Nuxt.jsからGoogleスプレッドシートのデータを読み書きする

はじめに
Nuxt.jsからGoogleスプレッドシートのデータを読み込んだり書き込んだりしたのでその手順をまとめます。
できるようになること
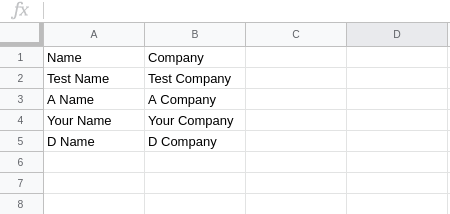
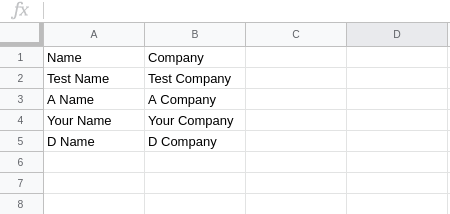
以下のようなGoogleスプレッドシートのデータをNuxt.jsで読み込んだり、データの新規追加、更新、削除を行います。
前提と環境
以下の通りです。
- Nuxt.js : 2.9.2
- Googleアカウントは取得済とする
手順概要
Googleスプレッドシートのデータを自分が作成するNuxt.jsアプリから読み書きできるようにするためには、Googleが提供している「Google Sheets API」を使用します。そしてこれを使用するには、Google Cloud PlatformでGoogle Sheets APIの有効化と認証情報の作成が必要になります。その後、作成した認証情報を使ってNuxt.jsからGoogleスプレッドシートのデータを読み書きします。したがって以下のような手順になります。
Google Cloud Platform側での作業
- Google Sheets APIを有効化する
- Google Sheets APIを使用するための認証情報を作成する
- Googleスプレッドシートをサービスアカウントと共有する
Nuxt.js側での作業
- Nuxt.jsにGoogle Sheets API用のパッケージをインストールして設定する
- Google Sheets APIを使ってGoogleスプレッドシートを読み書きするコード
各手順について順番に載せます。
Google Sheets APIを有効化する
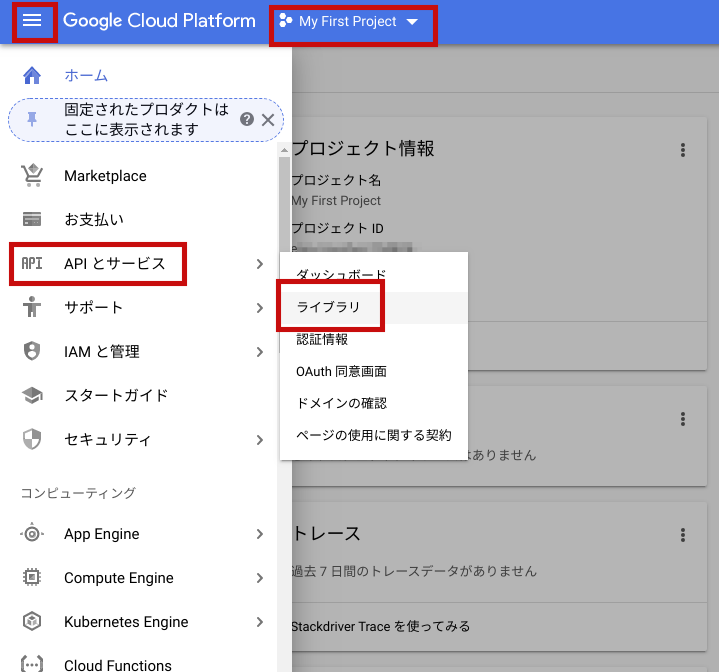
まずGoogle Cloud Platformにログインします。ログイン後、以下のようにメニューから「APIとサービス」→「ライブラリ」をクリックします。なお、適当なプロジェクトが選択されていることを確認します。もしまだプロジェクトを作成してい無い場合は、新規作成しておきます。
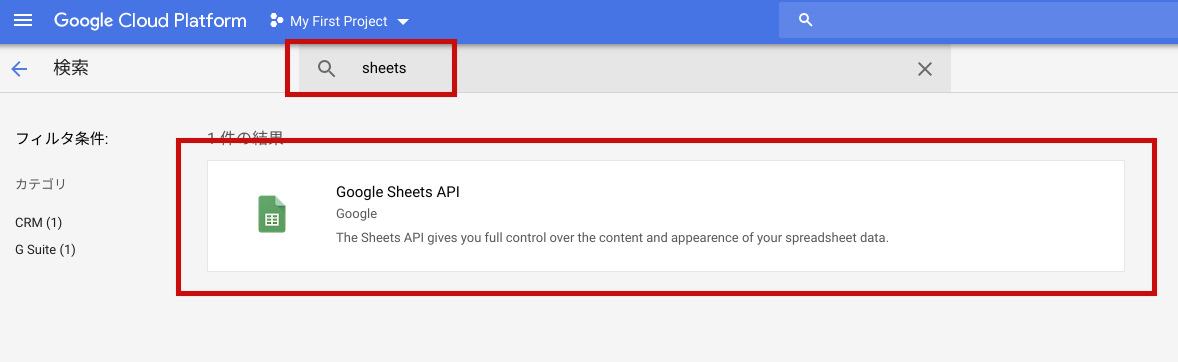
以下のように検索フォームで「sheets」と検索して表示された「Google Sheets API」をクリックします。
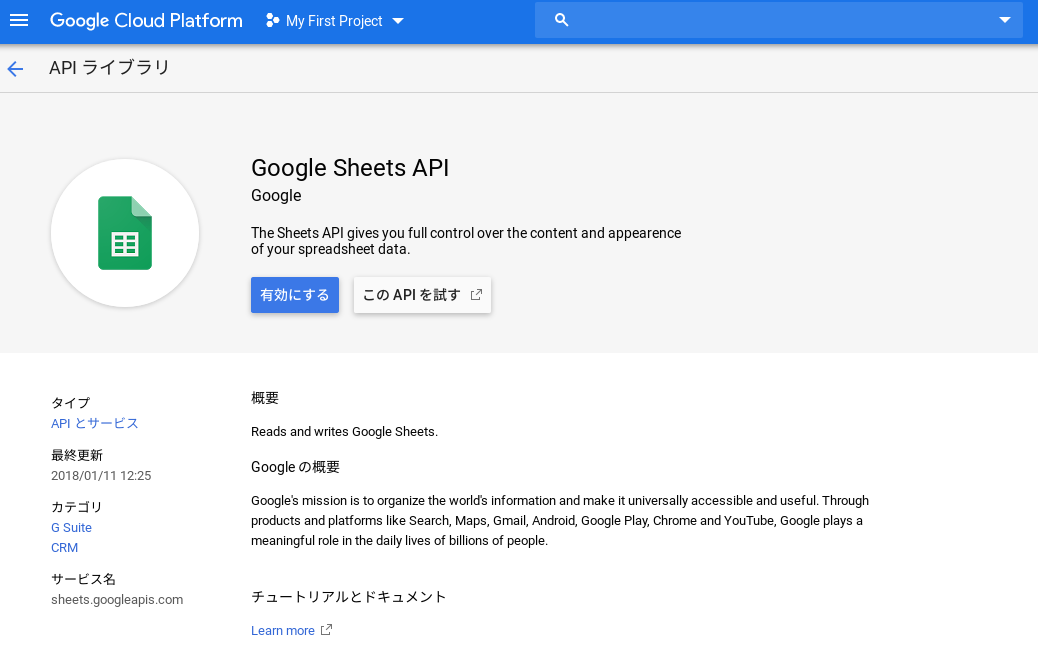
以下のように表示されるので「有効化する」をクリックして完了です。
Google Sheets APIを使用するための認証情報を作成する
Google Cloud Platformでは、Googleが提供しているAPIを使用するためのアカウントを作成し、そのアカウントが使用できるAPIや権限を設定できます。よってここでもGoogle Sheets APIを使用するためのアカウント(サービスアカウント)を作成します。
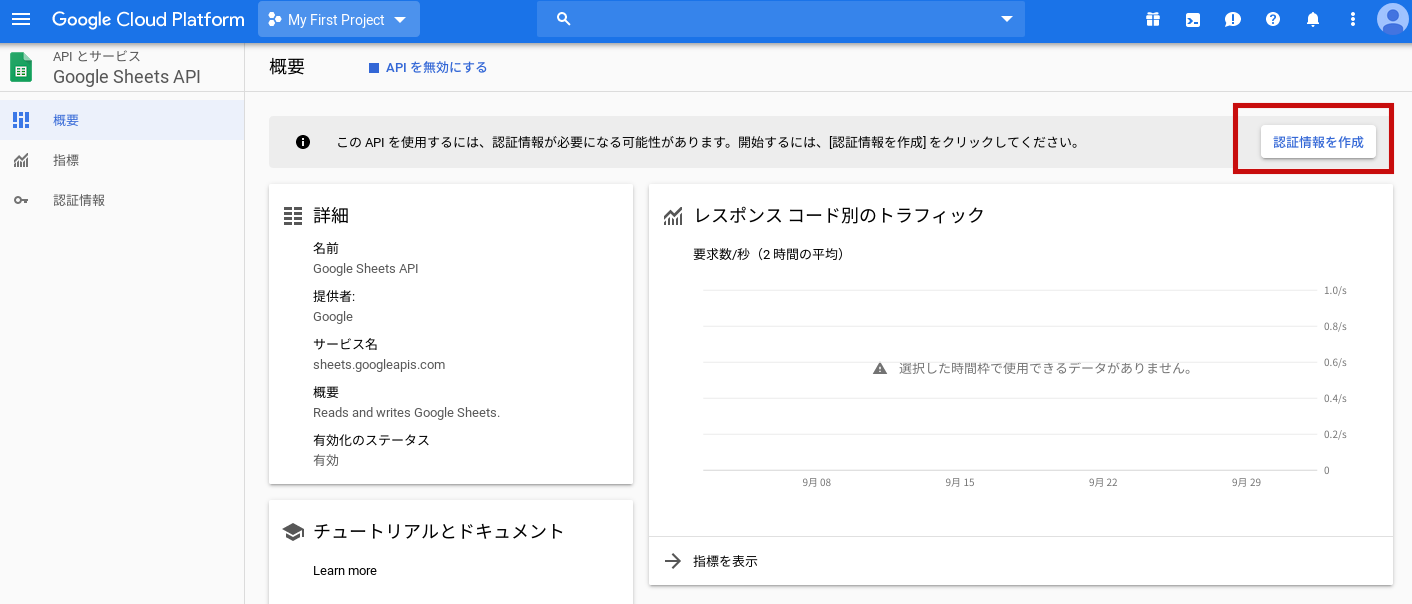
Google Sheets APIを有効化すると、以下のようなダッシュボードが表示され、そこに「認証情報を作成」と表示されているのでこれをクリックします。
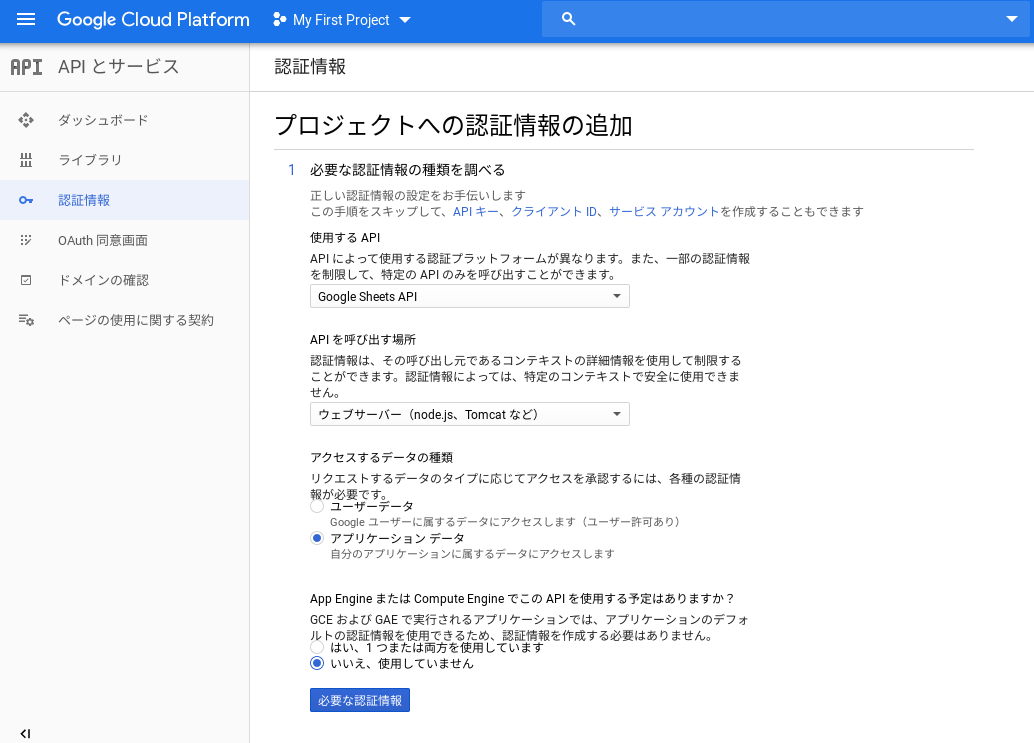
認証情報を以下のように設定して「必要な認証情報」というボタンをクリックします。
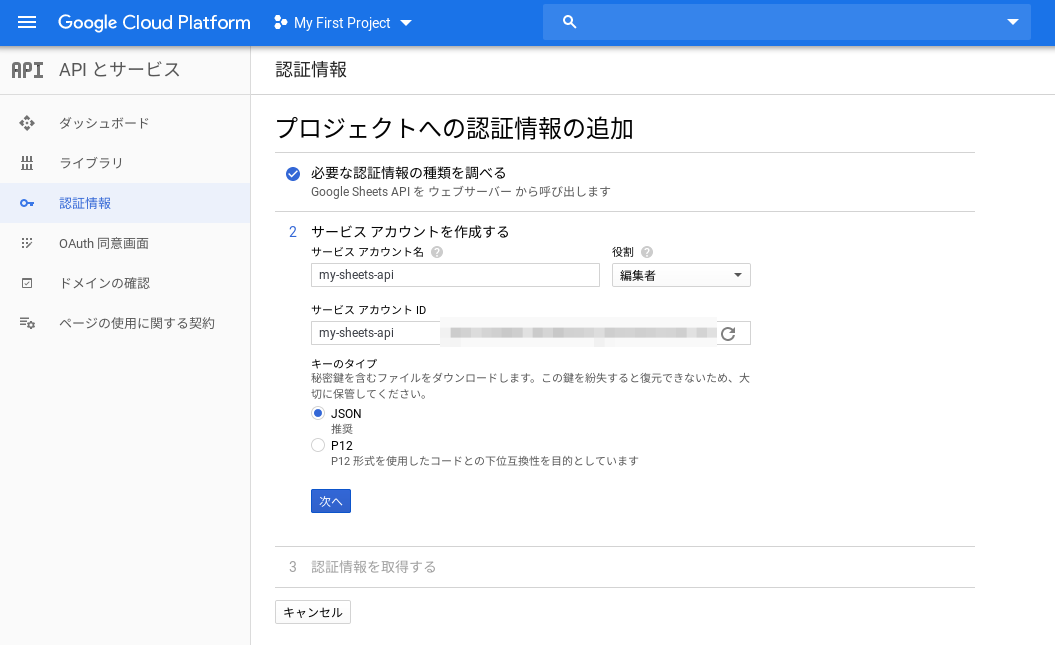
続いて以下のように設定します。「サービスアカウント名」は任意の名前でOKです。「サービスアカウントID」は、サービスアカウント名に応じて決定されます。また、「役割」については、このサービスアカウントによってどのような権限を付与するかによって変更します。ここでは、Googleスプレッドシートの編集のみなので「編集者」としました。もし他のAPIをこのサービスアカウントで使用したい場合は、それに応じて役割を変更します。
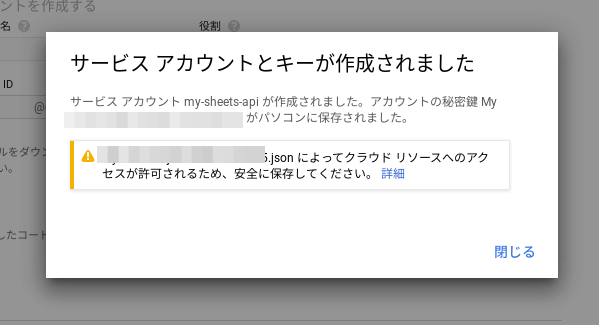
上記で「次へ」をクリックすると、以下のようにサービスアカウントとキーが作成されたとメッセージが表示されます。
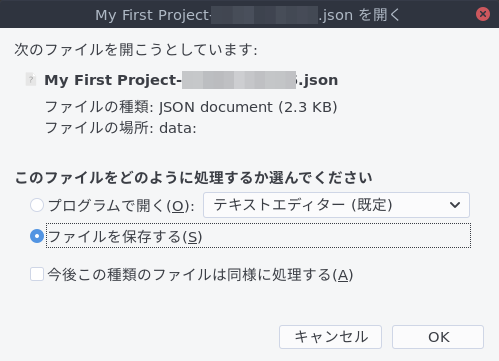
同時に以下のようにサービスアカウントのキーファイルのダウンロードダイアログが開くので保存しておきます。
このダウンロードしたキーファイルを後ほどNuxt.jsで使用します。
Googleスプレッドシートをサービスアカウントと共有する
作成したサービスアカウントにGoogleスプレッドシートのデータへのアクセスを許可するために、Googleスプレッドシートの共有設定にサービスアカウントを追加する必要があります。 そのためにまず以下のようにGoogle Cloud Platformのメニューから「APIとサービス」→「サービスアカウント」をクリックします。
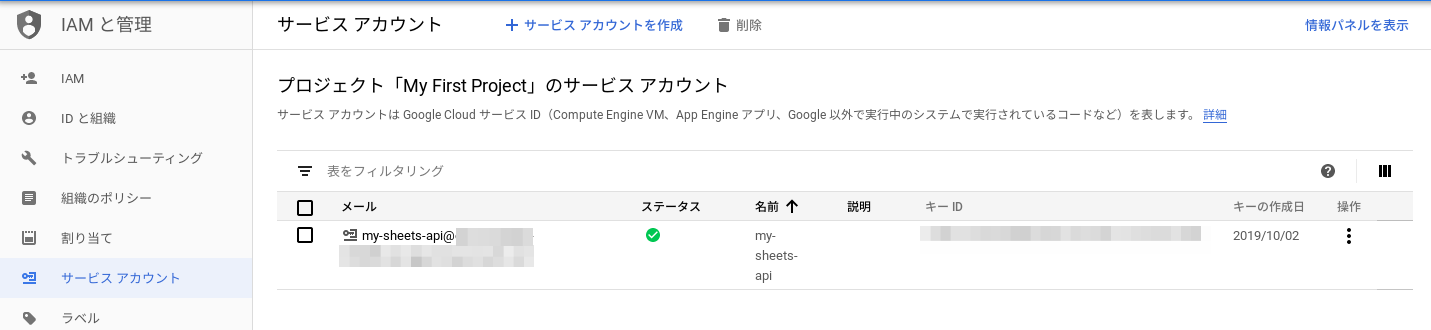
以下のように作成済のサービスアカウント一覧が表示されます。そこに先程作成したサービスアカウントもあり、「メール」という欄にメールアドレスも表示されていますのでこれをコピーします。
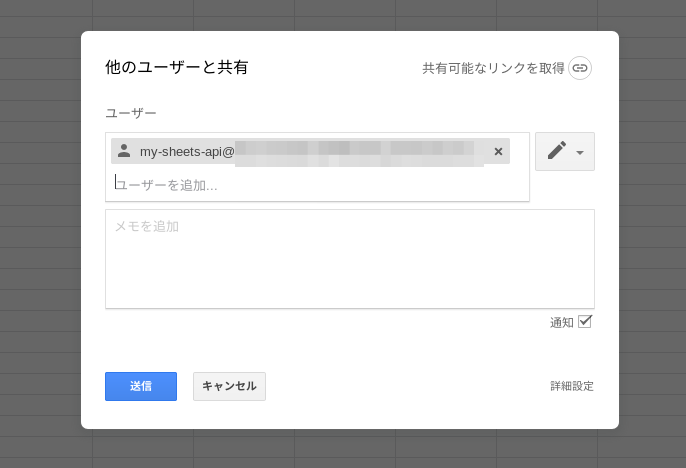
後はNuxt.jsからアクセスしたいスプレッドシートにて、以下のように共有設定にてコピーしたサービスアカウントのメールアドレスを追加します。
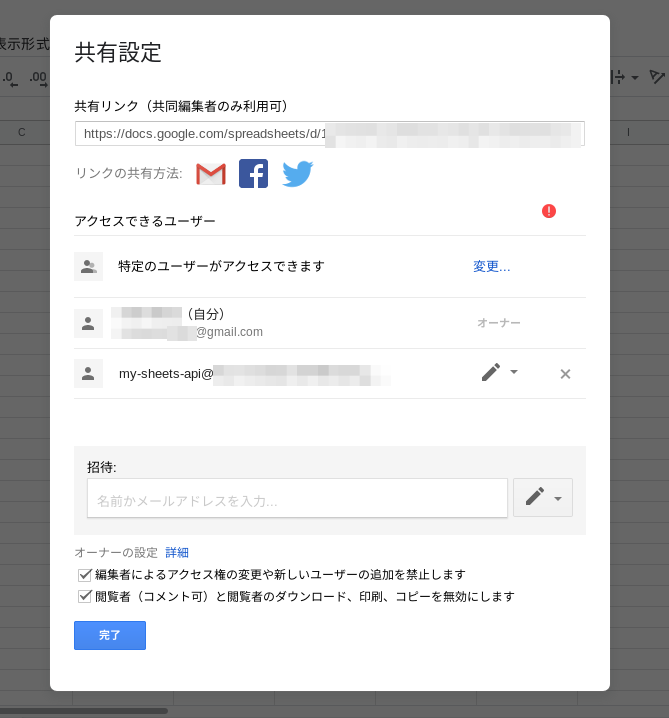
以下のようになると思います。
以上でGoogleスプレッドシートをサービスアカウントと共有することができました。
Nuxt.jsにGoogle Sheets API用のパッケージをインストールして設定する
事前準備として、Nuxt.jsにGoogle Sheets API用のパッケージをnpmでインストールします。こちらの公式ドキュメントに従います。
また、以下のようにnuxt.config.jsに設定を追記する必要があります。
上記を設定しないと、npm run devやnpm run build時に以下のようなエラーが出てしまいます。
上記の原因と対策について完全に理解はできていませんが、以下に参考になりそうな情報があります。
後はNuxt.jsで各自が使用しているVuexストアの適当な箇所(store/index.jsなど)にGoogle Sheets APIを使ってGoogleスプレッドシートにアクセスするコードを記述します。
Google Sheets APIを使ってGoogleスプレッドシートを読み書きするコード
以下がコードになります。ただし、Googleスプレッドシートのデータを読み書きするのに必要な部分のみ記載します。また、色々な値を固定値として与えたり、冗長な部分を残したりしています。stateやmutationも利用せずに全てaction内に書いてしまっており、読み込んだデータもconsole.logに表示するなど実用性はないので、各自の用途に合わせて書き換えてください。
以下は、store/sheet.jsと適当な名前で作成したストア用のファイルとします。
各処理は基本的に同じ内容ですが、指定できるオプションや使用するSheets APIの関数が異なります。データの読み込みにはget、新規作成にappend、更新にupdate、削除にclearと別れています。なお、これら以外にももっと大きなデータをまとめて処理したい場合やフィルタをかけて条件に合致したデータのみを更新するようなメソッドも用意されています。これらについては、全て以下の公式ドキュメントに記載されています。
Spreadsheets can have multiple sheets, with each sheet having any number of rows or columns.
まだ日本語対応していないため、Google翻訳などを合わせて使うといいかもしれません。
後は、上記で定義したアクションを以下のように適当なコンポーネントでfetchなどで使用できます。
まとめ
Nuxt.jsからGoogleスプレッドシートにアクセスできると、簡単なアプリならば簡易データベースとしてGoogleスプレッドシートを使用でき用途が広がりそうです。
関連記事
 公開日:2022/08/11 更新日:2020/08/11
公開日:2022/08/11 更新日:2020/08/11fontawesome-svg-coreが原因でnuxt generateが失敗する時の回避策
Netlifyにいつも通りNuxt.jsで作成したサイトをデプロイしようとしたところ、nuxt generate時にfontawesome-svg-coreについてエラーがでました。この回避策をメモします。
 公開日:2020/03/18 更新日:2020/03/18
公開日:2020/03/18 更新日:2020/03/18nuxt-i18nを使ってNuxt.jsを多言語化する手順
Nuxt.jsで表示を日本語と英語の両方を表示できるようにし、さらに日本語と英語を切り替えするためのボタンも実装したのでその手順をまとめます。ここではnuxt-i18nというプラグインを使用します。
 公開日:2019/10/10 更新日:2019/10/10
公開日:2019/10/10 更新日:2019/10/10Nuxt.js + Buefyでローディング画像を表示する
Nuxt.jsでBuefyを使っている前提となりますが、axiosで何かしらのファイルをダウンロードしている間などユーザに処理中であることを示すためにローディング画像を表示するよう実装しました。その手順をまとめます。非常に簡単に実装できます。
 公開日:2019/09/22 更新日:2019/09/22
公開日:2019/09/22 更新日:2019/09/22Nuxt.js(Vue.js)+ Buefy でCSVファイルをアップロードしてテーブル表示する
Nuxt.jsでBuefyを使っており、csvファイルをアップロードして読み込ませる必要がったので実装してみました。この記事では、Buefyというコンポーネントセットを使っています。