Nextcloud Hub(Nextcloud 18)をUbuntu + Nginx + MySQL環境で構築する手順

はじめに
Nextcloud Hubは最新のNextcloud 18の呼び名です。Nextcloud Hubの機能については以下に簡単にまとめました。
Nextcloudはファイル共有サーバーとして始まり今ではビデオチャット機能やカレンダー機能等、非常に多くの機能を持つオープンソースソフトウェアです。そして2020年1月17日に新しく「Nextcloud Hub」を発表しました。
Nextcloudのインストール方法として、Snap形式やDocker形式での方法も用意されており、これらのインストール方法のほうがとても簡単です。ただ、Snap形式、Docker形式のインストールでは最新のNextcloudでなく少し古いバージョンになります。従って今回のように最新のNextcloudを使用したい場合は、Nextcloudのパッケージからゼロからインストールする必要があります。 この記事では、執筆時点で最新のNextcloud 18 (以降ではNextcloud Hubと呼びます。)をUbuntu + Nginx + MySQL環境で構築する手順をまとめます。
前提と環境
以下の環境でNextcloud Hubを構築しました。NginxやMySQLはインストール済とします。
- OS : Ubuntu 18.04
- Webサーバ : Nginx 1.17
- データベース : MySQL 5.7
- 独自ドメインは取得済とします。この記事では、
example.comを例として使用します。 - 独自ドメインのSSL証明書は取得済とします。ここでは、Let's Encryptによる証明書を取得済として説明します。
Nextcloud Hubを動作させるには、以下の環境が必要となります。
- サーバーのメモリが最低128MB以上。推奨は512MB以上
- PHP7.1 以上
必要なパッケージをインストールする
はじめにNextcloud Hubの構築に必要となるパッケージをaptでインストールします。Nextcloud HubはPHPで開発されており、以下でインストールするのはPHP用のモジュールになります。
以上で必要なパッケージのインストールが完了です。
Nextcloud Hubをダウンロードする
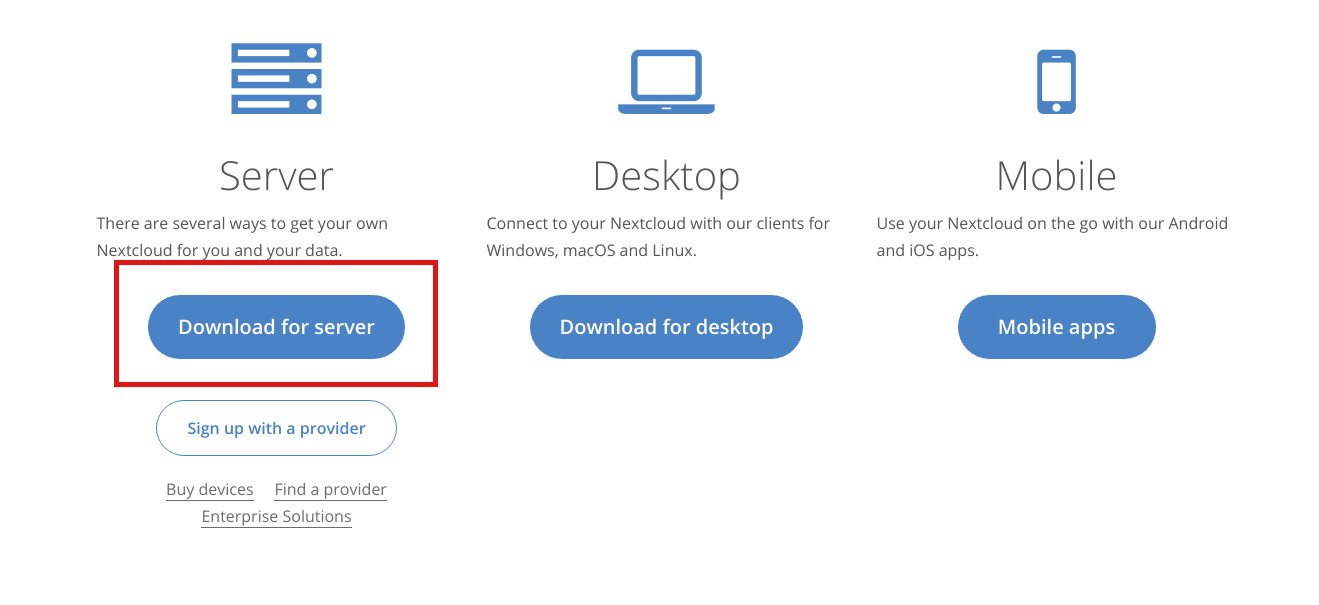
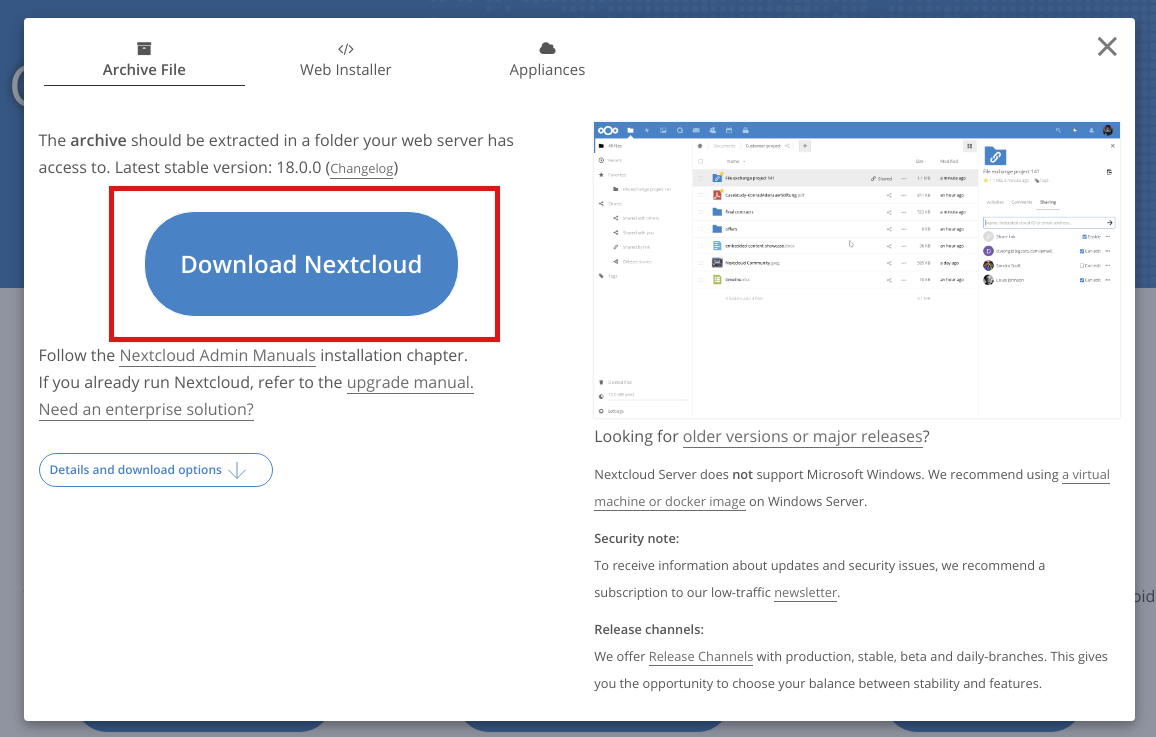
Nextcloud Hubを公式ダウンロードページからダウンロードします。
以下のように「Download Nextcloud」をクリックします。zip形式でダウンロードされます。
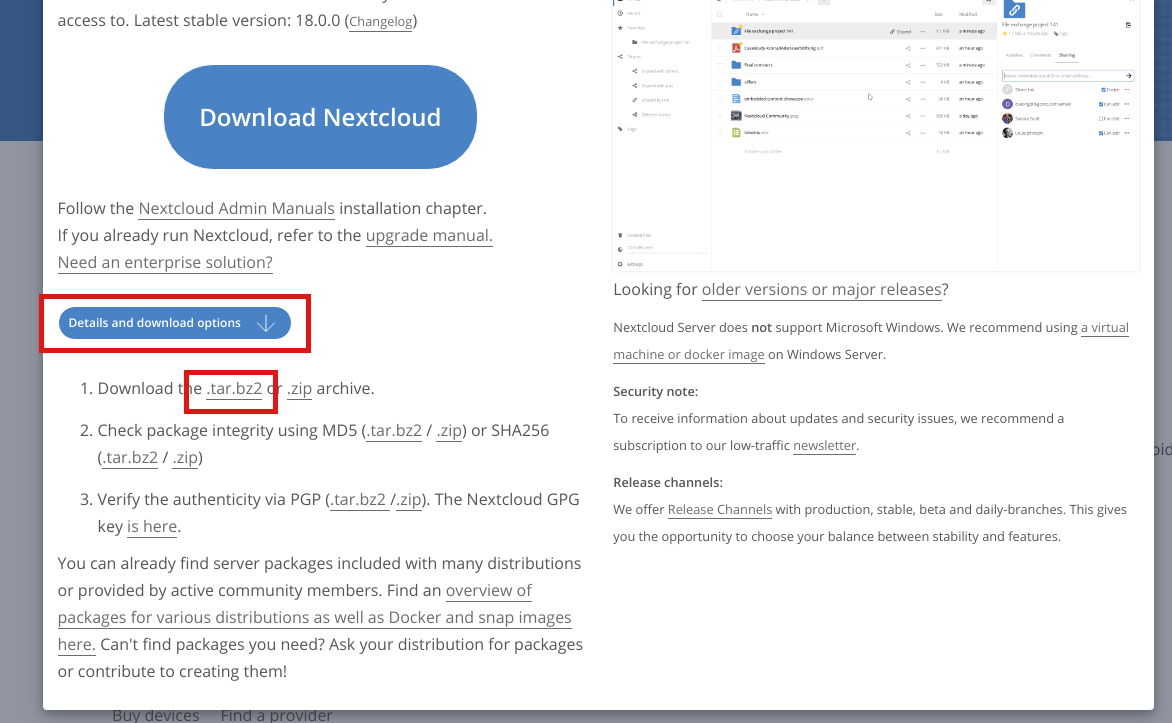
もしtar形式が良い場合は、以下のように「Details and download options」からtar形式をダウンロード可能です。
この記事では、zip形式で進めます。 以上でNextcloud Hubのダウンロードが完了です。
ダウンロードファイルを検証する
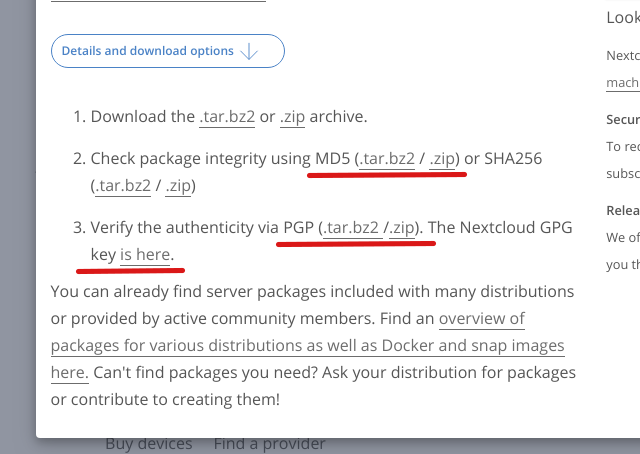
公式ドキュメントに記載の手順に従って、ダウンロードしたzipファイルが不正なものでないかをMD5を使用して検証します。この手順とここでダウンロードするMD5、PGP用のファイルのリンクは、以下のようにNextcloudの公式ダウンロードページに記載されているものです。
MD5用のファイルをダウンロードします。以下のhttps://download.nextcloud.com/server/releases/nextcloud-18.0.0.zip.md5は現時点での最新版のバージョンです。
MD5を使って以下で検証します。
以下のようにOKと表示されれば検証が通り完了です。
続いてPGP用のファイルをダウンロードします。
検証用のKeyをダウンロードします。
以下で検証を実行します。
以下が実行結果です。
Good signatureと出ていれば改ざんされておらず正常であることを意味します。Warningが出ていますが、これらの意味については以下が参考になりました。
今回は、ビルドに必要なソースコードのファイルを入手して、それが真正なものであるかどうかを調べる方法を解説します(編集部)
不正でないことを確認できたら以下で解凍します。
解凍すると、nextcloudというディレクトリが作成されます。
以上で検証が完了です。
Nextcloud Hubのディレクトリに権限を付与する
解凍してできたnextcloudディレクトリを、適当なところに置きます。ここでは/var/www配下におきます。
また、現在のログインユーザ(ここではusernameとする)をユーザーグループのnginxに所属させ、移動したnextcloudディレクトリの権限をnginxに変更しておきます。
なお、Nginxのユーザ名は/etc/nginx/nginx.confに以下のようにuser部分に記載されています。
php-fpmの設定を変更する
Nginx用にphp-fpmの設定を少しだけ変更します。具体的には、/etc/php/7.2/fpm/pool.d/www.confに設定ファイルのuser、group、listen.owner、listen.groupを全てnginxに変更します。以下のようになります。
php-fpmとNginxの通信については以下に詳しくまとめられており大変参考になりました。
PHP の実行環境を構築する場合、ググると大体 nginx と PHP-FPM を設定し PHP の実行環境を構築する記事が沢山出てきます。インフラの知識がない頃、コピペでとりあえず PHP の実行環境を構築できたが...
Nextcloud Hub用にMySQLユーザとデータベースを作成する
MySQLにrootでログインします。
Nextcloud Hub用にユーザーを作成します。ここではユーザ名をnextuserとし、そのパスワードをyourpasswordにします。各自置き換えてください。
続いてNextcloud Hubで使用するデータベースを適当な名前で作成します。ここではnext_dbというデータベース名にします。
作成したユーザnextuserがデータベースnext_dbを扱えるように権限を付与します。
以上でNextcloud Hub用のMySQLユーザとデータベースの作成が完了です。ここで作成したユーザ情報をデータベース名を後ほど使用します。
Nginxの設定ファイルを変更する
Nextcloud Hub用に、Nginxの設定ファイル置き場である/etc/nginx/conf.dにexample.com.confという名前で設定ファイルを作成します。そしてその中身を以下のようにします。
上記の設定内容は、こちらの公式マニュアルの内容を引用しています。上記のうち、独自ドメインのexample.comとNextcloud Hubのディレクトリのパス/var/www/nextcloudを各自の環境に合わせて置換してください。また、上記ではSSL証明書をLet's Encryptで取得した前提となっているため、もし違う方法でSSL証明書を取得している場合などは以下を編集してください。
Nextcloud Hubを起動する
以下で起動できます。
Nextcloud Hubにアクセスして設定をおこなう
最後に、ブラウザからexample.comにアクセスし設定を完了させます。example.comにアクセスすると、以下のような設定画面が表示されると思います。
もし上記の画面が表示されない場合は、Nginxが起動しているかを確認してみてください。また、/var/log/nginx/error.logにエラーが記録されていないかも確認してみてください。
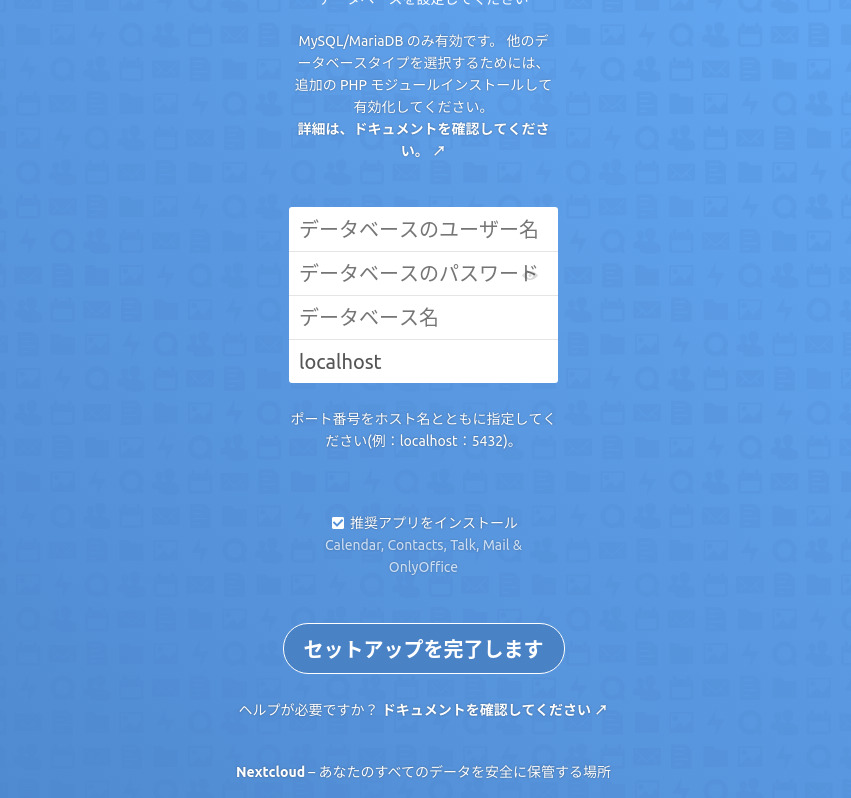
上記の設定画面で、Nextcloud用に適当な管理者ユーザ名とパスワードを入力します。そして同じページ内に以下のようにデータベース情報の入力フォームがあるので、ここに先程作成したデータベース名、ユーザ名を入力します。
| 項目 | 内容 |
|---|---|
| データベースのユーザー名 | Nextcloud用に作成したユーザ名。この記事だとnextuserが該当。 |
| データベースのパスワード | Nextcloud用に作成したユーザ名に対応するパスワード。この記事だとyourpasswordが該当。 |
| データベース名 | Nextcloud用に作成したデータベース名。この記事だとnext_dbが該当。 |
| ホスト名 | Nextcloud用のデータベースが稼働するホスト名。この記事ではNextcloudとそれ用のデータベースは同じサーバーで動くのでlocalhostのままでOK。 |
上記を入力後、「セットアップを完了します」をクリックします。すると、以下のようにNextcloud Hubの設定が進むので少々待機します。
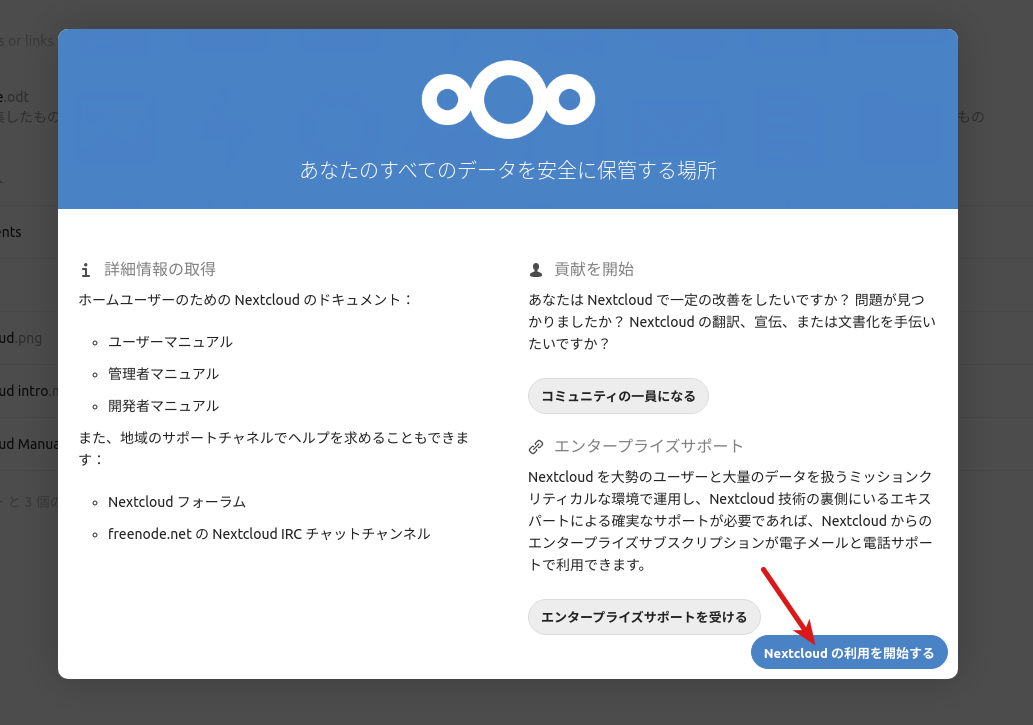
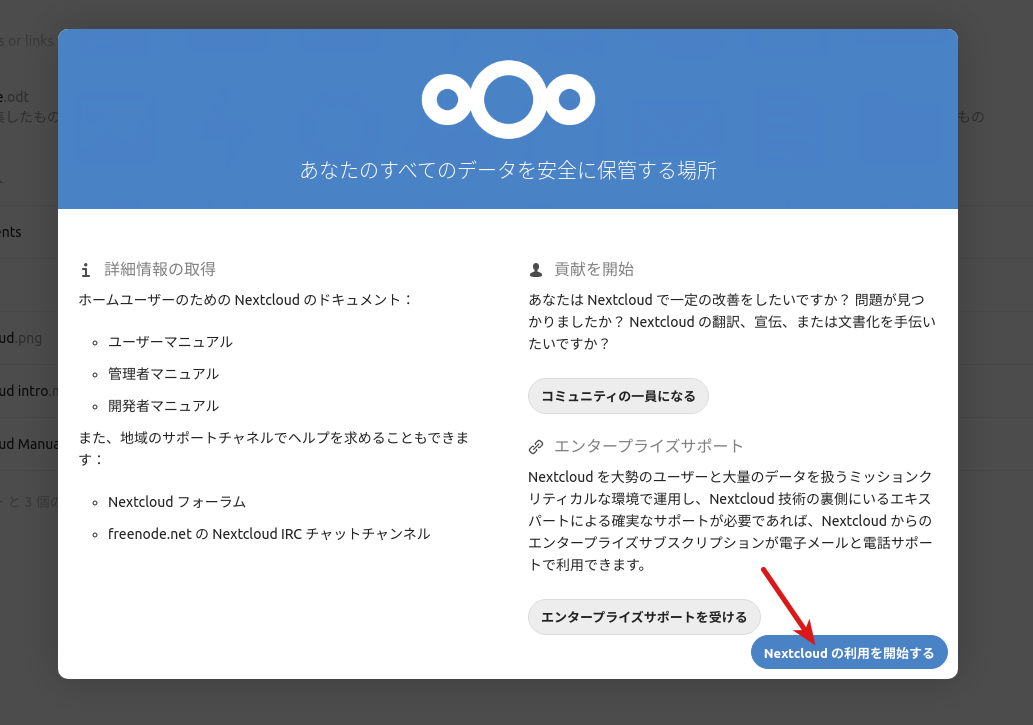
セットアップが完了すると、以下のようにWelcomeメッセージが表示されます。最後に「Nextcloudの利用を開始する」をクリックすれば全ての作業が完了です。
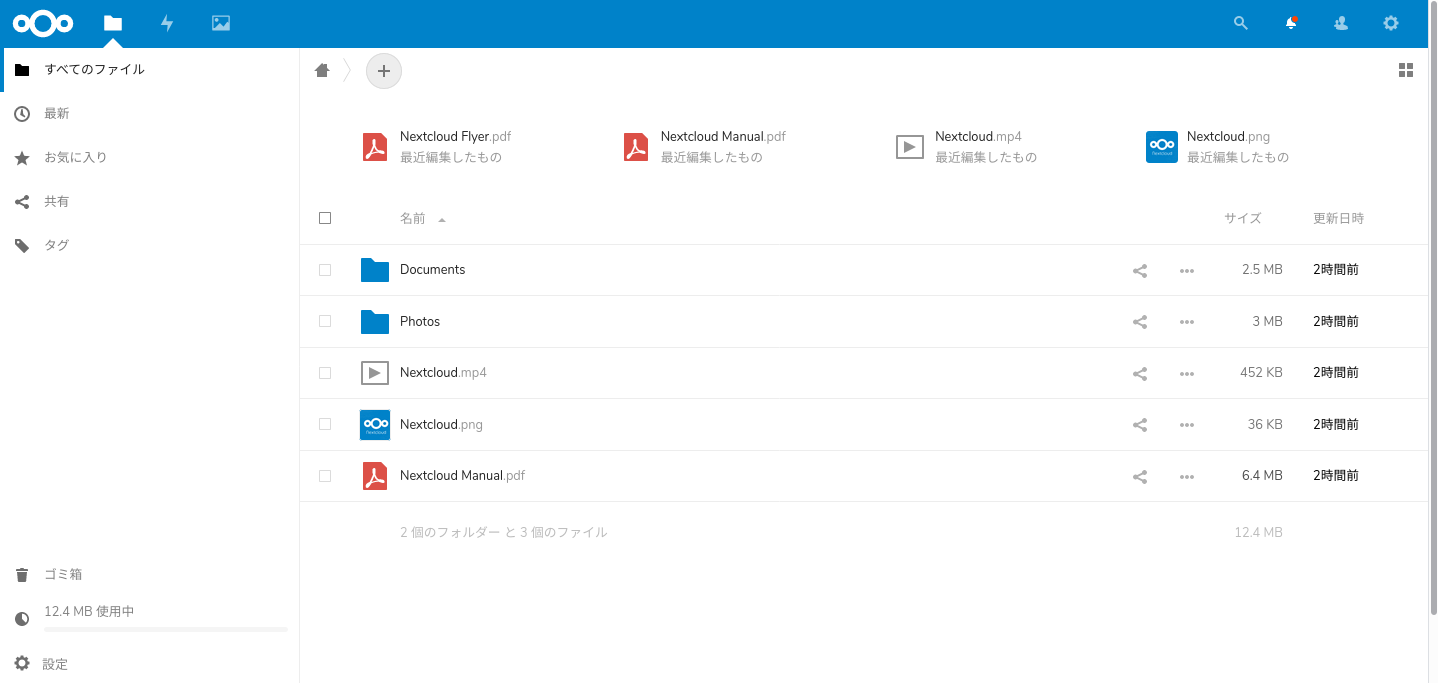
以下のようにNextcloudのダッシュボードが表示されます。
まとめ
NextcloudをUbuntu + Nginx + MySQL環境で構築する手順をまとめました。Nextcloudのクライアントアプリのインストール方法については以下にまとめています。
NextcloudのクライアントアプリをWindows10、Linuxにそれぞれインストールしたのでその手順をメモしておきます。
また、もし最新のNextcloudでなくても良い場合は、Snap版のインストールが簡単です。
Nextcloudは自前でGoogleドライブのようなサービスを構築できるオープンソースソフトウェアです。この記事では、Nginxをリバースプロキシとして使いNextcloudを動作させる環境の構築手順をまとめます。
関連記事
 公開日:2020/01/18 更新日:2020/01/18
公開日:2020/01/18 更新日:2020/01/18Nextcloudが「Nextcloud Hub」を発表。GoogleドキュメントやMicrosoft 365のようなコラボレーション機能を強化
Nextcloudはファイル共有サーバーとして始まり今ではビデオチャット機能やカレンダー機能等、非常に多くの機能を持つオープンソースソフトウェアです。そして2020年1月17日に新しく「Nextcloud Hub」を発表しました。
 公開日:2020/01/08 更新日:2020/01/08
公開日:2020/01/08 更新日:2020/01/08NextcloudのクライアントアプリをWindows10、Linuxにインストールする
NextcloudのクライアントアプリをWindows10、Linuxにそれぞれインストールしたのでその手順をメモしておきます。
 公開日:2020/01/08 更新日:2020/01/08
公開日:2020/01/08 更新日:2020/01/08Nextcloudのsnap版をNginxのリバースプロキシとサブディレクトリ構成で使う
Nextcloudは自前でGoogleドライブのようなサービスを構築できるオープンソースソフトウェアです。この記事では、Nginxをリバースプロキシとして使いNextcloudを動作させる環境の構築手順をまとめます。
 公開日:2018/08/20 更新日:2018/08/20
公開日:2018/08/20 更新日:2018/08/20NextcloudをDockerで構築する手順
プライベートなDropbox環境を構築することができるOwnCloudですが、OwnCloudから派生したNextcloudが開発されています。 このNextcloudを実際に触って使ってみるために、Dockerを使って環境構築したのでその手順をメモします。