WordPressのウィジェットでショートコードを実行できるようにするための手順

はじめに
WordPressのショートコードをウィジェットで使用したい場合、テキストウィジェットとカスタムHTMLウィジェットでショートコードを動作させることができます。この記事では、テキストウィジェットとカスタムHTMLウィジェットそれぞれの場合にショートコードを実行できるようにするための手順をメモします。
前提と環境
WordPressのバージョンは4.9以降とします。
できるようになること
テキストウィジェット、もしくはカスタムHTMLウィジェットにショートコードをそのまま貼り付けて実行できるようになります。
テキストウィジェットでショートコードを使う
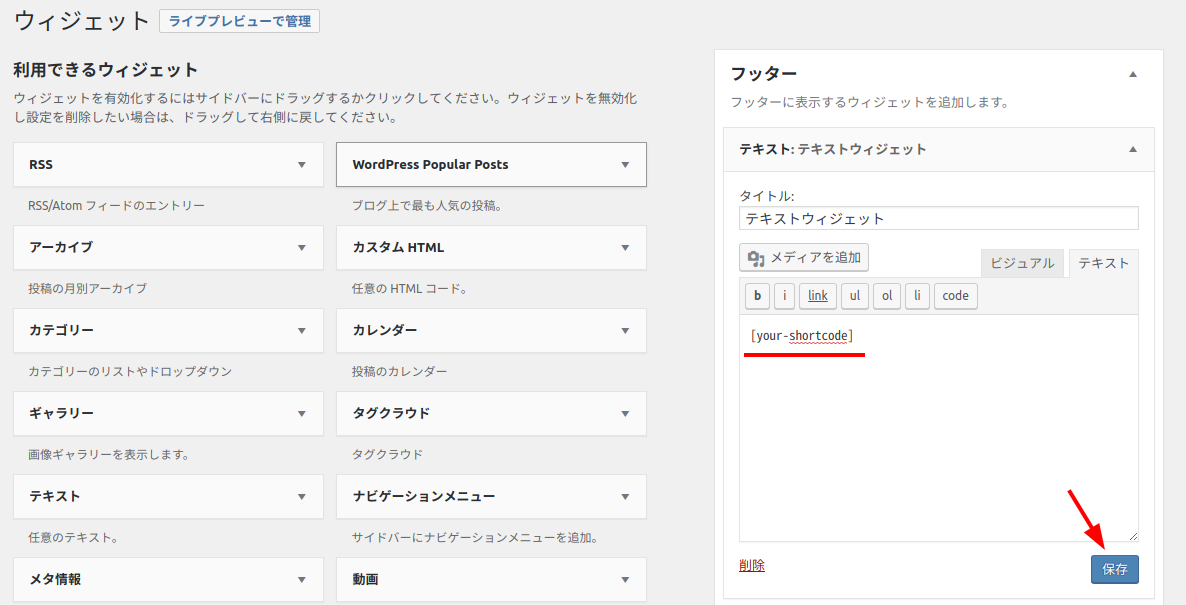
WordPressのバージョン4.9以降では、テキストウィジェットでのショートコードの実行がデフォルトで可能となっています。すなわち、何もせずとも単純にショートコードを以下のように貼り付けるだけで完了です。貼り付けたら忘れずに「保存」をクリックしてください。
元々はテキストウィジェットでショートコードを実行するには、function.phpに処理を追記したりプラグインを導入したりする必要がありました。そのため、インターネット上で検索するとテキストウィジェットでショートコードを実行するための方法として色々と情報が出ている状況ですが、WordPressのバージョン4.9以降では不要となりました。以下にWordPressの公式メッセージが記載されています。
On the heels of adding TinyMCE rich editing to the Text widget and the media widgets in 4.8, there are another round of improvements coming to the Text widget and Video widget in 4.9, among other i…
以下は該当部分の引用になります。
One very longstanding request—for over 8 years—has been to support shortcodes in the Text widget (#10457). This is finally implemented in WordPress 4.9. It is no longer required to have plugins and themes do add_filter( 'widget_text', 'do_shortcode' ).
しかし、カスタムHTMLはバージョン4.9以降もデフォルトでショートコードの実行には対応していません。
カスタムHTMLでショートコードを使う
カスタムHTMLでショートコードを使うためには、以下の1行をfunction.phpに追記します。追記する場所は他の関数内とかでなければどこでも問題ありません。
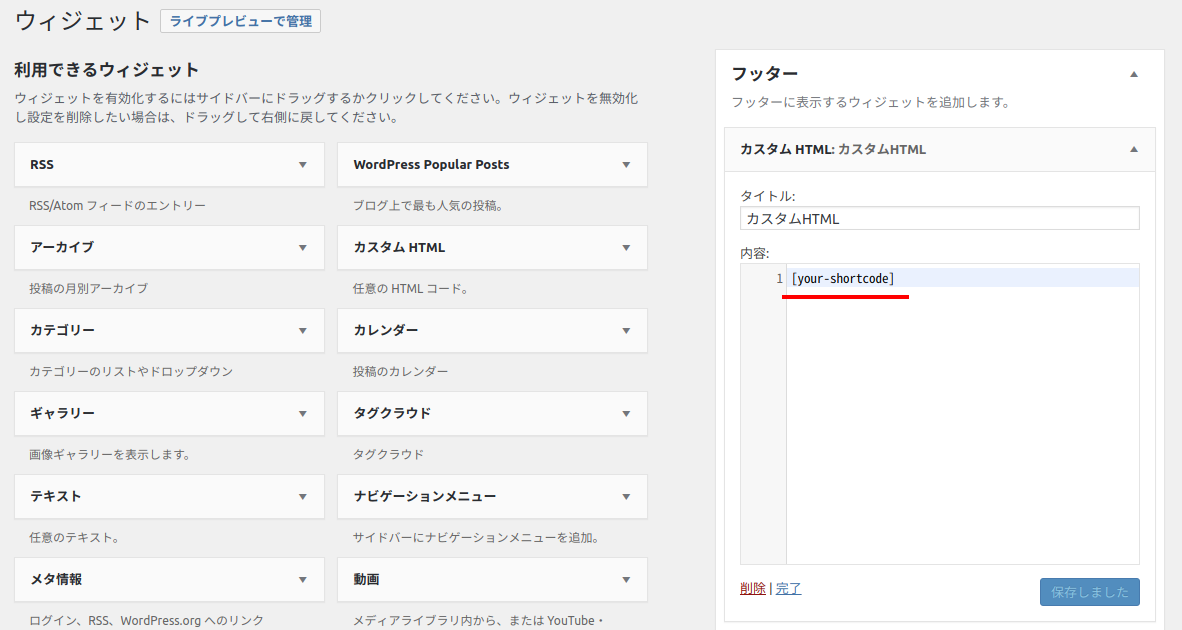
上記をfunction.phpに追記したら後はテキストウィジェットと同様に以下のように貼り付けるだけでショートコードを実行できるようになります。
この手順については、他のサイト様にもあるように以前と変わらず有効です。function.phpを修正できない、したくない場合は、プラグインの導入によっても可能です。
まとめ
私自身WordPress4.9以降ではテキストウィジェットがデフォルトでショートコードの実行に対応していたことを知りませんでした。WordPressに限らずですが、最新の公式情報を日頃から追っていくことの重要性を感じました。
関連記事
 公開日:2020/01/03 更新日:2020/01/03
公開日:2020/01/03 更新日:2020/01/03WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ
この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/23 更新日:2019/05/23
公開日:2019/05/23 更新日:2019/05/23WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。