Nuxt.js(Vue.js)+ Buefy でCSVファイルをアップロードしてテーブル表示する

はじめに
Nuxt.jsでBuefyを使っており、csvファイルをアップロードして読み込ませる必要がったので実装してみました。この記事では、Buefyというコンポーネントセットを使っています。もしBuefyについて興味がある方は、以下に使い方などをまとめているので見てみてください。
BuefyはBulmaというUIコンポーネントセットをベースにしたVue.js用のUIコンポーネントセットです。Bootstrapのようにあらかじめ用意されたHTMLタグやCSSクラスを使うことで簡単にそれなりの見た目になります。ここでは、Vue.jsアプリでBuefyを使えるようにするための準備手順と、最後にmarginやpadding用のクラスをBeufyに追加する方法をメモします。
できるようになること
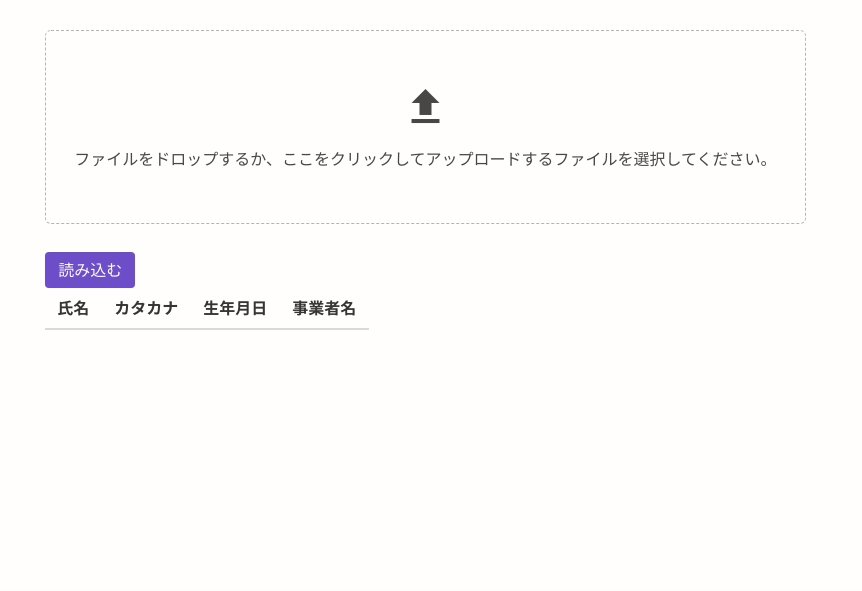
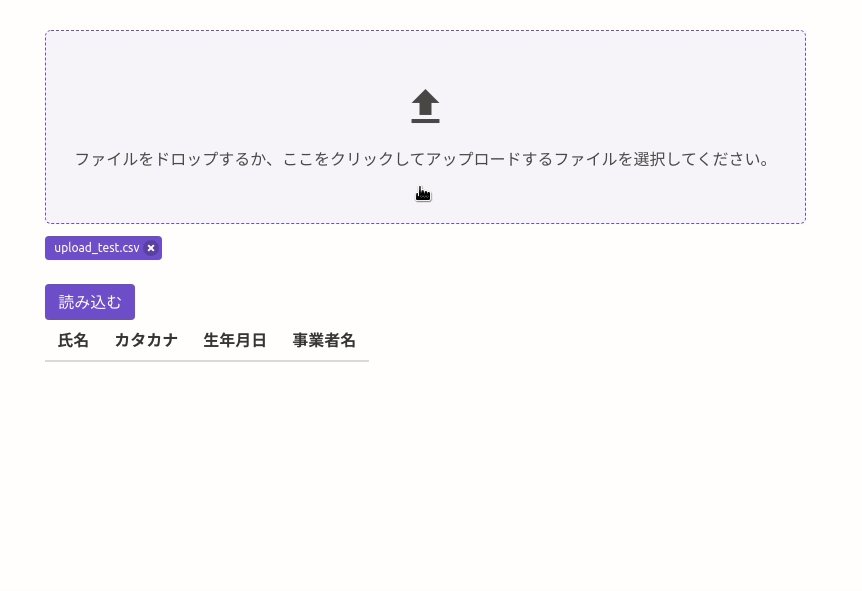
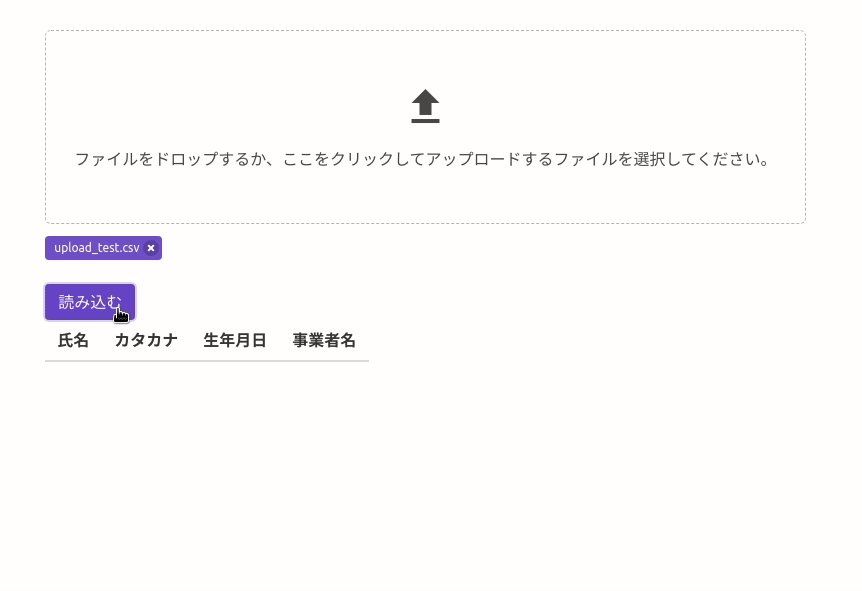
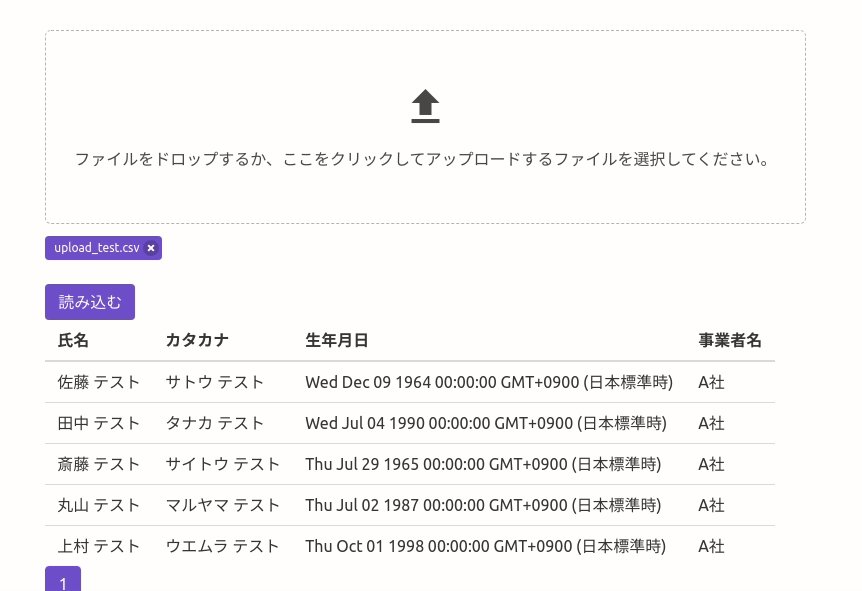
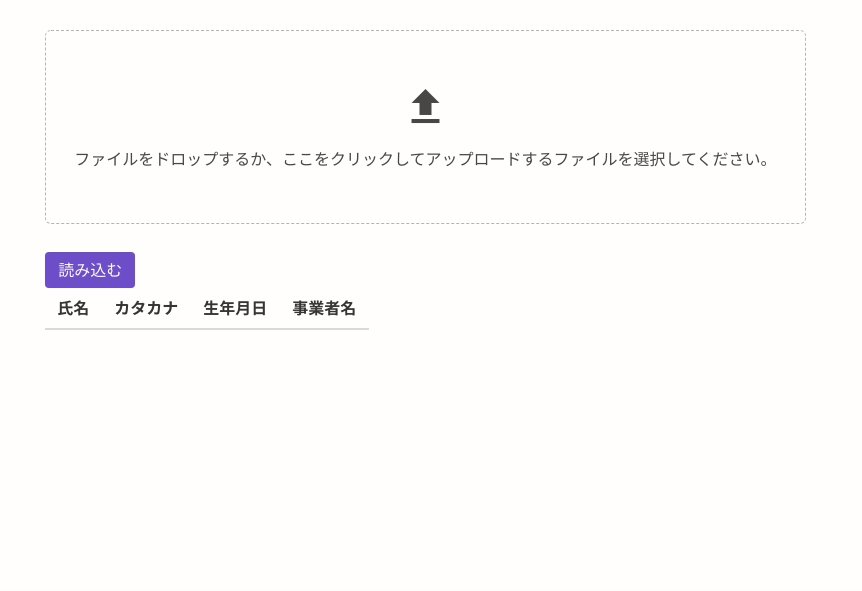
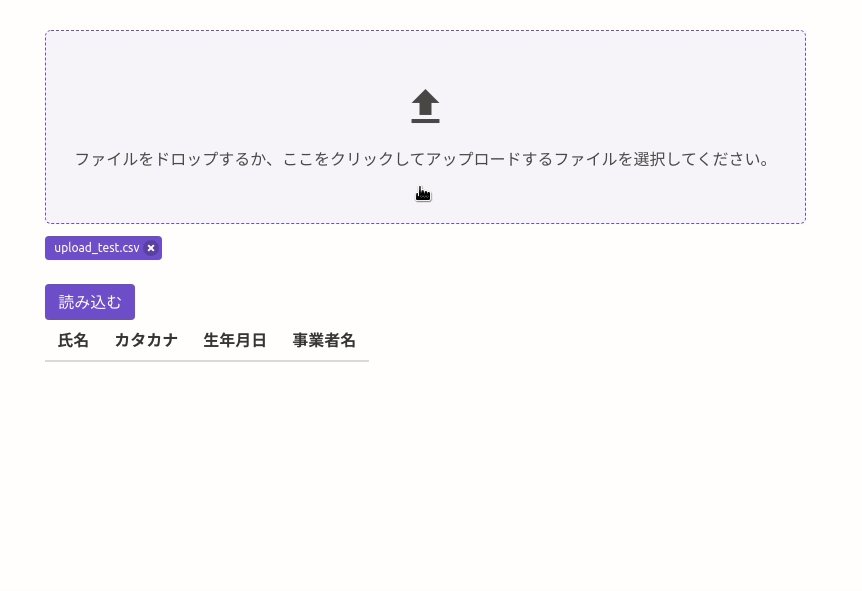
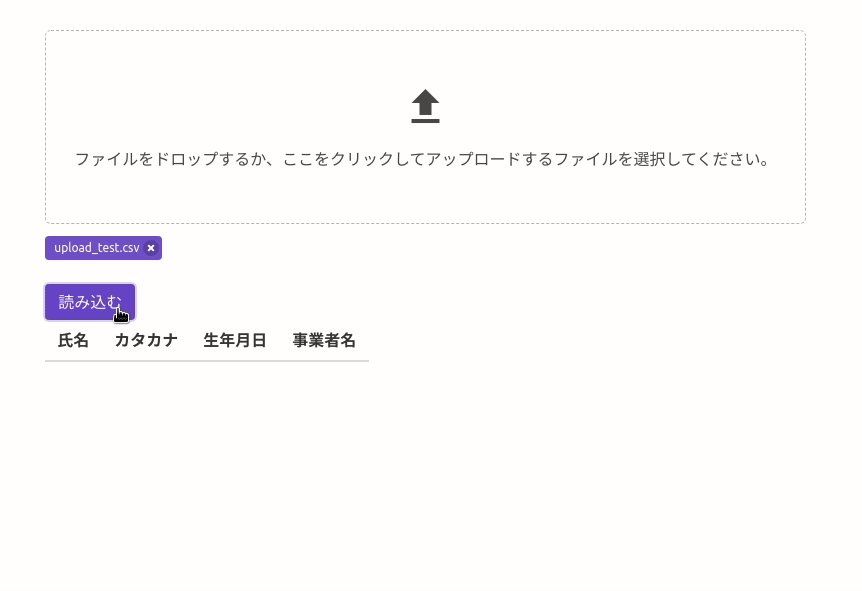
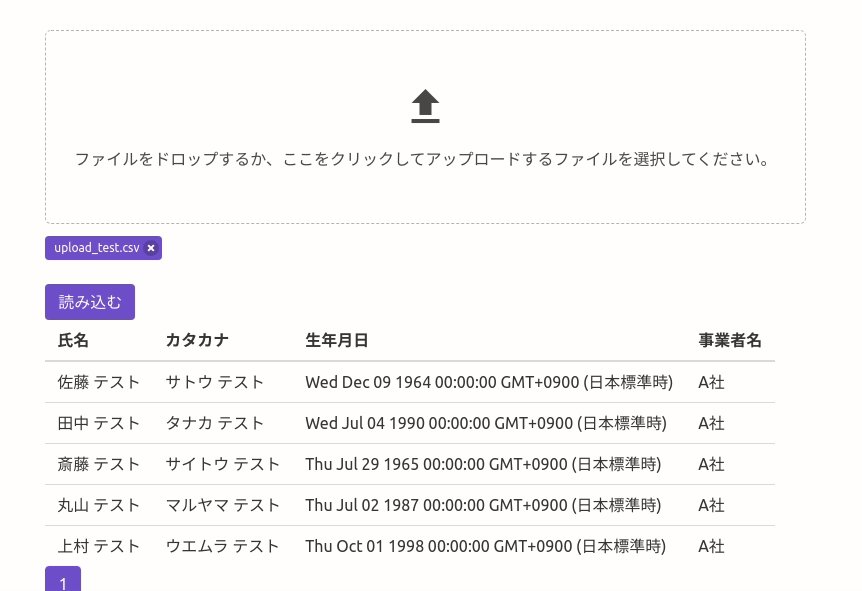
以下のGIF画像のように、csvファイルをドロップすると、csvファイルの中身がテーブル表示されます。
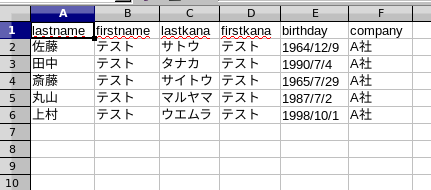
アップロードしたcsvファイルの中身は以下です。
前提と環境
ここでは、Nuxt.jsにnuxt-buefyをインストールして使っている前提ですが、おそらくVue.jsや他のコンポーネントセットでも対応を見れば分かると思います。ただし、エラー処理などは実装しておりませんのでそれら処理は各自で実装の必要があると思います。
- Nuxt.js : 2.9.0
- nuxt-buefy: 0.3.14
nuxt-buefyの公式リポジトリは以下です。
It's really very simple to start with nuxt. But we can make it even simpler by adding nuxt-buefy.
csvファイルをアップロードして表示するコンポーネント
全体コードを以下に載せます。コード内にコメントを加えているのでおおまかに分かると思います。
上記のコードでは、HTML5から使用できるFile APIのFileReaderを使用しています。詳しくは以下に記載されています。
FileReader オブジェクトを使うと、ユーザーのコンピューター内にあるファイル (もしくはバッファ上の生データ) をウェブアプリケーションから非同期的に読み込むことが出来ます。読み込むファイルやデータは File ないし Blob オブジェクトとして指定します。
また、Buefyのアップロード部分については以下の公式ドキュメントをほぼそのまま使用しています。
まとめ
Nuxt.jsとBuefyの組み合わせによって大体のことは簡単に実装できおすすめです。
関連記事
 公開日:2022/08/11 更新日:2020/08/11
公開日:2022/08/11 更新日:2020/08/11fontawesome-svg-coreが原因でnuxt generateが失敗する時の回避策
Netlifyにいつも通りNuxt.jsで作成したサイトをデプロイしようとしたところ、nuxt generate時にfontawesome-svg-coreについてエラーがでました。この回避策をメモします。
 公開日:2020/03/18 更新日:2020/03/18
公開日:2020/03/18 更新日:2020/03/18nuxt-i18nを使ってNuxt.jsを多言語化する手順
Nuxt.jsで表示を日本語と英語の両方を表示できるようにし、さらに日本語と英語を切り替えするためのボタンも実装したのでその手順をまとめます。ここではnuxt-i18nというプラグインを使用します。
 公開日:2019/10/10 更新日:2019/10/10
公開日:2019/10/10 更新日:2019/10/10Nuxt.js + Buefyでローディング画像を表示する
Nuxt.jsでBuefyを使っている前提となりますが、axiosで何かしらのファイルをダウンロードしている間などユーザに処理中であることを示すためにローディング画像を表示するよう実装しました。その手順をまとめます。非常に簡単に実装できます。
 公開日:2019/10/03 更新日:2019/10/03
公開日:2019/10/03 更新日:2019/10/03Nuxt.jsからGoogleスプレッドシートのデータを読み書きする
Nuxt.jsからGoogleスプレッドシートのデータを読み込んだり書き込んだりしたのでその手順をまとめます。