wordpressで独自のページテンプレートを作成して固定ページに適用するための手順

はじめに
wordpressではページの種類として固定ページ、投稿ページなどがありますが、固定ページは固定ページ用のテンプレート、投稿ページは投稿ページ用のテンプレートを読み込んで表示しています。そしてwordpressでは、固定ページに対して独自のページテンプレートを作成して読み込ませることができます。 用途として良くあるのが、ほとんどの固定ページではサイドバーを表示するけど、特定のページではサイドバーを表示したくない場合などです。この場合はサイドバーを表示しないページテンプレートを用意して読み込ませます。以下ではこのサイドバーを表示しないページテンプレートの作成と、これを固定ページで読み込ませるまでの手順をメモします。
環境について
環境は以下です。
- OS : OS X El Capitan ver 10.11.3
- wordpressの動作環境 : MAMP 3.0.7.3を使用
- wordpress : ver 4.4.2
- wordpressで使用するテーマ : Twenty Sixtenn
固定ページのページテンプレートについて
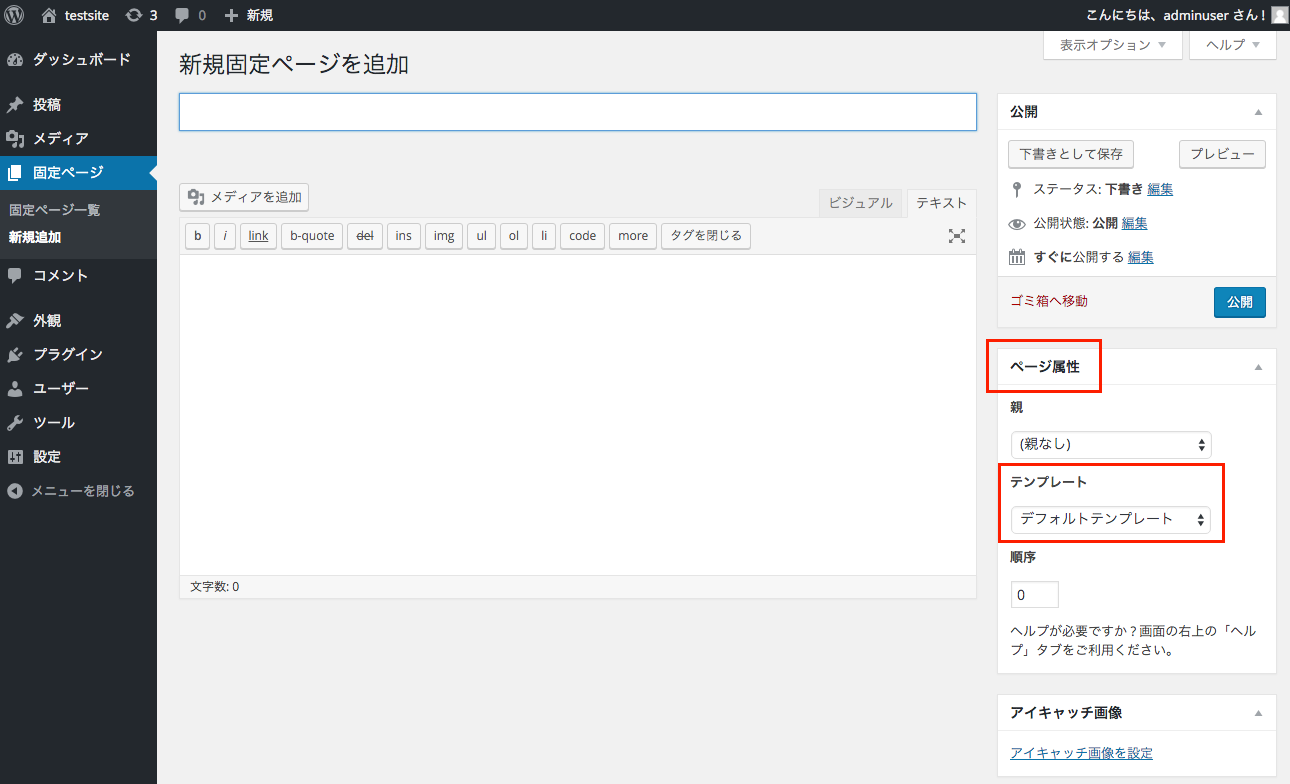
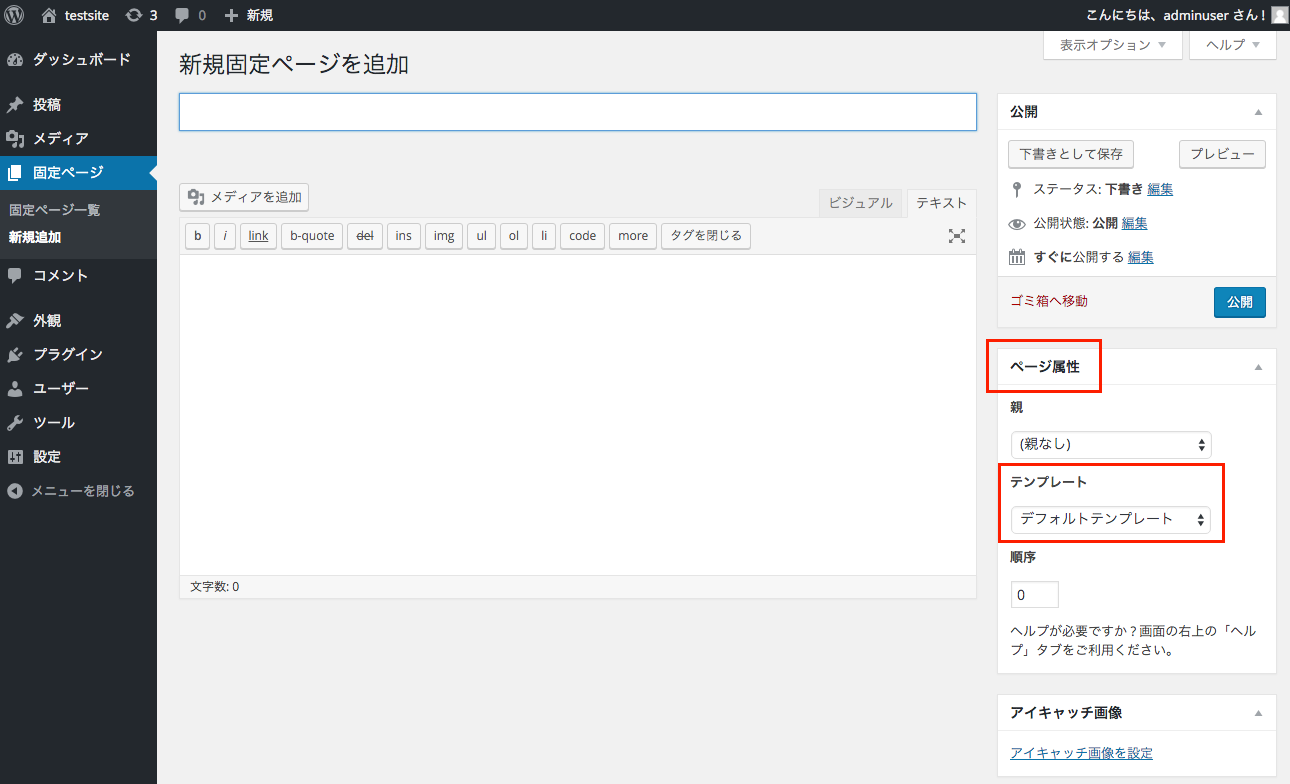
はじめに固定ページのページテンプレートがデフォルトでどうなっているかをメモしておきます。 以下は固定ページの新規作成画面ですが、画面右側に「ページ属性」という項目があります。この中の「テンプレート」を変更することでこの固定ページで使用するページテンプレートを変更できます。標準では「デフォルトテンプレート」となっています。
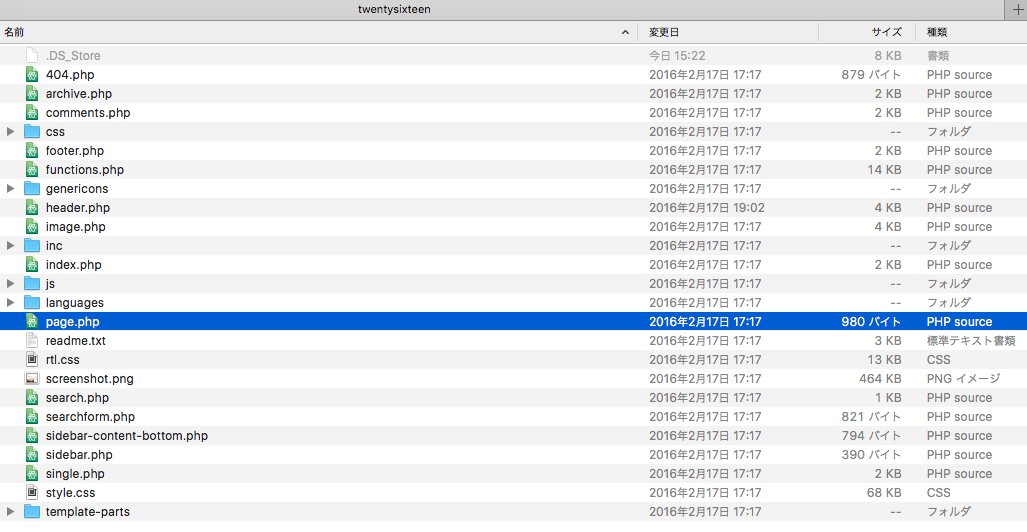
そしてTwenty Sixteenでは、このデフォルトテンプレートは以下のようにテーマフォルダにある「page.php」が該当します。なお、大体のテーマでは固定ページのデフォルトテンプレートとして「page.php」という名前に設定していますが、中には「content-page.php」など違う名前になっている場合があります。各テーマでどのファイルが固定ページのデフォルトテンプレートとなっているかは、作成者サイトなどで確認できると思います。
この「page.php」の一部を修正して独自のページテンプレートを作成し、上記で説明した「ページ属性」の「テンプレート」で選択できるようにします。この作業によって任意の固定ページで独自のページテンプレートを使用することができます。この作業手順を以下にのせます。
ページテンプレートの作成
実際にページテンプレートを作成し、使用する手順をメモします。といっても非常に簡単です。以下はwordpressの標準テーマであるTwenty Sixteenを使用していますが、Twenty Fifteenやその他のテーマでもほとんど同様の手順です。 まず、Twenty Sixteenのテーマフォルダにある「page.php」の中身をコピーしたものを、ファイル名「page-nosidebar.php」としてテーマフォルダ直下に作成します。続いてその中身を以下のように修正します。
上記の「page-nosidebar.php」が「page.php」と違うのは以下の2箇所だけです。
- 冒頭3行目に
Template Name : page-nosidebarを追記している - 末尾40行目のサイドバー表示部分である
get_sidebar();をコメント化している
Template Name : page-nosidebarを記述することで、wordpressの固定ページ作成画面の「ページ属性」→「テンプレート」から「page-nosidebar」を選択できるようになります。このTemplate Nameがないと選択肢としてでません。
あとはget_sidebar();をコメント化してサイドバーを消しています。
これだけでサイドバーを表示しない固定ページ用のページテンプレートが完成です。
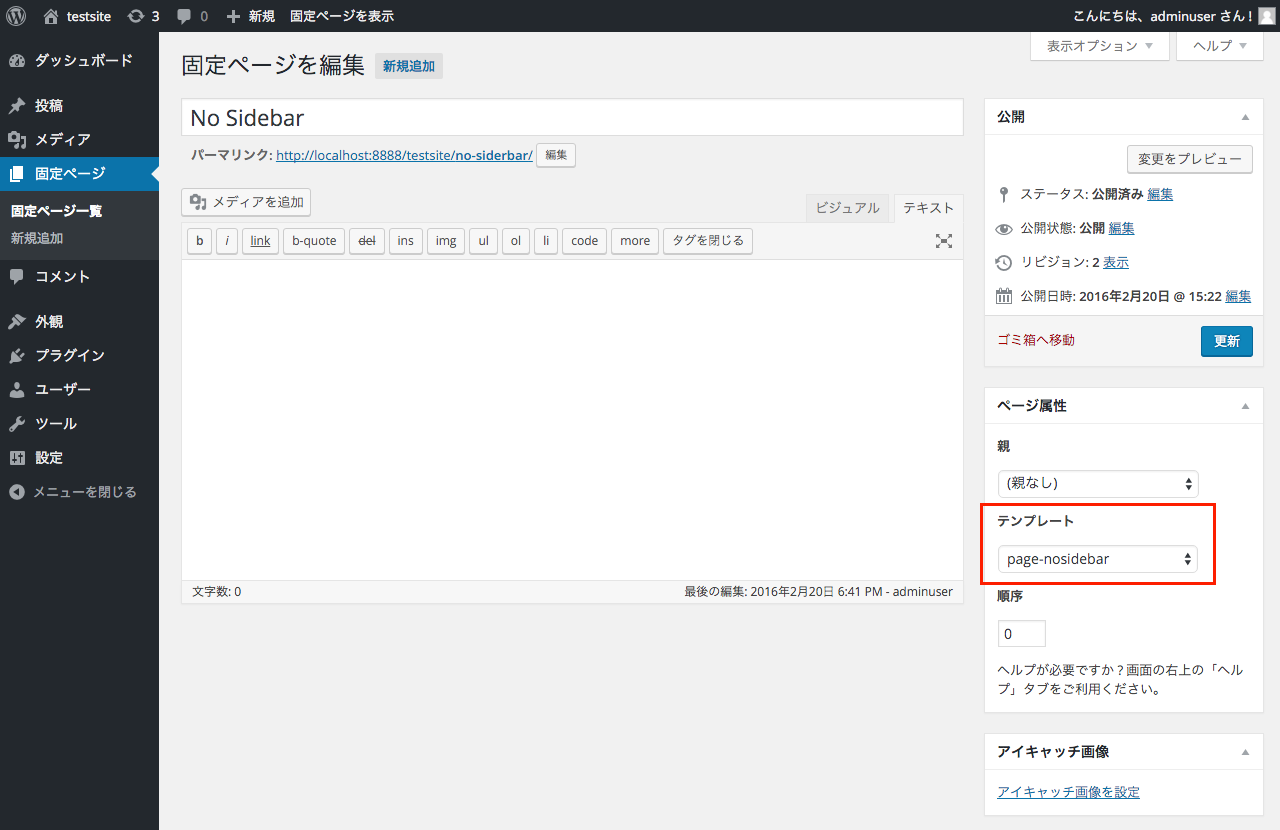
そして後は以下のように「page-nosidebar.php」を適用したい固定ページ作成画面で、「テンプレート」を「page-nosidebar」にして公開します。
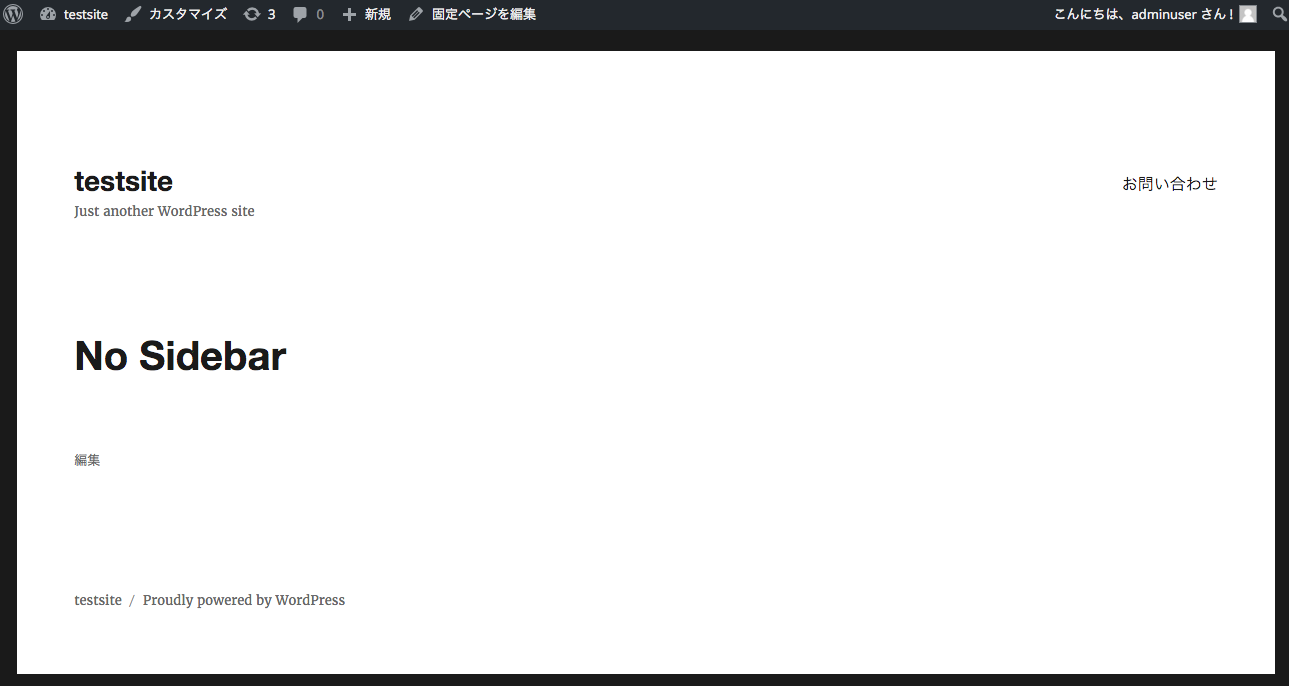
以下のようにサイドバーが表示されない固定ページになります。以下はテーマとしてTwenty Sixteenを使用しています。
まとめ
上記のように自由にカスタマイズしたページテンプレートを任意の固定ページに適用できると、wordpressを使ってできることの幅が広がると思います。なお、上記では作成したページテンプレートをテーマフォルダ直下に置きましたが、wordpress3.5ぐらいからはテーマフォルダ内のフォルダも再帰的にチェックしてページテンプレートを見つけてくれるようなので、整理したい場合はフォルダを作成して用途が同じページテンプレートをまとめて入れておくといいかもしれません。
関連記事
 公開日:2020/01/03 更新日:2020/01/03
公開日:2020/01/03 更新日:2020/01/03WordPressのトップページで特定カテゴリを除外、限定などフィルタして表示するカスタマイズ
この記事では、投稿ページのカテゴリをフィルタして、特定のカテゴリの投稿ページを記事一覧から除外したり、逆に特定のカテゴリの投稿ページのみを記事一覧に含めるためのカスタマイズ方法をまとめます。非常に簡単です。
 公開日:2019/05/26 更新日:2019/05/26
公開日:2019/05/26 更新日:2019/05/26WordPressでJavascriptではなくPHPを使ってシンタックスハイライトを行う手順
シンタックスハイライトを行うライブラリとしてJavascriptのhighlight.jsが有名ですが、JavascriptではなくPHP版のhighlight.phpというものがあります。この記事では、WordPressでhighlight.phpを使用する手順をまとめます。
 公開日:2019/05/23 更新日:2019/05/23
公開日:2019/05/23 更新日:2019/05/23WordPressサイトを公式プラグインを使ってAMP対応させた結果と手順
Google Analyticsからモバイル表示の問題が深刻のため対応するようメールが届いていました。そしてその中でWordPress公式のAMPプラグイン等を使用するよう書かれていたので実際に導入してみました。この記事ではその手順をメモします。
 公開日:2019/05/15 更新日:2019/05/15
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGでWordPressサイトを新しく構築する手順
WordPressサイトを構築する際に、現在は色々なレンタルサーバがあり選択肢も豊富です。今回はGMOインターネット株式会社様が提供するConoHa WINGというレンタルサーバ上にWordPressを実際に構築してみたのでその手順をまとめます。
 公開日:2019/05/15 更新日:2019/05/15
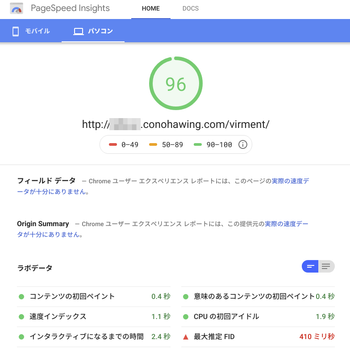
公開日:2019/05/15 更新日:2019/05/15ConoHa WINGへの移行によりサイト表示速度が劇的に改善されたのでその結果と移行手順についてのまとめ
この度このサイトをConoHa WINGに移行したところ、予想を大きく上回る改善となりました。この記事では、実際の改善結果の詳細と、他のレンタルサーバ会社様からConoHa WINGへの移行のために行った手順をまとめます。