Nuxt.jsでバリデーションするためにVeeValidateを使う

はじめに
Nuxt.jsでフォームのバリデーションをするためにVeeValidateを使ったので設定手順と簡単な使い方をまとめます。なお、VeeValidateはバージョン2系と最新の3系では大きく変わっています。この記事では、最新のバージョン3系についてまとめます。
前提と環境
Nuxt.jsとVeeValidateのバージョンは以下の通りとします。
- Nuxt.js : 2.9.2
- vee-validate: 3.0.5
VeeValidateの公式ドキュメントは以下です。
VeeValidateをインストールする
npmでインストールします。
VeeValidate用のプラグインファイルを作成する
VeeValidateの設定をまとめておくプラグインファイルを作成します。Nuxt.jsアプリのルートディレクトリにpluginsディレクトリがあるので、そこにvee-validate.jsというファイル名で以下の内容を記述します。ValidationProvider、ValidationObserverの使い方は後述します。
もし、VeeValidateが用意している全てのルールを使用したい場合は、以下のようにすることで全てのルールをインポートすることができます。
VeeValidateで使用できるルール一覧は、以下の公式ドキュメントに全て記載されています。十分種類が多いです。
VeeValidate offers common validators that will cover most apps needs:
nuxt.config.jsに設定を追記する
作成したvee-validate.jsを読み込むために以下の記述をnuxt.config.jsに加えます。
上記のpluginsにて、作成したvee-validate.jsを指定しています。また、build部分には、transplieという項目を追加していますが、これは各自のNuxt.jsの設定によって必要になる場合があります。もしUmexpected token exportというエラーが自身のNuxt.jsで表示される場合は、この記述を追記してみてください。
VeeValidateを使ってバリデーションを行う
VeeValidateでは、ValidationProviderというコンポーネントを使って任意のフォームにバリデーションを実装することができます。例えば、以下は適当な例となりますが、フォームの項目を入力必須としたい場合には以下のようになります。
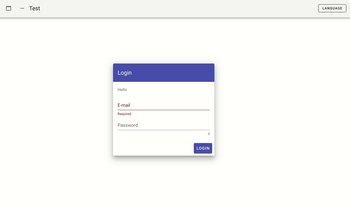
上記の例では、テキストフィールドに入力内容がない場合は以下のように必須項目である旨のメッセージが表示されます。
Nuxt.jsでVeeValidateを使用する際の注意点として、ValidationProviderをコンポーネントととして使う場合、ケバブケース(ハイフン区切り)で使います。すなわち、
なお、上記の例では、フォームの送信ボタンに相当するものがなく実用的でないため、バリデーションが通らないと送信ボタンを押せないようにするための例を以降に載せます。
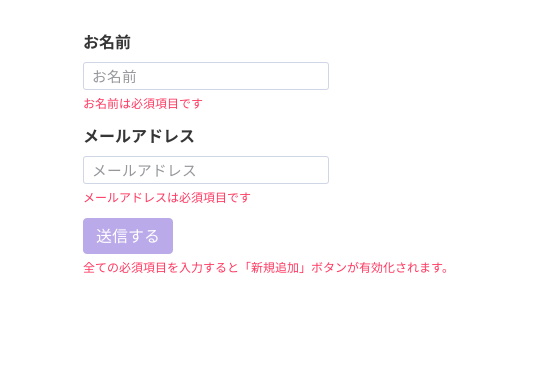
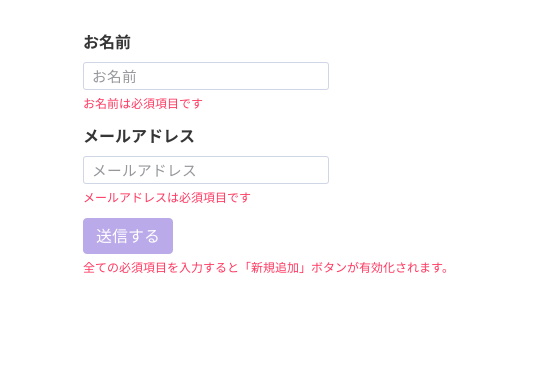
全てのバリデーションが通るまで送信ボタンを無効化する例
実際のフォームでは、複数の入力項目が存在し、各項目に対してバリデーションをかけたい場合が多いと思います。ここでは、ValidationObserverを使って複数項目に対するバリデーションチェックを行い、さらに全てのバリデーションが通るまでは送信ボタンを無効化する例を載せます。前述したform.vueを以下の様にします。
ポイントとなるのは、の間にあるフォームはVeeValidateの監視下となり、その中にあるフォームでバリデーションが通らないものがある場合はinvalidがtrueとなります。そしてこのinvalidがtrueである場合は、送信ボタンに:disabled="invalid"を付与することで無効化しています。
また、メールアドレスのフォームでは、rules="required|email"としており、これはrequired(必須項目のバリデーション)、email(正しいメールアドレスのバリデーション)の2つを指定しています。このようにパイプ|でルールを繋ぐことで複数指定することができます。
なお、上記のcomponentsディレクトリ下に作成し、以下のようにします。
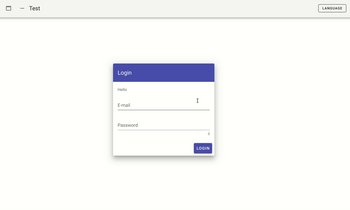
上記のform.vueは表示すると以下のような見た目になります。
具体的な説明は公式ドキュメントに譲りますが、おそらく各記述と実際のフォームの見た目を照らし合わせれば理解できると思います。
なお、上記の例では、バリデーションが通るまではボタンを無効化していますが、もし:disabledを付与せずに試しにバリデーションが通る前に送信してみると、実際には送信できてしまいます。
すなわち、例えば送信ボタンのクリックに何かしらのメソッドを結びつけている場合は、そのメソッドは実行されます。これを防ぐには、以下のようにValidationObserverにpassesを加えて、さらに送信ボタンに結びつけるメソッドをpasses(submit)のように引数としてpassesに与えます。以下は公式ドキュメントからの引用です。
バリデーションが通らない時に送信ボタンを押下された場合に自身で処理を記述したい場合は、passesを使わずに以下のようにすることもできます。
上記についてはいずれも公式ドキュメントに詳しく記載されています。
フォーム送信後にバリデーションをリセットする(#2019/9/15 追記)
上記のValidatioObserverの例だと、フォームを送信直後にフォーム内容をリセットしています。この場合、フォームを送信して空になった時点でバリデーションがかかってしまいバリデーションエラーが表示されます。これを防ぐには、フォーム送信完了後にリセットする必要がありました。以下がコードになります。
ref="observer"でValidatioObserverの名前を指定しており、これに対するリセットをかけていることに注意してください。
なお、リセットに関する公式ドキュメントは以下になります。
Like the validate method, we could also reset our form after submitting the values to the server
まとめ
VeeValidateはバージョン2系から3系で大きく変わっていますが、3系も一度理解できればすんなり使用でき、また柔軟性も向上している印象です。
関連記事
 公開日:2022/08/11 更新日:2020/08/11
公開日:2022/08/11 更新日:2020/08/11fontawesome-svg-coreが原因でnuxt generateが失敗する時の回避策
Netlifyにいつも通りNuxt.jsで作成したサイトをデプロイしようとしたところ、nuxt generate時にfontawesome-svg-coreについてエラーがでました。この回避策をメモします。
 公開日:2020/03/18 更新日:2020/03/18
公開日:2020/03/18 更新日:2020/03/18nuxt-i18nを使ってNuxt.jsを多言語化する手順
Nuxt.jsで表示を日本語と英語の両方を表示できるようにし、さらに日本語と英語を切り替えするためのボタンも実装したのでその手順をまとめます。ここではnuxt-i18nというプラグインを使用します。
 公開日:2019/10/10 更新日:2019/10/10
公開日:2019/10/10 更新日:2019/10/10Nuxt.js + Buefyでローディング画像を表示する
Nuxt.jsでBuefyを使っている前提となりますが、axiosで何かしらのファイルをダウンロードしている間などユーザに処理中であることを示すためにローディング画像を表示するよう実装しました。その手順をまとめます。非常に簡単に実装できます。
 公開日:2019/10/03 更新日:2019/10/03
公開日:2019/10/03 更新日:2019/10/03Nuxt.jsからGoogleスプレッドシートのデータを読み書きする
Nuxt.jsからGoogleスプレッドシートのデータを読み込んだり書き込んだりしたのでその手順をまとめます。
 公開日:2019/09/22 更新日:2019/09/22
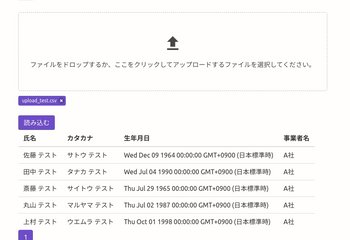
公開日:2019/09/22 更新日:2019/09/22Nuxt.js(Vue.js)+ Buefy でCSVファイルをアップロードしてテーブル表示する
Nuxt.jsでBuefyを使っており、csvファイルをアップロードして読み込ませる必要がったので実装してみました。この記事では、Buefyというコンポーネントセットを使っています。