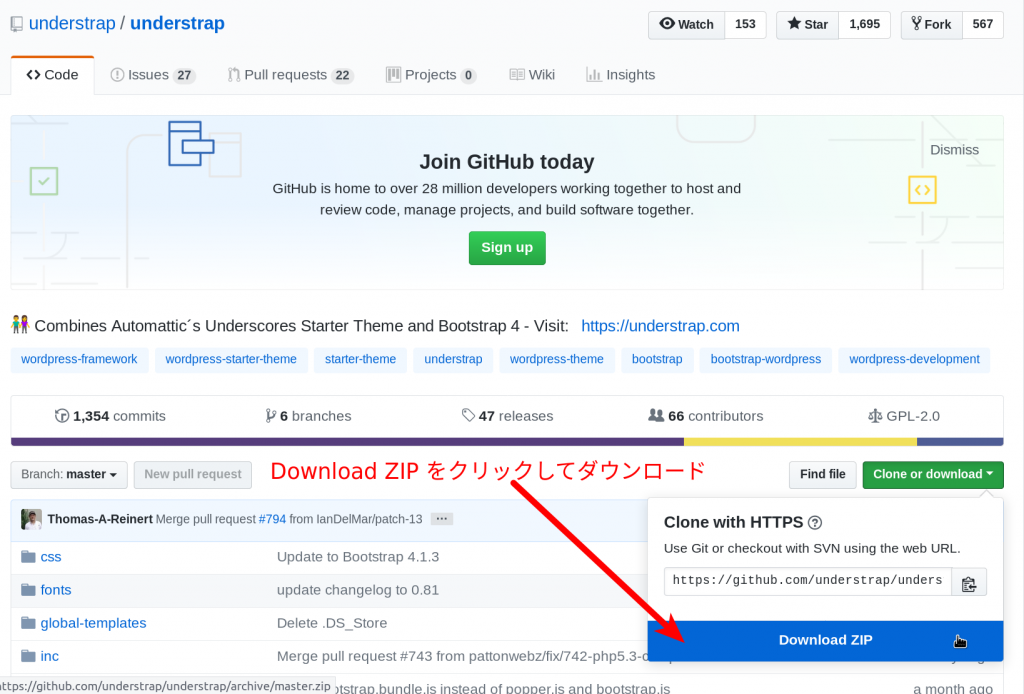
上記のGitHub公式リポジトリにアクセスし、以下のように「Download ZIP」をクリックしてでダウンロードします。
同様に、子テーマであるUnderstrap-childも以下の公式リポジトリからダウンロードします。
UnderStrap combines the Underscores starter theme (by Automattic) and the mobil-first, responsive grid framework Bootstrap 4 (by Twitter) into a perfect open source foundation for your next WordPress theme project.
両方のテーマをダウンロードできたらここでの作業は完了です。
ダウンロードしたテーマファイルをテーマフォルダに設置する
ダウンロードが完了すると、以下の2つのファイルがダウンロードフォルダ等にダウンロードされます。- understrap-master.zip
- understrap-child-master.zip
この2つを解凍します。ここではunzipコマンドを使用しましたが、解凍ソフトを使ってももちろんOKです。
解凍してできた2つのフォルダを自分のWordPress本体のwp-content/themes配下に移動します。
ここで、今後の作業としては、子テーマであるunderstrap-childの中身に手を加えることで自作テーマとして作成していきます。そこで、understrap-childというフォルダ名を自分の好きなテーマ名に変更しておきます。ここでは、以下のようにmythemeと変更します。
現時点では、wp-content/themesの中身は以下のようになります。
treeコマンド
ディレクトリのツリー構造を出力してくれるコマンドになります。UbuntuやMacではデフォルトではインストールされておらず、Ubuntuでは以下でインストール可能です。子テーマの初期設定をおこなう
これから自作するテーマをWordPressに認識してもらうために、いくつか修正しなければならないファイルがあります。今回自作していくテーマは子テーマをベースとしたものになります。WordPressでは、そのテーマが子テーマであるかどうか、またその子テーマの情報をstyle.cssに書いてある記述から判断します。まず子テーマであるmythemeフォルダ直下にあるstyle.cssを適当なエディタで開いてみます。すると、中身は以下のようになっています。/var/www/html/wp-content/themes/mytheme/style.css子テーマをWordPressに認識してもらうには、以下の2点を自分用に変更する必要があります。
- Theme Name:テーマの名前
- Template:親テーマのディレクトリ名
ここでは、上記2つを以下のように変更します。
Theme Nameは任意の名前で大丈夫ですが、Templateは、厳密に親テーマが入っているディレクトリ名と一致する必要があります。例えば、子テーマのstyle.cssにはデフォルトではTemplate: understrapとなっていますが、この場合はthemeフォルダにundetrstrapという親テーマを含むディレクトリが存在する必要があります。私の場合は、GitHubからダウンロードして解凍してできたunderstrap-masterをそのまま使用するため、以下のようにTemplate:understrap-masterとしました。
- Theme Name: My Theme
- Template:understrap-master
また、不要なところの削除も含めて最終的に
style.cssを以下のようにします。/var/www/html/wp-content/themes/mytheme/style.cssこれでWordPressの管理画面から「外観」→「テーマ」を見てみると、以下のように子テーマが
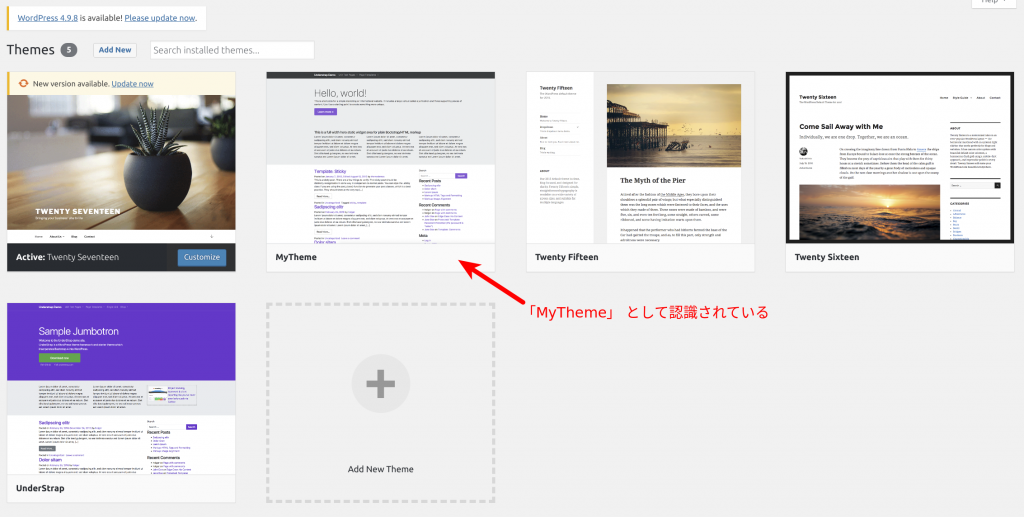
My Themeとして認識され表示されています。これを有効化します。
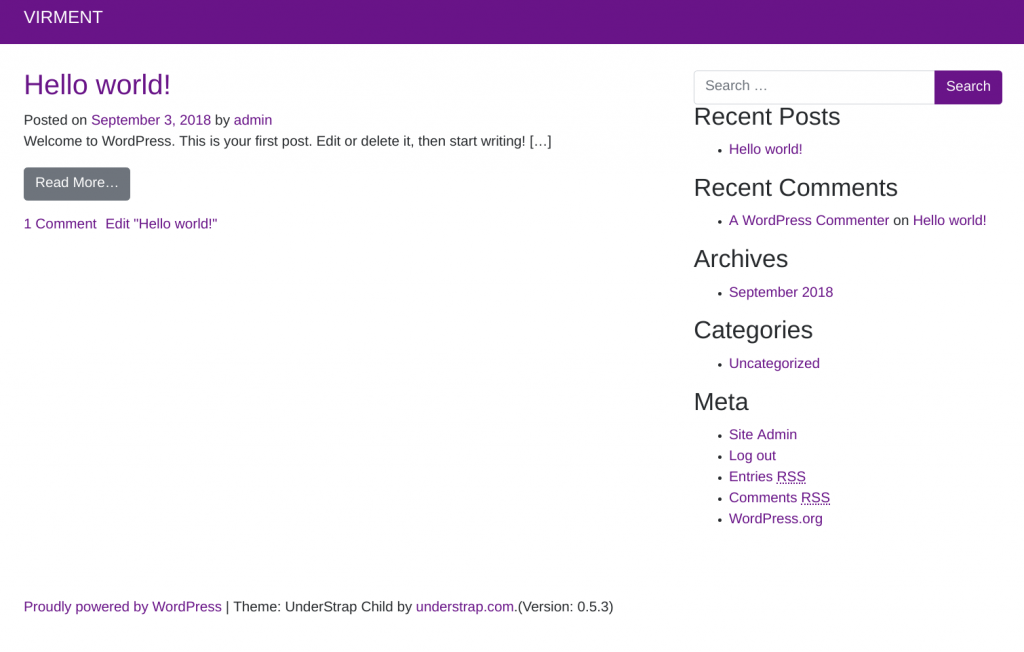
有効化した後にサイトを開いてみると、デフォルトでは以下のような濃い紫色がメインの見た目になっていると思います。以降でこの見た目を変更していきます。

Gulpをインストールする
UnderstrapではBoostrapなどのパッケージ管理用にnpmを使用しています。また、sassのコンパイル等を実行するタスクランナーとしてGulpを使用します。そこで、こちらの公式ドキュメントに従って、npmでgulpをインストールし開発環境を整備します。なお、もしVagrantの使用経験があれば、VCCWを使うのがお手軽で楽です。VCCWならばデフォルトでnode.jsやnpmが入っています。VCCWのセットアップ手順は以下にまとめているので興味のある方は見てみてください。ローカルでのWordPress環境構築にはVagrantのVCCWがお手軽で早くてとても便利
VCCWのセットアップまでの作業手順をメモしています。
ここからはnode.jsやnpmが使える前提での作業になります。まず、自分の子テーマフォルダに移動し、以下の
npmを実行します。これでグローバルにGulpがインストールされます。/var/www/html/wp-content/themes/mytheme/依存関係にあるパッケージもインストールするために以下も実行しておきます。
/var/www/html/wp-content/themes/mytheme/これで後は
gulpを起動します。/var/www/html/wp-content/themes/mytheme/この状態で自身の子テーマフォルダ
mythemeにあるsassファイルを修正すれば、自動的にCSSファイルにコンパイルされます。スタイルファイルを修正する
あとはgulp watchを実行している状態で、子テーマのsassファイルを修正して好きな見た目に変更していきます。なお、Understrapの子テーマで主に修正するスタイルファイルは以下の2つになります。sassファイルです。
- mytheme/sass/theme/_child_theme.scss
- mytheme/sass/theme/_child_theme_variables.scss
_child_theme.scssにはスタイルを追記し、_child_variables.scssにはよく使う色などの変数を追記します。 試しにメインカラーを変更してみます。デフォルトの状態では_child_variables.scssの中身は以下のようになっています。_child_variables.scss上記の
$primary: #7C008C;を$primary: blue;に変更してみます。すると、少し時間置いて以下のようにgulpが動き自動的にコンパイルされます。自身のWordPressサイトをリロードしてみると、以下のようにメインカラーが青い色に変更されます。

このように、後は自由にスタイルやさらにphpファイルを修正して自作していきます。
まとめ
色々なスターターテーマがありますが、中でもUnderstrapはBootstrapを使用しており、自作テーマの取っ掛かりとしてはかなりやりやすいかと思います。Bootstrapは情報量も多くつまづいても解決までにかかる時間も他のCSSフレームワークに比べて短いと思います。Understrapおすすめです。今度はもっと色々な機能を追加したり、Bootstrapのスタイルを適用したりする手順をメモします。
関連記事
 公開日:2020/01/03 更新日:2020/01/03
公開日:2020/01/03 更新日:2020/01/03WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ
この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/23 更新日:2019/05/23
公開日:2019/05/23 更新日:2019/05/23WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
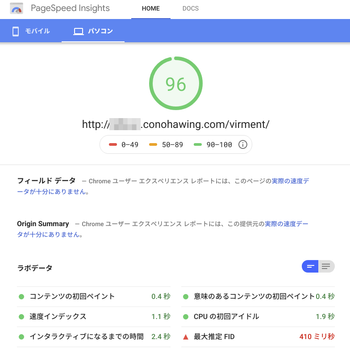
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。