nuxt-i18nを使ってNuxt.jsを多言語化する手順

はじめに
Nuxt.jsで表示を日本語と英語の両方を表示できるようにし、さらに日本語と英語を切り替えするためのボタンも実装したのでその手順をまとめます。ここではnuxt-i18nというプラグインを使用します。
できるようになること
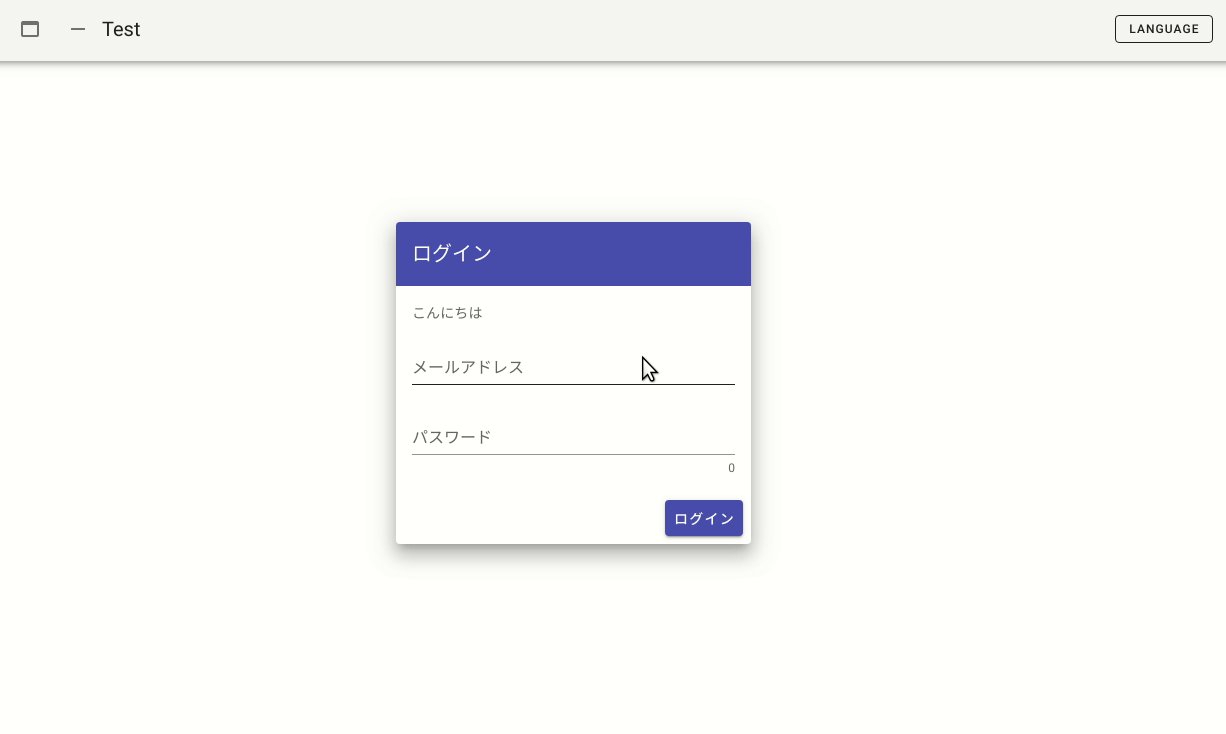
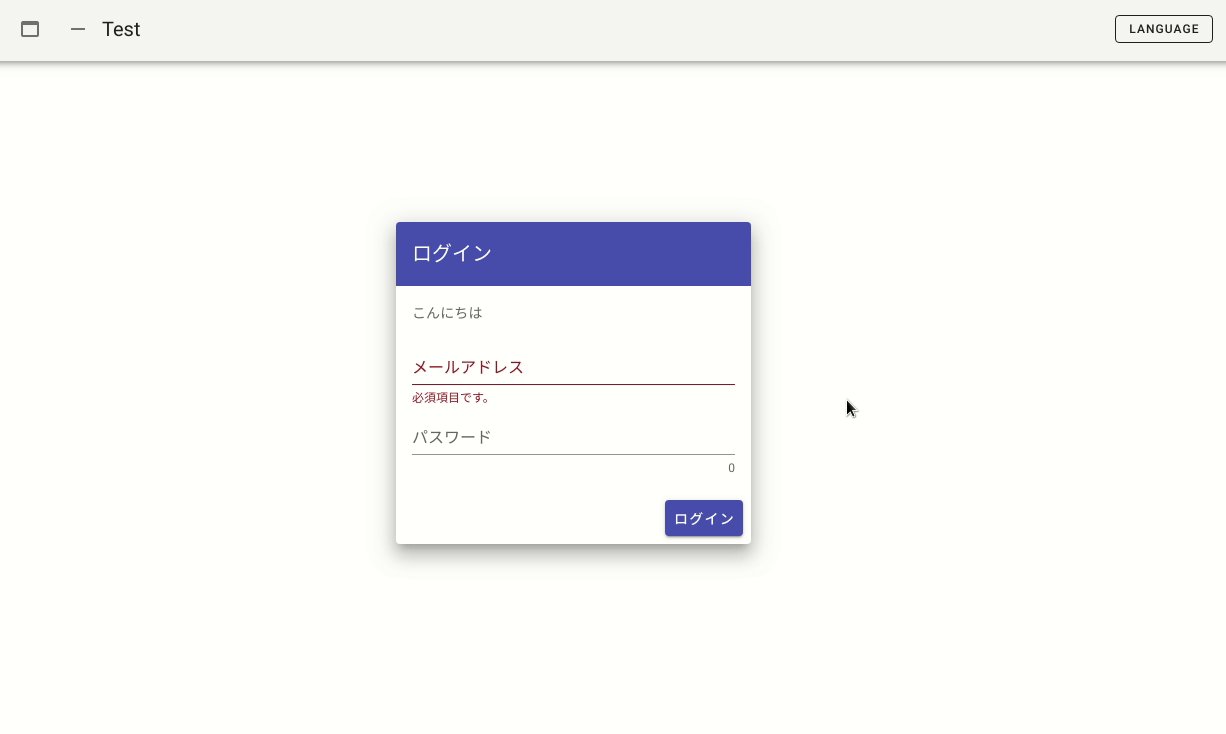
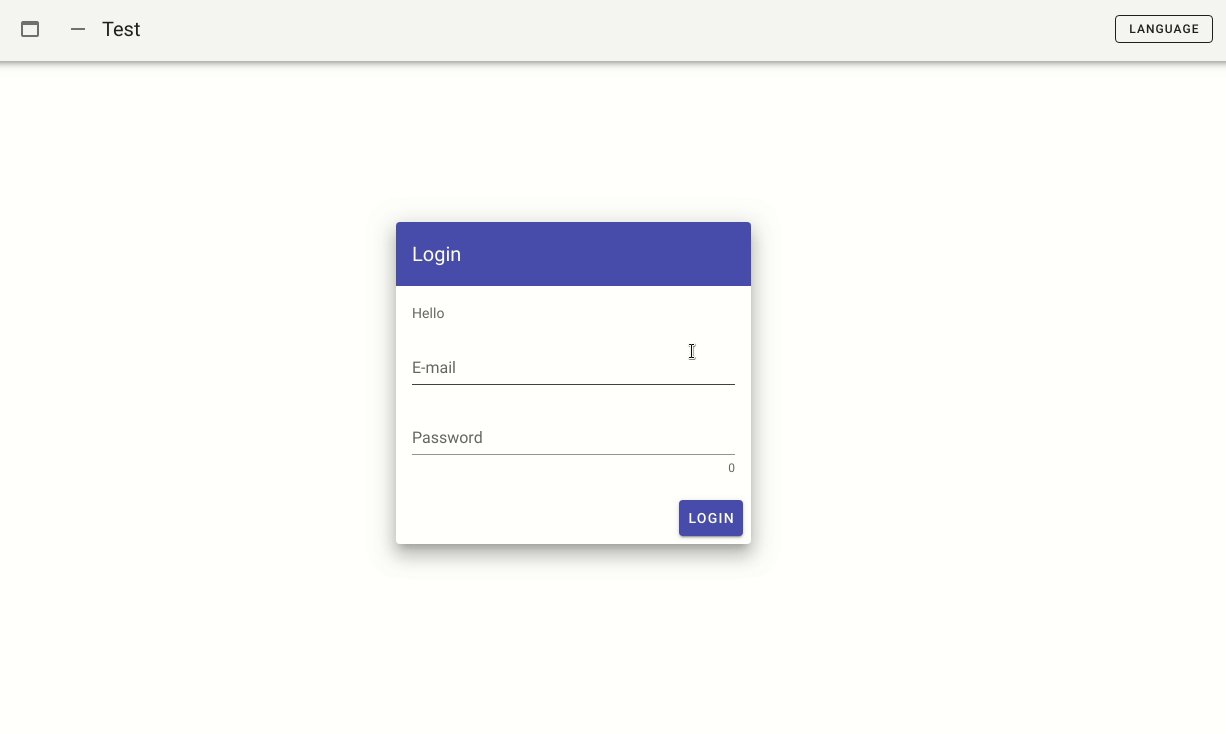
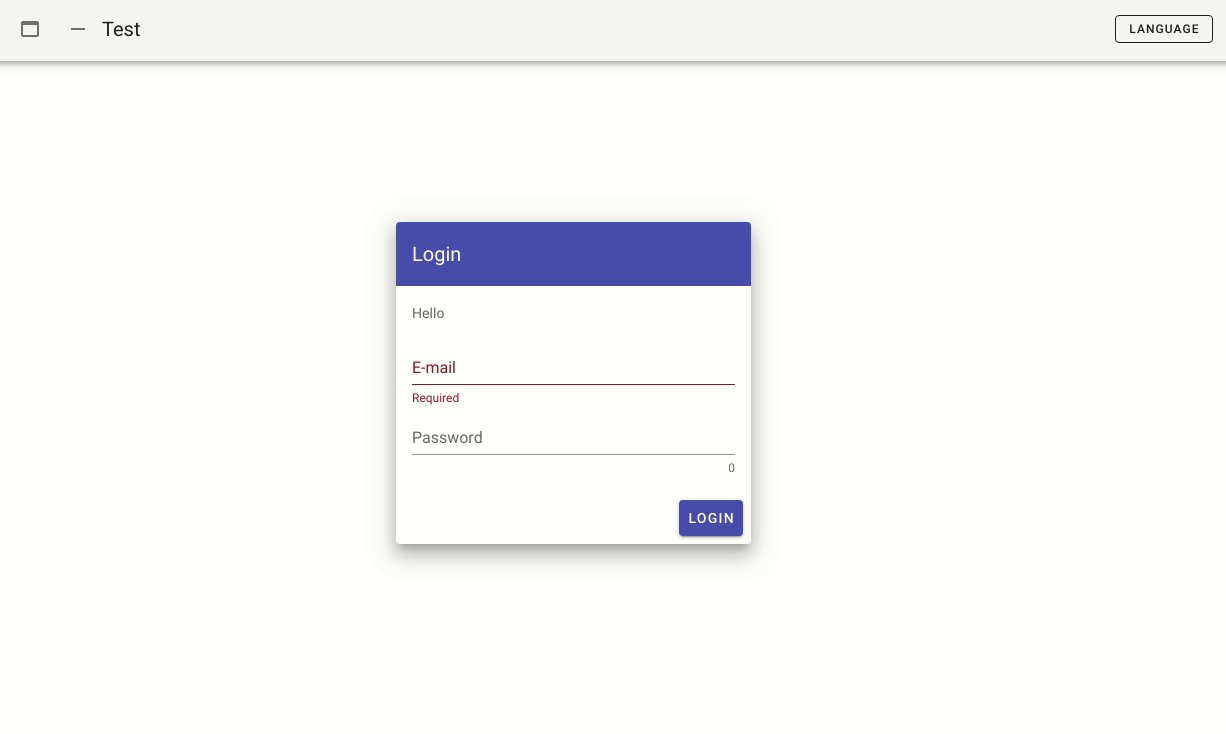
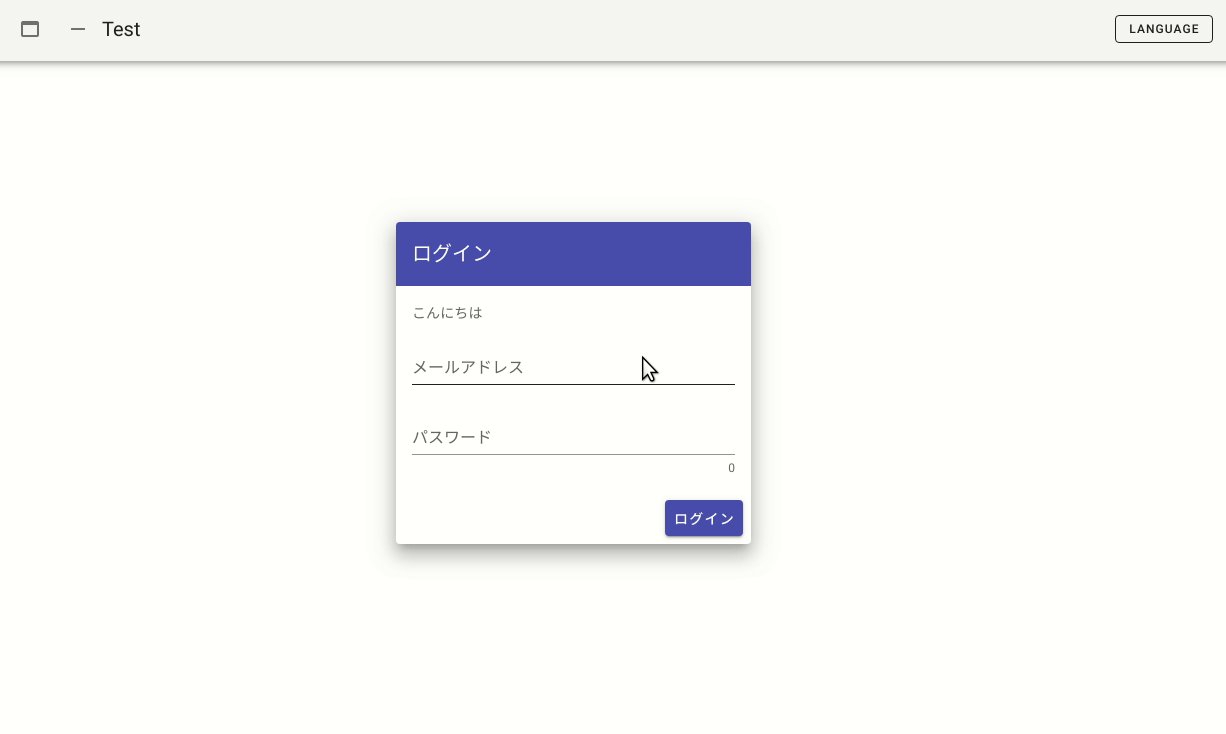
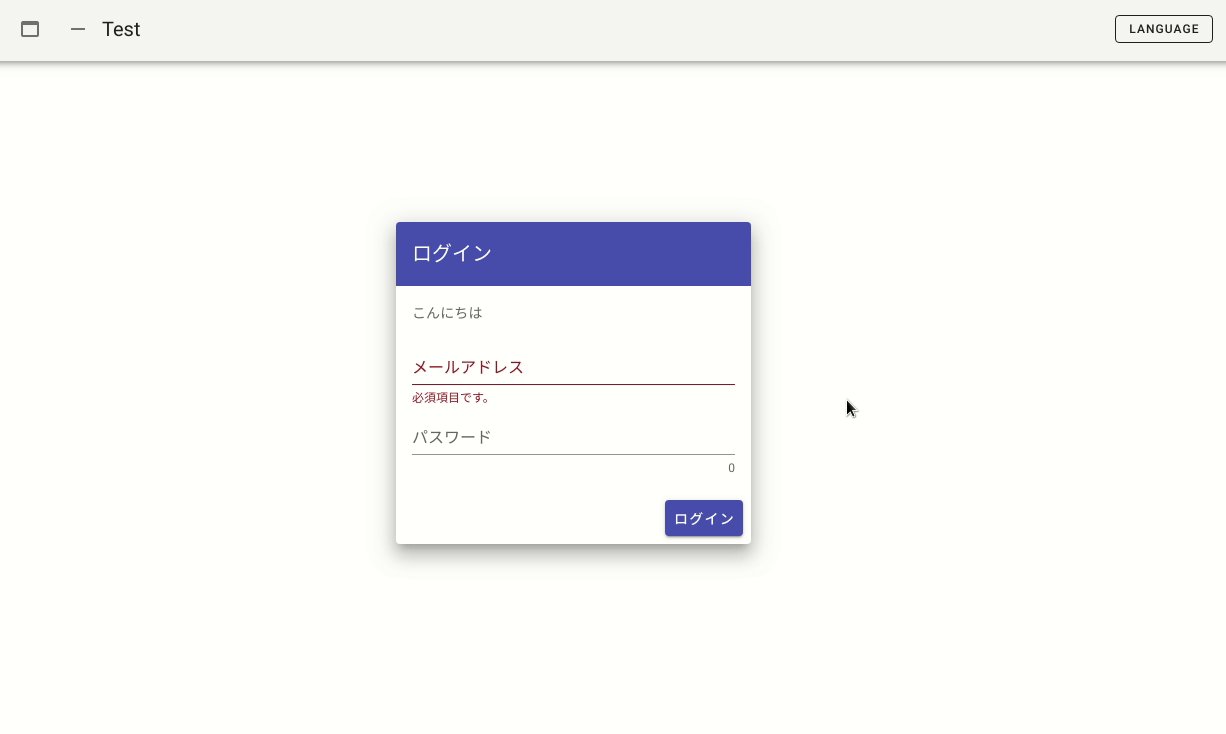
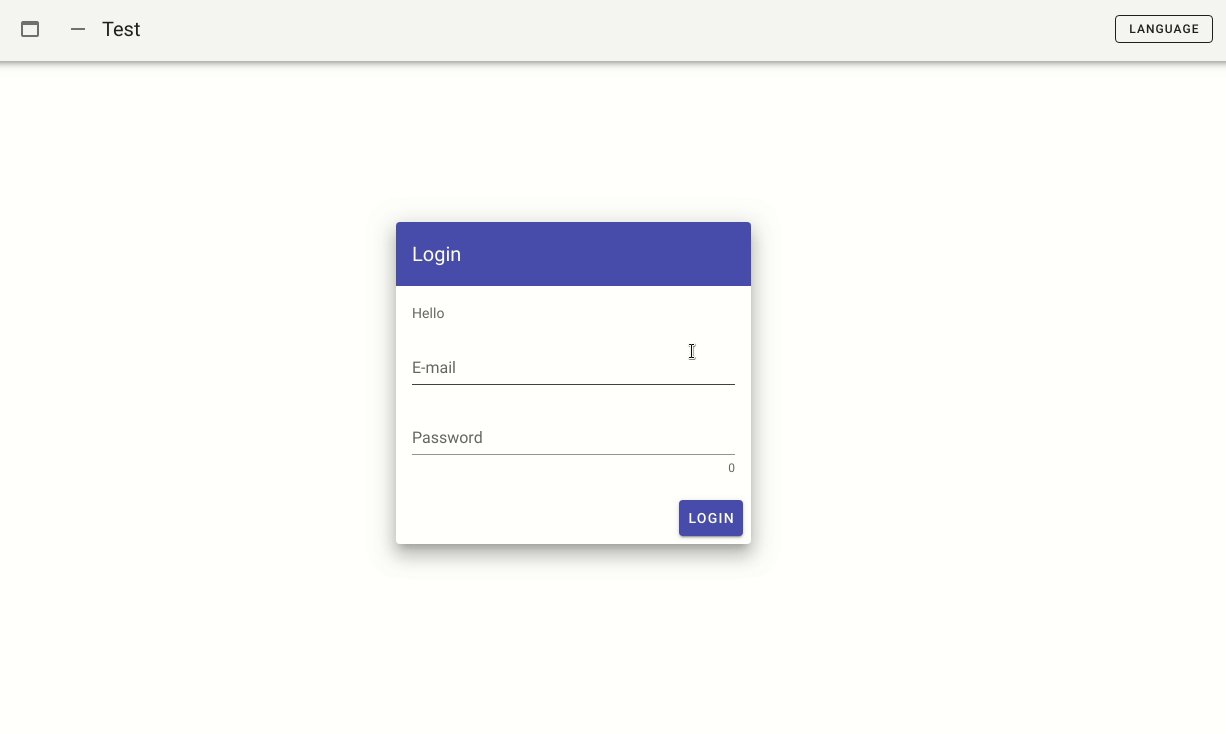
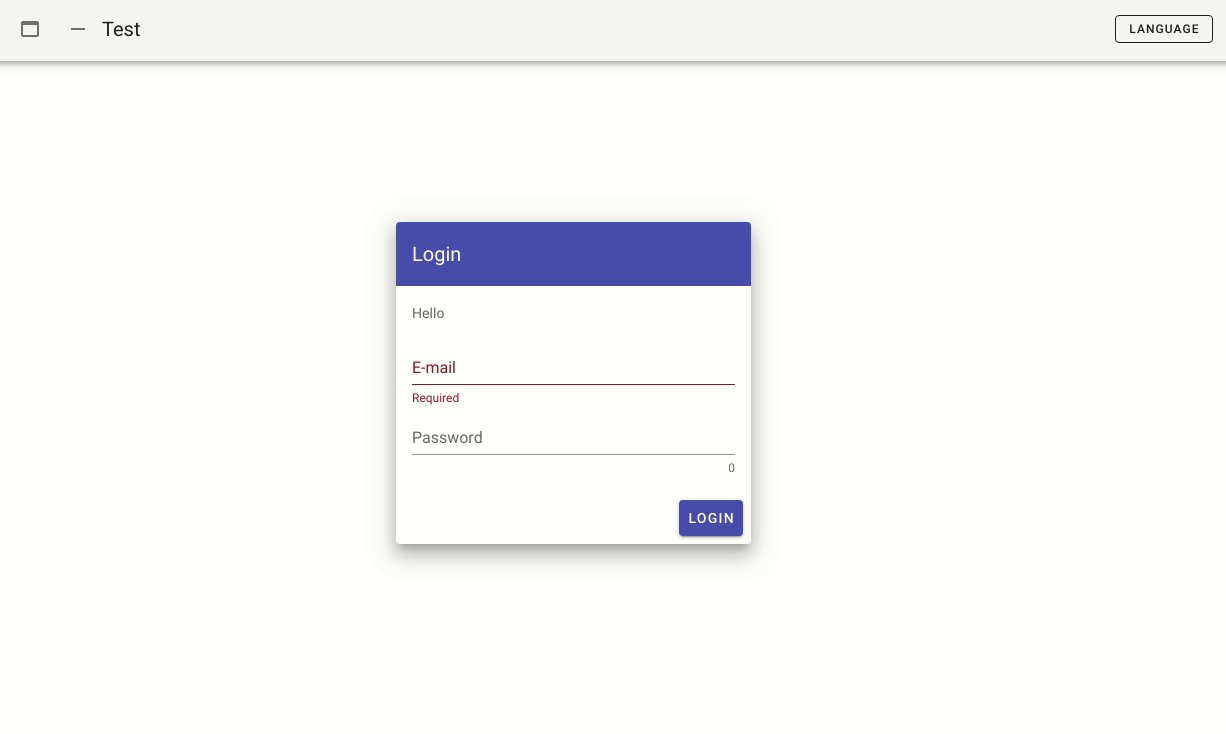
以下のGIF画像のように、Nuxt.jsで作成したWebサイトを日本語と英語の両方に対応させて、ボタンから言語を指定することで表示言語を切り替えできるようにします。
なお、上記はCSSフレームワークとしてVuetifyを使っていますが、多言語化対応するにあたってCSSフレームワークはなんでも大丈夫です。
前提と環境
以下の通りとなります。
- Nuxt.js : 2.0.0
- nuxt-i18n : 6.6.1
nuxt-i18nの公式リポジトリは以下です。
また、公式ドキュメントは以下です。
nuxt-i18nをインストールする
npmもしくはyarnでnuxt-i18nをインストールします。
以上でインストールが完了です。
nuxt.config.jsを編集する
nuxt-i18nを使用できるようnuxt.config.jsのmodulesに追記します。
以上でnuxt.config.jsの編集が完了です。なお、その他に指定できるオプションや詳細な説明は以下の公式ドキュメントに記載されていますので見てみてください。
Here are all the options available when configuring the module and their default values:
strategyオプションについて
strategyについてはURLにja、en等のプレフィックスを追加するかの設定になります。
例えば、strategy: 'prefix'と設定すると、以下のように各言語のプレフィックスがURLに追加されます。以下は例です。
strategy: 'no_prefix'を指定すると、言語に関わらずプレフィックスは付与されません。
注意点として、no_prefixを指定すると、以降で説明する言語切り替えボタンで使用するswitchLocalePathというメソッドが使用できなくなります。
他にstrategy: 'prefix_except_default'、strategy: 'prefix_and_default'というオプションを指定でき、それぞれ「デフォルトの言語の場合はプレフィックスを付与しない」、「デフォルトの言語の場合もプレフィックスを付与する」という指定になります。
翻訳ファイルを作成する
nuxt.config.jsに記述した通り、プロジェクトディレクトリの直下にlocalesという名前のディレクトリを作成してその中に日本語用にja.json、英語用にen.jsonを作成します。
そしてja.jsonを以下の内容にします。
en.jsonを以下の内容にします。
以上で翻訳ファイルの作成が完了です。後は実際にVueファイル内で翻訳ファイルを読み込んで使用します。
Vueファイル内で使用する
適当なvueファイルで以下のように$tを使うことで言語設定に対応した表示にできます。
以下のようにすることで翻訳ファイルのネストした部分も表示できます。
もしHTMLタグの引数として使用したい場合は以下のようにします。
また、メソッドやデータ内等で使用したい場合は、以下のようにthis.$tで翻訳ファイルにアクセスできます。
上記のrequired_message、login_messageは定義する意味は全くないです。例になります。
リンクの対応について
注意点として、nuxt-linkなどでリンクを作成する場合は、以下のようにlocalPathを通す必要があります。
以下のように言語を指定してリンクを作成することもできます。
以下のようにパスをそのまま指定したい場合やパラメータを渡したい場合でも使用できます。
言語切り替えボタンを作成する
言語を切り替えるには、nuxt-linkで各言語へのリンクを作成します。
ちなみに、公式ドキュメントにも記載されていますが以下のようにすると設定した翻訳ファイル全てのリンクを作成できます。
上記のavailableLocalesはcomputedで以下のように定義しておきます。
もし任意のHTMLタグで囲む形で言語切り替え用のリンクを作成したい場合は例えば以下のようにします。
まとめ
nuxt-i18nを使用することで簡単にNuxt.jsを多言語化できました。
関連記事
 公開日:2022/08/11 更新日:2020/08/11
公開日:2022/08/11 更新日:2020/08/11fontawesome-svg-coreが原因でnuxt generateが失敗する時の回避策
Netlifyにいつも通りNuxt.jsで作成したサイトをデプロイしようとしたところ、nuxt generate時にfontawesome-svg-coreについてエラーがでました。この回避策をメモします。
 公開日:2019/10/10 更新日:2019/10/10
公開日:2019/10/10 更新日:2019/10/10Nuxt.js + Buefyでローディング画像を表示する
Nuxt.jsでBuefyを使っている前提となりますが、axiosで何かしらのファイルをダウンロードしている間などユーザに処理中であることを示すためにローディング画像を表示するよう実装しました。その手順をまとめます。非常に簡単に実装できます。
 公開日:2019/10/03 更新日:2019/10/03
公開日:2019/10/03 更新日:2019/10/03Nuxt.jsからGoogleスプレッドシートのデータを読み書きする
Nuxt.jsからGoogleスプレッドシートのデータを読み込んだり書き込んだりしたのでその手順をまとめます。
 公開日:2019/09/22 更新日:2019/09/22
公開日:2019/09/22 更新日:2019/09/22Nuxt.js(Vue.js)+ Buefy でCSVファイルをアップロードしてテーブル表示する
Nuxt.jsでBuefyを使っており、csvファイルをアップロードして読み込ませる必要がったので実装してみました。この記事では、Buefyというコンポーネントセットを使っています。